vue8
文章目录
- 1. 浏览器本地存储
- 1.1 localStorage
- 1.2 sessionStorage
- 1.3 总结
- 2. 修改 TodoList 案例
- 3. 绑定自定义事件
- 3.1 绑定
- 3.2 解绑
- 3.3 两个注意点
- 3.4 总结
- 3.5 修改 TodoList 案例
- 4. 全局事件总线
- 4.1 总结
- 4.2 修改 TodoList 案例
1. 浏览器本地存储
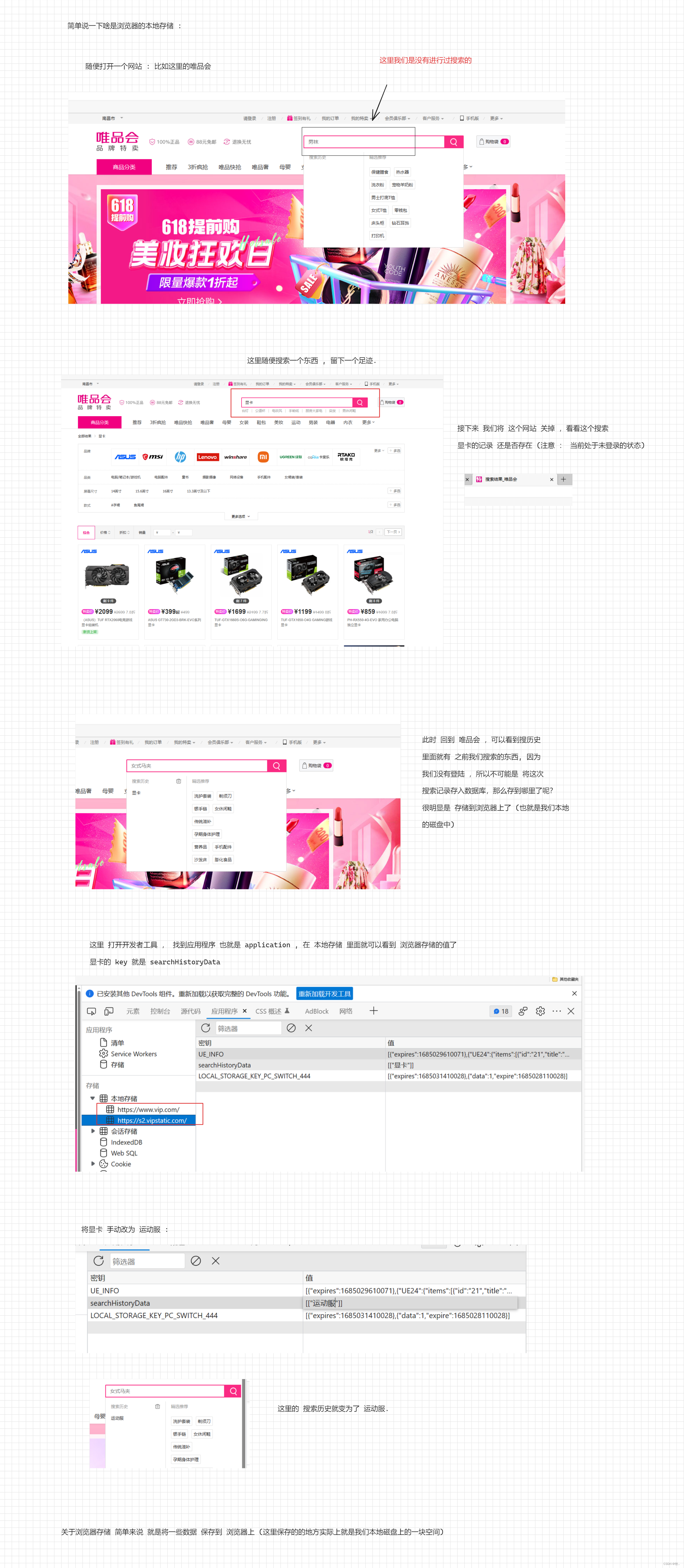
1.1 localStorage
图一 :

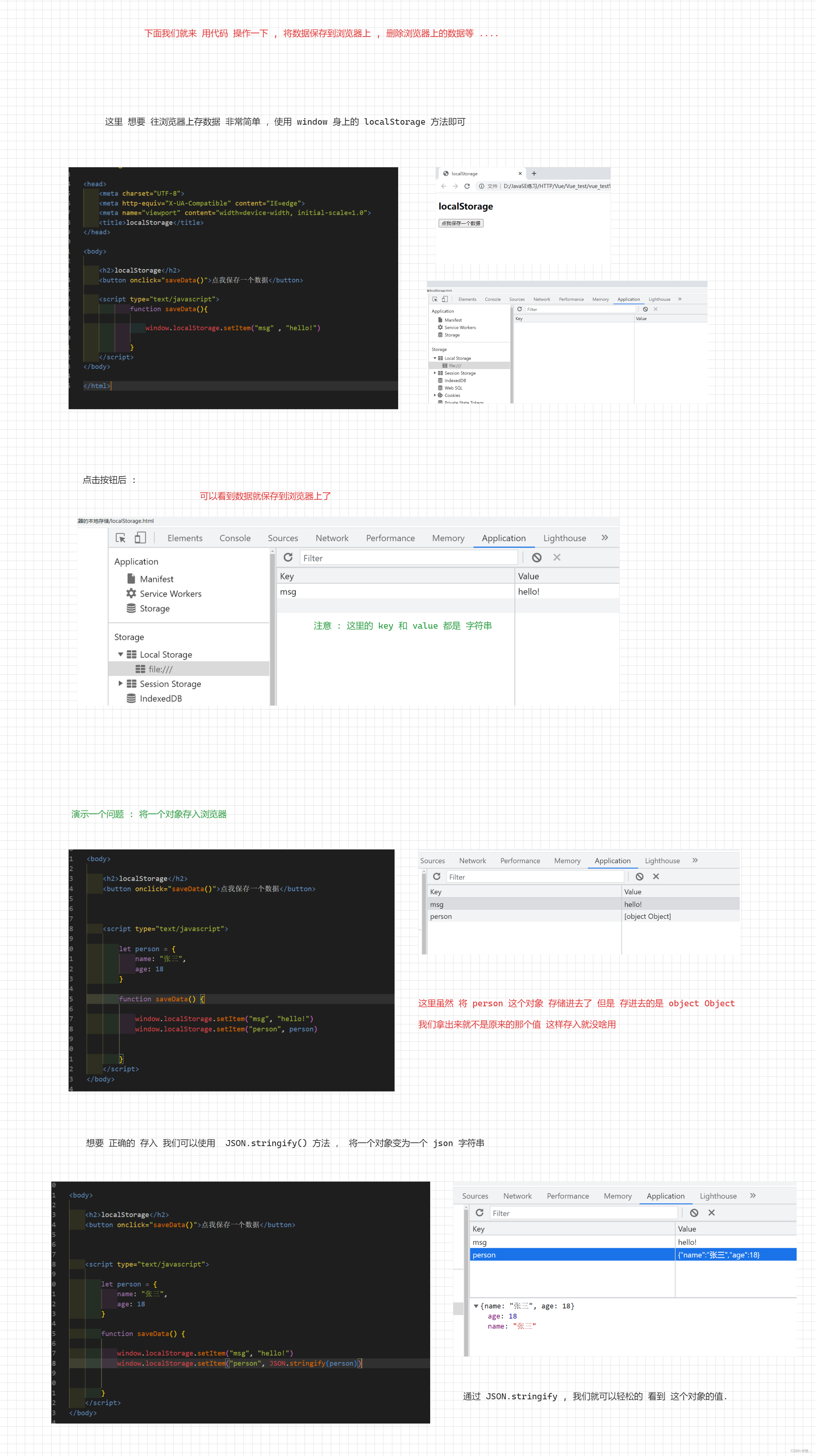
图二 : 往浏览器添加一个数据

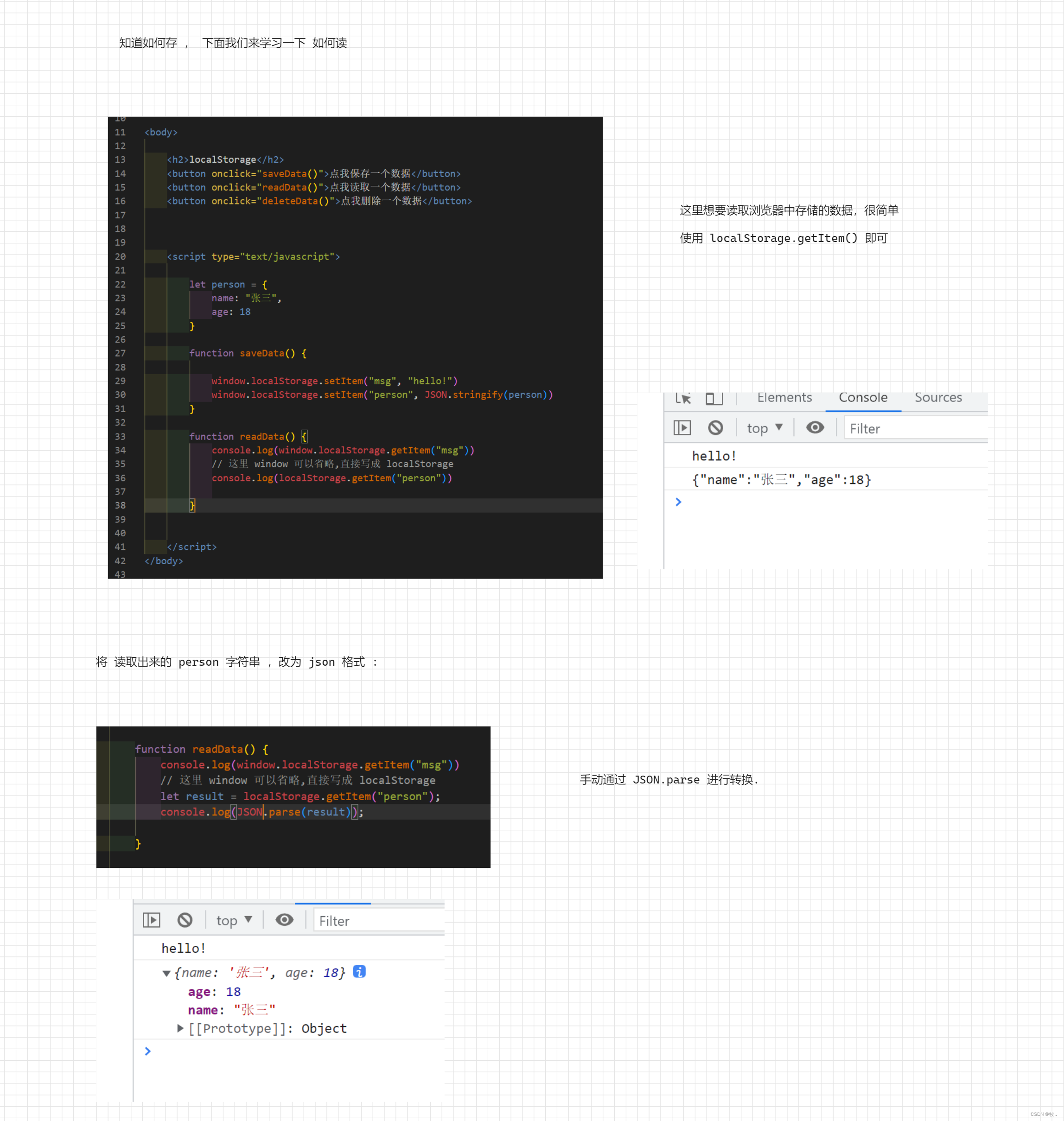
图三 : 从浏览器存储中读取一个数据

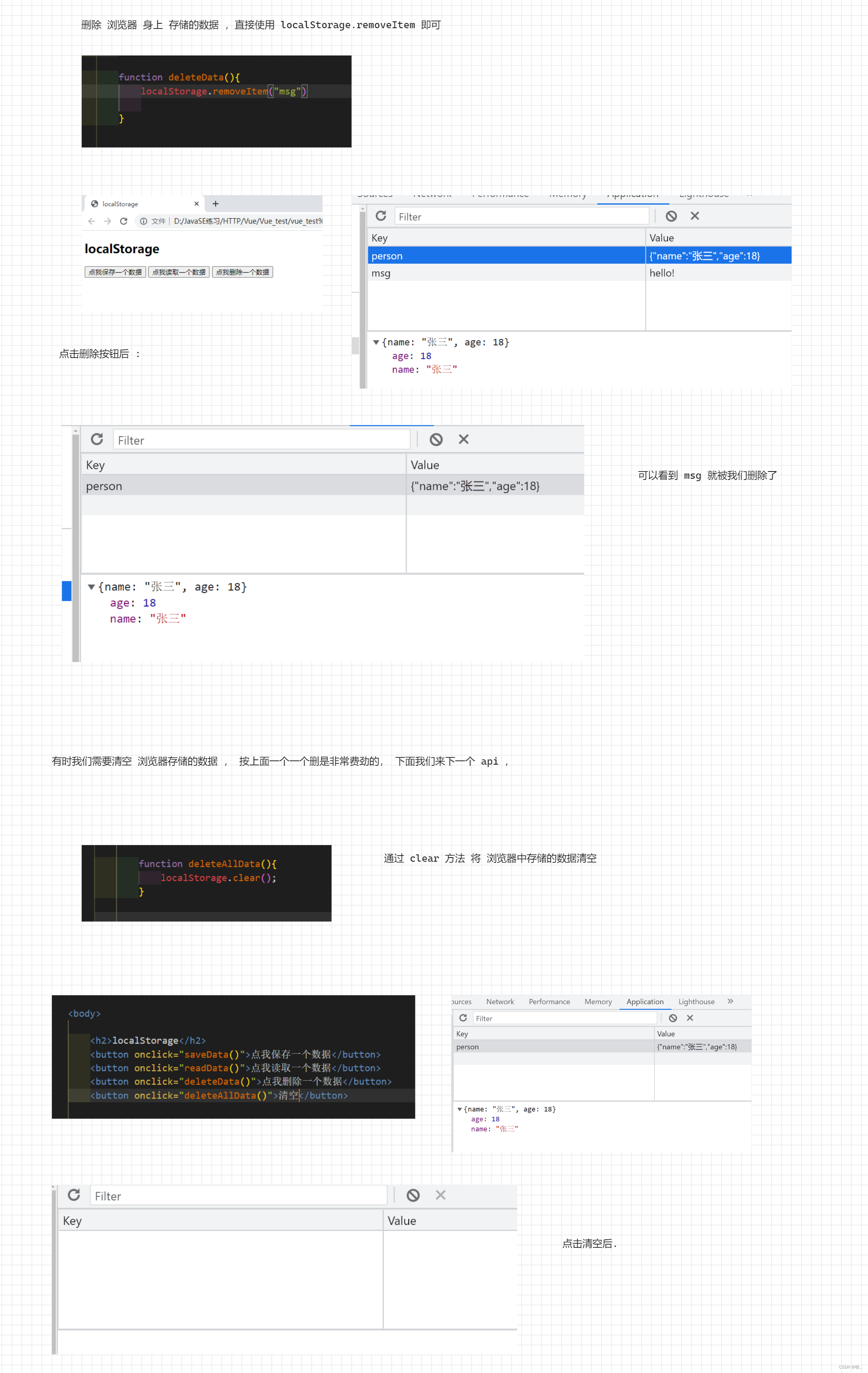
图四 : 删除一个浏览器存储的数据

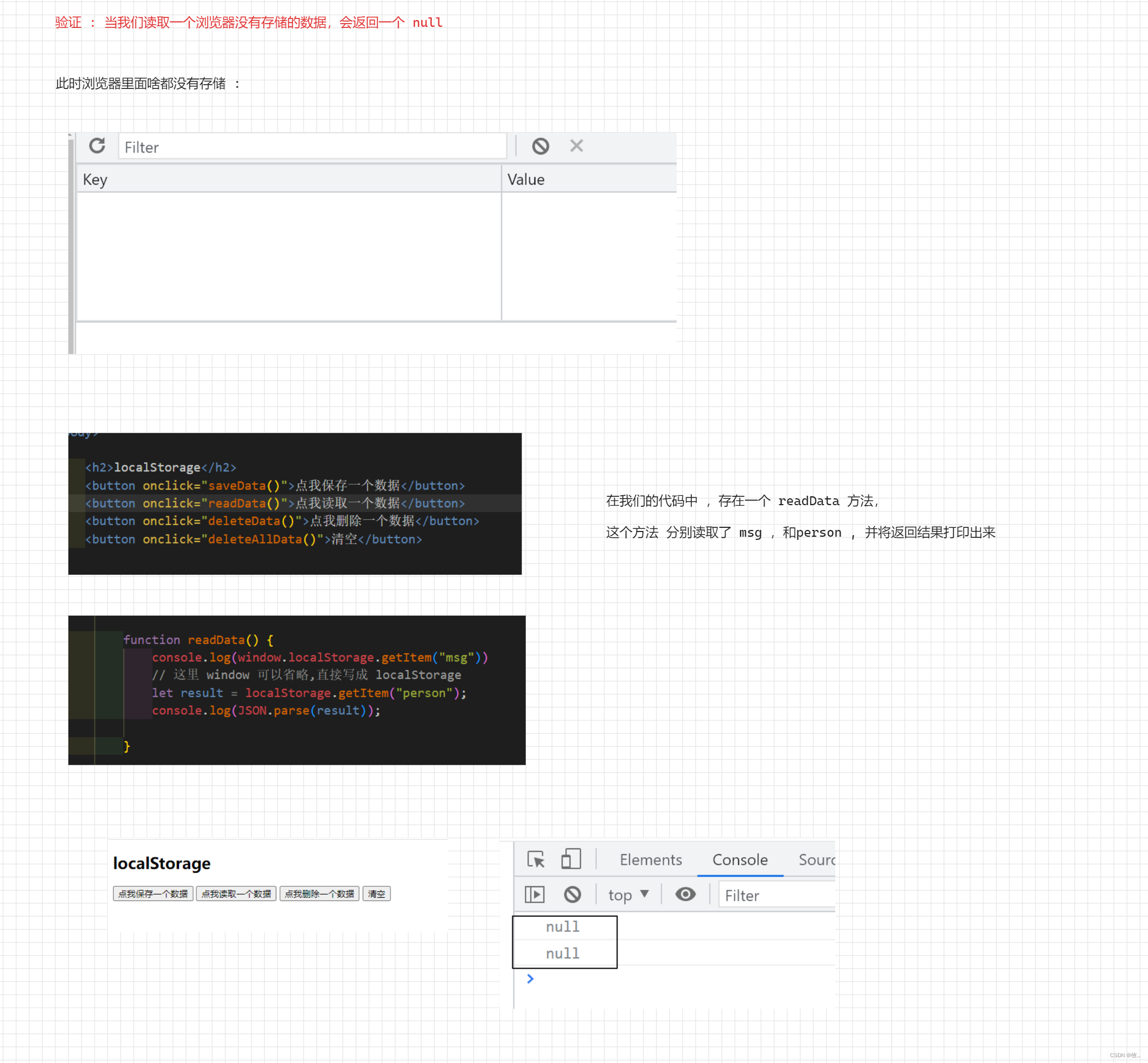
下面来看一个小细节 : 当我们通过 getItem方法 读取一个 没有被浏览器存储的数据时,会返回一个 null

附上代码 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>localStorage</title>
</head>
<body>
<h2>localStorage</h2>
<button onclick="saveData()">点我保存一个数据</button>
<button onclick="readData()">点我读取一个数据</button>
<button onclick="deleteData()">点我删除一个数据</button>
<button onclick="deleteAllData()">清空</button>
<script type="text/javascript">
let person = {
name: "张三",
age: 18
}
function saveData() {
window.localStorage.setItem("msg", "hello!")
window.localStorage.setItem("person", JSON.stringify(person))
}
function readData() {
console.log(window.localStorage.getItem("msg"))
// 这里 window 可以省略,直接写成 localStorage
let result = localStorage.getItem("person");
console.log(JSON.parse(result));
}
function deleteData(){
localStorage.removeItem("msg")
}
function deleteAllData(){
localStorage.clear();
}
</script>
</body>
</html>
到此关于 localStorage 的几个 API 就看完了, 下面来看看 另外一个 sessionStorage
sessionStorage 中 添加一个数据到浏览器中 , 读取一个数据 等 都与 localStorage 里面是一样的 (里面的方法是一样的).
1.2 sessionStorage
这里直接 将 上面 调用 localStorage 里的方法 ,改为调用 sessionStorage 方法即可.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>sessionStorage</title>
</head>
<body>
<h2>sessionStorage</h2>
<button onclick="saveData()">点我保存一个数据</button>
<button onclick="readData()">点我读取一个数据</button>
<button onclick="deleteData()">点我删除一个数据</button>
<button onclick="deleteAllData()">清空</button>
<script type="text/javascript">
let person = {
name: "张三",
age: 18
}
function saveData() {
window.sessionStorage.setItem("msg", "hello!")
window.sessionStorage.setItem("person", JSON.stringify(person))
}
function readData() {
console.log(window.sessionStorage.getItem("msg"))
// 这里 window 可以省略,直接写成 sessionStorage
let result = sessionStorage.getItem("person");
console.log(JSON.parse(result));
}
function deleteData(){
sessionStorage.removeItem("msg")
}
function deleteAllData(){
sessionStorage.clear();
}
</script>
</body>
</html>
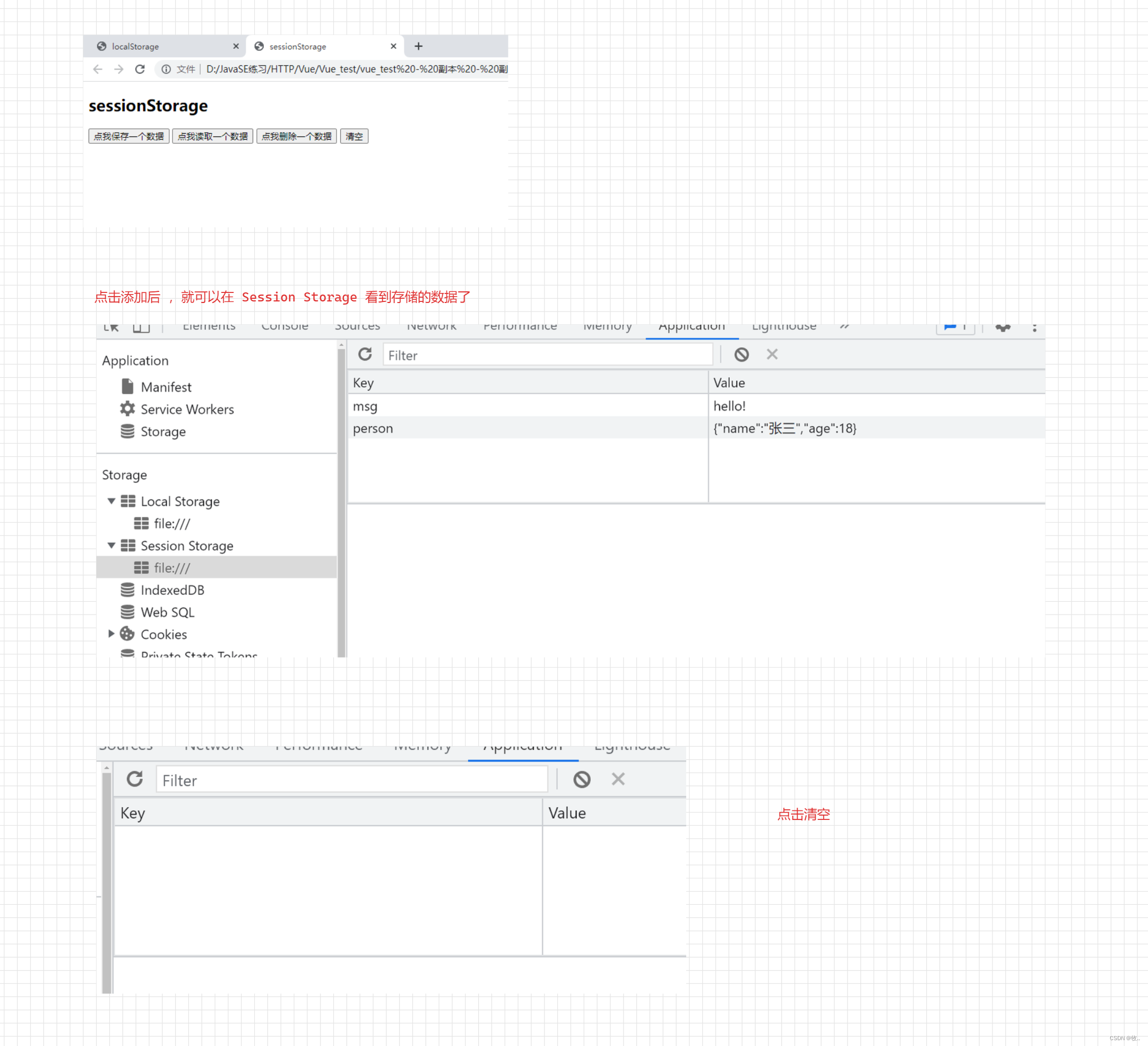
图示 :

关于 使用 sessionStorage 保存数据 会在关闭浏览器后自动清空.
1.3 总结
关于 localStorage 和 sessionStorage 统称未 webStorage.
关于 webStorage 有 :
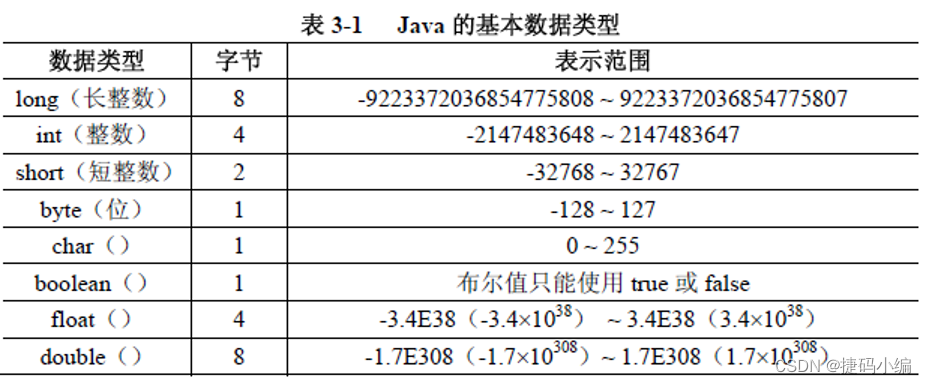
-
存储内容大小一般支持 5MB 左右 (不同浏览器可能还不同)
-
浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制
-
相关 API :
a. xxxxStorage.setItem('key','value'); 该方法接收一个键和一个值作为参数 , 会把键值对添加到存储中 , 如果键名存在,则更新对应的值 (新的value 值 将 旧的 value 值覆盖掉) b.xxxxStorage.getItem('pserson') 该方法接受一个键名作为参数 , 返回键名对应的值 c. xxxxStorage.removeItem('key') 该方法接接受一个键名作为参数 , 并把该键名从存储中删除 d. xxxxStorage.clear() 该方法会清空存储中所有数据 -
备注 :
a. SessionStorage 存储的内容会随着浏览器窗口关闭而消失 b. LocalStorage 存储的内容,需要手动清空才会消失 c. xxxxStorage.getItem(xxx) 如果 xxx 对应的 value 值获取不到 , 那么 getItem 的返回值 是 null d. JSON.parse(null) 的结果依然是 null.
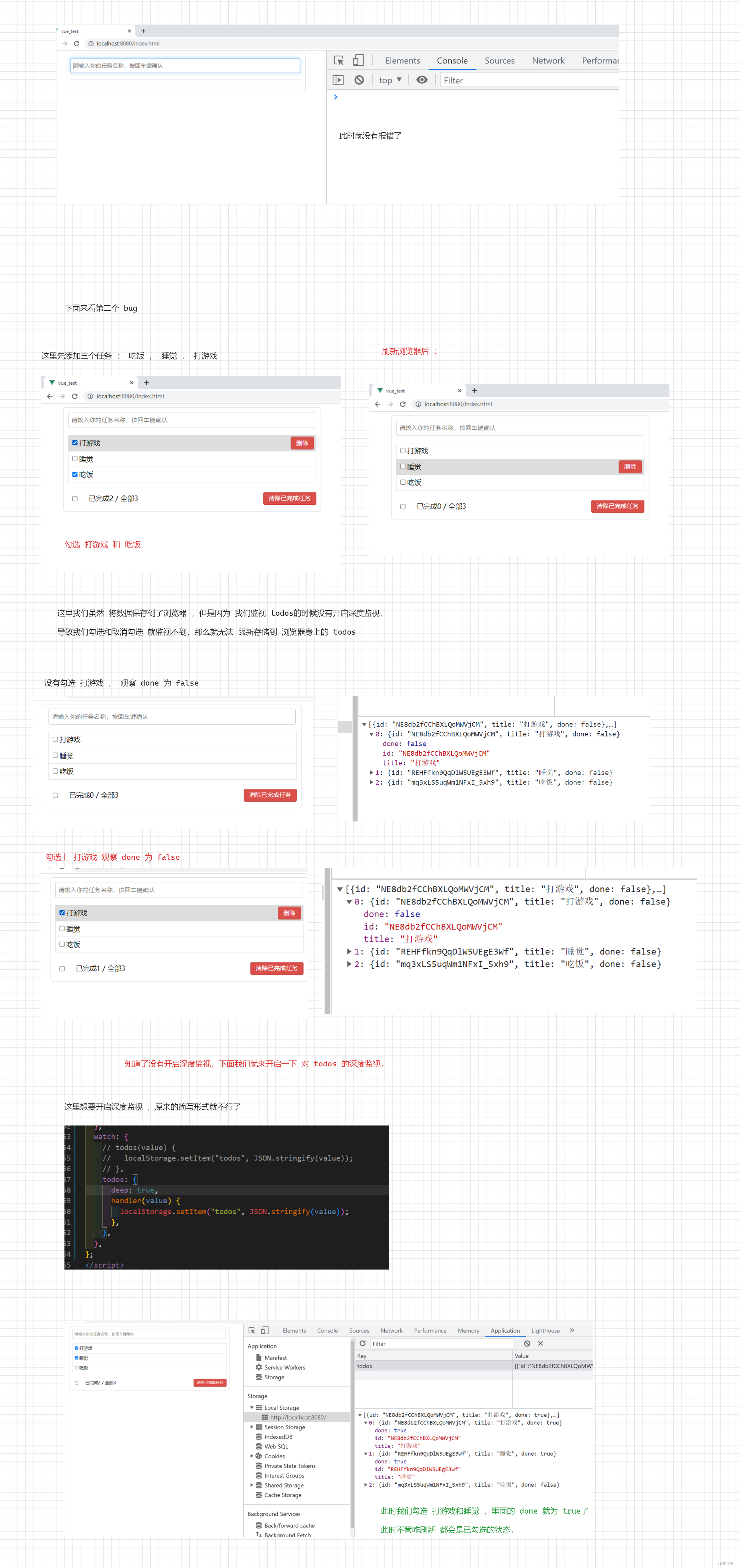
2. 修改 TodoList 案例
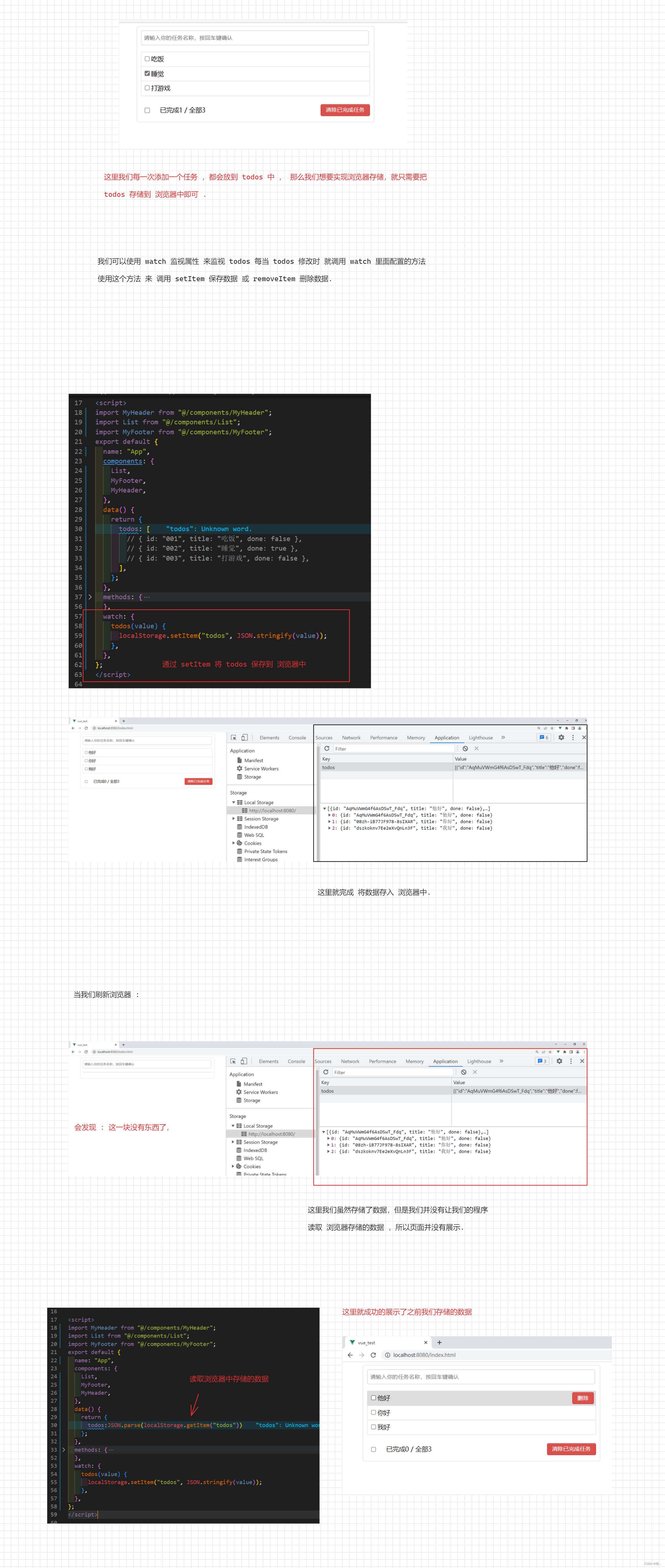
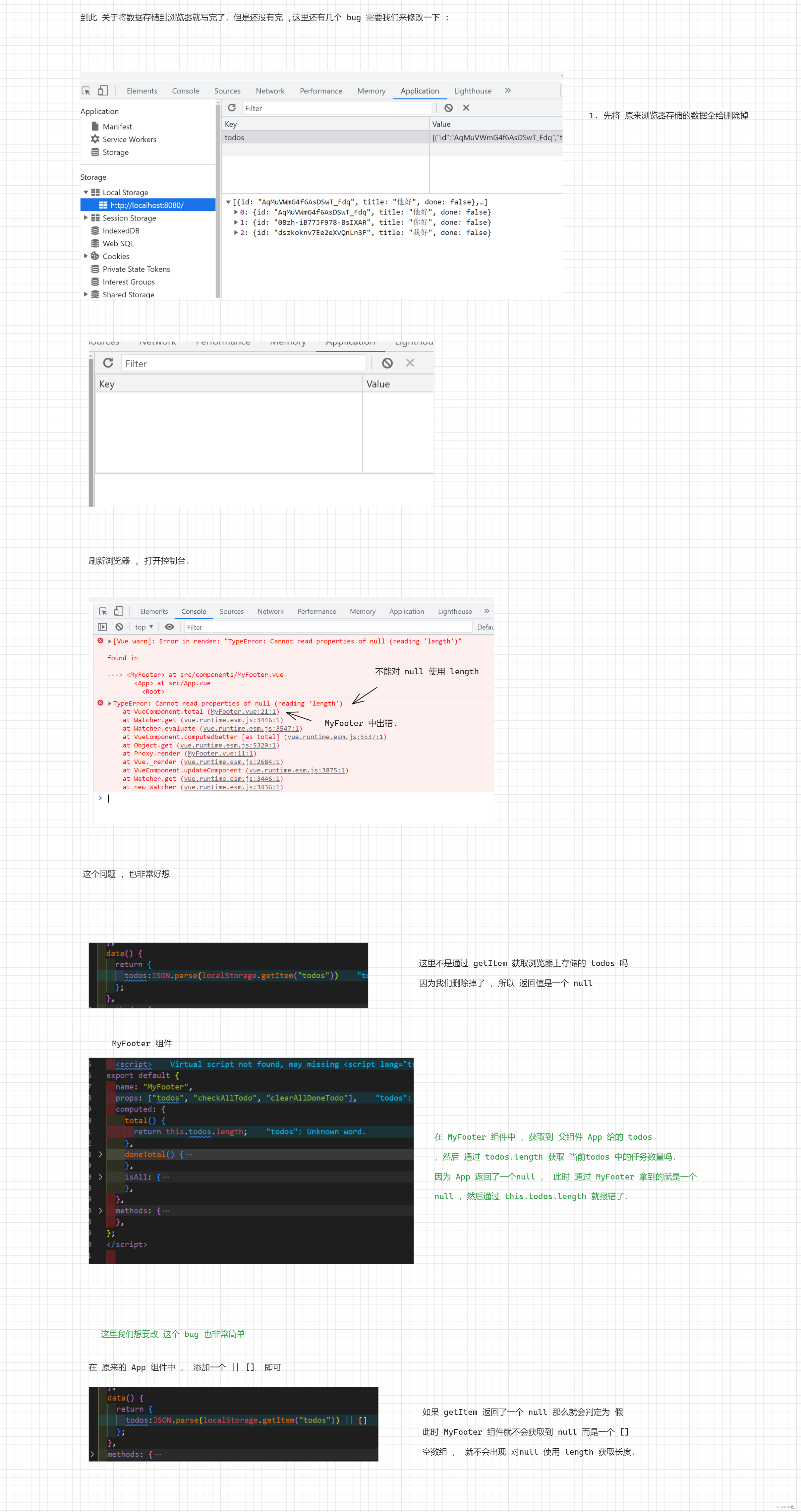
上面我们学习了 浏览器本地存储 ,下面我们就来修改一下之前完成的 TodoList 案例 .
之前我们的 TodoList 案例 并没有存储功能 ,下面将 用户 输入的任务存储到 浏览器中 (这里最好的做法是存入到数据库中.)
图一 :

图二 :

图三 :

TodoList 案例 完整代码
3. 绑定自定义事件
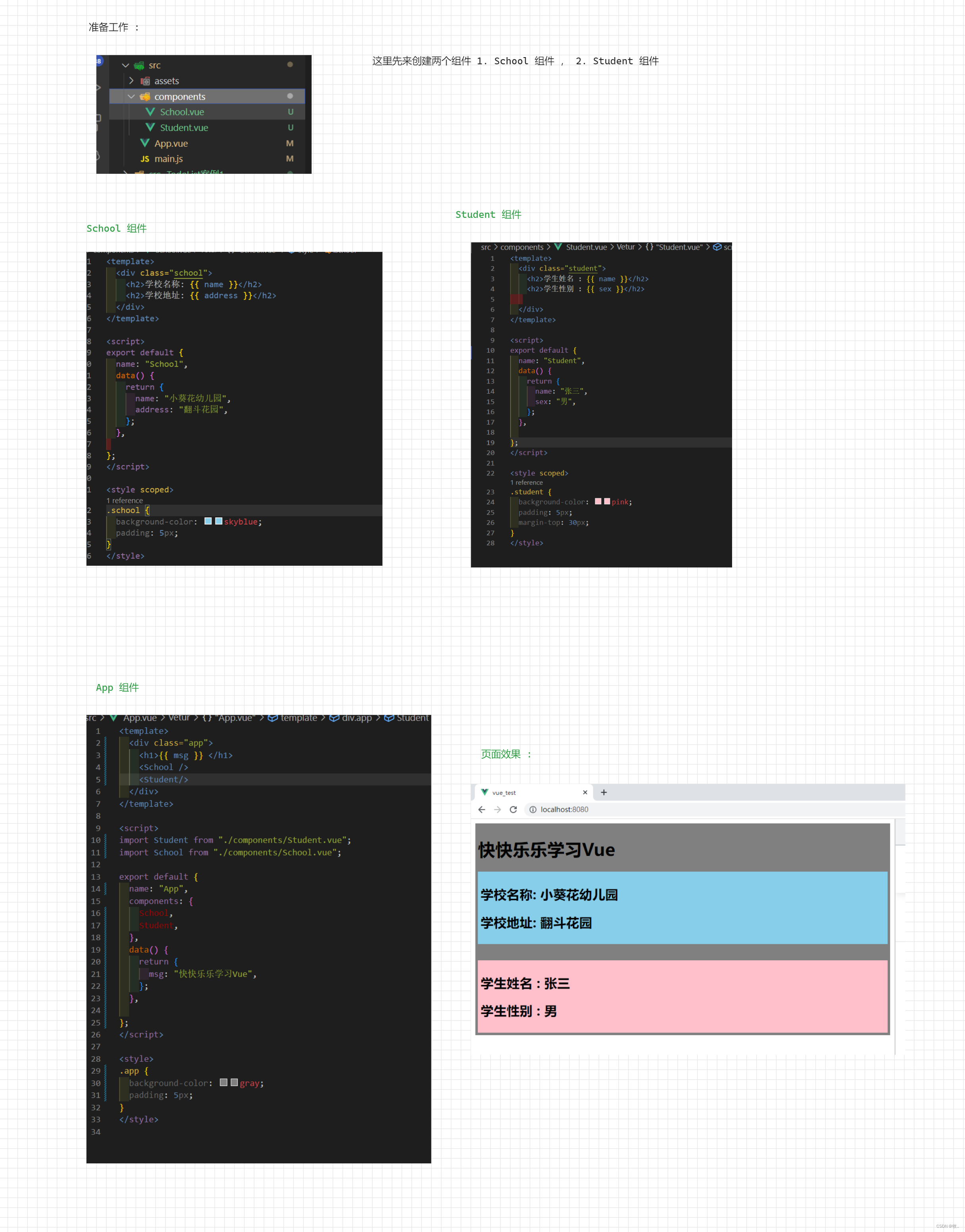
在学习 绑定自定义事件 前我们先来准备一下学习的环境 ,

创建两个 组件 School 和 Student 组件 .
School组件 :
<template>
<div class="school">
<h2>学校名称: {{ name }}</h2>
</div>
</template>
<script>
export default {
name: "School",
data() {
return {
name: "小葵花幼儿园",
address: "翻斗花园",
};
},
};
</script>
<style scoped>
.school {
background-color: skyblue;
padding: 5px;
}
</style>
Student 组件 :
<template>
<div class="student">
<h2>学生姓名 : {{ name }}</h2>
<h2>学生性别 : {{ sex }}</h2>
</div>
</template>
<script>
export default {
name: "Student",
data() {
return {
name: "张三",
sex: "男",
};
},
};
</script>
<style scoped>
.student {
background-color: pink;
padding: 5px;
margin-top: 30px;
}
</style>
App 组件 :
<template>
<div class="app">
<h1>{{ msg }}</h1>
<School :getSchoolName="getSchoolName" />
<Student />
</div>
</template>
<script>
import Student from "./components/Student.vue";
import School from "./components/School.vue";
export default {
name: "App",
components: {
School,
Student,
},
data() {
return {
msg: "快快乐乐学习Vue",
};
},
methods: {
getSchoolName(name) {
console.log("App 收到了学校名 : " + name);
},
},
};
</script>
<style>
.app {
background-color: gray;
padding: 5px;
}
</style>
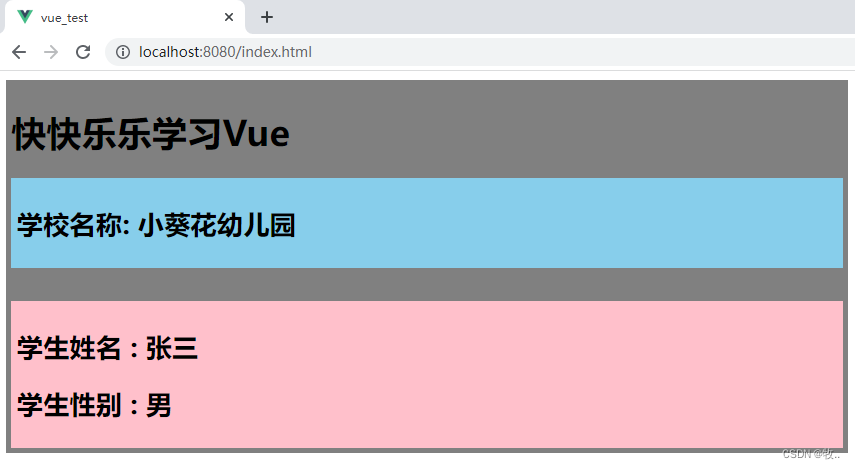
完成上面环境搭建 ,会得到以下的页面效果 :

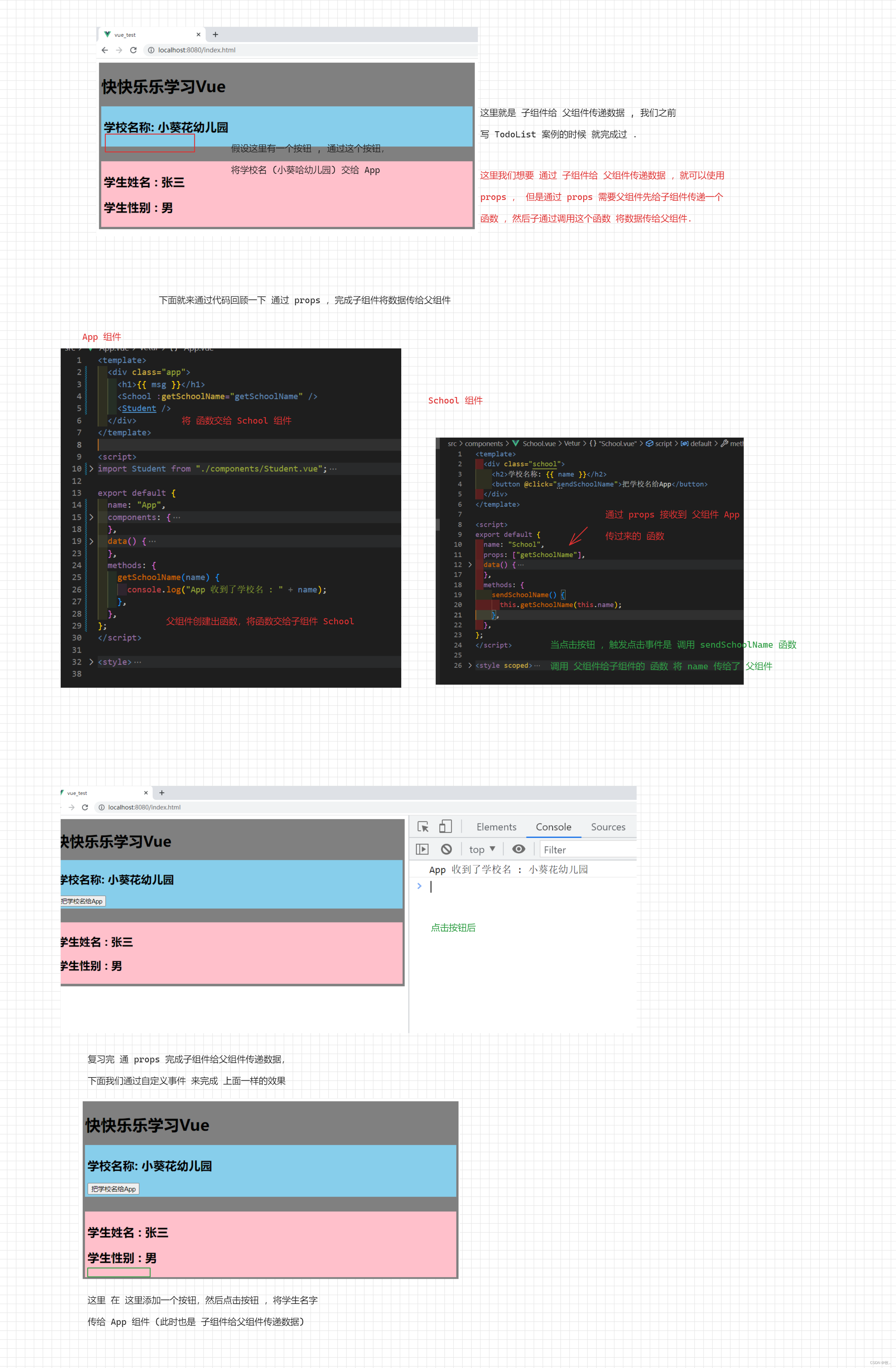
下面就来 学习给组件绑定自定义事件 :
3.1 绑定
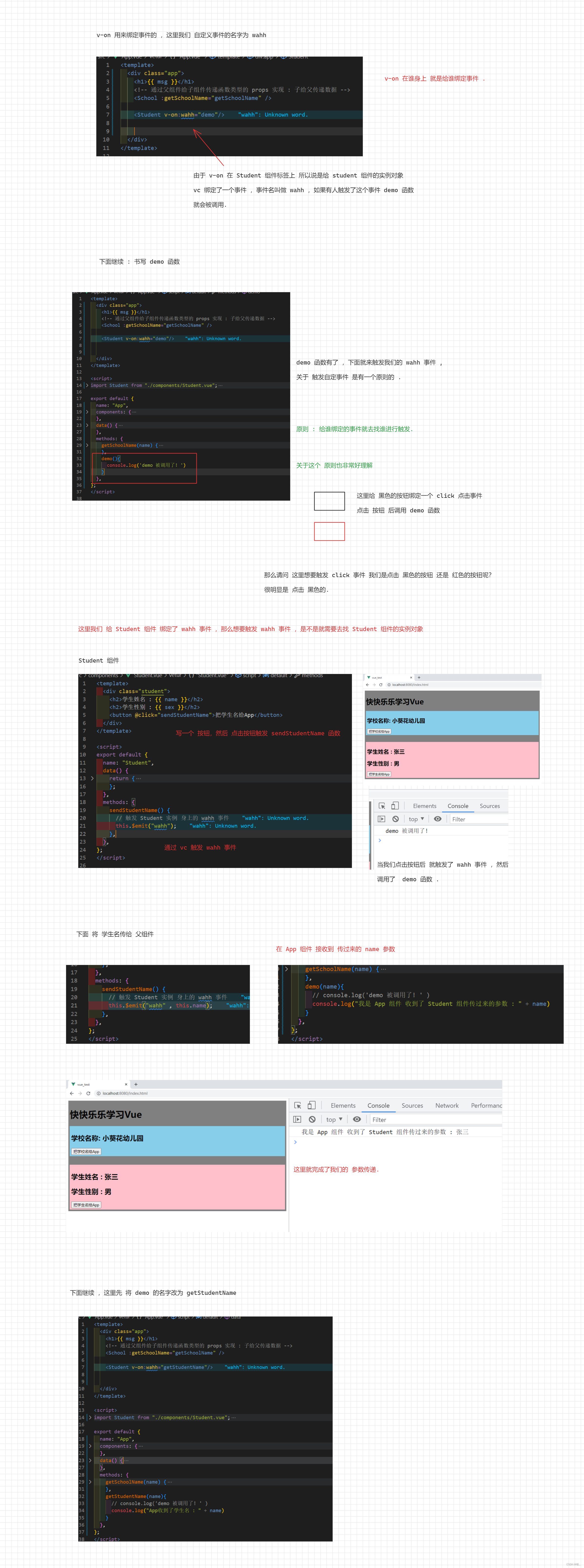
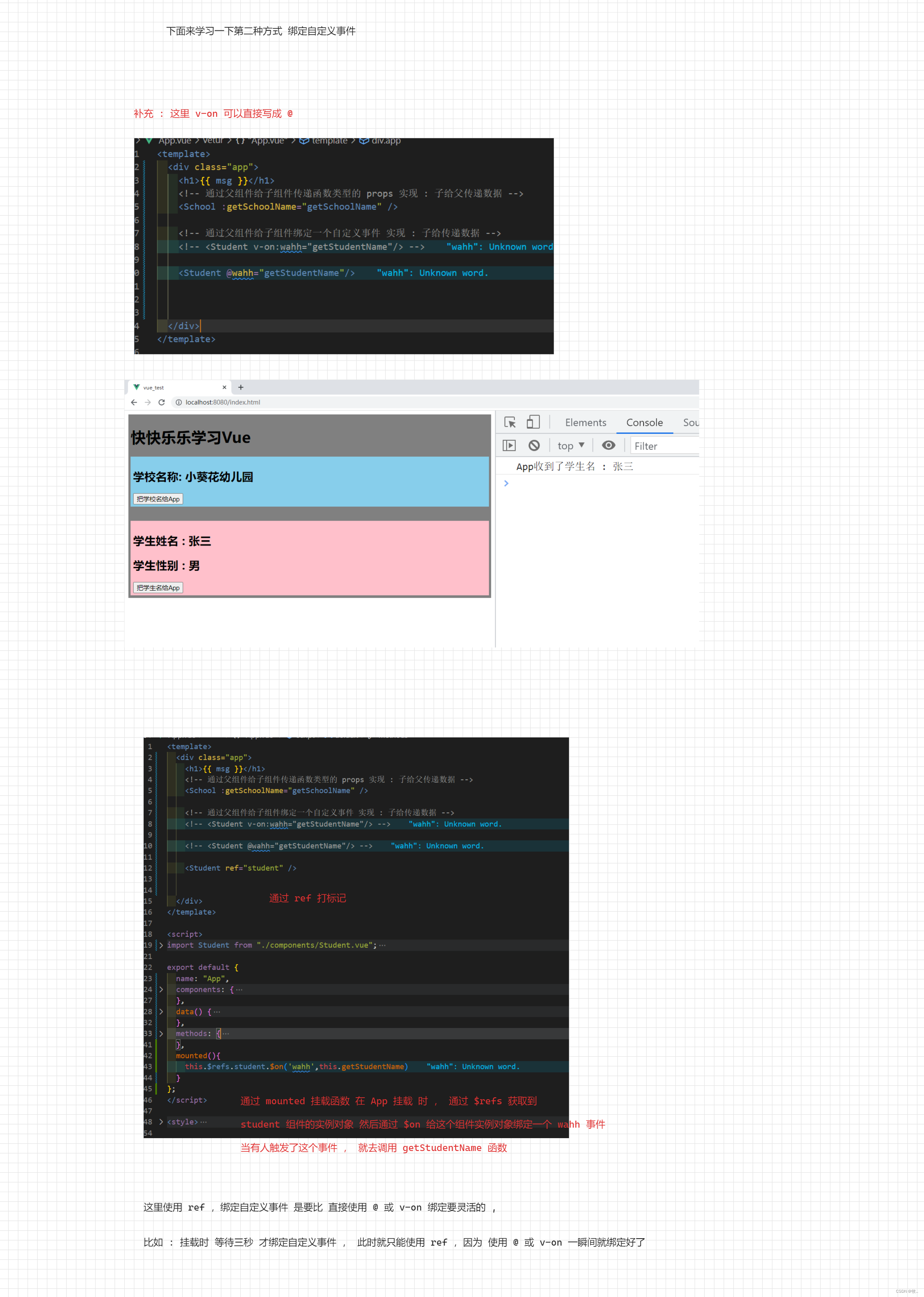
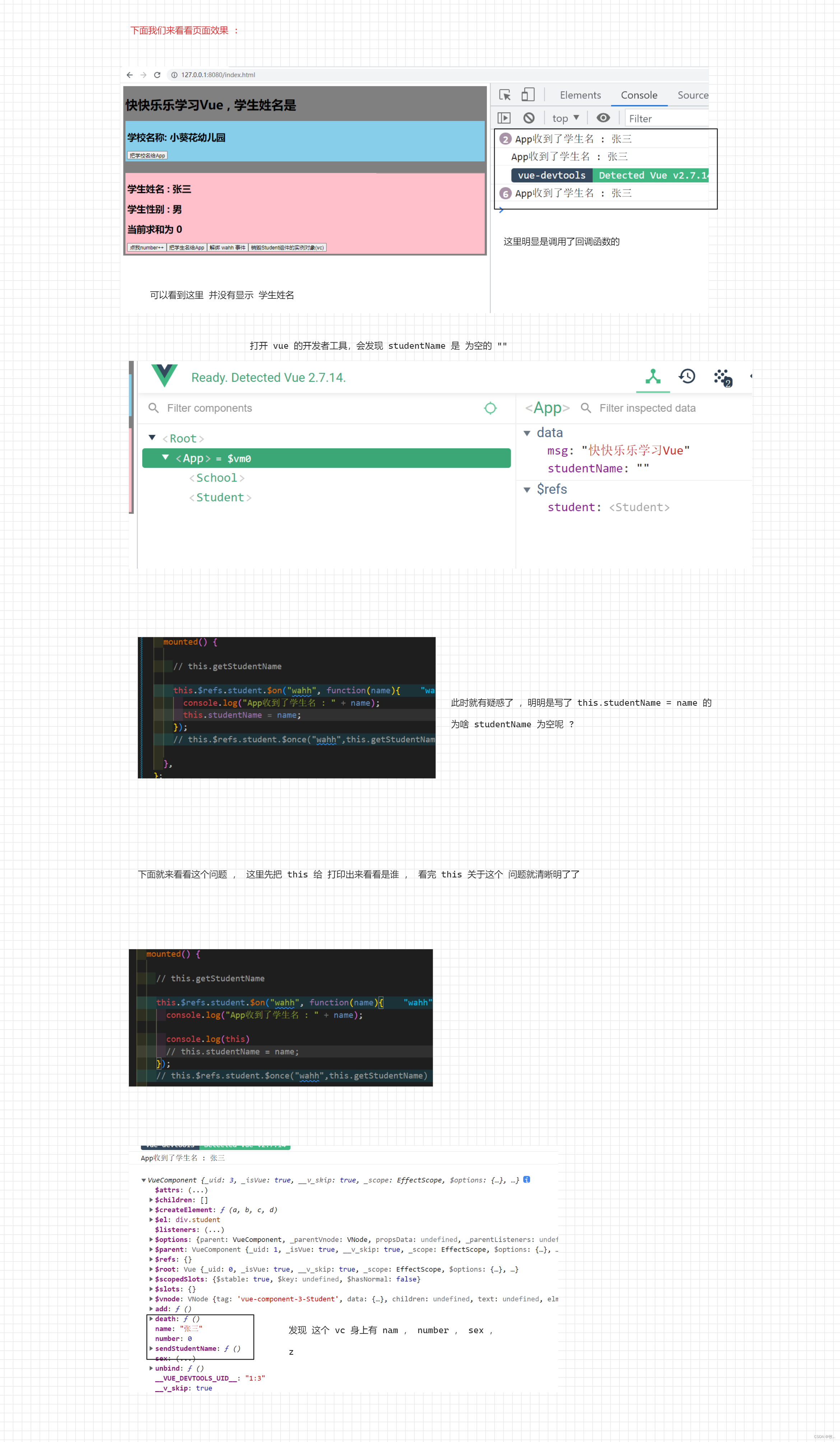
图一 :

图二 :

图三 :

图四 :

到此我们已经学习完了 绑定自定义事件 ,下面我们来学习一下给绑定了自定义事件的组件进行解绑操作.
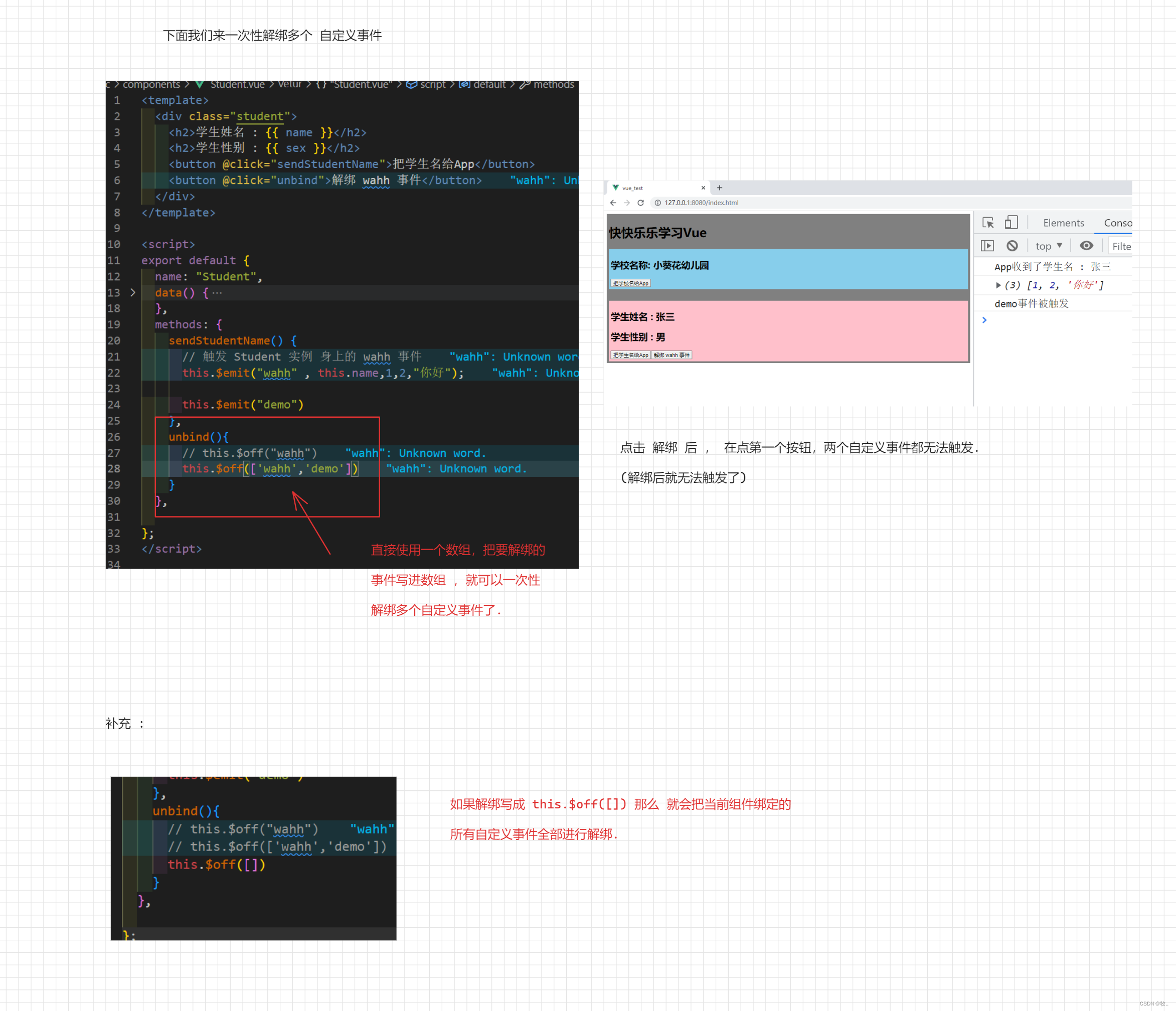
3.2 解绑
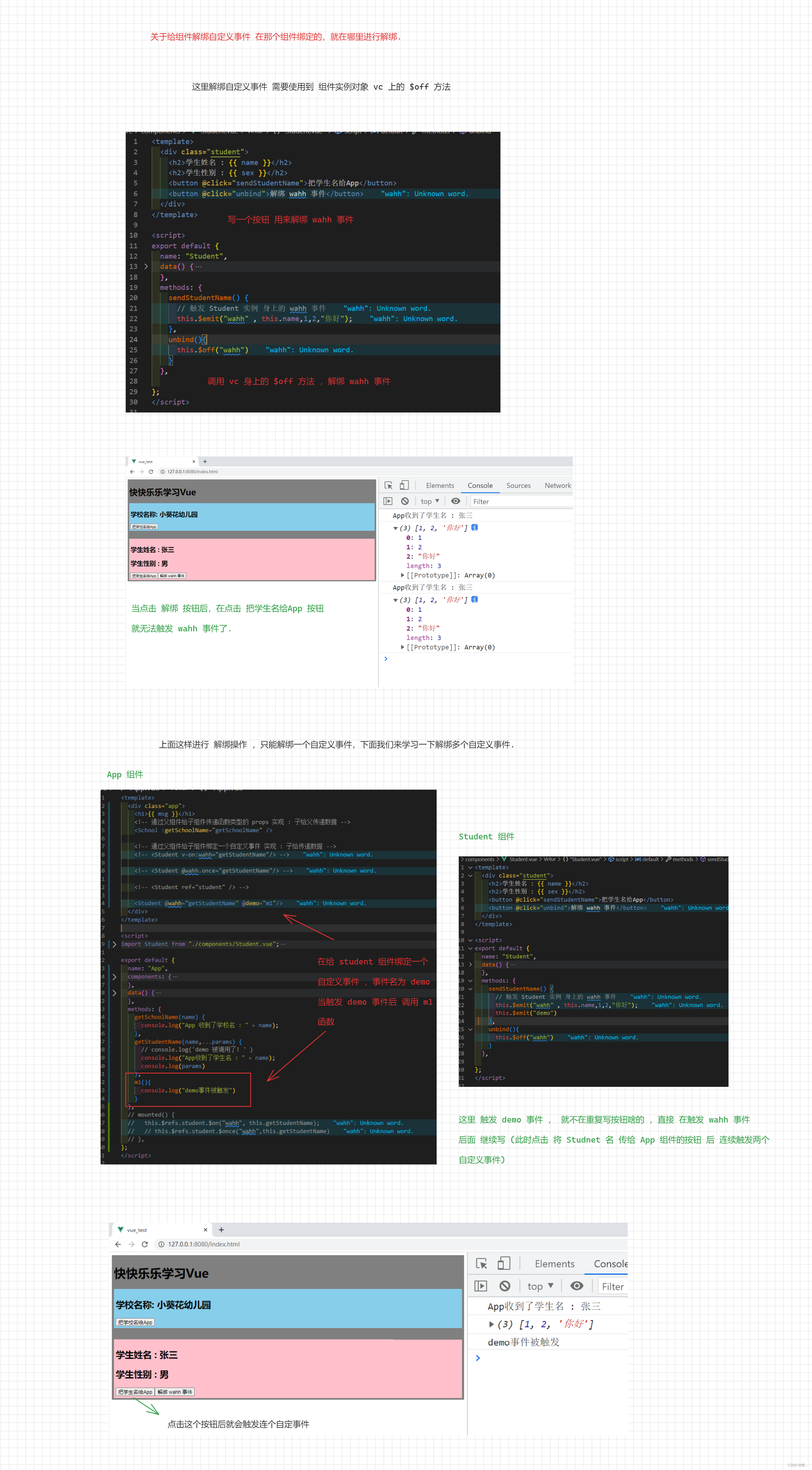
图一 :

图二 :

图三 :

图四 :

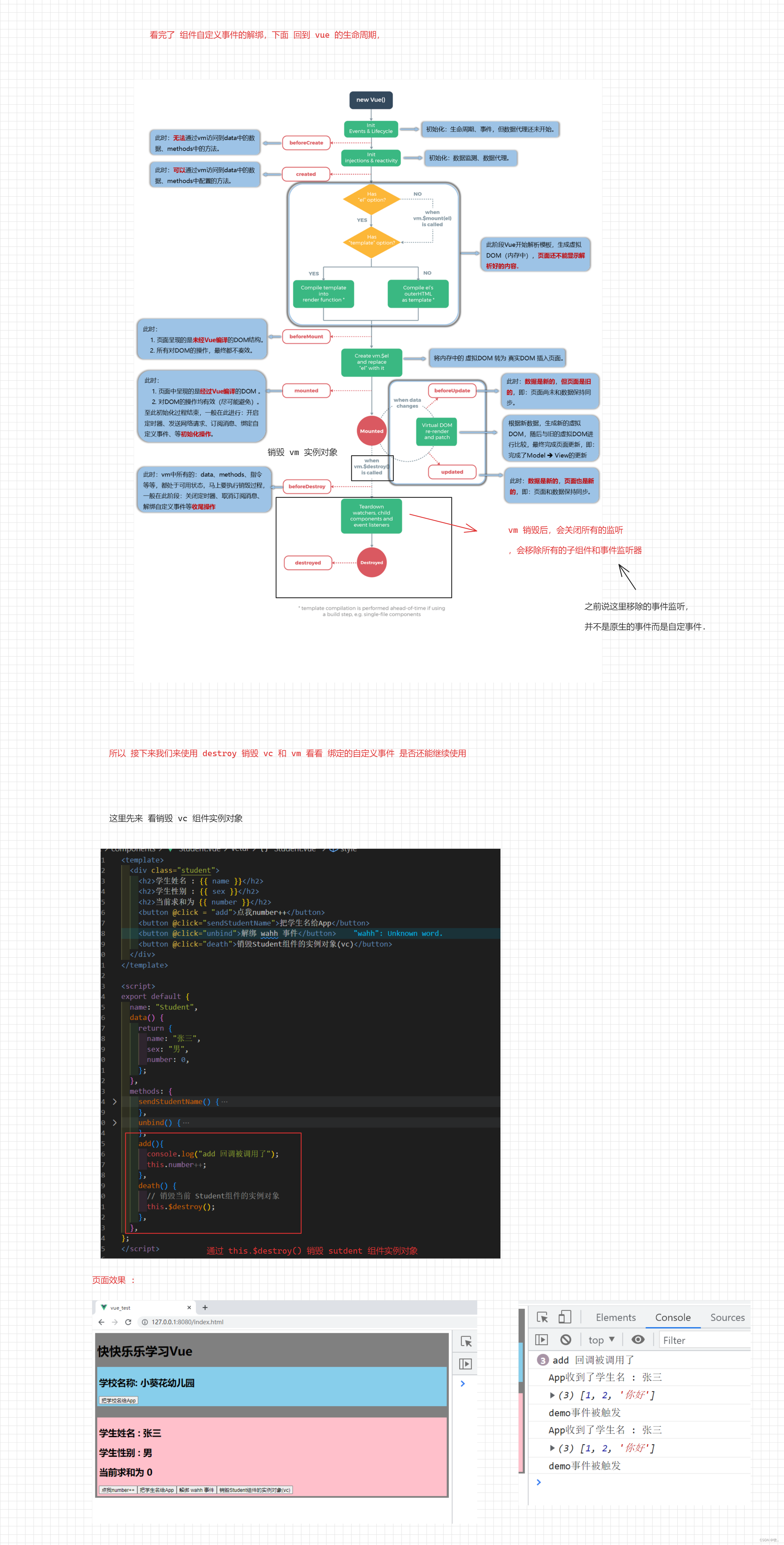
3.3 两个注意点
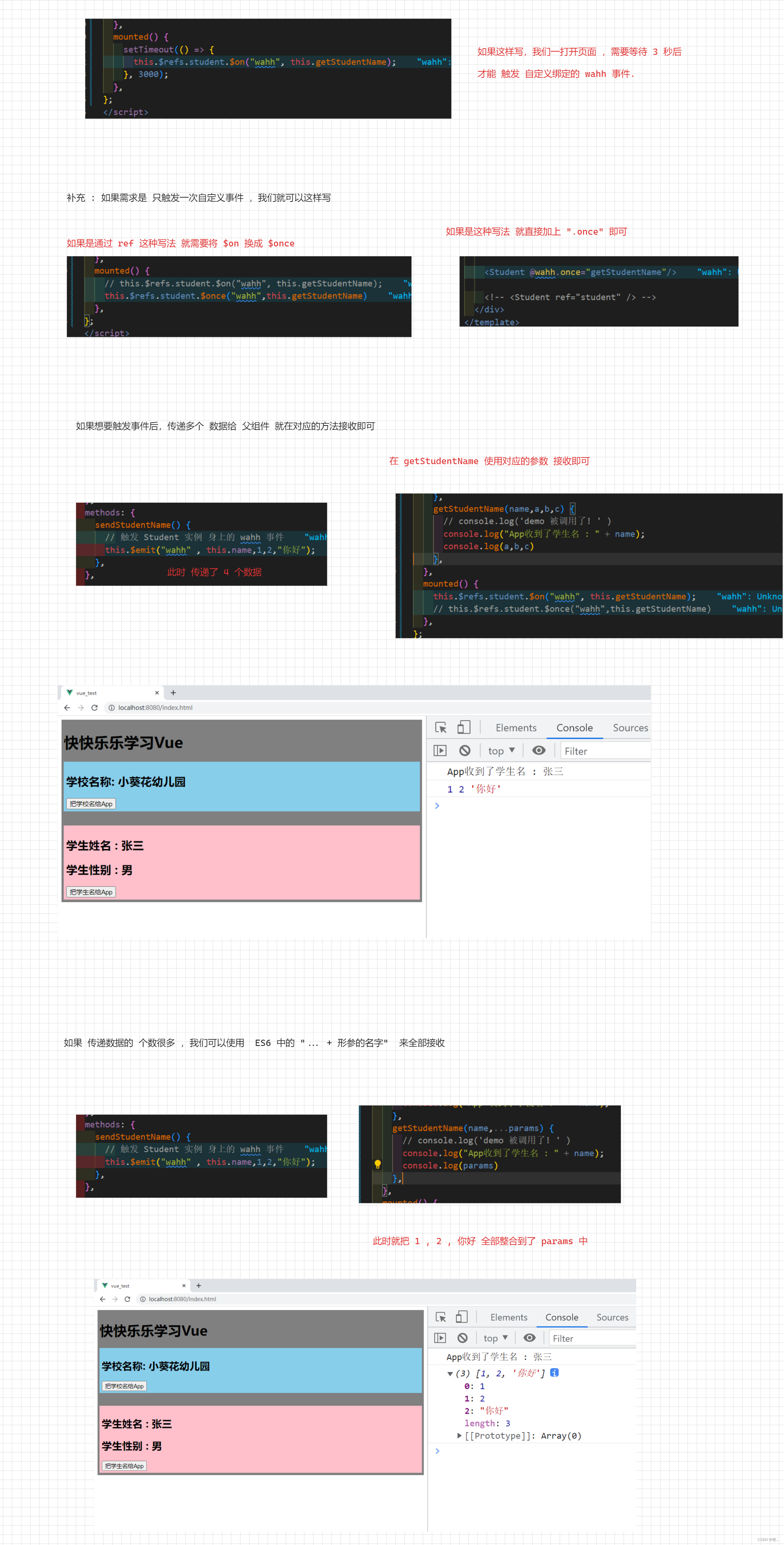
注意点一 :
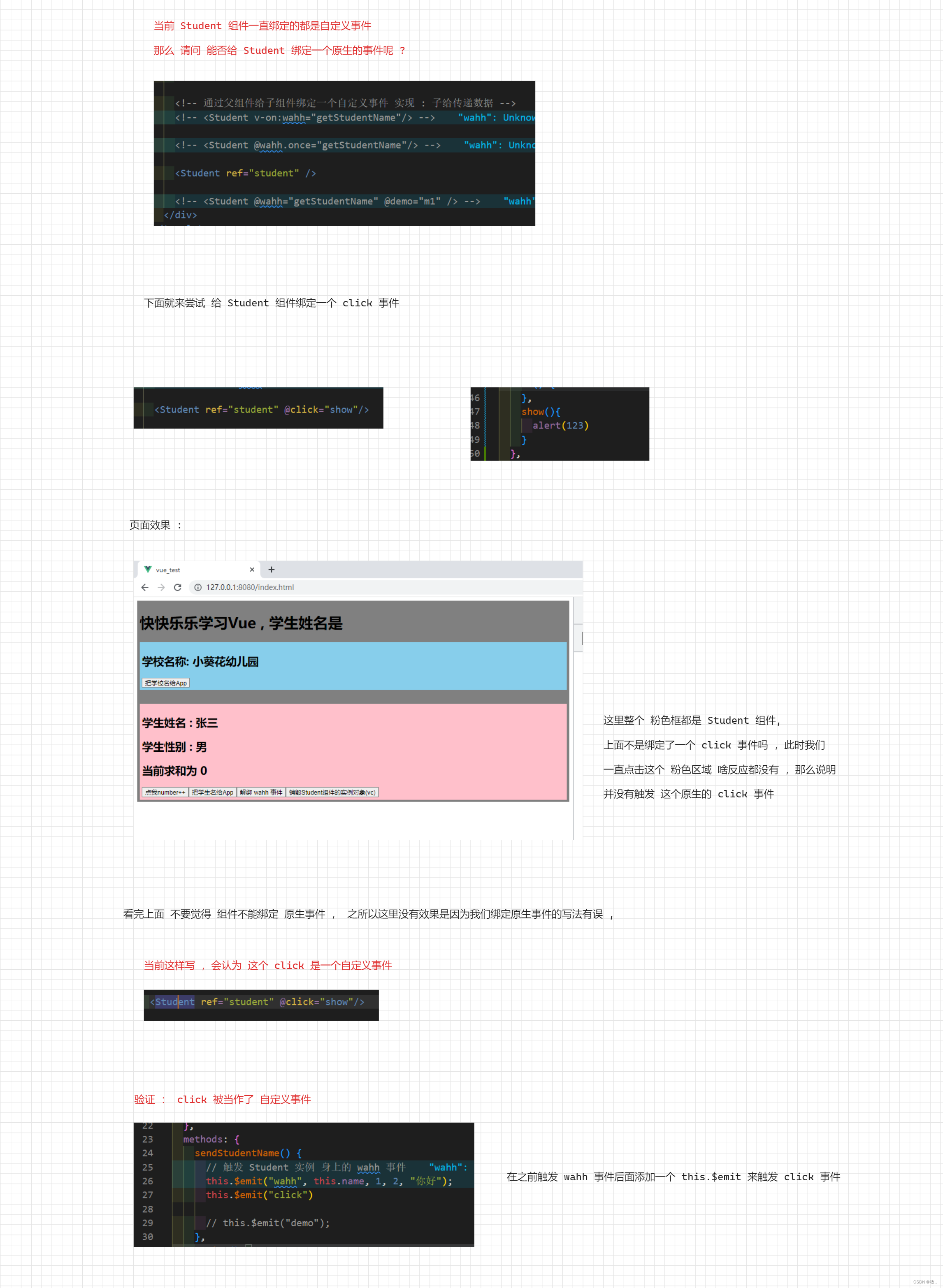
图一 :

图二 :

图三 :

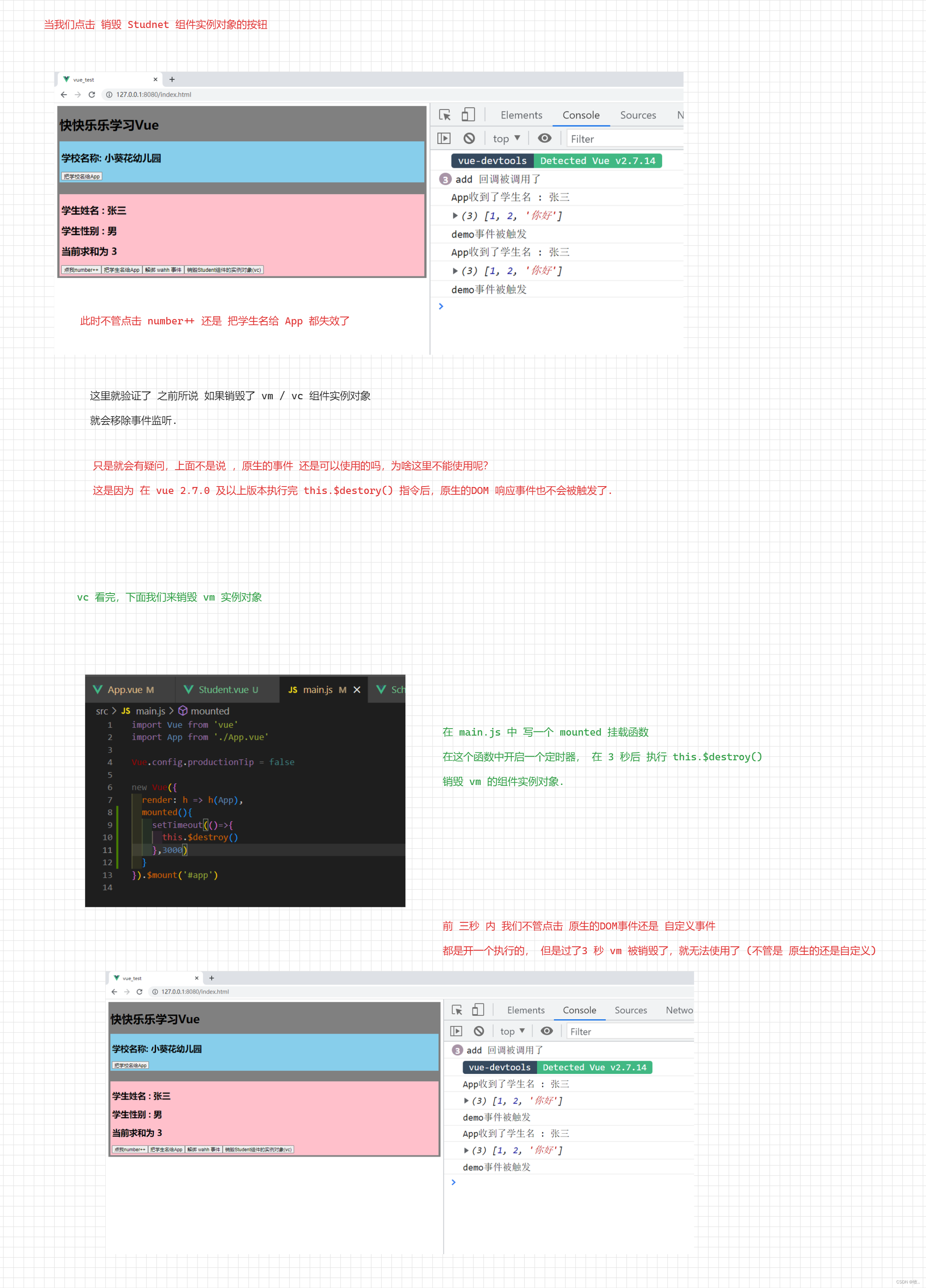
注意点二 :
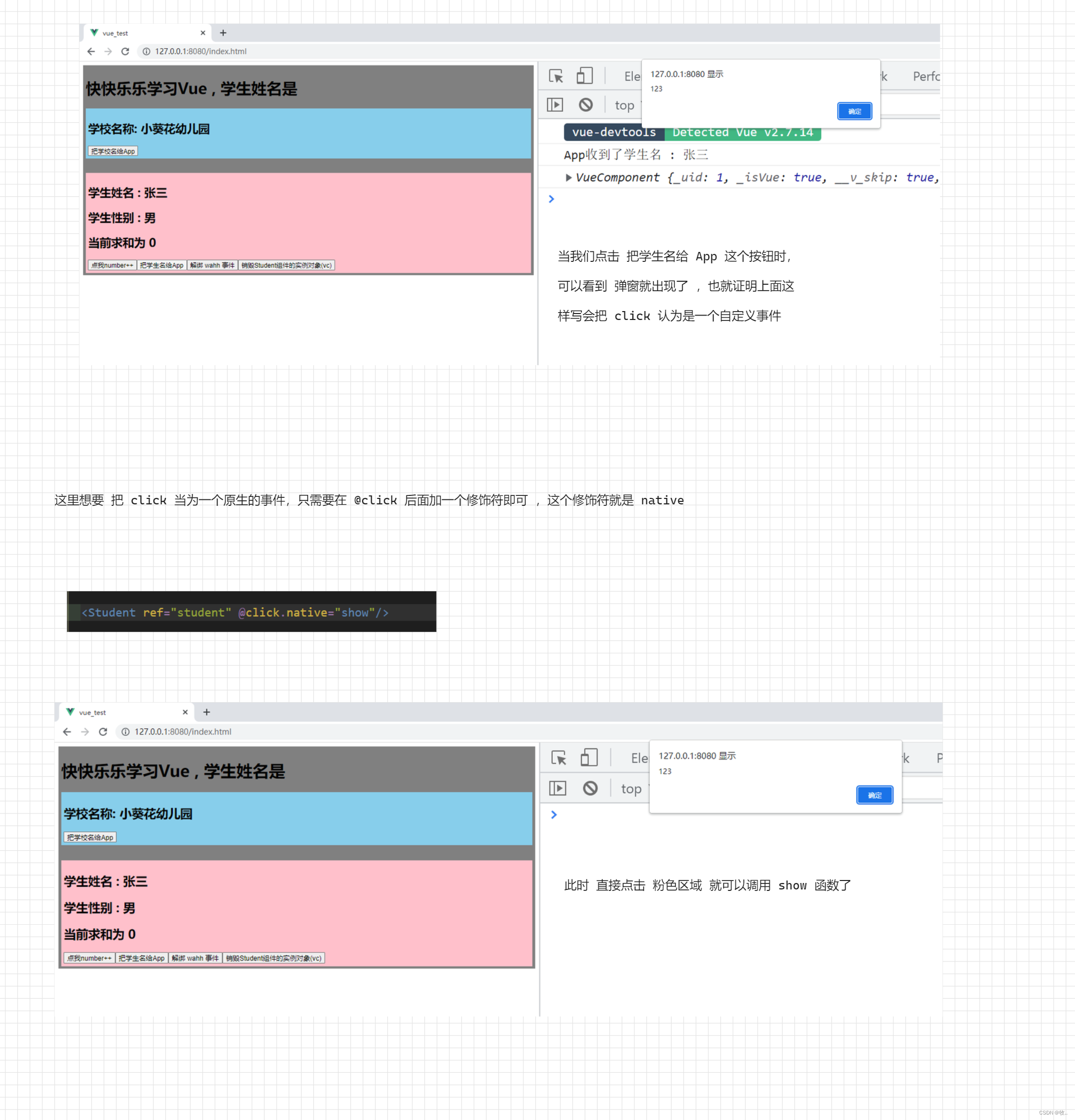
图一 :

图二 :

到此两个注意点看完 , 下面就来总结一波
3.4 总结
组件的自定义事件
-
一种组件间通信的方式 使用 : 子组件 ===> 父组件
-
使用场景 : A 是父组件 , B 是 子组件 , B 想给 A 传数据 , 那么 要在 A 中 给 B 绑定自定义事件 (事件的回调在 A 中)
-
绑定自定义事件 :
a. 第一种方式 , 在父组件中 :
<Demo @wahh = "test" />或<Demo v-on:wahh = "test" />b. 第二种方式 , 在父组件中
<Deom ref = "demo"/> ... mounted(){ this.$refs.demo.$on('wahh',this.test) }c. 若想让自定义事件只能触发一次 , 可以使用
once修饰符 ,或$once方法 (这个是在 ref 方式中使用). -
触发自定义事件 :
this.$emit('wahh',传递的数据) -
解绑自定义事件 :
this.$off('wahh') -
组件上也可以绑定原生DOM事件 ,需要使用
native修饰符 -
注意 : 通过
this.$refs.xxx.$on('wahh',回调)绑定自定义事件时,回调 要么配置在 methods 中 , 要么使用箭头函数,否则this 指向会出问题 !
3.5 修改 TodoList 案例
上面我们已经学习了 自定义事件, 下面来练习一下 ,把之前我们写的 TodoList 案例 用上自定义事件来传递数据.
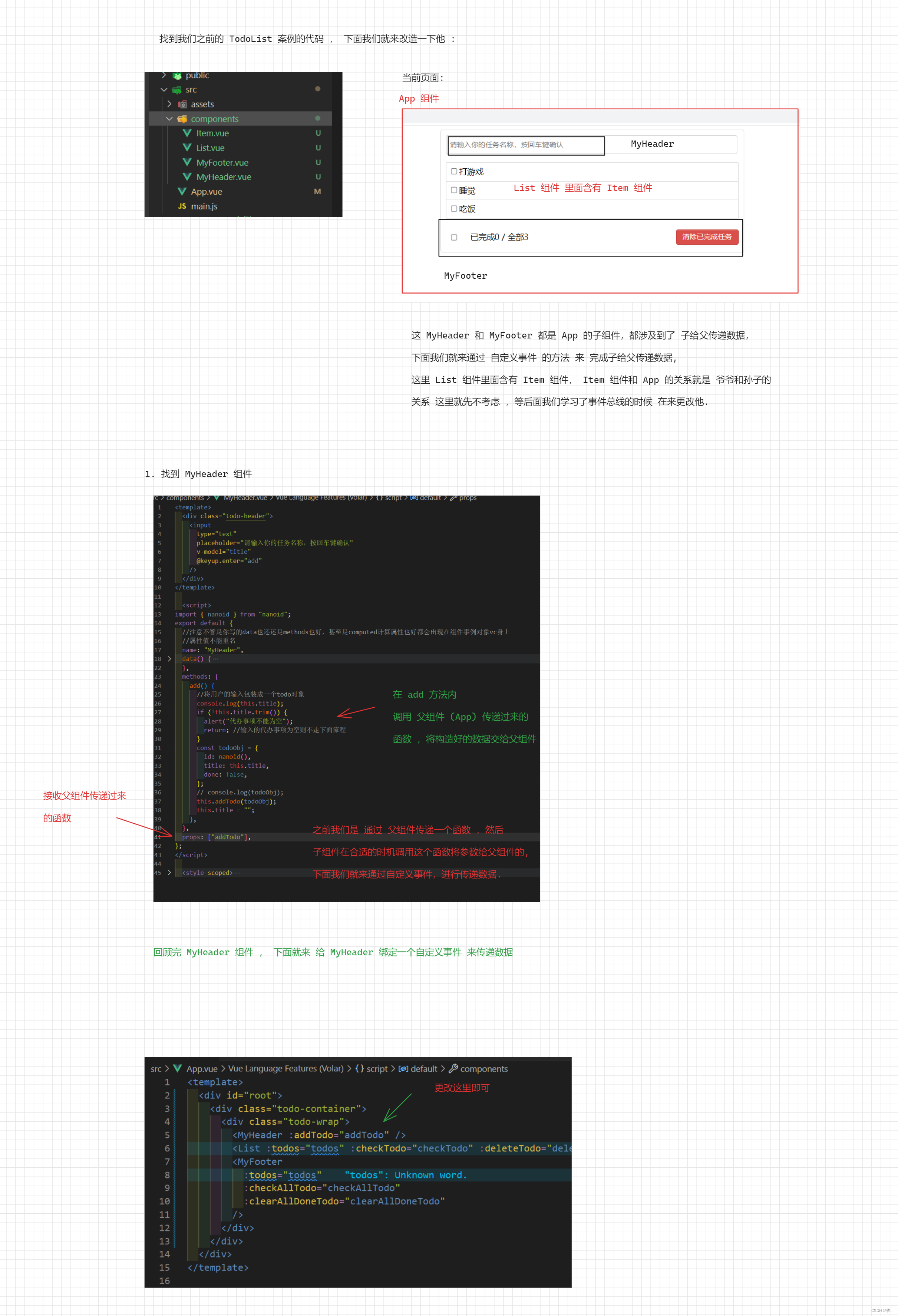
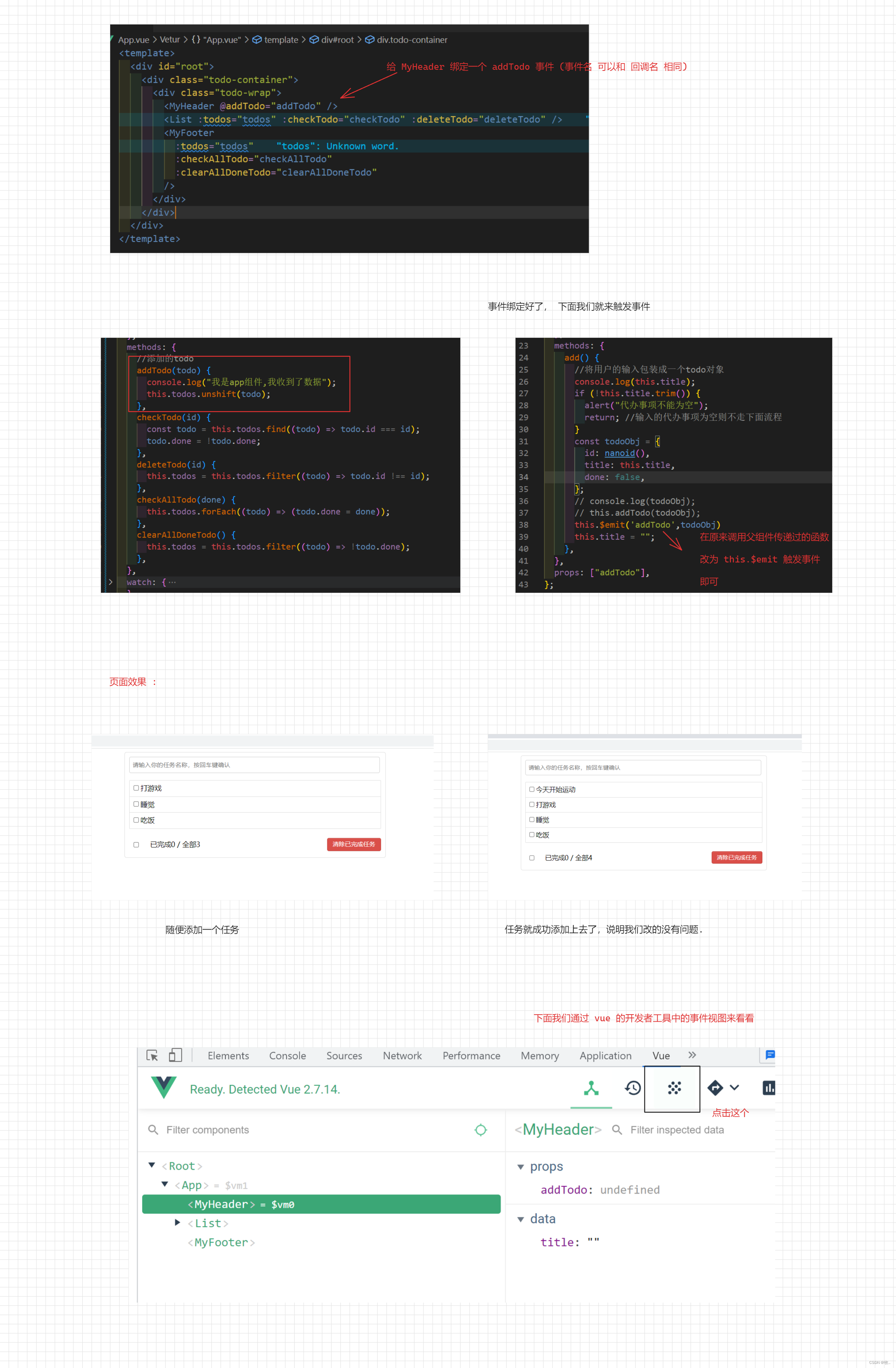
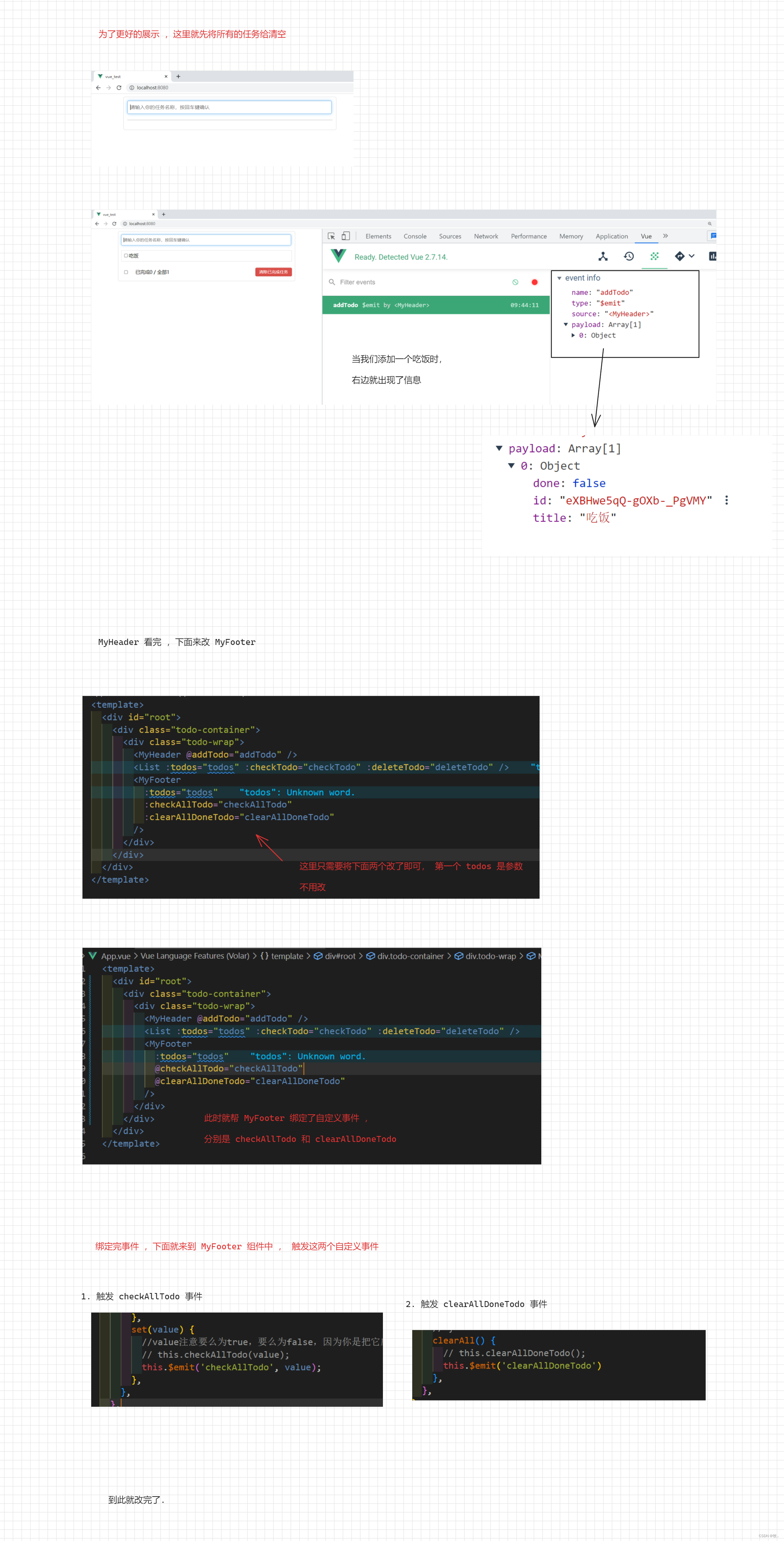
图一 :

图二 :

图三 :

TodoList 自定义事件完整代码
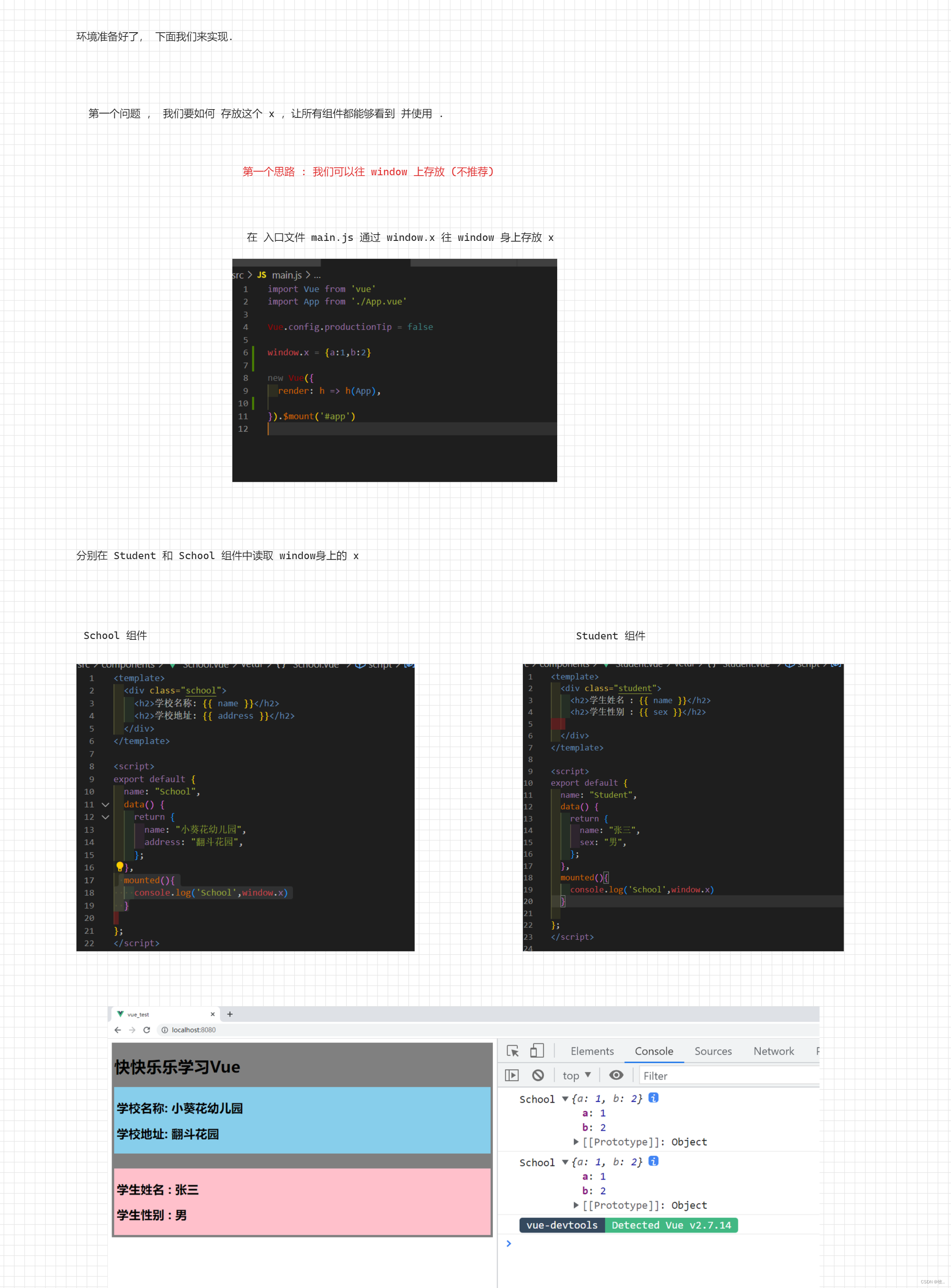
4. 全局事件总线
全局事件总线 可以实现 任意组件间通信
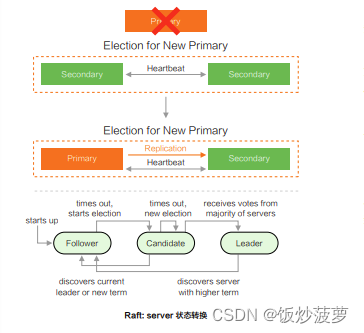
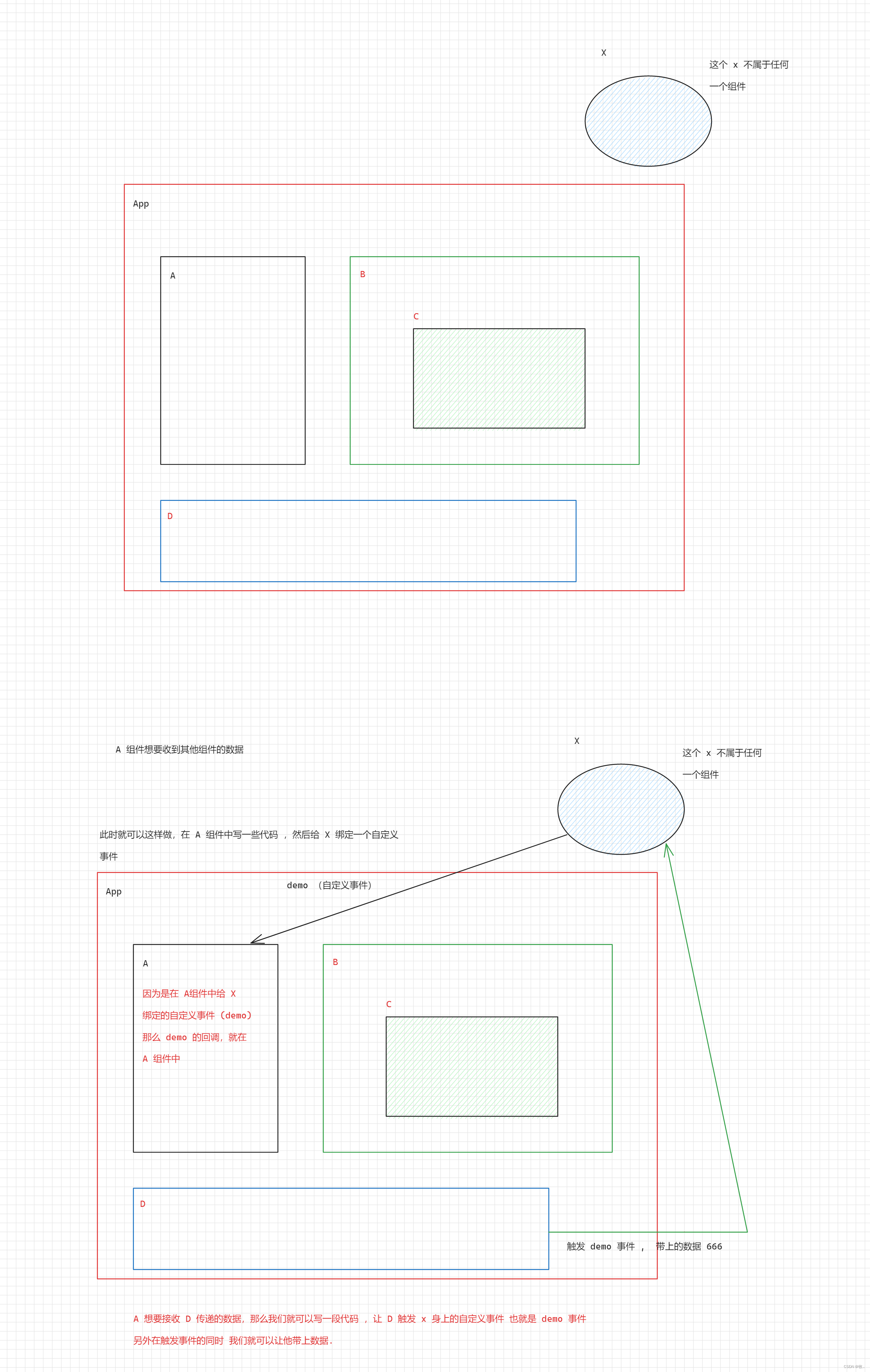
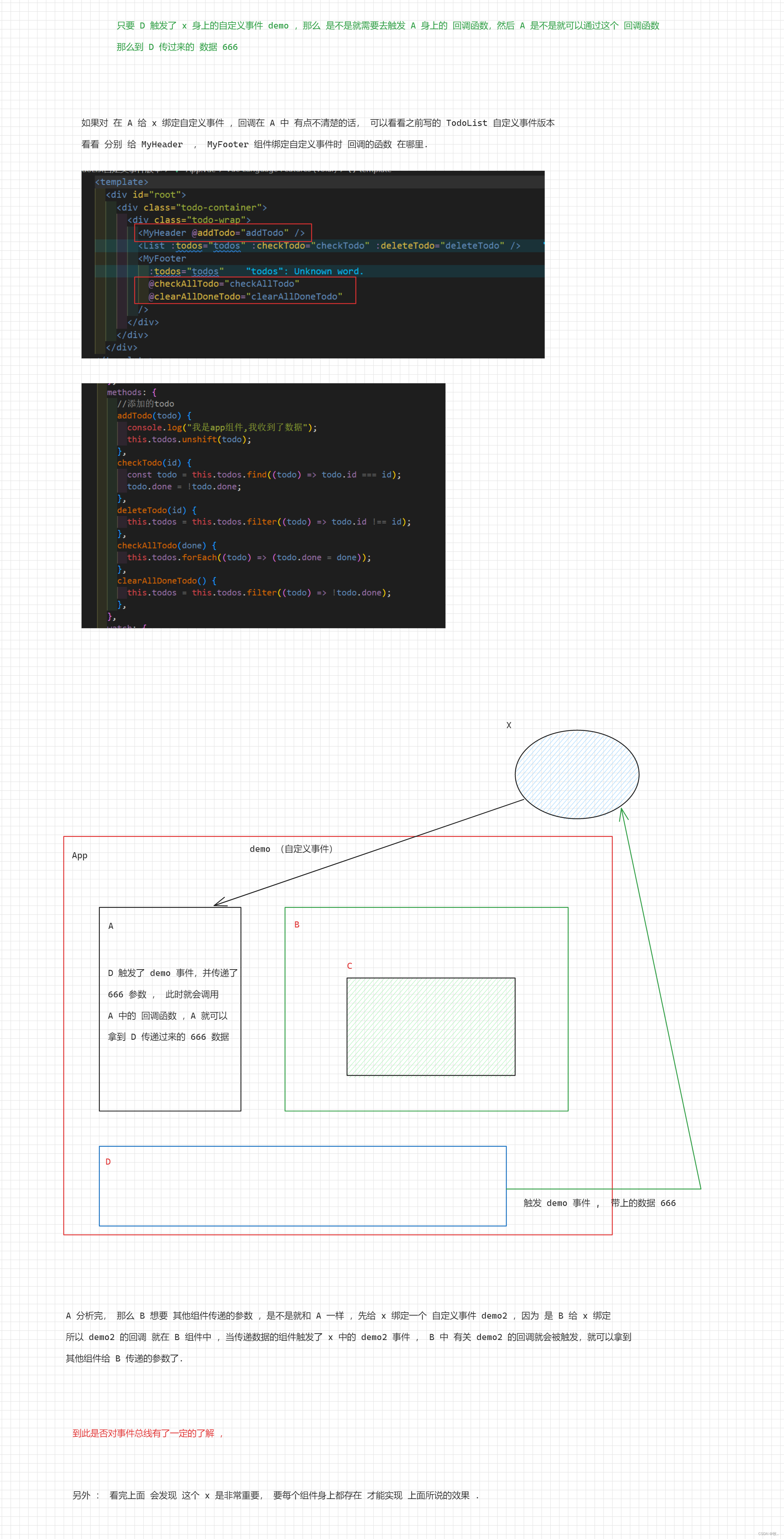
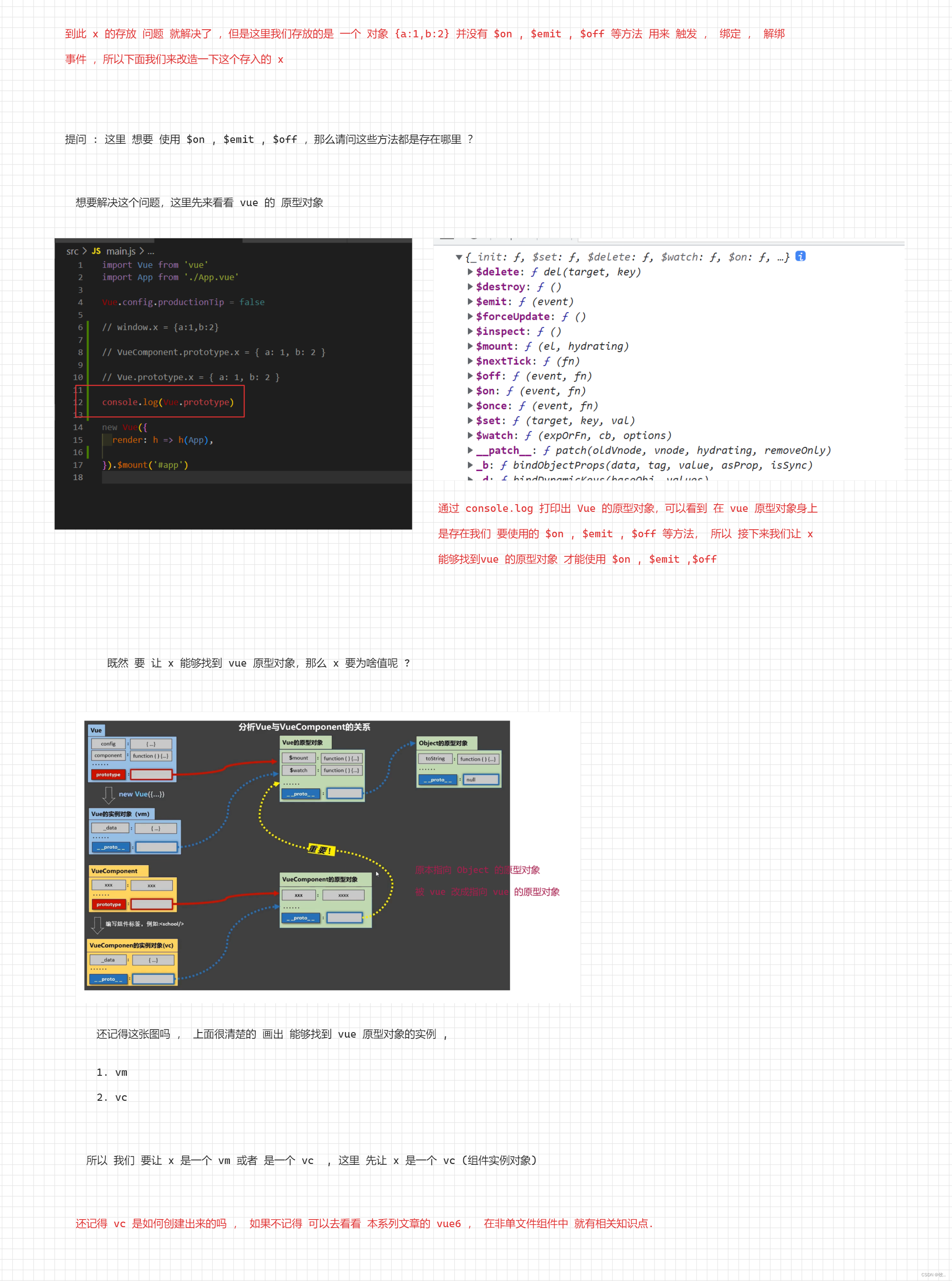
这里我们先来看看原理图 :
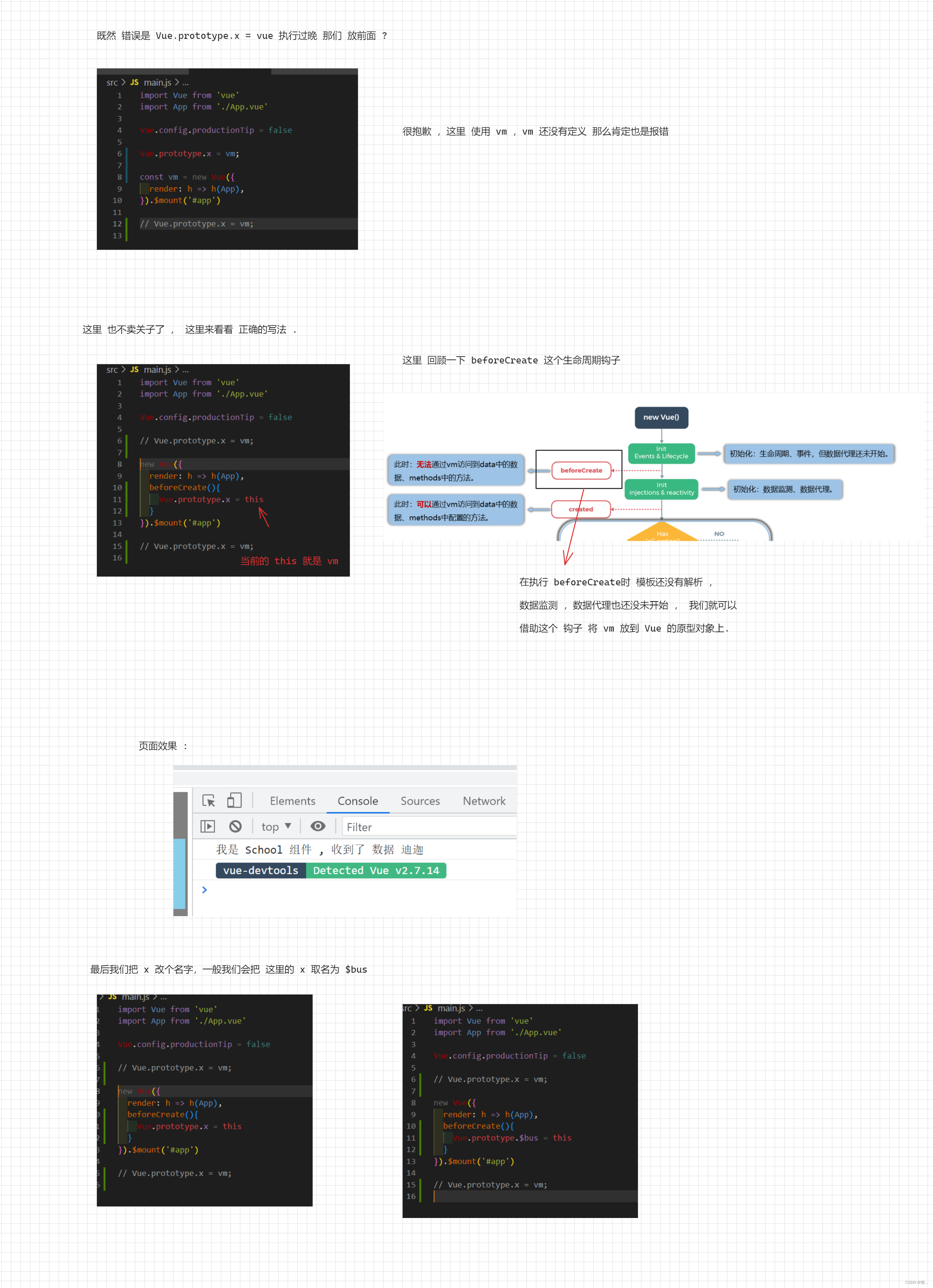
图一 :

图二 :

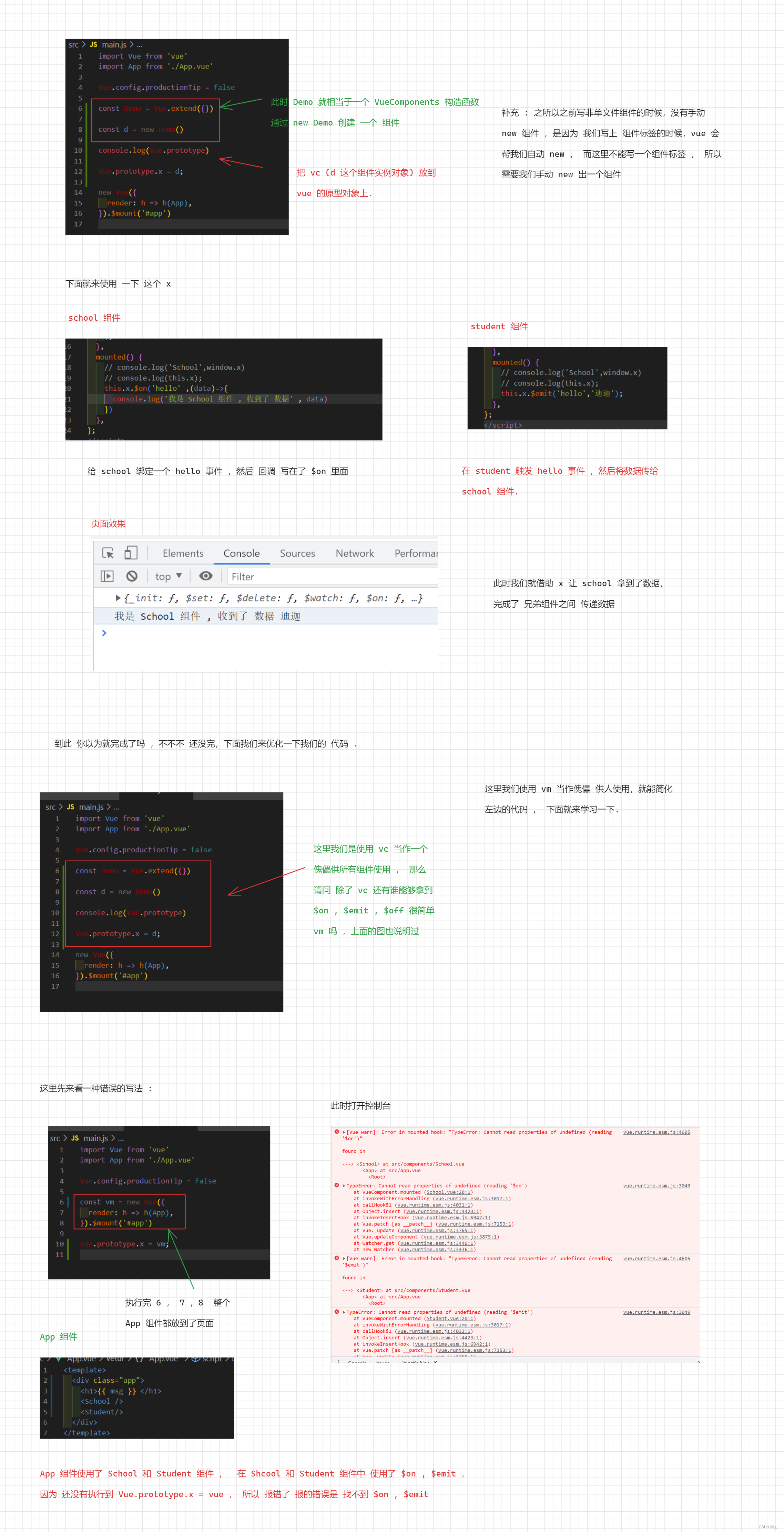
原理图看完,下面通过代码来学习一下事件总线.
图一 :

图二 :

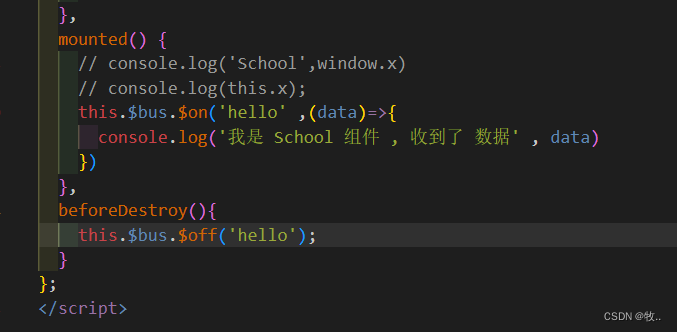
图三 :

图四 :

图五 :

图六 :

注意 : 绑定的事件别忘记 解绑

4.1 总结
全局事件总线 (GlobalEventBus)
-
一种组件间通信的方式 , 使用于 任何组件间通信
-
安装全局事件总线 :
new Vue({ ..... beforeCreate(){ // 安装全局事件总线 , $bus 就是当前应用的 vm Vue.prototype.$bus = this } }) -
使用事件总线 :
a.接收数据 : A 组件想要接收数据 , 则在 A 组件中 给
$bus绑定自定义事件 , 事件的 回调留在 A 组件自身methods(){ demo(data){.....} } ..... mounted(){ this.$bus.$on('xxxx',this.demo) }b. 提供数据 :
this.$bus.$emit('xxxx',数据) -
最好在
beforeDestroy钩子中 , 用 $off 去解绑 当前组件所用到的 事件
4.2 修改 TodoList 案例
上面我们已经了解完 全局事件总线,下面通过 事件总线来 修改一下我们的 TodoList 代码案例.
图一 :

图二 :