includes函数 判断字符串是否存在指定字符
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-06-01 08:40:33
* @LastEditors: Mei
* @LastEditTime: 2023-06-01 08:58:54
* @FilePath: \vscode\ECMA\05\01.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let myname="kunkun"
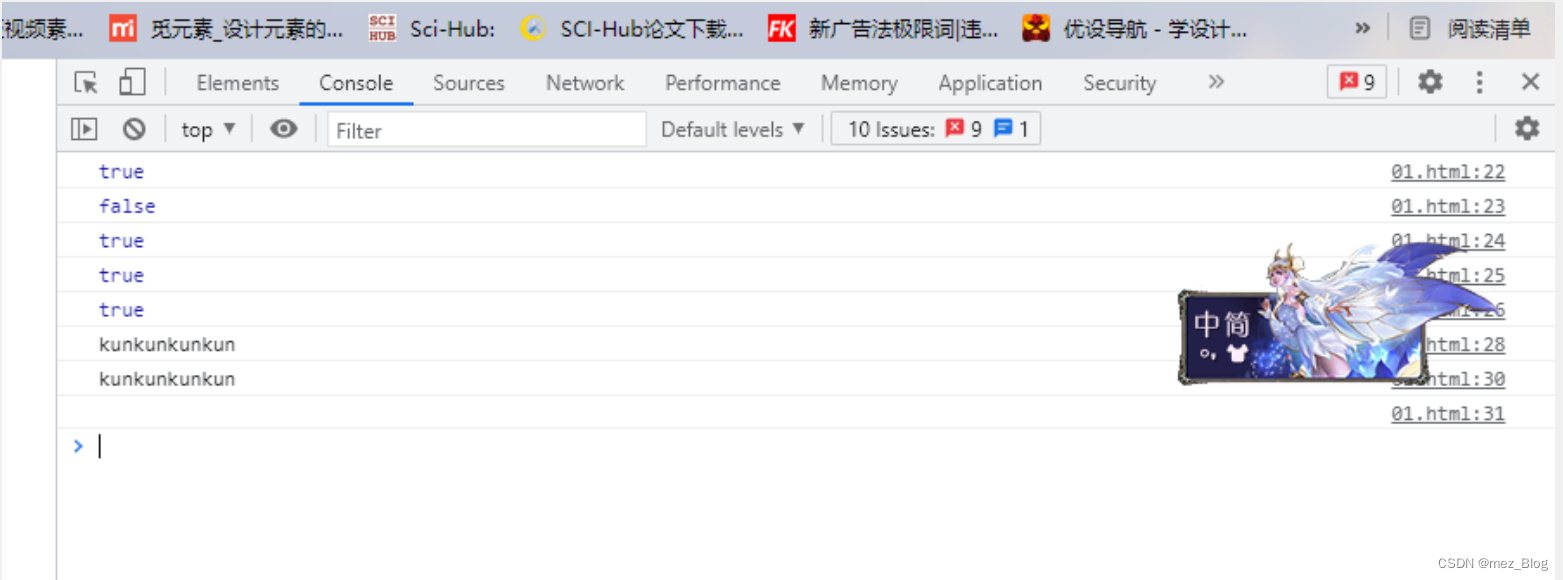
console.log(myname.includes("ku"))
console.log(myname.includes("a"))
console.log(myname.includes("u",2))//传第二个参数,以指定索引开头进行查找
console.log(myname.startsWith("k"))
console.log(myname.endsWith("n"))//end的第二个参数是从后往前的索引
console.log(myname.repeat(2))
console.log(myname.repeat(2.3))
console.log(myname.repeat(0))
</script>
</body>
</html>
startsWith函数 判断自发货窜是否以指定的字符串开头
endsWith函数 判断字符串是否以指定的字符串结尾
repeat函数 重复字符串(默认是重复一次。如果传入的参数为0,那么就会输出空字符串)
ES6支持了二进制,八进制的转换
2. Number.isFinite Number.isNaN
它与传统的全局方法isFinite()和isNaN()的区别在于,传统方法先调用Number()将非数值的值转为数值,再进行判断,而这两个新方法支队数值有效,Number.isFinite()对于非数值一律返回false,Number.isNaN()只对NaN返回true,非NaN一律返回false
Number.isInteger 判断是否为整数
3.极小常量 Number.EPSILON
4.取整(舍弃小数部分) Math.trunc
5.Math.sign判断一个数是正数、负数、还是零。对于非数值,会首先转换为数值
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-06-01 08:59:17
* @LastEditors: Mei
* @LastEditTime: 2023-06-01 09:28:42
* @FilePath: \vscode\ECMA\05\02.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
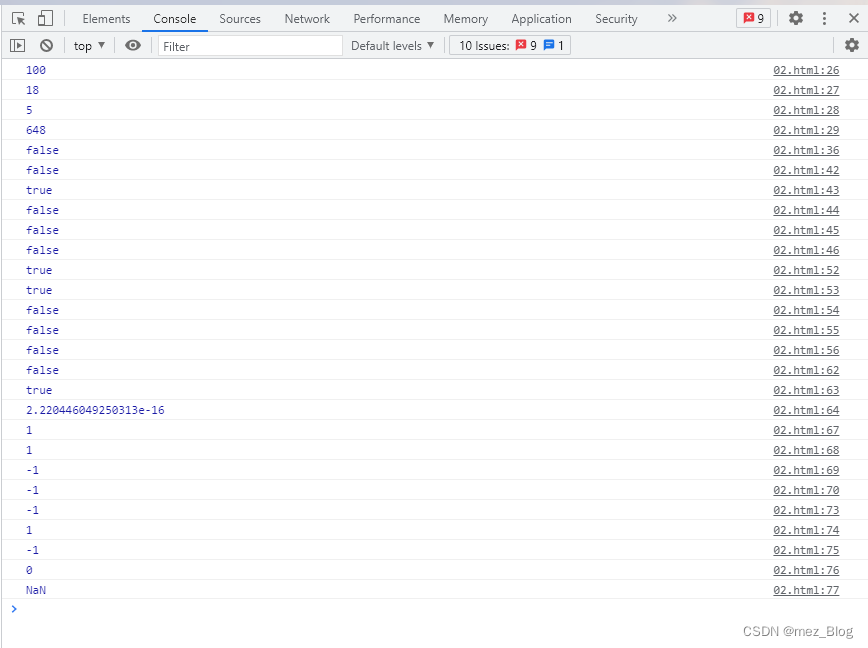
//1 二进制,八进制写法
let num1=100
let num2=0x12
let num3=0b0101
let num4=0o1210
console.log(num1)
console.log(num2)
console.log(num3)
console.log(num4)
//2. Number.isFinite Number.isNaN
let num5=Number.isFinite(100)//true
let num6=Number.isFinite(100/0)//false
let num7=Number.isFinite(Infinity)//false
let num8=Number.isFinite("1")//false
console.log(num8)
let num9=Number.isNaN(100)
let num10=Number.isNaN(NaN)
let num11=Number.isNaN("Infinity")
let num13=Number.isNaN("mez")
let num12=Number.isNaN("100")
console.log(num9)
console.log(num10)
console.log(num11)
console.log(num12)
console.log(num13)
let num14=Number.isInteger(100)
let num15=Number.isInteger(100.00)
let num16=Number.isInteger("Infinity")
let num17=Number.isInteger("mez")
let num18=Number.isInteger("100")
console.log(num14)
console.log(num15)
console.log(num16)
console.log(num17)
console.log(num18)
//3.极小常量
function isEqual(x,y){
return Math.abs(x-y)<Number.EPSILON
}
console.log(isEqual(5,6))
console.log(isEqual(0.1+0.2,0.3))
console.log(Number.EPSILON)
//4.取整(舍弃小数部分)
console.log(Math.trunc(1.8))
console.log(Math.trunc(1.1))
console.log(Math.trunc(-1.8))
console.log(Math.trunc(-1.1))
//Math.sign判断一个数是正数、负数、还是零。对于非数值,会首先转换为数值
console.log(Math.sign(-100))
console.log(Math.sign(100))
console.log(Math.sign("-100"))
console.log(Math.sign(0))
console.log(Math.sign("mez"))
</script>
</body>
</html>