Diagram — JavaScript/HTML5 Diagram Library Ω578867473
破解版DHTMLX Diagram comprises a set of interactive HTML5 UI components such as organization charts, flowcharts, decision trees, block diagrams, mind maps, etc. Consisting of nodes and connectors, diagrams can help you to visualize company/department structure, family trees, algorithms, and more. Live editors allow creating various graphics without any code manipulations.

JavaScript Diagram Library
DHTMLX Diagram library is a powerful component for generating any JavaScript diagrams you need
in a few lines of code. Automatic layout and live editors will help you visualize complex data in a neat hierarchical structure.

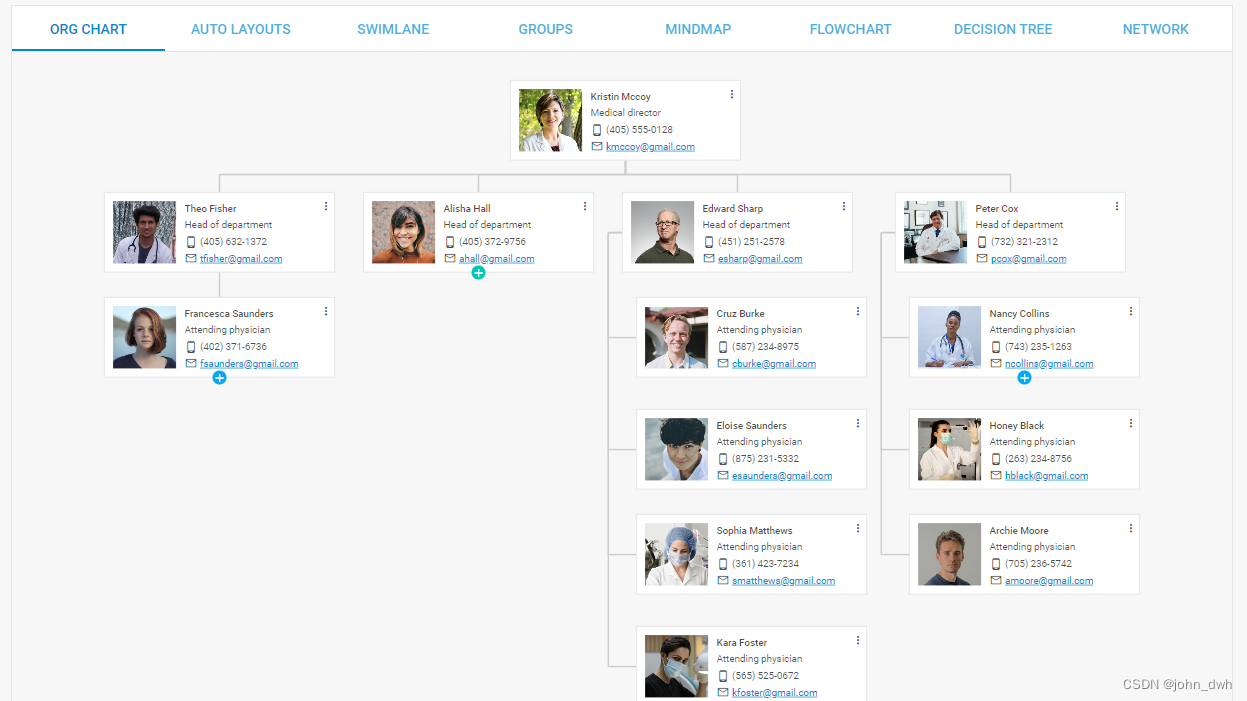
DHTMLX Diagram Library Features

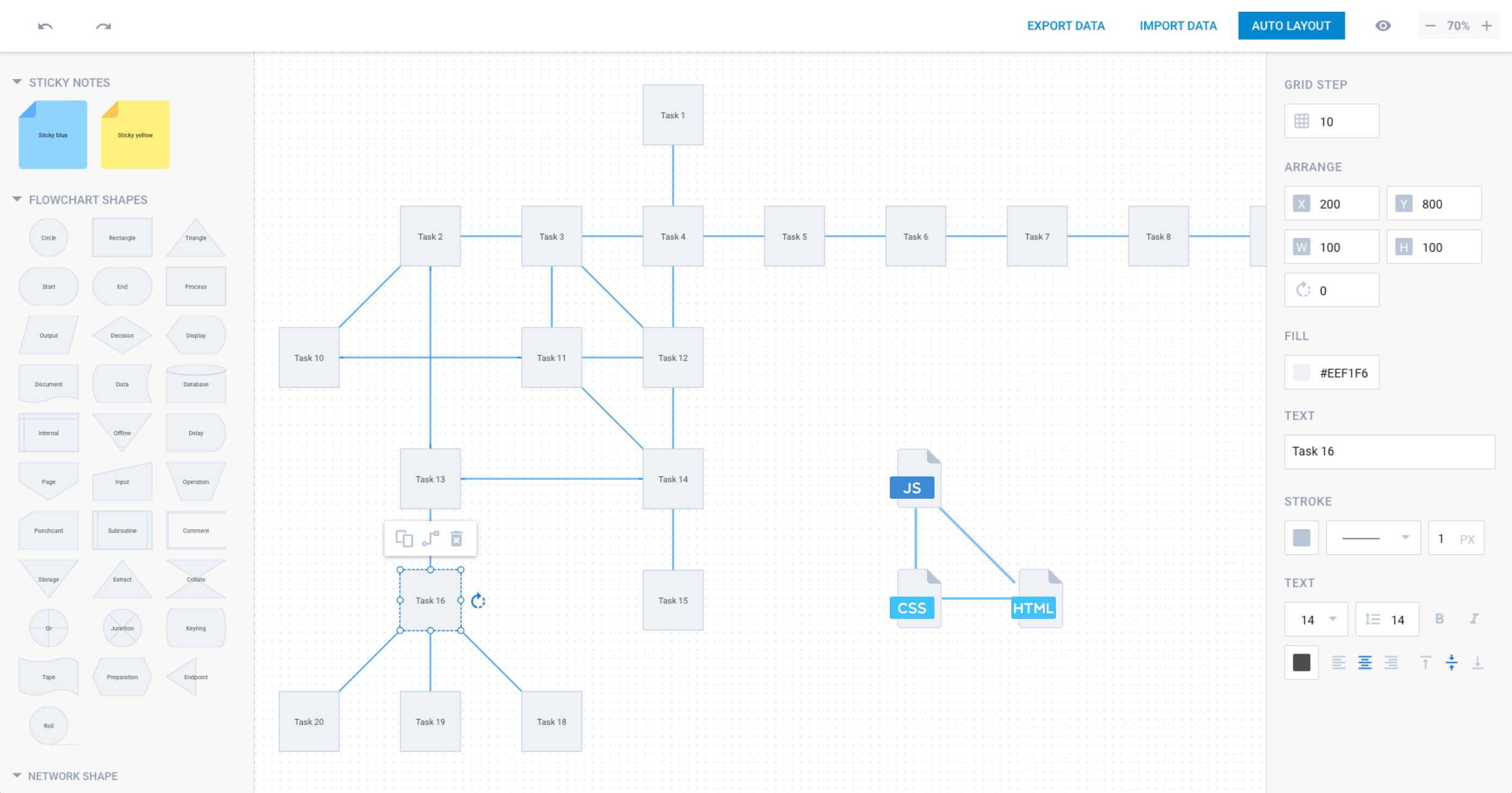
Automatic diagram placement with 2 smart algorithms
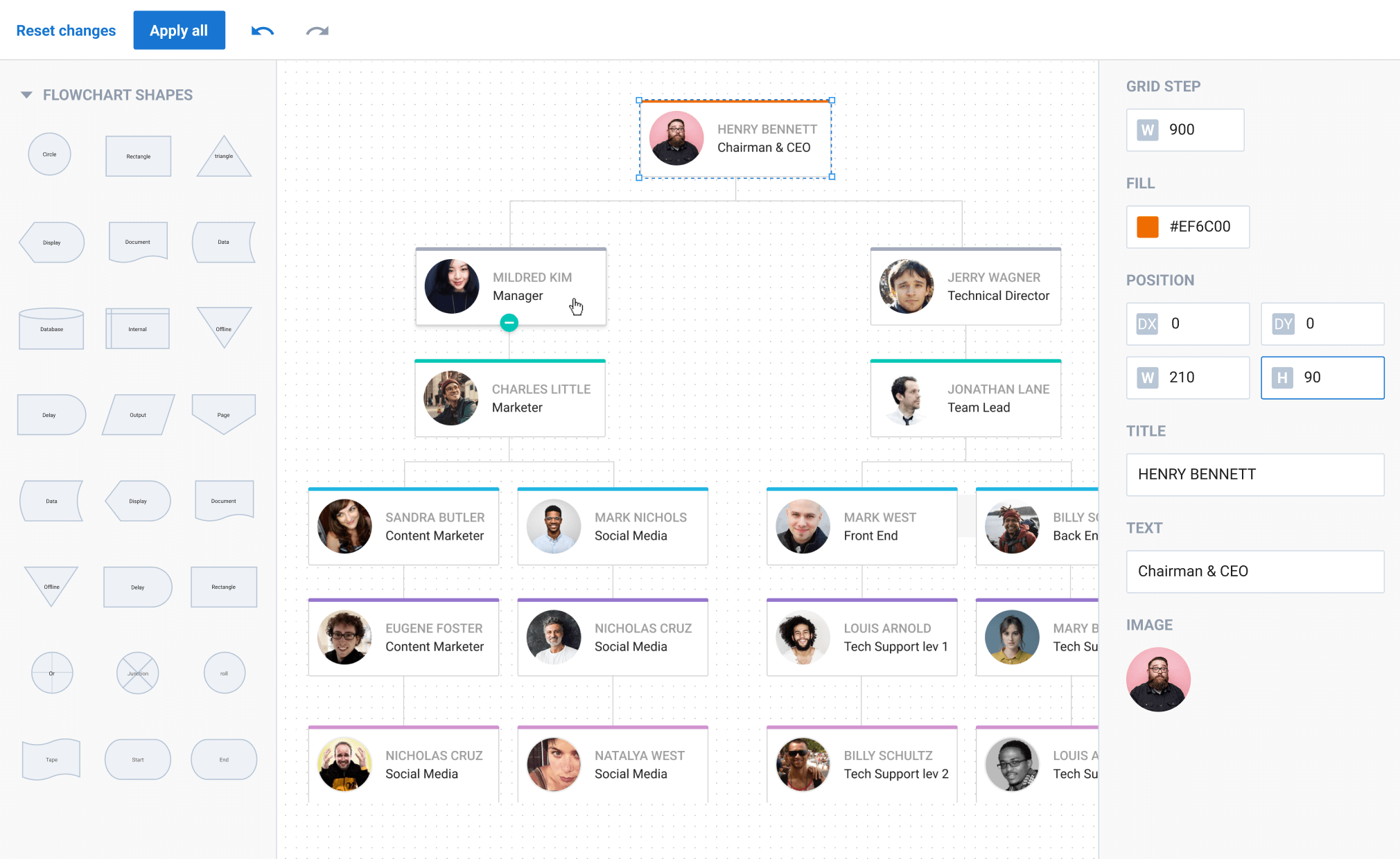
Fully customizable left panel.
Any number of sections with any shapes you want, any size for preview
Fully customizable right panel.
Manage sections and settings for live editing
You can create any new shape using HTML
Live Diagram and Org chart editors for a quick diagram arrangement
Group work with multiple objects (select, copy, move, delete)
Aligning and distributing multiple items at once
Simple creation of custom figures to suit your needs
Ability to add partner and assistant shapes
Intuitive drag-n-drop behavior
Cross-browser support
Search feature
Filtering shapes
Template change while zooming
Export to PDF and PNG
Data import/export in JSON format
High performance with large datasets
Editable and non-editable modes
2 auto layout (auto-placement) modes: Orthogonal and Radial
Expanding and collapsing branches
Localization for Org chart and Diagram editors
Convenient API
Easy customization according to your needs
Creating swimlanes and groups
Snap lines
Configurable tooltips for toolbar icons
Inline editing
Touch support








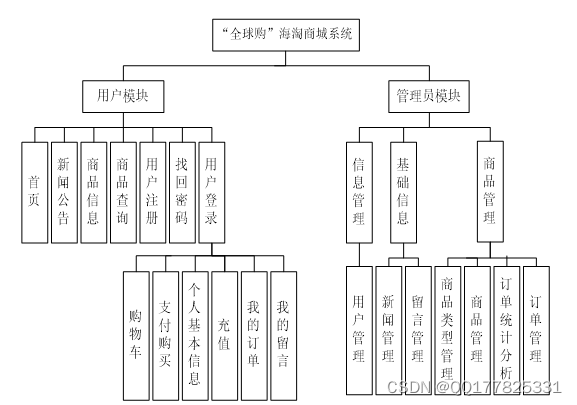
![[附源码]JAVA毕业设计科研项目审批管理系统(系统+LW)](https://img-blog.csdnimg.cn/f2dbe9886f4c4aefa2c4b4f48080dfaa.png)