移动端应用怎么分享自定义网页链接到企业微信
前言
我们知道分享自定义网页可以采用转发形式发到企业微信的客户或群里,但是如果我们业务需要配置每次链接入口不同,如链接附带一些业务参数,这时单纯使用转发常常不能满足需求。找到一种替代方案快速发送自定义网页链接是很有必要的。
所幸根据企业微信官方回复,目前移动端可以调用sdk分享文字、图片视频、网页等至企业微信会话。
iOS端的sdk文档:https://developer.work.weixin.qq.com/document/path/91195
Android端的sdk文档:https://developer.work.weixin.qq.com/document/path/91196
本文以 Android 为例,也记录下其中遇到的一些问题,方便快速接入。
正文
下面开始直接进入接入步骤,我们还是以官方文档的流程为主,其中有些不清楚的地方我再补充。

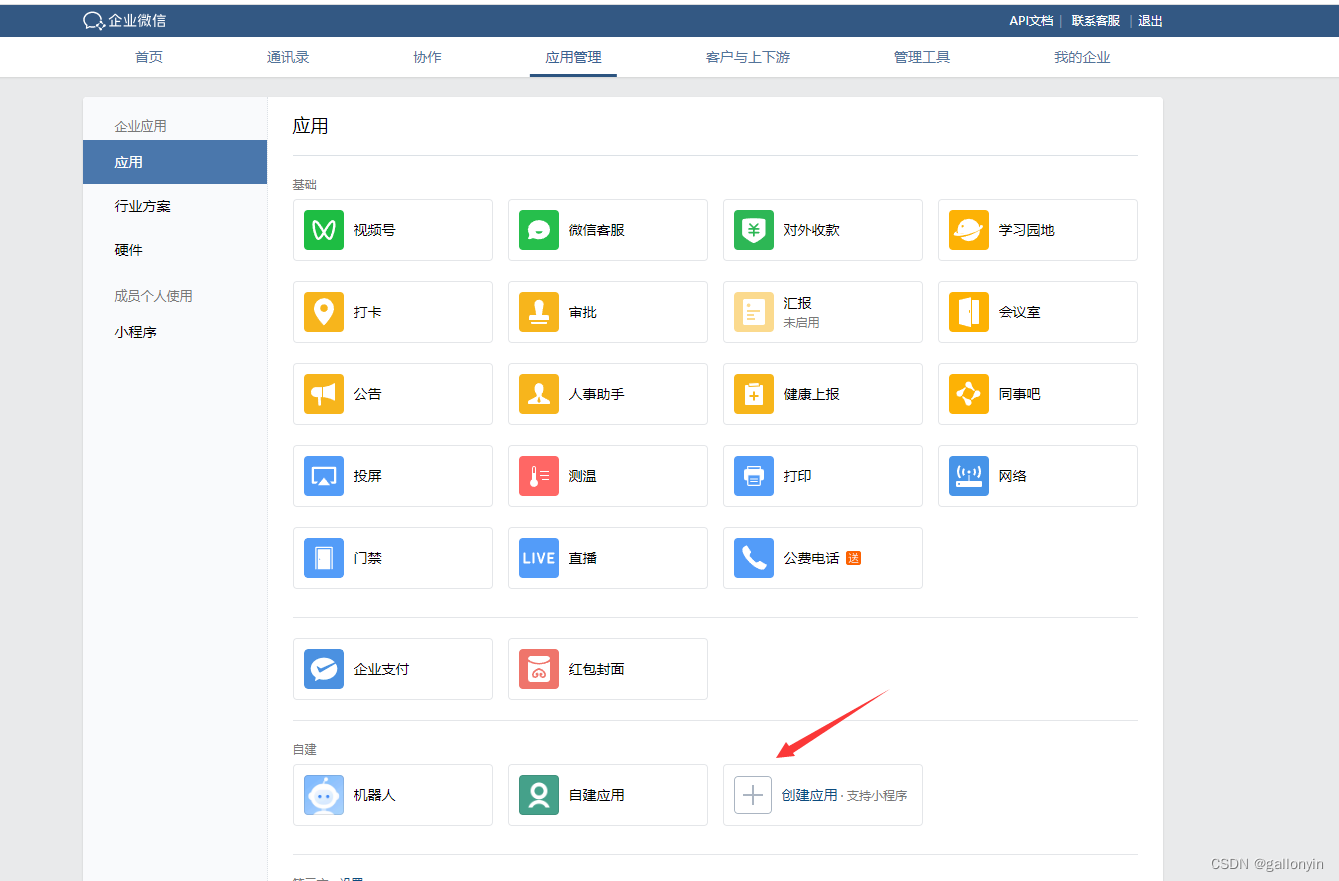
第一步 创建应用
登录企业微信后台,需要企业微信管理员扫码登录
地址: https://work.weixin.qq.com/wework_admin/loginpage_wx?from=myhome_baidu

我这里创建一个应用,名称为"自建应用"用来测试。
可见范围这里选择全公司,至少也要包括所有需要参与的开发和测试人员!

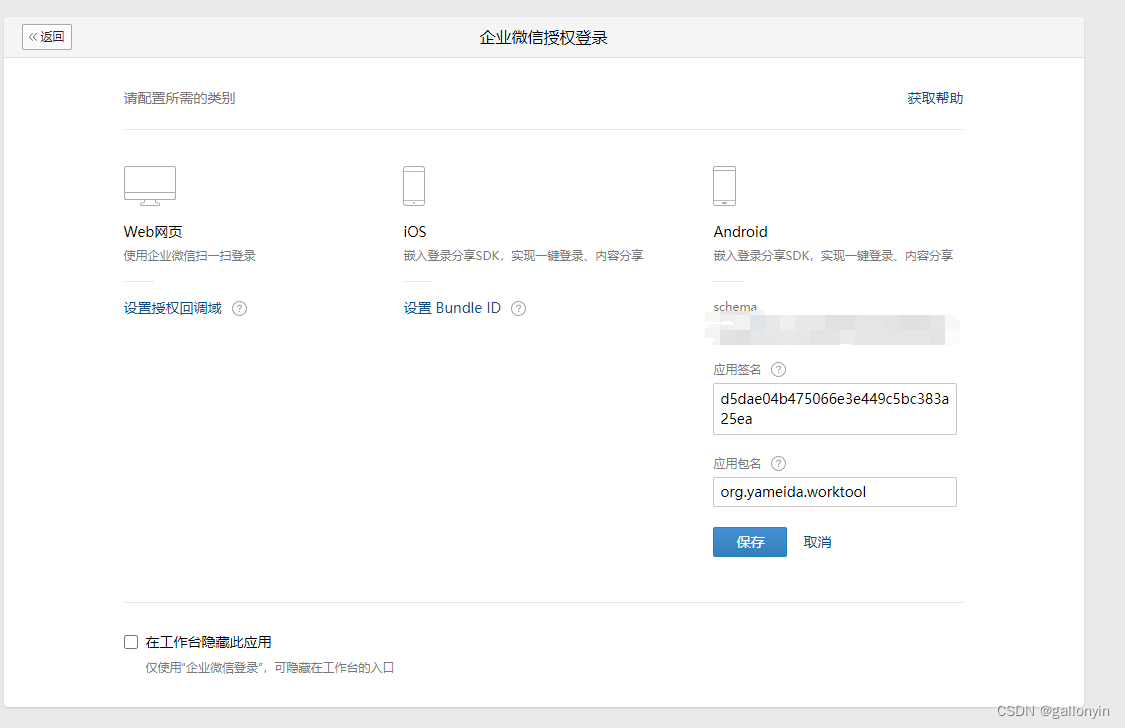
创建完成后点击进入,然后在下面找到"企业微信授权登录"并进入。

填写应用签名和应用包名,以生成schema。
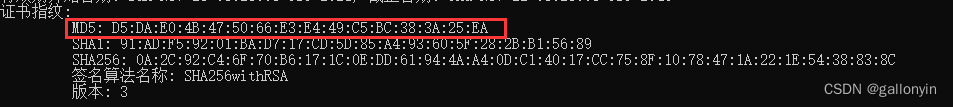
这里遇到第一个坑,应用签名获取方式没有描述和介绍。Android 开发者应该这时不知道要填入的是什么签名值(要不要大小写,要不要去除符号,MD5还是SHA1还是其他?),这里提供一个传统查看自己应用签名方式
keytool -v -list -keystore xxx.jks
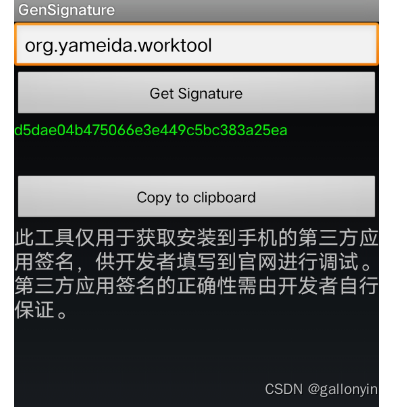
提示里说可以使用签名生成工具获取签名,但不知道什么是签名生成工具,也没提供链接,我们去找一下签名生成工具。
在微信开放平台搜索到第一个地址:https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419319167&token=&lang=zh_CN
想去点工具下载的时候,下载链接已经失效了。继续去开发者平台搜索资源,我们终于找到了一个还可以下载的版本,还是贴心的apk版本:https://developers.weixin.qq.com/doc/oplatform/Downloads/Android_Resource.html
如果你还是找不到,或者资源又失效了,我这里做了百度网盘备份:https://pan.baidu.com/s/1biK0If9ky0WLmgBZidqYog?pwd=1111
打开发现apk还是很贴心的加上了复制到粘贴板功能,只要手动输入一下应用包名就行了,粘贴出来就可以获得我们需要填写的签名,我们打开一看,这不就是去冒号小写MD5嘛。(注意这里我们APP是正式签名的正式包不是测试签名哦,如果都用测试签名也可以但注意每台机器人的测试签名可能不同)


填入应用签名和应用包名保存后就给我们 schema 了。
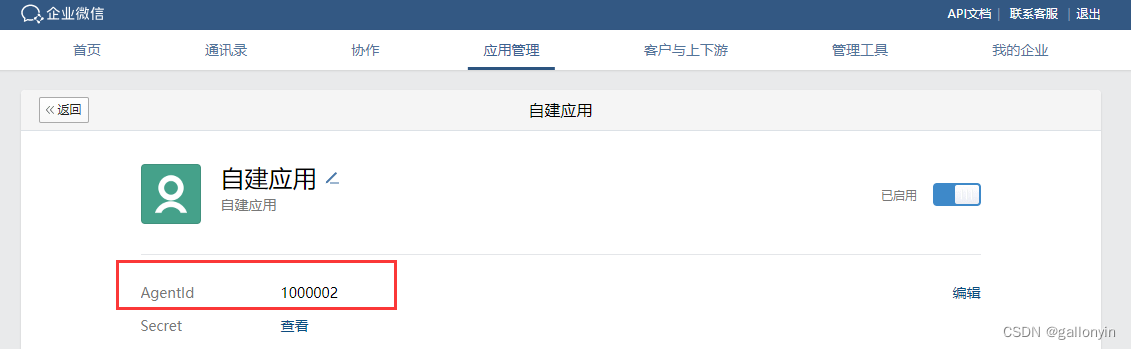
这时候我们还需要记录几个值。

应用的 AgnetId 记下来。

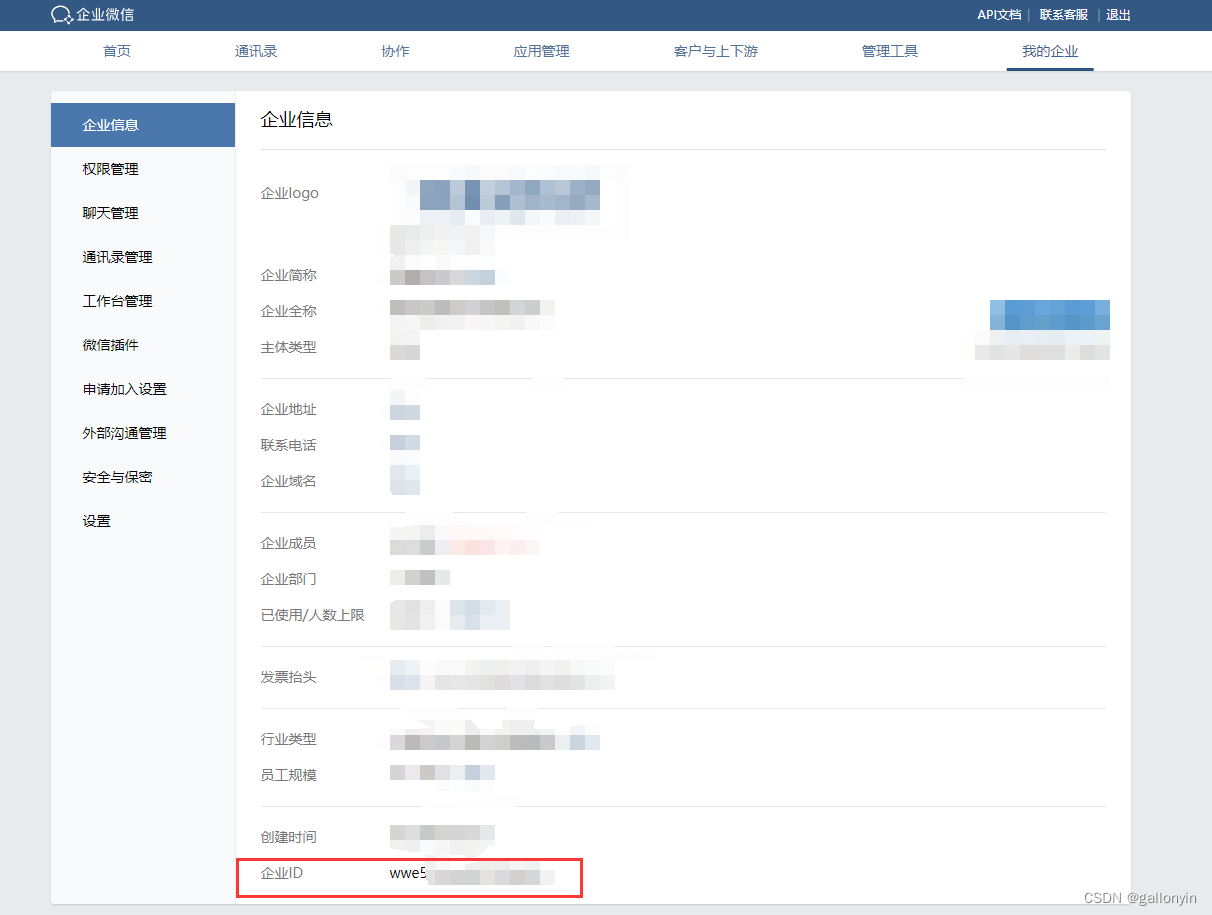
企业ID 记下来。
企微后台配置到此完成,此时我们应该有 企业ID、应用 AgnetId、schema 这三个值了,分享要用。
第二步 Android端接入

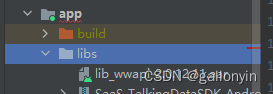
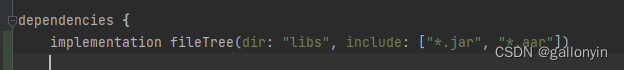
下载 aar 包,集成到 Android 项目中。


这里就不过多介绍集成 aar 了,基本操作。
集成后在自己的 Application.onCreate 里注册即可。
多次分享,或分享不同类型的消息都只需要注册一次。
iwwapi = WWAPIFactory.createWWAPI(this);
iwwapi.registerApp(SCHEMA);
然后尝试先分享最基础的文本消息。
WWMediaText txt = new WWMediaText("测试消息");
//包名和appName填自己应用的即可。
txt.appPkg = getPackageName();
txt.appName = getString(stringId);
//这里的 appId 填第一步获得的 企业ID,agentId 填第一步获取的 agentId。
txt.appId = APPID;
txt.agentId = AGENTID;
iwwapi.sendMessage(txt);
如果你在这里运行,会提示没有此权限。

官方自查提示:
- 可能是 企业ID 或 AgnetId 第一步复制错了,或者当前手机上企业微信登录的是不是这个企业且可以看见这个应用。(可见范围我这里选择全公司,至少也要包括所有需要参与的开发和测试人员!)
- 可能是包名填写错误,这个通常不会出错。
- 签名填写错误,我们使用官方工具,也不会出错,但注意我们要签名一致,不要出现提交的是正式包签名,本地调试却使用了测试签名,粗心的开发可能会在这里踩坑。(测试用的包也需要和提交上去签名一致的签名文件签名!)
- 跨企业就是企业微信切换到别的企业里,这个我们测试时肯定是和当前企业一致,应该也不会出错。
按上面提示走完了,打正式签名包,运行仍然提示无权限。这里遇到第二个大坑。我们通常打正式包是开启混淆模式的,但是如果你不小心混淆了企业微信sdk的代码,无论如何都会失败。
开启免混淆,官方文档已经贴心的提供了,但写在下面你就可能没注意看。
-keep class com.tencent.wework.api.** {
*;
}
加到 proguard-rules.pro 文件中,打正式包,终于成功分享文本了。
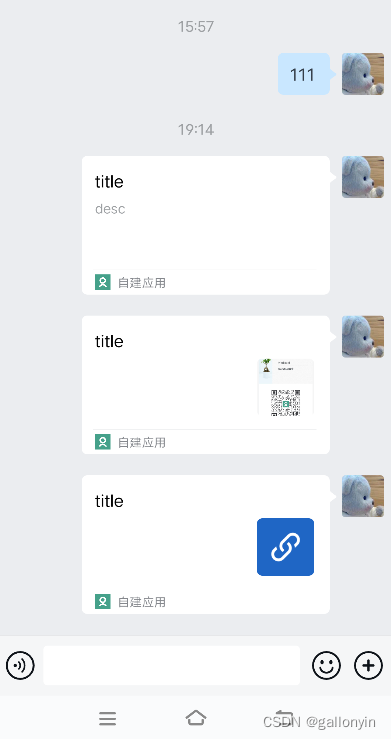
如果分享文本成功了,分享网页链接就是轻而易举了。

WWMediaLink link = new WWMediaLink();
link.thumbUrl = thumbUrl ;
link.webpageUrl = webpageUrl ;
link.title = title ;
link.description = description ;
link.appPkg = getPackageName();
link.appName = getString(stringId);
link.appId = APPID; //企业唯一标识。创建企业后显示在,我的企业 CorpID字段
link.agentId = AGENTID; //应用唯一标识。显示在具体应用下的 AgentId字段
iwwapi.sendMessage(link);
thumbUrl 和 description 是选填的,thumbUrl 控制右边的缩略图,如果填 null,企微会填一个默认icon,填空串则显示空白图片,description 填 null 或空串都是空白。下方会显示应用图标和应用名称(这里是"自建应用"),不可以动态修改。
总结
至此,你应该已经完成了移动端应用分享自定义网页链接到企业微信客户或客户群。WorkTool 企微机器人可以自动将自定义链接批量发送给客户,如果还没了解过 WorkTool 可以先看下官网 或入门教程尝试一下。


![[附源码]计算机毕业设计网上电影购票系统Springboot程序](https://img-blog.csdnimg.cn/2c1fbba2771d4ba3b949d6385bd10eaa.png)






![[附源码]计算机毕业设计JAVA医院门诊信息管理系统](https://img-blog.csdnimg.cn/65e4336648804aed8122d7f01173bc46.png)

![[LeetCode解题报告] 1610. 可见点的最大数目](https://assets.leetcode-cn.com/aliyun-lc-upload/uploads/2020/10/04/5010bfd3-86e6-465f-ac64-e9df941d2e49.png)