项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
SSM + mybatis + Maven + Vue 等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
3.4系统流程分析
3.4.1操作流程
系统登录流程图,如图所示:

图3-1登录流程图
3.4.2添加信息流程
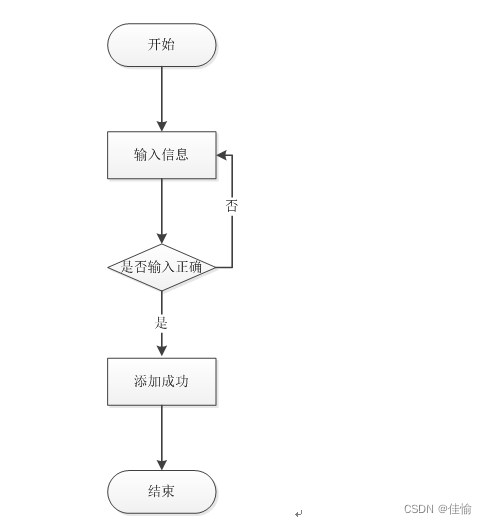
添加信息流程图,如图所示:

图3-2添加信息流程图
3.4.3删除信息流程
删除信息流程图,如图所示:

图3-3删除信息流程图
4.1 系统体系结构
校园便携系统的结构图4-1所示:

图4-1 系统结构
主要模块包括首页,个人中心,学生管理,解答者管理,问题咨询管理,解答问题管理,校园资讯管理,交流论坛,系统管理等功能进行相应的操作。
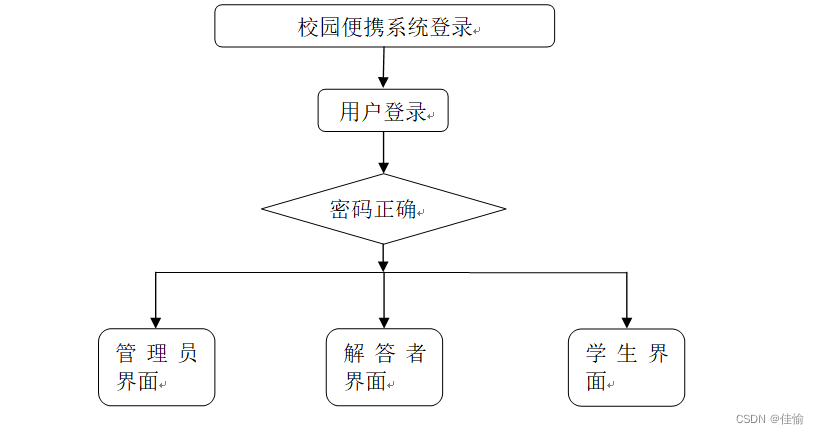
登录系统结构图,如图4-2所示:

图4-2 登录结构图
这些功能可以充分满足校园便携系统的需求。此系统功能较为全面如下图系统功能结构如图4-3所示。

图4-3系统功能结构图
4.2 数据库设计
本系统使用MYSQL 作为系统的数据库,设计用户注册表、文件上传的表等等。
4.2.1 数据库概念结构设计
概念结构设计是根据用户需求形成的。用最常的E-R方法描述数据模型进行数据库的概念设计,首先设计局部的E-R模式,最后各局部ER模式综合成一个全局模式。然后再把概念模式转换成逻辑模式。将概念设计从设计过程中独立开来,设计复杂程度降低,不受特定DBMS的限制。
1.所有实体和属性的定义如下所示。
学生注册属性图如图4-4所示。

图4-4学生注册实体属性图
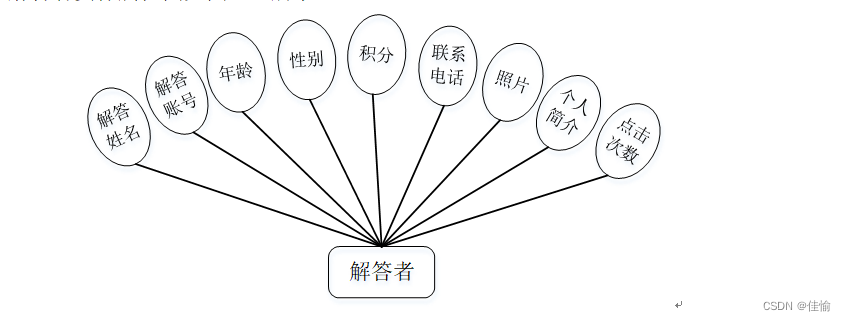
解答者实体属性图如图4-5所示。

图4-5解答者实体属性图
校园资讯实体属性图,如图4-6所示:

图4-6校园资讯实体属性图
5.1系统功能模块
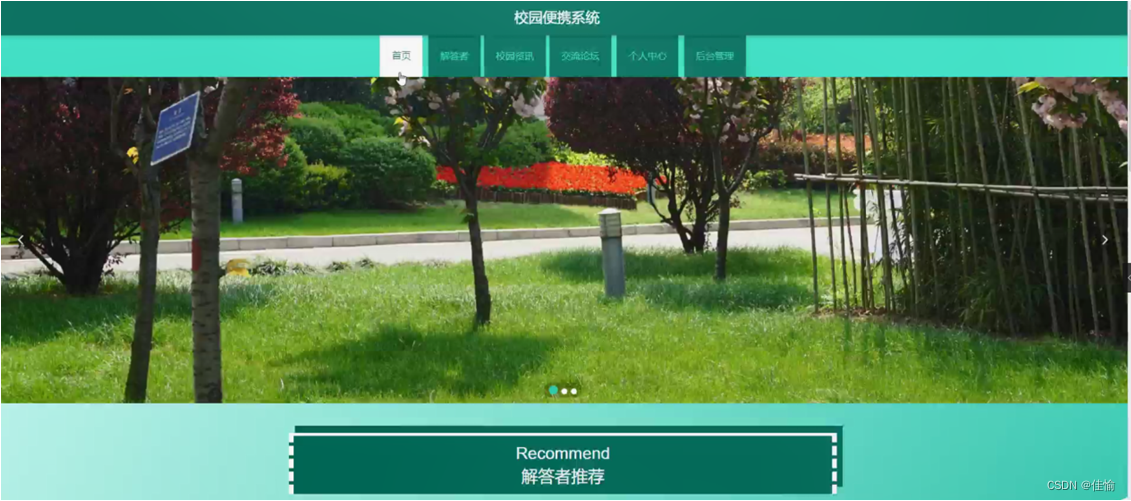
校园便携系统,在系统首页可以查看首页,解答者,校园资讯,交流论坛,个人中心,后台管理等内容进行详细操作,如图5-1所示。

图5-1系统首页界面图
其页面代码如下:
methods: {
jump(url) {
if (this.queryIndex == 0) {
localStorage.setItem('indexQueryCondition', document.getElementById("dianyingxinxidianyingmingcheng").value);
}
jump(url)
},
queryChange(event) {
this.queryIndex = event.target.value;
if (this.queryIndex == 0) {
this.dianyingxinxidianyingmingcheng = this.queryList[event.target.value].queryName;
}
}
}
});
layui.use(['layer', 'form', 'element', 'carousel', 'http', 'jquery'], function() {
var layer = layui.layer;
var element = layui.element;
var form = layui.form;
var carousel = layui.carousel;
var http = layui.http;
var jquery = layui.jquery;
vue.baseurl=http.baseurl;
// 获取轮播图 数据
http.request('config/list', 'get', {
page: 1,
limit: 5
}, function(res) {
if (res.data.list.length > 0) {
let swiperList = [];
res.data.list.forEach(element => {
if (element.value != null) {
swiperList.push({
img: http.baseurl + element.value
});
}
});
vue.swiperList = swiperList;
vue.$nextTick(() => {
carousel.render({
elem: '#test1',
width: '89.6%',
height: '500px',
arrow: 'hover',
anim: 'default',
autoplay: 'true',
interval: '3000',
indicator: 'inside'
});
})
// vue.$nextTick(()=>{
// window.xznSlide();
// });
}
});
http.request('news/list', 'get', {
page: 1,
order: 'desc'
}, function(res) {
var newsList = res.data.list;
for(var i = 0; i<newsList.length; i++) {
let d = newsList[i].addtime.split(' ')
d = d[0].split('-')
newsList[i].year = d[0]
newsList[i].month = d[1] + '-' + d[2]
}
vue.newsList = newsList;
if (newsList.length > 0 && newsList.length <= 2) {
vue.leftNewsList = res.data.list
} else {
var leftNewsList = []
for (let i = 0; i <= 2; i++) {
leftNewsList.push(newsList[i]);
}
vue.leftNewsList = leftNewsList
}
if (newsList.length > 2 && newsList.length <= 8) {
var rightNewsList = []
for (let i = 3; i <= newsList.length; i++) {
rightNewsList.push(newsList[i]);
}
vue.rightNewsList = rightNewsList
}
let flag = 10;
let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}
options.pagination = {el:'null'}
if(flag == 3) {
vue.$nextTick(() => {
new Swiper('#newsnews', options)
})
}
if(flag == 6) {
let sixSwiper = {
loop: true,
speed: 2500,
slidesPerView: 3,
spaceBetween: 10,
centeredSlides: true,
watchSlidesProgress: true,
autoplay: {
delay: 0,
stopOnLastSlide: false,
disableOnInteraction: false
}
}
vue.$nextTick(() => {
new Swiper('#new-list-6', sixSwiper)
})
}
});
// 获取推荐信息
var autoSortUrl = "dianyingxinxi/autoSort";
if(localStorage.getItem('userid')!=null) {
autoSortUrl = "dianyingxinxi/autoSort2";
}
http.request(autoSortUrl, 'get', {
page: 1,
limit: 3 * 1
}, function(res) {
vue.dianyingxinxiRecommend = res.data.list
let flag = 1;
let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}
options.pagination = {el:'null'}
if(flag == 3) {
vue.$nextTick(() => {
new Swiper('#recommenddianyingxinxi', options)
})
}
if(flag == 5) {
vue.$nextTick(() => {
var swiper = new Swiper('#recommend-five-swiperdianyingxinxi', {
loop: true,
speed: 500,
slidesPerView: 5,
spaceBetween: 10,
autoplay: {"delay":3000,"disableOnInteraction":false},
centeredSlides: true,
watchSlidesProgress: true,
on: {
setTranslate: function() {
slides = this.slides
for (i = 0; i < slides.length; i++) {
slide = slides.eq(i)
progress = slides[i].progress
// slide.html(progress.toFixed(2)); //看清楚progress是怎么变化的
slide.css({
'opacity': '',
'background': ''
});
slide.transform(''); //清除样式
slide.transform('scale(' + (1.5 - Math.abs(progress) / 4) + ')');
}
},
setTransition: function(transition) {
for (var i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i)
slide.transition(transition);
}
},
},
navigation: {"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},
pagination: {"el":".swiper-pagination","clickable":true},
});
})
}
});
});
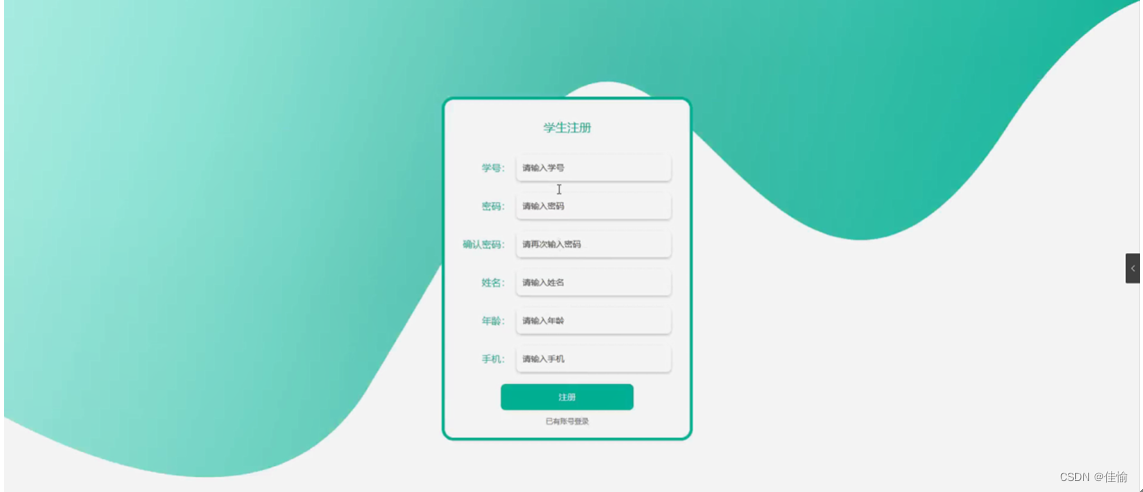
学生注册,在学生注册页面通过填写学号,密码,确认密码,姓名,年龄,手机等内容进行学生注册操作,如图5-2所示。

图5-2学生注册界面图
其页面代码如下:
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody YonghuEntity yonghu){
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", yonghu.getYonghuming()));
if(user!=null) {
return R.error("注册用户已存在");
}
Long uId = new Date().getTime();
yonghu.setId(uId);
yonghuService.insert(yonghu);
return R.ok();
}
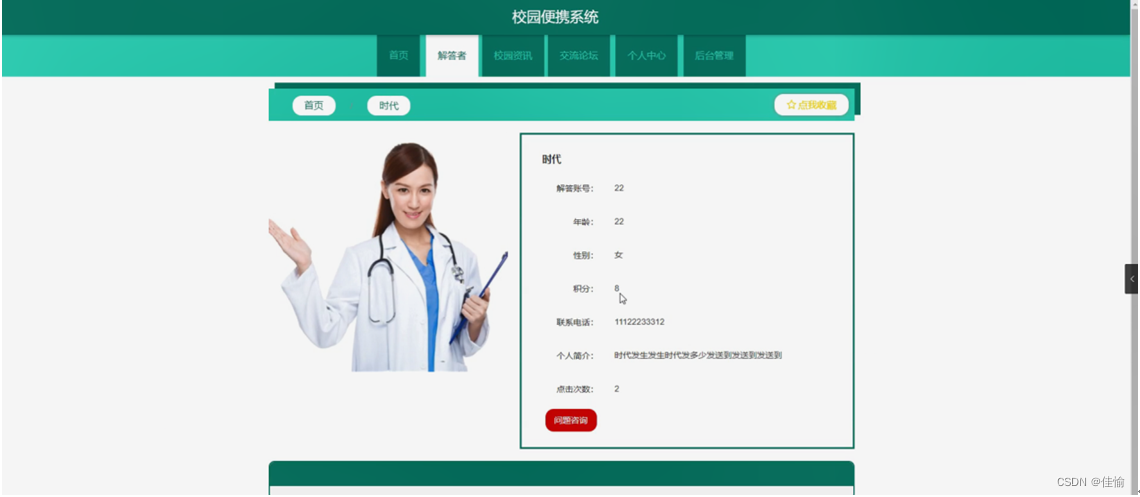
解答者,在解答者息页面可以查看解答姓名,解答账号,年龄,性别,积分,联系电话,照片,个人简介,点击次数等内容进行问题咨询和收藏操作,如图5-3所示。

图5-3解答者界面图
校园资讯,在校园资讯页面可以查看标题,简介,发布时间,封面,学号,姓名,点击次数,内容等内容进行评论和收藏操作,如图5-4所示。

图5-4校园资讯界面图
交流论坛,在交流论坛页面通过填写标题,类型,内容等信息进行发布帖子或重置操作,如图5-5所示。

图5-5交流论坛界面图
个人中心,在个人中心页面通过填写学号,密码,姓名,年龄,性别,手机,上传图片等内容进行信息更新操作,还可以根据需要对我的发布,我的收藏进行相应操作;如图5-6所示。

图5-6个人中心界面图
5.2管理员功能模块
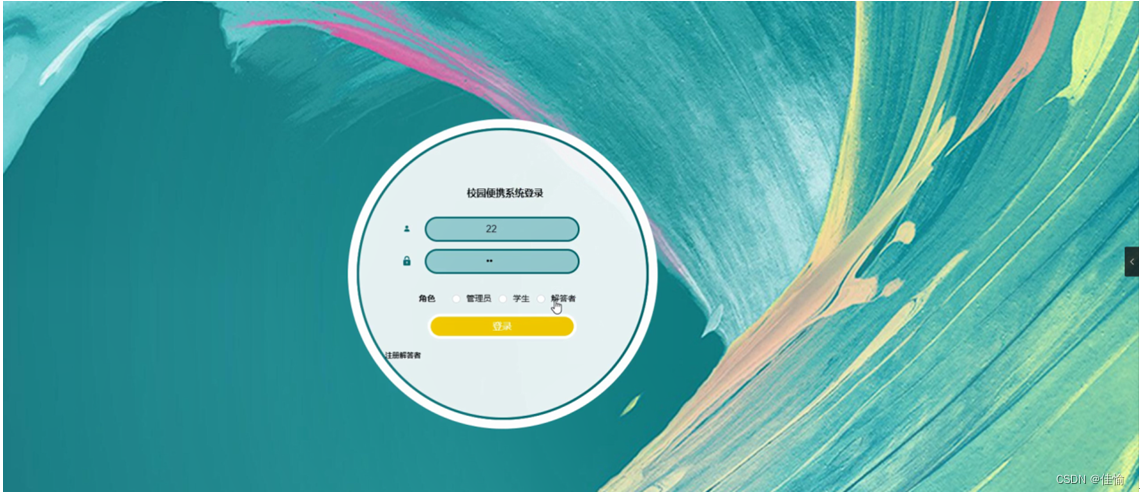
管理员登录,管理员通过输入用户,密码,选择角色等信息进行系统登录,如图5-7所示。

图5-7管理员登录界面图
其代码如下:
mounted() {
let menus = menu.list();
this.menus = menus;
},
created() {
this.getRandCode()
},
methods: {
register(tableName){
this.$storage.set("loginTable", tableName);
this.$router.push({path:'/register'})
},
// 登陆
login() {
if (!this.rulesForm.username) {
this.$message.error("请输入用户名");
return;
}
if (!this.rulesForm.password) {
this.$message.error("请输入密码");
return;
}
if (!this.rulesForm.role) {
this.$message.error("请选择角色");
return;
}
let menus = this.menus;
for (let i = 0; i < menus.length; i++) {
if (menus[i].roleName == this.rulesForm.role) {
this.tableName = menus[i].tableName;
}
}
this.$http({
url: `${this.tableName}/login?username=${this.rulesForm.username}&password=${this.rulesForm.password}`,
method: "post"
}).then(({ data }) => {
if (data && data.code === 0) {
this.$storage.set("Token", data.token);
this.$storage.set("role", this.rulesForm.role);
this.$storage.set("sessionTable", this.tableName);
this.$storage.set("adminName", this.rulesForm.username);
this.$router.replace({ path: "/index/" });
} else {
this.$message.error(data.msg);
}
});
},
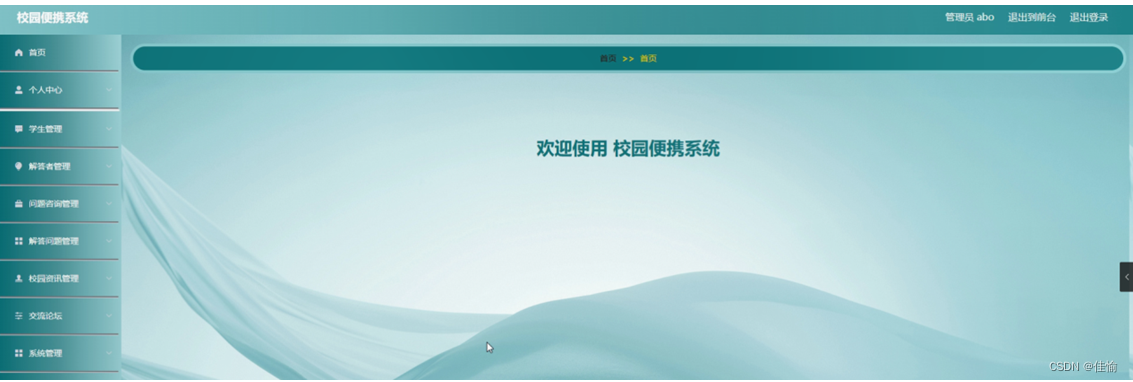
管理员登录进入校园便携系统可以查看首页,个人中心,学生管理,解答者管理,问题咨询管理,解答问题管理,校园资讯管理,交流论坛,系统管理等内容进行详细操作,如图5-8所示。

图5-8管理员功能界面图
学生管理,在学生管理页面可以对索引,学号,姓名,年龄,性别,手机,照片等内容进行详情,修改或删除等操作,如图5-9所示。

图5-9学生管理界面图
解答者管理,在解答者管理页面可以对索引,解答账号,解答姓名,年龄,性别,积分,联系电话,照片等内容进行详情,修改或删除等操作,如图5-10所示。

图5-10解答者管理界面图
问题咨询管理,在问题咨询管理页面可以对索引,标题,提问时间,学号,姓名,解答账号,解答姓名等内容进行详情或删除等操作,如图5-11所示。

图5-11问题咨询管理界面图
解答问题管理,在解答问题管理页面可以对索引,解答时间,解答账号,解答姓名,学号,姓名,审核回复,审核状态等内容进行详情或删除等操作,如图5-12所示。

图5-12解答问题管理界面图







![[附源码]计算机毕业设计网上电影购票系统Springboot程序](https://img-blog.csdnimg.cn/2c1fbba2771d4ba3b949d6385bd10eaa.png)






![[附源码]计算机毕业设计JAVA医院门诊信息管理系统](https://img-blog.csdnimg.cn/65e4336648804aed8122d7f01173bc46.png)

![[LeetCode解题报告] 1610. 可见点的最大数目](https://assets.leetcode-cn.com/aliyun-lc-upload/uploads/2020/10/04/5010bfd3-86e6-465f-ac64-e9df941d2e49.png)


