1、详细说说你的项目吧
从以下几个方面进行项目介绍:
1、项目的背景,包括:是自研还是外包、什么业务、服务的客户群是谁、谁去运营等问题。
2、项目的业务流程
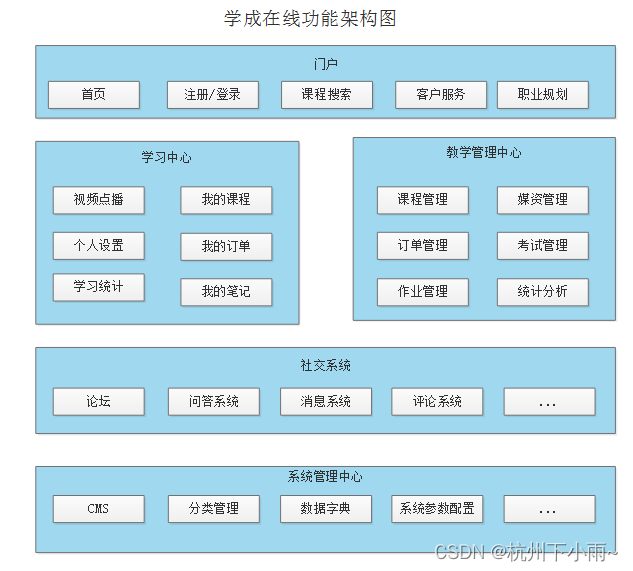
3、项目的功能模块
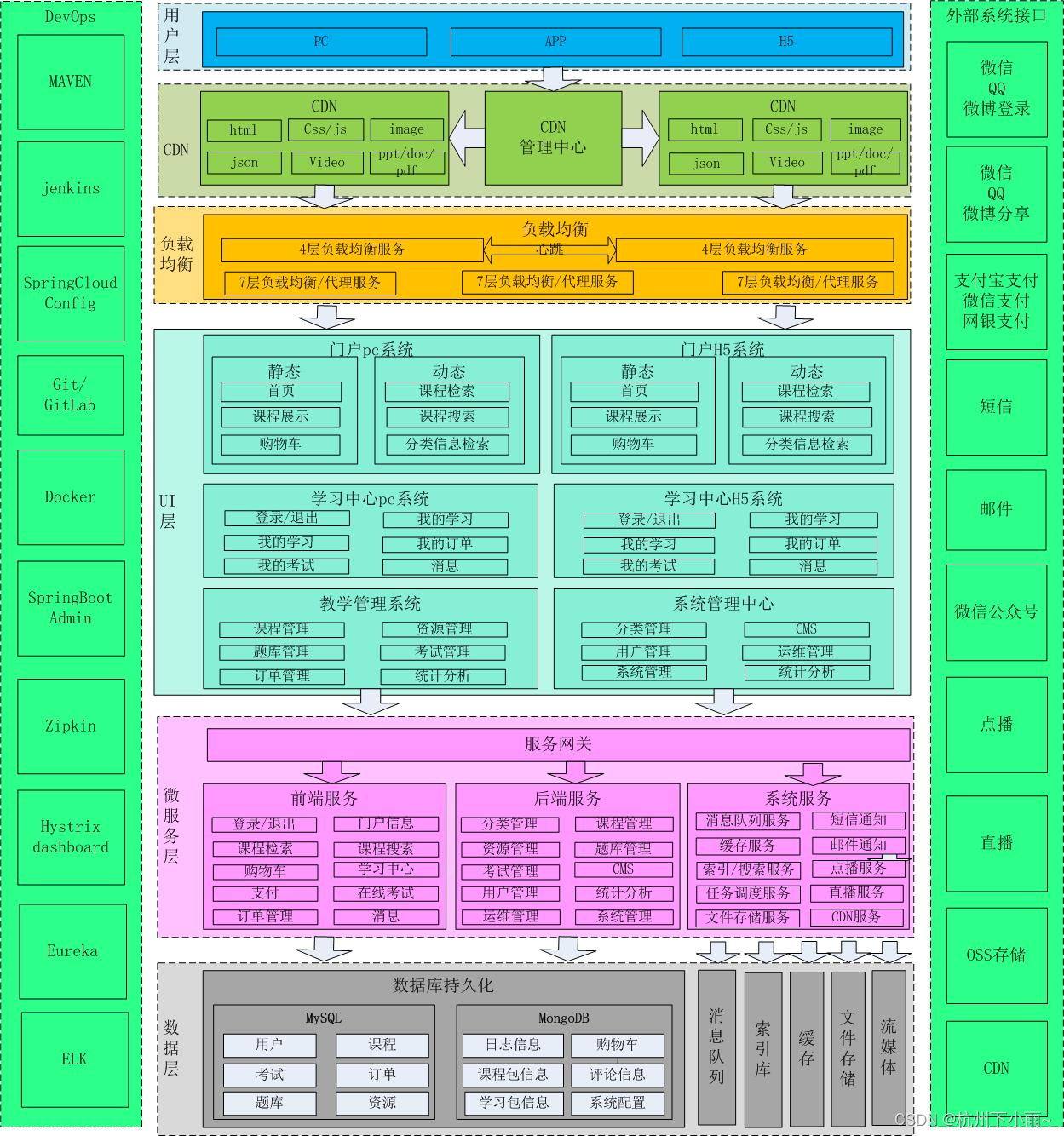
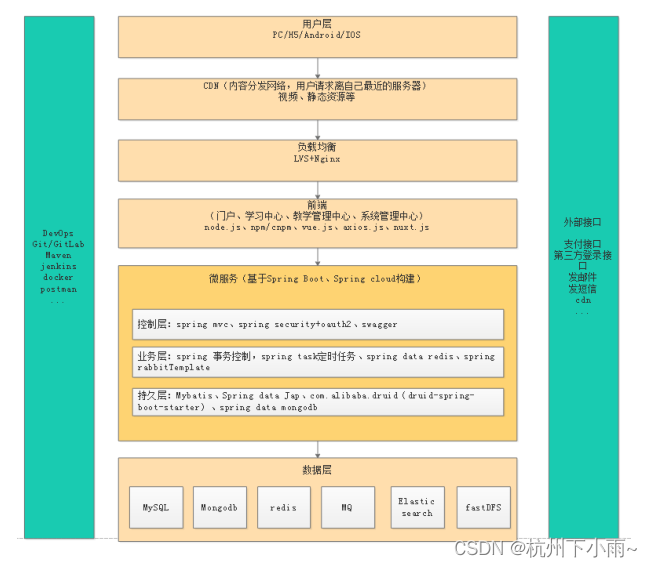
4、项目的技术架构
5、个人工作职责
6、个人负责模块的详细说明,包括模块的设计,所用到的技术,技术的实现方案等。
一个例子:
我最近参与的项目是我们公司自研的专门针对成人职业技能教育的网络课堂系统,网站提供了成人职业技能培训的相关课程,如:软件开发培训、职业资格证书培训、成人学历教育培训等课程。项目基于B2B2C的业务模式,培训机构可以在平台入驻、发布课程,我们公司作为运营方由专门的人员对发布的课程进行审核,审核通过后课程才可以发布成功,课程包括免费和收费两种形式,对于免费课程普通用户可以直接选课学习,对于收费课程在选课后需要支付成功才可以继续学习。
本项目包括用户端、机构端、运营端三个端。
核心模块包括:内容管理、媒资管理、课程搜索、订单支付、选课管理、认证授权等。
本项目采用前后端分离架构,后端采用SpringBoot、SpringCloud技术栈开发,数据库使用了MySQL,还使用的Redis、消息队列、分布式文件系统、Elasticsearch等中间件系统。
划分的微服务包括:内容管理服务、媒资管理服务、搜索服务、订单支付服务、 学习中心服务、系统管理服务、认证授权服务、网关服务、注册中心服务、配置中心服务等。
我在这个项目中负责了内容管理、媒资管理、订单支付模块的设计与开发。
内容管理模块,是对平台上的课程进行管理,课程的相关信息比较多这里在数据库设计了课程基本信息表、课程营销表、课程计划、课程师资表进行存储 ,培训机构要发布一门课程需要填写课程基本信息、课程营销信息、课程计划信息、课程师资信息,填写完毕后需要提交审核,由运营人员进行课程信息的审核,整个审核过程是程序自动审核加人工确认的方式,通常24小时审核完成。课程审核通过即可发布课程,课程的相关信息会聚合到课程发布表中,这里不仅要将课程信息写到课程发布表还要将课程信息写到索引库、分布式文件系统中,所以这里存在分布式事务的问题,项目使用本地消息表加任务调度的方式去解决这里的分布式事务,保存数据的最终一致性。
什么是B2B2C?
B2B2C是一种电子商务类型的网络购物商业模式,B是Business的简称,C是Consumer的简称,第一个B指的是商品或服务的供应商,第二个B指的是从事电子商务的企业,C则是表示消费者。
2、项目架构
0x01 业务架构

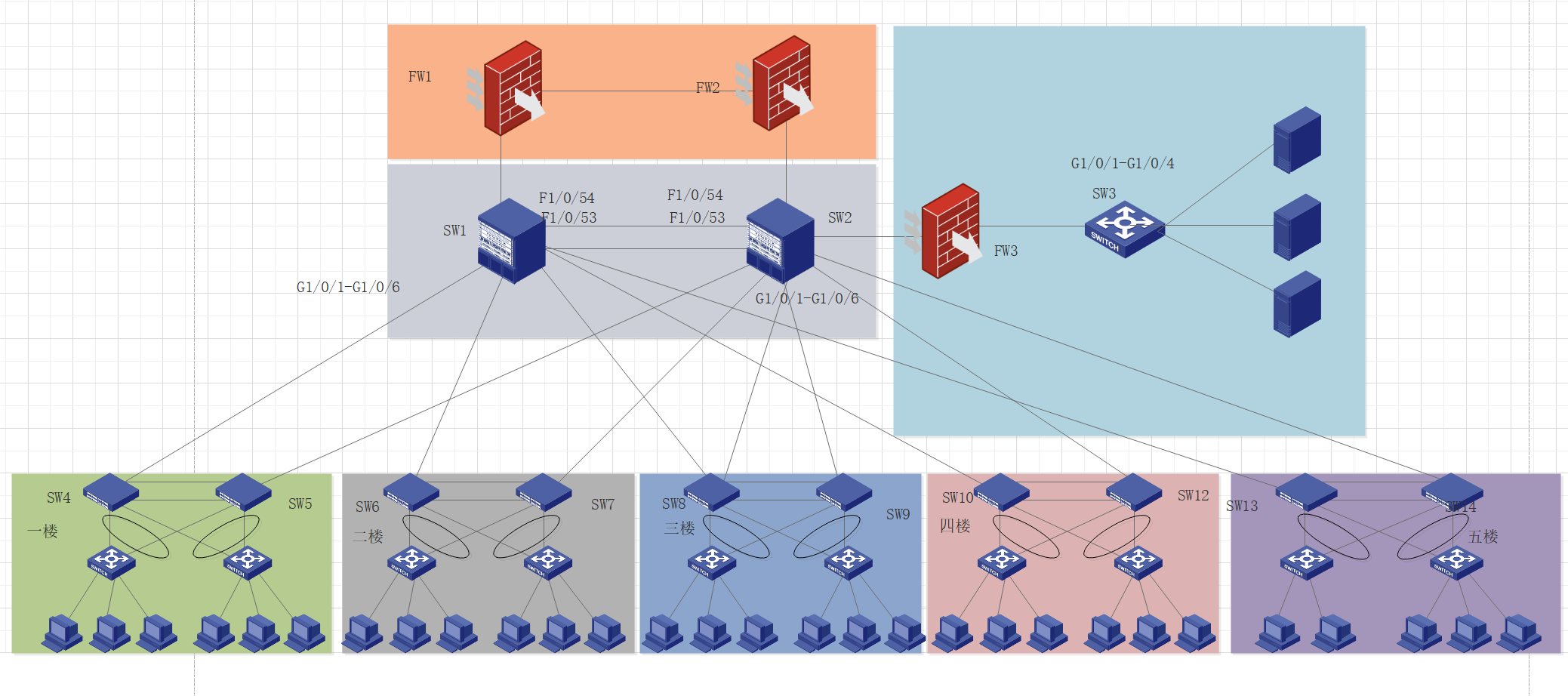
0x02 技术架构
学成在线采用当前流行的前后端分离架构开发,由用户层、UI层、微服务层、数据层等部分组成,为PC、App、
H5等客户端用户提供服务。下图是系统的技术架构图:

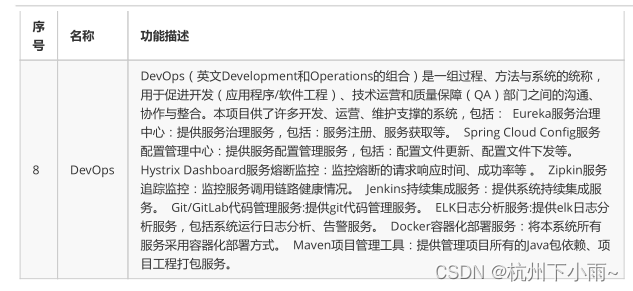
各模块说明如下:


技术栈

重点了解微服务技术栈:
学成在线服务端基于Spring Boot构建,采用Spring Cloud微服务框架。
持久层:MySQL、MongoDB、Redis、ElasticSearch
数据访问层:使用Spring Data JPA 、Mybatis、Spring Data Mongodb等
业务层:Spring IOC、Aop事务控制、Spring Task任务调度、Feign、Ribbon、Spring AMQP、Spring Data Redis
等。
控制层:Spring MVC、FastJSON、RestTemplate、Spring Security Oauth2+JWT等
微服务治理:Eureka、Zuul、Hystrix、Spring Cloud Config等