Vue 官方文档2.x教程学习笔记
文章目录
- Vue 官方文档2.x教程学习笔记
- 1 基础
- 1.5 计算属性和侦听器
- 1.5.2 侦听器
1 基础
1.5 计算属性和侦听器
1.5.2 侦听器
虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。
这就是为什么 Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。
当需要在数据变化时执行异步或开销较大的操作时,侦听器这个方式是最有用的。
【举个栗子】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="watch-example">
<p>
Ask a yes/no question:
<input v-model="question">
</p>
<p>{{answer}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/lodash@4.13.1/lodash.min.js"></script>
<script src="../js/vue.js"></script>
<script>
var watchExampleVM = new Vue({
el: '#watch-example',
data: {
question: '',
answer: 'I cannot give you an answer until you ask a question!'
},
watch: {
//如果 question 发生改变,这个函数就会运行
question: function (newQuestion , oldQuestion){
this.answer = 'Waiting for you to stop typing...' //意思是等你输入完成
this.debouncedGetAnswer()
}
},
created: function (){
// `_.debounce` 是一个通过 Lodash 限制操作频率的函数。
// 在这个例子中,我们希望限制访问 yesno.wtf/api 的频率
this.debouncedGetAnswer = _.debounce(this.getAnswer , 500)
},
methods: {
getAnswer: function (){
if (this.question.indexOf('?') === -1){
this.answer = '\'Questions usually contain a question mark. :-)' //意思是问题一般包含一个问号
return //没有问号就退出函数执行
}
//问题有问号
this.answer = 'Thinking...'
var vm = this
axios.get('https://yesno.wtf/api')
.then(function (response){
vm.answer = _.capitalize(response.data.answer)
})
.catch(function (error){
vm.answer = 'Error! Could not reach the API. ' + error
})
}
}
})
</script>
</body>
</html>
浏览器运行效果

在这个栗子中,用 watch 选项允许我们执行异步操作 (访问一个 API),限制我们执行该操作的频率,并在我们得到最终结果前,设置中间状态。
这些都是计算属性无法做到的。
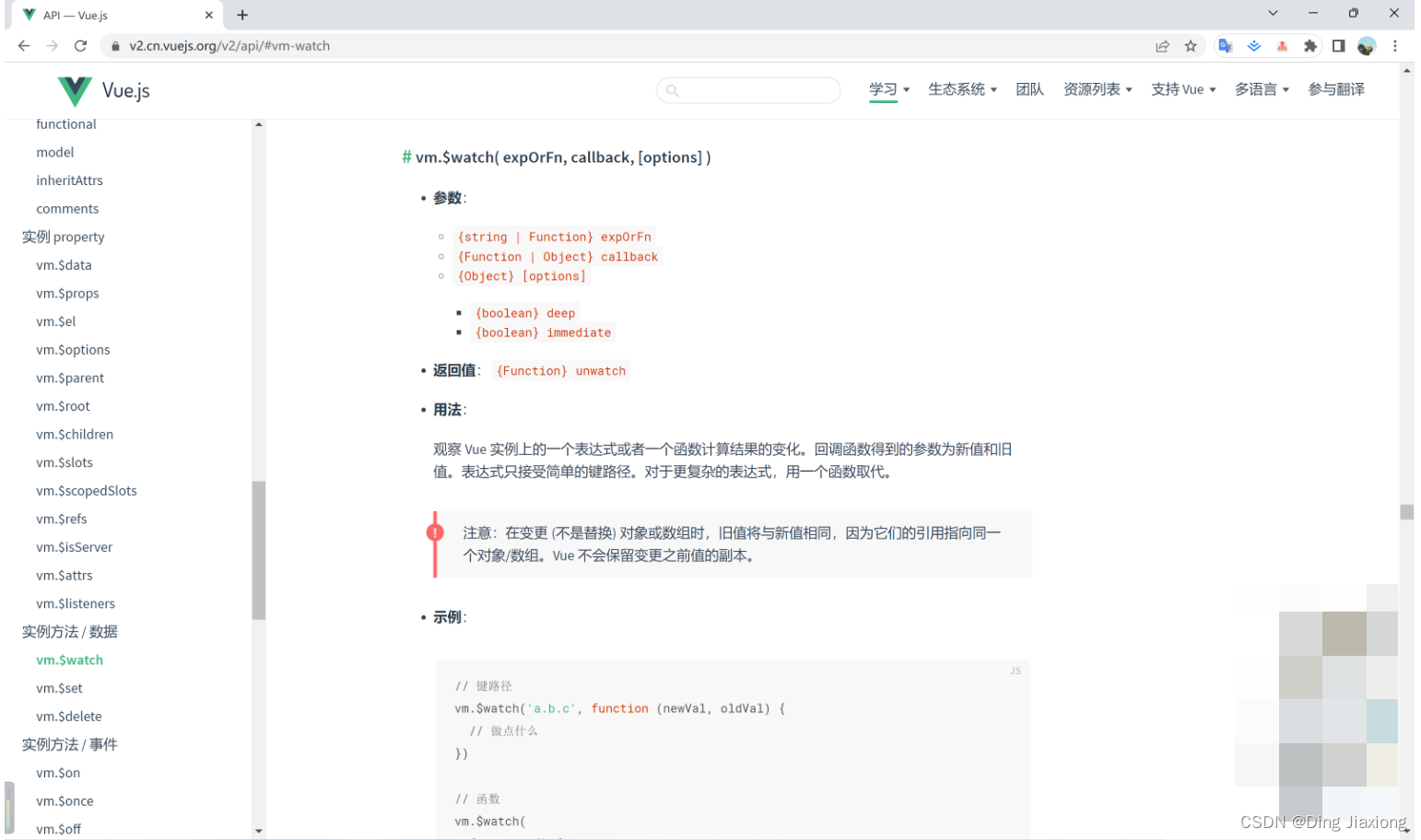
除了 watch 选项之外,您还可以使用命令式的 vm.$watch API。
https://v2.cn.vuejs.org/v2/api/#vm-watch







![[附源码]计算机毕业设计JAVA医院挂号管理系统](https://img-blog.csdnimg.cn/b659e39d22824c08a3894ceb5125c7ae.png)









![[附源码]计算机毕业设计基于springboot的残障人士社交平台](https://img-blog.csdnimg.cn/e2c1757cf3184c4fada58934dfff9f9a.png)