一、Koa是什么 👇 👇 👇
据网上的资料显示,Koa 是下一代的 Node.js 的 Web 框架。是express原班人马打造,同样用于构建服务端web application的。旨在提供一个更小型、更富有表现力、更可靠的 Web 应用和 API 的开发基础。扯这些没用的,它就是提供给我们构建API服务的。
二、Koa-Router是什么 👇 👇 👇
快捷式路由(app.get、app.put、app.post等), 命名URL参数 生成URL的命名路由,将路由与特定主机匹配,使用允许的方法响应OPTIONS请求,不允许支持405方法,不支持501方法,多路由中间件,多个可嵌套路由器,支持async/await。顾名思义,其实就和我们前端vue-router差不多。只是它做接口层面的匹配处理。
三、安装依赖 👇 👇 👇
yarn add koa koa-router我当前的版本号

环境

四、编写路由 👇 👇 👇
非常的简单,我们只需要在方法里面进行逻辑处理,然后通过ctx.body进行一个响应。
const Router = require('koa-router');
// 如果添加了prefix前缀的话,接口访问就变成******/likeMusic/**
const router = new Router({ prefix: "/likeMusic" });
// ******/likeMusic/list
router.get('/list', async (ctx, next) => {
ctx.body = {data: {
name: '张三'
}, status: 200};
})
router.post('/add', async (ctx, next) => {
// ctx.req里面可以获取到我们前端丢过来的参数
console.log('👉👉👉-----------------', ctx.req)
ctx.body = {status: 200};
})
router.delete('/delete/:id', async (ctx, next) => {
console.log('👉👉👉-----------------', ctx.params.id)
ctx.body = {data: {message: '删除成功!'}, status: 200};
})
module.exports = router;
五、编写Koa 👇 👇 👇
koa的话也是非常简单。把刚刚编写好的router通过app.use注册以后。再配置一个404,就是没有再路由配置的请求路径都会返回404,最后通过app.listen进行启动,端口号是8088。
const Koa = require('koa');
const playlists = require('./playlists.ts')
const likeMusic = require('./like_music.ts') // 刚刚新增的likeMusic.ts文件
const app = new Koa();
function createKoaApp() {
app.use(playlists.routes(), playlists.allowedMethods())
app.use(likeMusic.routes(), likeMusic.allowedMethods()) // 注册
app.use(async (ctx, next) => {
await next();
ctx.response.body = {
status: 404,
}
});
app.listen(8088, () => {
console.log('👉👉👉-----------------KOA服务器已启动成功,端口号为: 45455')
});
}
exports.createKoaApp = createKoaApp
六、启动 👇 👇 👇
接在我们在electron的main.ts中在合适的位置进行启动,为什么说合适,因为是demo所以我随意放置的,如果有需求做licenses的话,后期可以将Koa启动放置到授权通过的逻辑中。
const { app, BrowserWindow } = require('electron')
const path = require('path')
const remote = require("@electron/remote/main");
remote.initialize();
const { createKoaApp } = require('./router/koaApp.ts')
const NODE_ENV = process.env.NODE_ENV
let win
/**
* @Description: electron程序入口
* @Author: Etc.End
* @Copyright: TigerSong
* @CreationDate 2023-05-20 14:39:26
*/
const createWindow = () => {
win = new BrowserWindow({
icon: './public/logo.png',
frame: false, // 去掉导航最大化最小化以及关闭按钮
width: 1200,
height: 800,
minWidth: 1200,
minHeight: 800,
center: true,
skipTaskbar: false,
transparent: false,
webPreferences: {
nodeIntegration: true,
contextIsolation: false,
webSecurity: false,
}
})
win.loadURL(
NODE_ENV === 'development' ? 'http://localhost:5173/' : `file://${path.join(__dirname, '../dist/index.html')}`
)
if (NODE_ENV === 'development') {
win.webContents.openDevTools()
}
// 启动Koa
createKoaApp()
remote.enable(win.webContents);
}
app.whenReady().then(() => {
createWindow()
})
/**
* @Description: 限制只能打开一个页面
* @CreationDate 2023-05-20 14:35:52
*/
const gotTheLock = app.requestSingleInstanceLock()
if (!gotTheLock) {
app.quit()
} else {
app.on('second-instance', (event, commandLine, workingDirectory) => {
if (win) {
if (win.isMinimized()) win.restore()
win.focus()
}
})
}
app.on('window-all-closed', function () {
if(process.platform !== 'darwin') app.quit()
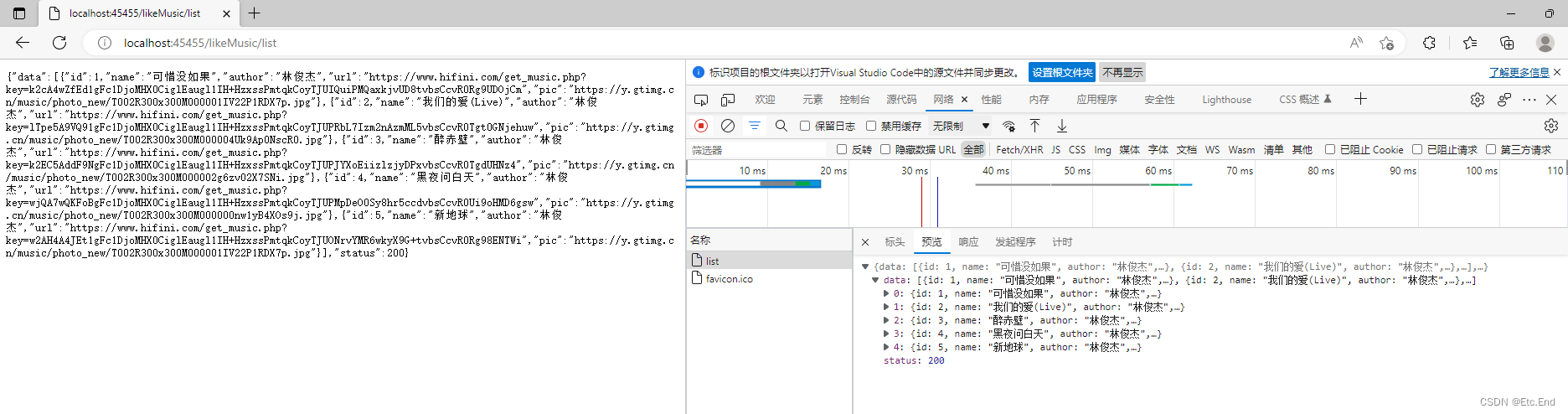
})七、效果 👇 👇 👇

我是Etc.End。如果文章对你有所帮助,能否帮我点个免费的赞和收藏😍。

👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇






![CodeForces..最新行动.[中等].[遍历].[判断]](https://img-blog.csdnimg.cn/f3c43c741a80456a9cb2a5ac52d7a08b.png)



![2023《中国好声音》全国巡演Channel[V]歌手大赛广州赛区半决赛圆满举行!](https://img-blog.csdnimg.cn/img_convert/476a1dab1cb6a9d07d4997b2d14983e8.jpeg)


![[图表]pyecharts模块-日历图](https://img-blog.csdnimg.cn/ebf7e5b242b44bce97b4f06b6afd53dd.png#pic_center)