BOM编程(browser object model -- 浏览器对象模型)
BOM给JavaScript提供用来操作浏览器的若干的"方法"
操作
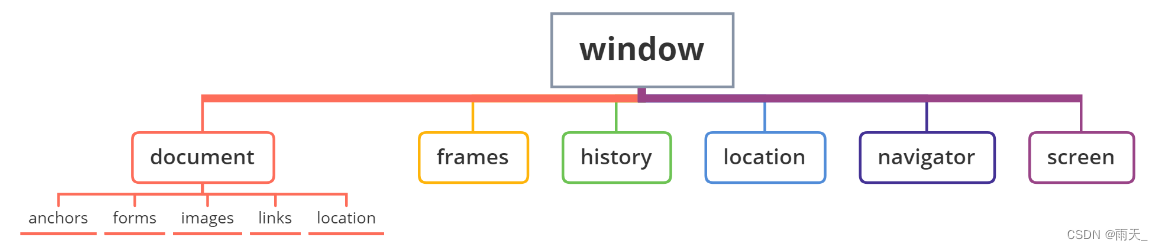
在 js 看来,一个完整的浏览器包含如下组件:
window窗口 // 整个浏览器的窗口
- |-- history // 浏览器的历史记录
- |-- location // 浏览器地址
- |-- screen // 屏幕分辨率
- |-- navigator // 浏览器内核信息
- |-- document // 文档对象(DOM)

(1)window窗口
windows代表的是浏览器本身,是浏览器代码化的一个实例对象,所以操作window对象相当于操作浏览器
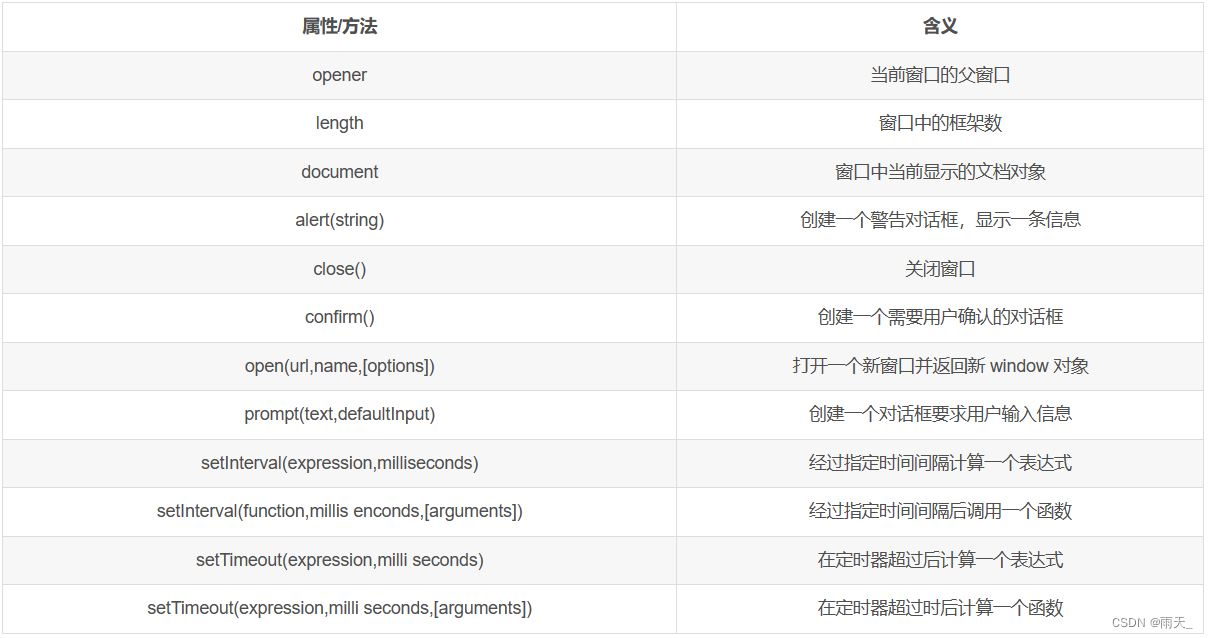
window常见属性和方法:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
function msg() {
alert("3秒后出现");
}
// 定时器,表示多少时间后,执行函数
// window.setTimeout(msg,3000);
// 也可直接使用匿名函数
setTimeout(function aa() {
alert("5秒后出现");
},5000)
// 轮询器:每个多少秒,执行一次参数
let timer = setInterval(function (){
console.log("2s打印一次")
},2000)
setTimeout(()=> {
// 清除轮询
window.clearInterval(timer);
},5000)
// 清除轮询
clearTimeout(numID);
function moveBy(){
window.moveBy(200,300);
}
function openNewWin(){
window.open("http://www.baidu.com","_blank");
}
</script>
<title>window对象</title>
</head>
<body>
<button onclick="moveBy();">移动窗口</button>
<button onclick="openNewWin();">打开窗口</button>
</body>
</html>
(2)history
history 对象是 window 对象的属性,它保存着用户上网的记录,这个记录的时间戳是从窗口被打开的那一刻算起。
PS:没有应用于history对象的公开标准,不过所有浏览器都支持该对象
history常见的属性和方法:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
console.log(window.history)
function goBack(){
window.history.back();
}
function goForward(){
window.history.forward();
}
function goTo(){
window.history.go(2);
}
</script>
<title>history</title>
</head>
<body>
<a href="fs.html">03</a>
<button onclick="goBack();">后退</button>
<button onclick="goForward();">前进</button>
<button onclick="goTo();">go</button>
</body>
</html>
(3)screen
screen对象包含有关客户端显示屏幕的信息。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
// 操作系统的分辨率
console.log(window.screen.height);
console.log(window.screen.width);
console.log(window.screen.availHeight);
// 可达的height
console.log(window.screen.availWidth);
// 可达的width
</script>
<title>screen属性对象</title>
</head>
<body>
</body>
</html>
(4)navigator
navigator相关的一些常见属性:

(5)location
location对象有以下常见的属性和方法:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
console.log(window.location.href)
// 控制台显示本地地址
console.log(window.location.port)
// 控制台显示端口
console.log(window.location.pathname)
// 控制台显示域名
console.log(window.location.hostname)
// 控制台显示主机名称
console.log(window.location.host)
// 控制台显示主机名称:端口
console.log(window.location.search)
// 控制台显示表单数据(?后面的数据)
console.log(window.location.protocol)
// 控制台显示网络协议
function reflush(){
// window.location.reload();
// 刷新页面
window.location.replace(`https://www.baidu.com`);
// 重新定位,更换地址
}
</script>
<title>location</title>
</head>
<body>
<button onclick="reflush()">刷新</button>
</body>
</html>
DOM编程(DOM:文档对象模型)
document对象管理页面的可见部分

在前端开发中会使用到很多元素,如< title>、< h1>等,而为了方便使用这些已经定义的元素,将这些元素作为结点排成树状后,通过遍历这棵树,就可以很方便的调用这些元素。而这颗树就称为DOM树。
(1)获取DOM对象的几种方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
window.onload = init;
function init(){
// 1、直接通过id获取,不推荐
// console.log(box);
// 2、通过api方式获取(依旧通过id获取)
let box = document.getElementById("box");
// 对象 id
// let box = document.querySelector("#box"); 与api获取方式相同,不能用来获取类名称,类名称相同只能获取一个
// querySelector,获取一个
console.log(box);
// 3、类名称获取,获取多个元素
let msgs = document.getElementsByClassName("msg");
// console.log(msgs);
// 控制台显示3个元素,都是数组
msgs[1].innerHTML = "qwert";
// 通过下标方式访问
// 4、通过标签名称获取
const divs = document.getElementsByTagName("div");
console.log(divs);
// 常量
// 5、通过name属性
let username = document.getElementsByName("username");
console.log(username[0]);
username[0].value = "zhangsan";
let msg = document.querySelectorAll(".msg");
let div = document.querySelectorAll("div");
// 直接获取多个,也可直接获取标签
}
</script>
<title>获取DOM对象的方式</title>
</head>
<body>
<div id="box">这是一个div标签</div>
<div class="msg">div</div>
<div class="msg">div</div>
<div class="msg">div</div>
<div class="msg">div</div>
<input type="text" name="username" id="">
<input type="text" name="password" id="">
</body>
</html>(2)操作DOM对象的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.box{
color: yellowgreen;
font-size: 25px;
font-family: 仿宋;
}
</style>
<script>
function run(){
let box = document.querySelector("#box");
// box.innerHTML = "<h1 style='font-size:30px'>sss</h1>"; // innerHTML容易引起XSS(Cross Site Scripting)攻击
// textConnect【w3c标准】与innerText效果相同
// box.innerText = "qwerty";
box.textContent = "qwerty";
// box.style.border = "1px solid red";
// box.style.color = "blue";
box.className = "box";
box["title"] = "这是标题";
// 鼠标移动到box中内容显示
alert(box.getAttribute("aa"));
}
function run02(){
let box = document.querySelector("#box");
box.setAttribute("title","这是一个新的标题")
}
</script>
<title>操作DOM对象内容</title>
</head>
<body>
<div id="box" aa = "123"></div>
<button onclick="run()">点击填充数据</button>
<button onclick="run02()">点击填充数据</button>
</body>
</html>(3)基于DOM的XSS攻击(XSS:跨站脚本攻击)
<1> 原因:
当js脚本从url获得数据并将其传递到支持动态代码执行的接收器时,就会产生基于DOM的XSS漏洞。也就是说不规范的使用接收器时就会产生基于DOM的XSS漏洞。因此基于DOM的XSS漏洞一般产生于用户能够进行参数输入查询的地方。
<2> 常见接收器:
document.write()
document.writeln()
document.domain()
someDOMElement.innerHTML()
someDOMElement.outerHTML()
someDOMElement.insertAdjacentHTML()
someDOMElement.onevent()<3> 手工挖掘基于DOM的XSS漏洞
找找看网页使用了那些接收器,再输入任意参数,然后查看参数所在位置,最后尝试写入XSS脚本所在的上下文看脚本能否成功执行。需要注意的是,当接收器为js执行接收器时,我们输入的参数可能不会出现在DOM的任何位置,此时我们可以通过js调试器来追踪我们输入参数。