
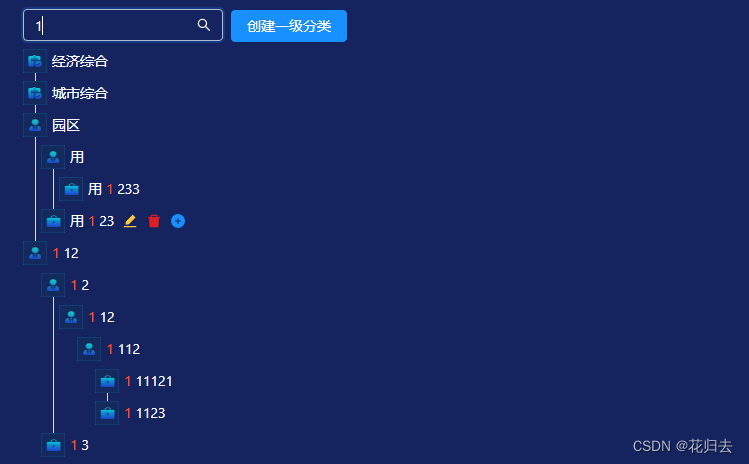
设置 class="treeClass" show-icon
<a-tree
v-if="treeData.length > 0"
:show-line="true"
:tree-data="treeData"
show-icon
ref="tree"
class="treeClass"
:defaultExpandAll="true"
:replace-fields="replaceFields"
:auto-expand-parent="autoExpandParent"
:expanded-keys="expandedKeys"
@expand="onExpand"
>.treeClass {
//a-tree图标
/deep/.ant-tree-switcher-line-icon {
display: none;
}
//关闭时的图
/deep/.ant-tree-switcher_close {
// width: 16px !important;
// height: 15px !important;
background: url('图片地址') no-repeat !important;
background-size: 100% 100% !important;
}
//展开时的图
/deep/.ant-tree-switcher_open {
// width: 16px !important;
// height: 15px !important;
background: url('图片地址') no-repeat !important;
background-size: 100% 100% !important;
}
//最后一级的图
/deep/.ant-tree-switcher-noop{
background: url('图片地址') no-repeat !important;
background-size: 100% 100% !important;
}
}
/*隐藏树的默认竖线*/
// /deep/.treeClass.ant-tree-show-line li:not(:last-child):before {
// border-left: 0px;
// }