注意:文本不是讲如何将网站置灰的那个技术点,那个技术点之前汶川地震的时候说过。
本文不讲如何实现技术,而是讲如何在第一时间知道消息后,更快速的实现这个置灰需求的上线。
实现需求不是乐趣,指挥别人去实现需求才是乐趣,你有没有过这种想法?我们老板就是这种想法。
最近发生了举国悲痛的事情,所以很多网站为了表示哀悼,听到消息后,将网站置灰了。
但有的网站呢,做的比较迅速,很快让程序员做了修改,上个线;
但有的呢,后知后觉,看见别人家的网站都这么做了,我们不这么做不好,我们也置灰一下吧。来,小王,置灰一下把网站,上个线,注意测试啊,别弄坏了。于是小王接到了一项重要任务。
那有一天宝岛被收复了,需要设置成大红色了,再把代码改成红色,再上个线?庆祝完了,再把代码改回来吗?
文本这里以简单的样式为案例

目录
1、日常需求上线的过程
2、本需求中的重点
3、网站置灰或者置红的CSS代码
3、如何做到更快速使CSS代码生效
4、这样做会产生的问题
5、消息触发机制
6、但是每次都调用仍然会造成损耗
7、何去何从
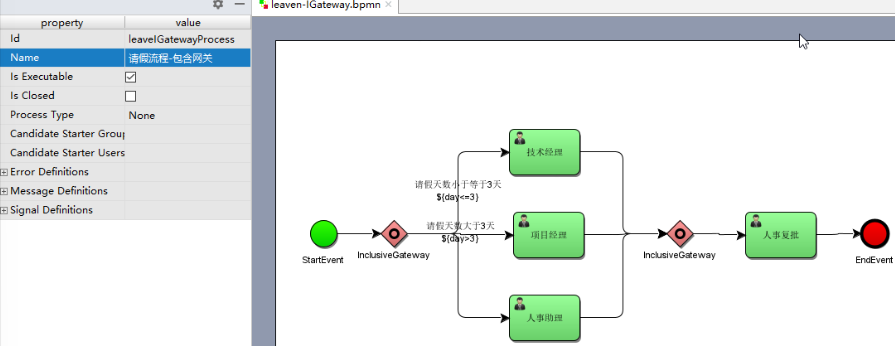
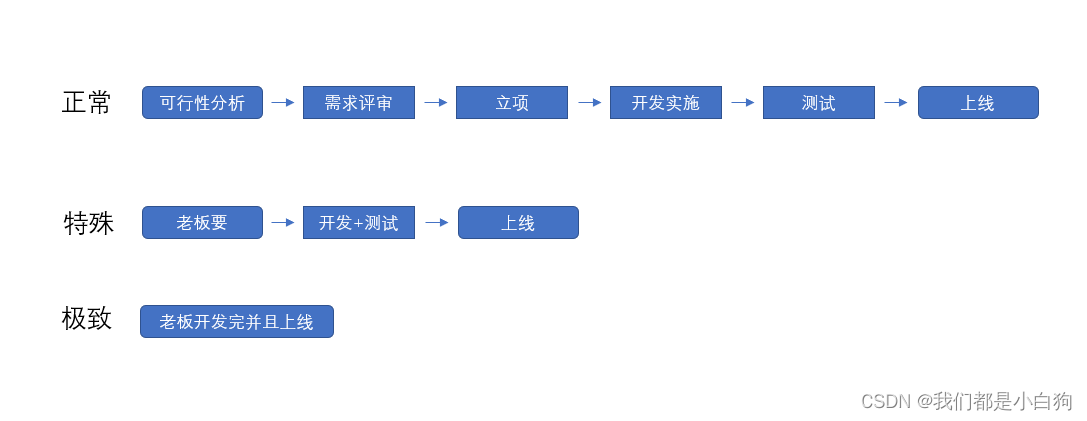
1、日常需求上线的过程
日常需求上线经历了,产品的可行性分析阶段,要经过一些市场分析,数据分析,来决定这个需求是否值得做;
然后开始产出需求报告,需求文档,并且准备开始需求评审;
评审的过程,会有相关人员参与,而且一旦能够走到需求评审这一阶段,也肯定是要做的
然后就是开始排工期,相关人员排了工时,项目制定了工期,看跟其他项目是否冲突
开发人员实施阶段,可长可短
然后就是跟测阶段,测试结束
部署(本地部署、测试部署、预发部署、线上部署)完成,上线。

2、本需求中的重点
通过上图可见,每个需求或者每个公司,对于需求都会有灵活处理,
最灵活的莫过于老板发现一个契机,然后自己去开发,开发完直接上线
所以,本需求的重点在于上线的过程
3、网站置灰或者置红的CSS代码
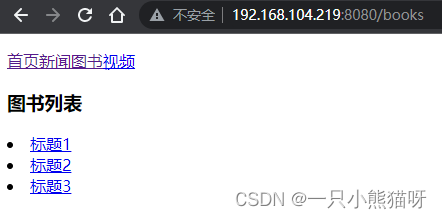
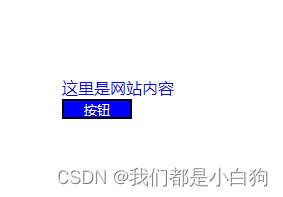
还用刚才我们新建的DOM元素为例,这是正常的样式
div {
color: blue;
}
button {
width: 70px;
height: 20px;
line-height: 20px;
background: blue;
color: #FFF;
text-align: center;
}
<div class="box">
<div>这里是网站内容</div>
<button>按钮</button>
</div>置灰代码:
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
} 
3、如何做到更快速使CSS代码生效
△ 这就需要借助另外一个平台,用来维护我们需要显示的更高优先级的CSS代码;
△ HTML页面呢也不能放在前端了,需要放到服务端去,Node Java的项目里都行;
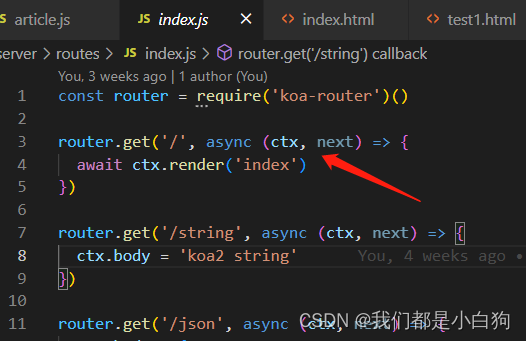
以koa项目来举例,在渲染HTML页面之前,先发送请求,向另外的这个平台去发送请求,获取最新维护好的CSS代码
然后获取到之后渲染到HTML页面中,这样就可以不需要上线,还可以更快速的渲染优先级更高的置灰代码了。

doctype html
html
head
title= title
style(type="text/css")
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: drop-shadow(#EFE2DA);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
body
block content
4、这样做会产生的问题
一旦这样做了,速度倒是很快了,但产生的问题是,页面每次刷新之前都会去调用一下第三方平台的接口,
△ 一旦访问量大了,对这个第三方配置平台会产生很大的压力;
△ 而且如果日常不需要置灰的情况下,平台无故的去调用,也是做了一个无用功
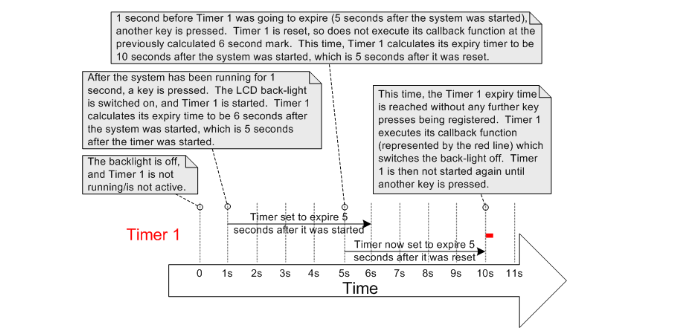
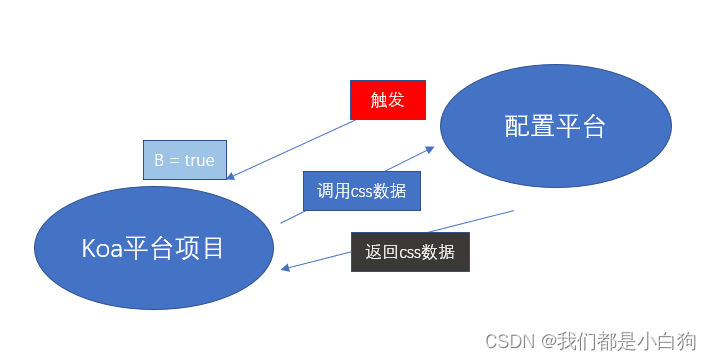
5、消息触发机制
这就涉及到一个消息触发机制,什么意思呢?
△ 在我们的koa项目里添加一个接口方法A,用于接收第三方平台的调用;
△ 同时添加全局变量,例如B = false,当监测到B为false的时候,并不需要每次刷新页面都去调用第三方那个全局css的数据;
△ 就是说第三方平台需要和我们的koa项目产生一定的关系。当我们决定要发送这段置灰css代码做为一条消息的时候,去触发这个接口方法A
△ 接口方法A此时需要改变一个全局变量,就是这个全局变量B,此时改为true.
△ 那么当下次再有用户刷新页面的时候,监测到B为true ,则开始调用最新的css那段代码数据

6、但是每次都调用仍然会造成损耗
即便我们使用了这个消息触发机制,并且成功了,但近几天一定是时刻都要置灰的,而且每次请求页面都要调用这个第三方接口,仍然是一个损耗。
这个时候,我们可以添加一个缓存,将获取到的css数据做为缓存;
每次请求页面的时候,既要判断当前的B是否为true,又要判断是否有缓存数据,最后再决定是否要发送请求,从而降低一定的损耗。
7、何去何从
如果是单纯的前端上线呢,虽然后知后觉,但不用费这么多前期准备得功夫;
如果把这一套做下来呢,不仅可以用于文本的场景,还可以利用到更多的场景种,而且可以做到第一时间收到消息后,快速的发布需求。
你觉得哪种更适合你当前的团队呢?





![[蓝牙 Mesh Zephyr]-[005]-Key](https://img-blog.csdnimg.cn/c2a66cf55e2c4e429af989e1c36f620b.png)


![[附源码]JAVA毕业设计客户台账管理(系统+LW)](https://img-blog.csdnimg.cn/f5b7e5c20cfd462496b7a8e4da85e210.png)