使用Vue的目的:构建用户界面(需要使用容器 摆放这个界面的内容)
favicon.ico:1 GET http://127.0.0.1:5500/favicon.ico 404 (Not Found) 没有页签图标
在者服务器中 http://127.0.0.1:5500没有/favicon.ico

强制刷新网页:shift+网页上的刷新图标
这是因为我们使用vs的open with liver server

会打开当前所处的页面,会在你的本机5500端口号上开一个小服务器,将整个工程的文件或者文件夹作为这台服务器的根资源(去里面找页签图标 没有就出错)

自己设置一个这个图标在根目录

使用{{}} <!-- {{插值语法}} -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js引入/测试版本/vue.js"></script>
<!-- 多了vue函数 -->
</head>
<body>
<!-- 准备容器 -->
<div id="root">
<h1>hello,{{name}}</h1> <!-- {{插值语法}} -->
</div>
<script>
//创建vue实例
new Vue({ //const x = new Vue是多余的 直接new就可以
el:'#root',//找到容器 通常为css选择器 选择对象
//el:document.getElementById('root'),//
//变化的内容给实例 然后使用配置项目配置
data:{//用户存储数据,数据供给el所指定的容器去使用
name:'张三',
},
});//传递一个参数 参数是一个对象 传递配置对象
</script>
</body>
</html>
 此时vue的小图标亮
此时vue的小图标亮
想让vue工作,需要new创建一个vue实例,且只要传入一个配置对象。
容器里面的内容符合html规范。
混入了特殊的vue语法。容器里面的代码被称之为vue模板
解析流程:先有的容器,然后有的实例,当实例开始工作的时候,发现了容器,
然后知道整个容器需要全部拿下,开始解析(解析扫描有没有自己的特殊语法)。
拿到需要的内容,将需要替换的内容全部替换了(张三)
生成全新的容器 div id=root的容器,里面的vue特殊语法的内容不在是原先的,而是张三。
将解析完成的容器,放入页面,替换整个容器
VUE模板:提供模板。将vue工作成果知道往哪里放









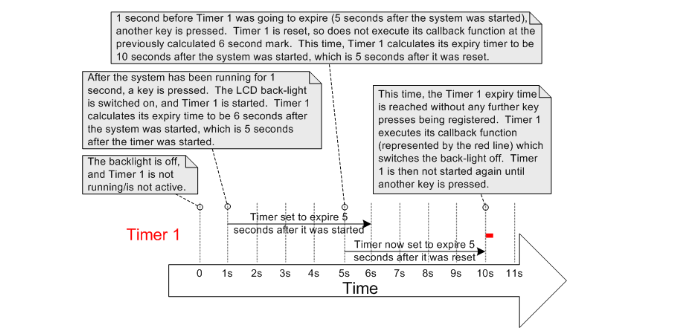
![[蓝牙 Mesh Zephyr]-[005]-Key](https://img-blog.csdnimg.cn/c2a66cf55e2c4e429af989e1c36f620b.png)


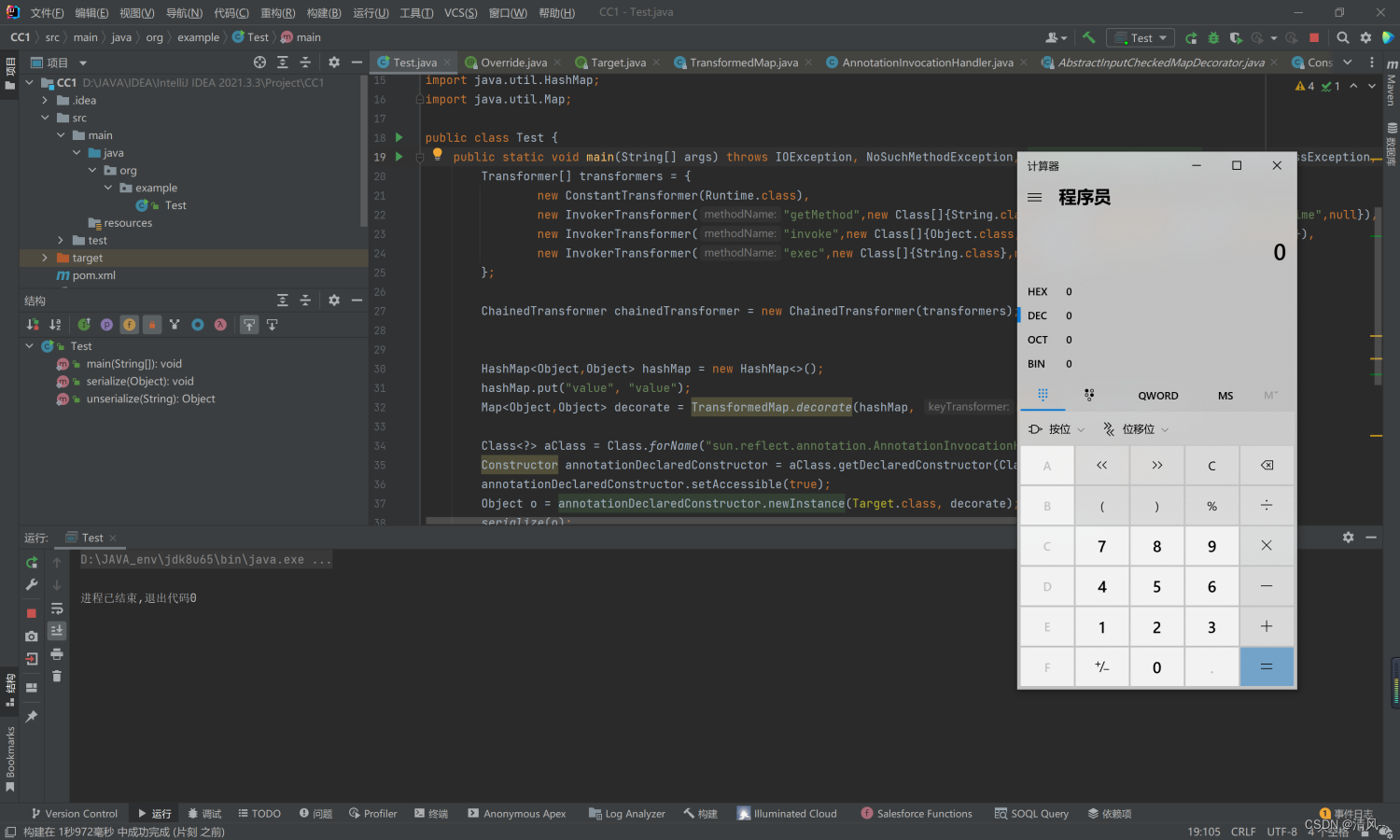
![[附源码]JAVA毕业设计客户台账管理(系统+LW)](https://img-blog.csdnimg.cn/f5b7e5c20cfd462496b7a8e4da85e210.png)