目录
- 1. QSS盒子模型的组成部分
- 2. QSS盒子模型的属性
- 3. QSS盒子模型的布局
- 4. QSS盒子模型的调试工具
- 结论
#概述
QSS(Qt Style Sheets)是一种用于美化和定制化Qt应用程序的样式表语言。了解和掌握QSS盒子模型的基本概念对于创建漂亮的用户界面布局至关重要。本文将详细介绍QSS盒子模型的各个组成部分,并提供一些入门级的示例,帮助您快速掌握盒子模型的基础知识。
1. QSS盒子模型的组成部分
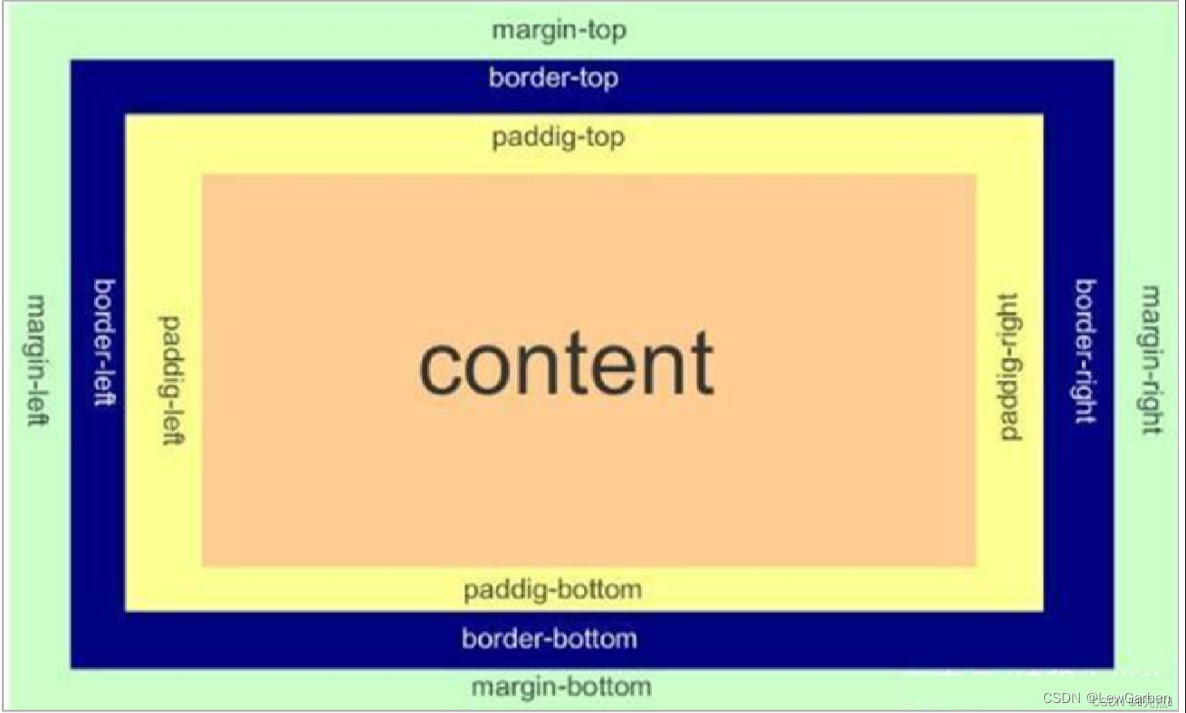
在QSS盒子模型中,一个控件被看作一个矩形的盒子,它由以下几个组成部分构成:

内容(Content):盒子中实际包含的内容,如文本、图像等。
内边距(Padding):内容与边框之间的空白区域,用于控制内容与边框之间的间距。
边框(Border):围绕内容和内边距的线条,用于定义控件的边界。
外边距(Margin):盒子与相邻控件之间的空白区域,用于控制盒子与其他控件之间的间距。
这些组成部分构成了一个完整的盒子,它们的大小、样式和颜色都可以通过QSS样式表进行控制。
2. QSS盒子模型的属性
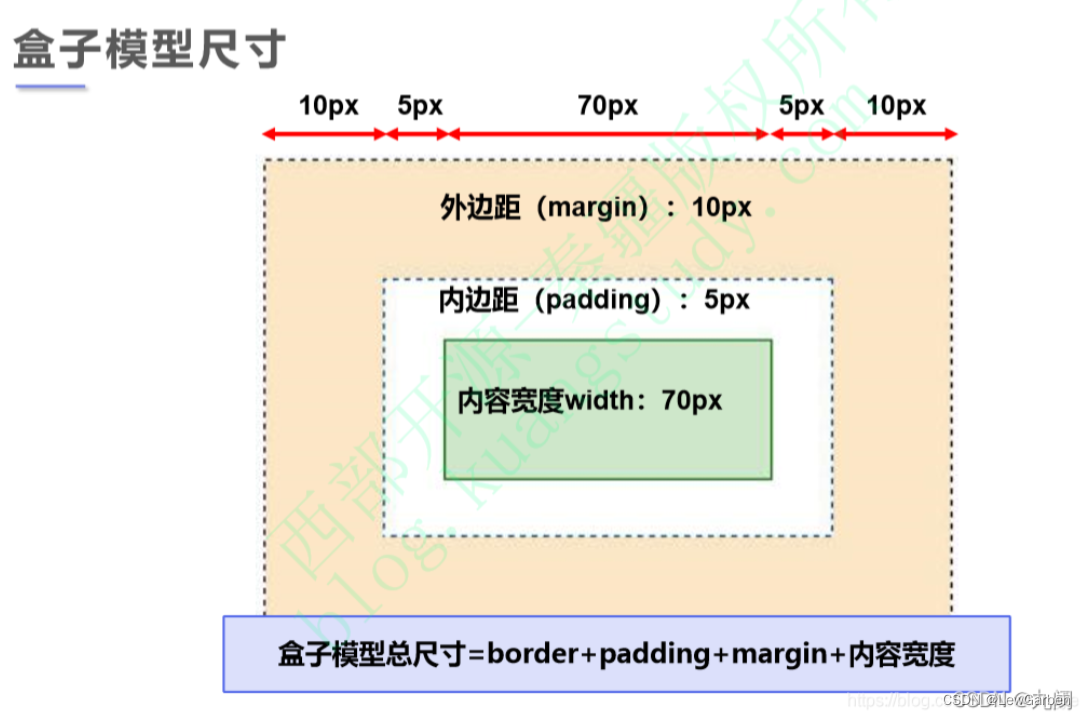
在QSS中,我们可以使用一些属性来控制盒子模型的各个部分。

width和height属性:用于设置控件的宽度和高度。
padding属性:用于设置内边距的大小,可以通过分别设置上、右、下、左四个方向的内边距。
border属性:用于设置边框的样式、宽度和颜色。
margin属性:用于设置外边距的大小,可以通过分别设置上、右、下、左四个方向的外边距。
这些属性可以通过在QSS样式表中为控件选择器设置相应的属性值来控制盒子模型。
以下是一个简单的示例,展示了如何使用这些属性来定义一个盒子模型:
QPushButton {
width: 200px;
height: 50px;
padding: 10px;
border: 1px solid #000;
margin: 20px;
}
在上述示例中,我们为QPushButton控件选择器设置了盒子模型的属性。这个盒子模型具有宽度为200像素、高度为50像素,内边距为10像素,边框为1像素宽的黑色实线边框,外边距为20像素。
3. QSS盒子模型的布局
QSS盒子模型不仅仅用于定义控件的样式,还可以用于控制控件的布局。通过合理地使用盒子模型的属性,我们可以控制控件的大小、位置和间距,实现灵活的界面布局。
下面是一些常用的布局技巧:
块级控件布局:块级控件(如QFrame、QWidget)默认会占据一行的宽度,我们可以通过设置宽度、内边距和外边距来调整块级控件的布局。
浮动布局:通过设置控件的浮动属性(float),可以使控件向左或向右浮动,并让其他控件环绕在其周围。
定位布局:通过设置控件的定位属性(position),可以将控件相对于其父控件或窗口进行精确定位。
弹性布局:使用QSS的弹性盒子布局(Flexbox)可以实现灵活的盒子布局,使控件在容器中自动调整大小和位置。
这些布局技巧是基于盒子模型的概念和属性,通过组合和应用这些属性,可以创建出多样化的界面布局。
4. QSS盒子模型的调试工具
在调试和理解QSS盒子模型时,可以使用一些开发者工具来帮助可视化显示控件的盒子模型。
Qt Designer:Qt的可视化界面设计工具可以显示控件的布局和属性,方便调试和编辑QSS样式。
QSS调试工具:有一些第三方的QSS调试工具可以提供更丰富的盒子模型调试功能,如Qt Style Sheet Inspector等。
通过使用这些工具,您可以更直观地观察和调试QSS盒子模型,加深对盒子模型的理解和应用。
结论
QSS盒子模型是Qt应用程序界面布局的重要概念,了解和掌握盒子模型的基本知识对于创建美观和灵活的用户界面至关重要。本文介绍了盒子模型的组成部分和属性,并提供了一些入门级的示例和布局技巧。通过深入学习和实践QSS盒子模型,您可以创建出具有多样化布局的精美界面。