DevExpress ASP.NET Web Forms Controls拥有针对Web表单(包括报表)的110+种UI控件,DevExpress ASP.NET MVC Extensions是服务器端MVC扩展或客户端控件,由轻量级JavaScript小部件提供支持的70+个高性能DevExpress ASP.NET Core Controls,包含功能完善的报表平台。
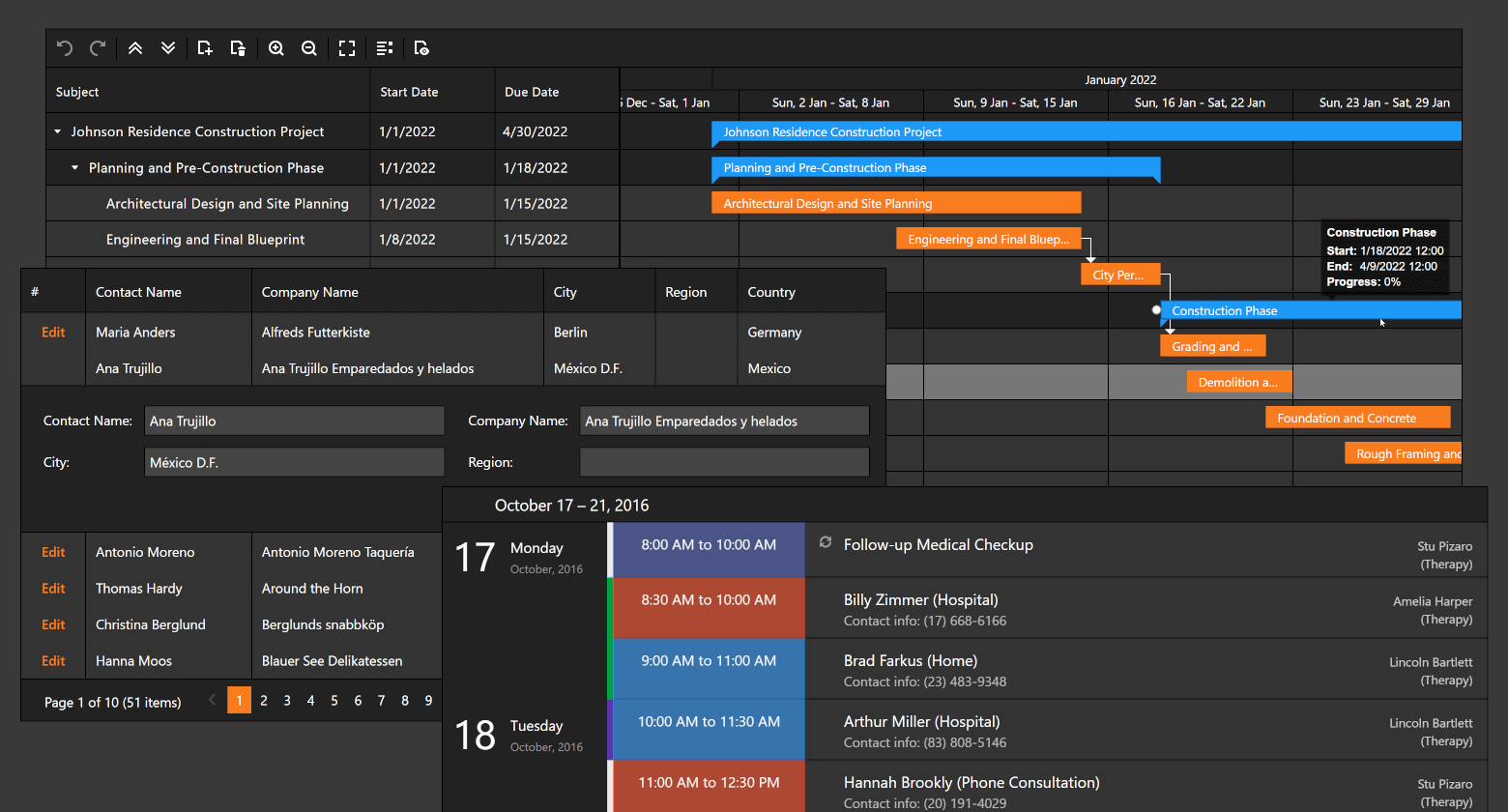
在之前发布的v22.1版本中,DevExpress ASP.NET控件包含了一个全新的Office 365暗黑主题。

Google、YouTube、Facebook、Twitter等许多公司都开始意识到暗黑主题的好处,并在他们的应用程序中引入了暗黑模式功能,《福布斯》杂志的艾玛·伦恩认为,黑暗主题可以:
- 潜在地减少眼睛疲劳和在弱光条件下眼睛干涩
- 少用电量,手机电池续航时间更长
- 一些专家说,暗模式可以帮助那些对光敏感或有视觉障碍的人
- 手机发出的“蓝光”会更少,如果你在睡觉前使用手机,蓝光会让你睡不着
DevExpress ASP.NET v22.2正式版下载(Q技术交流:523159565)
如何使用新主题?
在设计时,您可以将Theme Name 属性设置为Web中的主题名称,配置文件的主题配置部分:
<devExpress>
<themes enableThemesAssembly="true" styleSheetTheme="" theme="Office365Dark"/>
...
</devExpress>在运行时,将ASPxWebControl.GlobalTheme设置为主题名称:
protected void Application_PreRequestHandlerExecute(object sender, EventArgs e) {
DevExpress.Web.ASPxWebControl.GlobalTheme = "Office365Dark";
}与其他主题不同,Office365Dark可以自动更改页面的背景颜色。当您将主题应用于以下内容时,此主题会影响网页的背景颜色:
- 一个特定的页面( DevExpress或ASP. NET机制)。
- 整个网站(DevExpress 或 ASP. NET 机制),注意主题不会影响没有DevExpress控件的页面。
您可以为Office365Dark主题定义页面的背景颜色,要做到这一点,使用下面的CSS选择器组合的示例:
.dxTheme-Office365Dark > body {
background-color: white;
}Demo
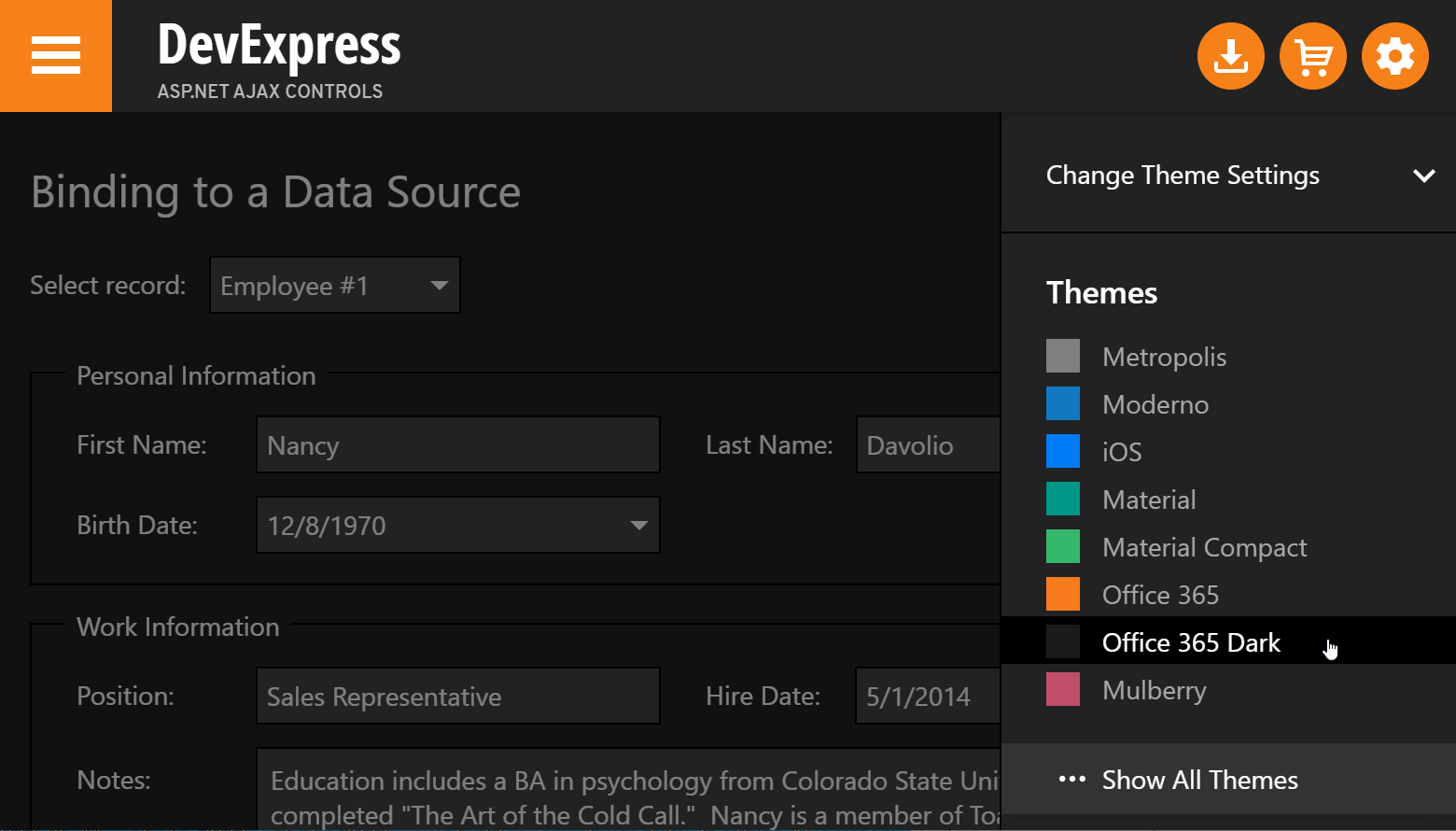
测试一下新的黑暗主题访问ASP. NET控件的demo,点击右上方的设置图标,选择“Office 365暗”选项: