从零开始学习JavaScript:轻松掌握编程语言的核心技能②
- 一,JavaScript 函数
- 1.1 JavaScript 函数语法
- 1.2 局部 JavaScript 变量
- 1.3 全局 JavaScript 变量
- 二,JavaScript 作用域
- 2.1JavaScript 局部作用域
- 三,JavaScript 事件
- 3.1HTML 事件
- 四,JavaScript 字符串
- 4.1特殊字符
- 4.2字符串属性
- 4.3字符串方法
- 五,JavaScript 运算符
- 5.1JavaScript 算术运算符
- 5.2JavaScript 赋值运算符
🏘️🏘️个人简介:以山河作礼。
🎖️🎖️:Python领域新星创作者,CSDN实力新星认证,阿里云社区专家博主
🎁🎁:Web全栈开发专栏:《Web全栈开发》免费专栏,欢迎阅读!
一,JavaScript 函数
📜 📜 JavaScript 函数是一段可以被重复调用的代码块。它可以接收输入参数,处理这些参数,然后返回输出结果。函数可以在代码中任何地方被定义,也可以在需要的时候被调用。
📌函数定义的一般语法如下:
function functionName(parameters) {
// code to be executed
return output;
}
其中,functionName 是函数的名称,parameters 是函数的输入参数,// code to be executed
是函数要执行的代码,return output 是函数返回的输出结果。
📌例如,下面这个函数接收两个参数 a 和 b,将它们相加并返回结果:
function add(a, b) {
return a + b;
}
📌函数可以通过以下方式被调用:
var result = add(2, 3); // result = 5
这里,add(2, 3) 调用了函数 add,并将参数 2 和 3 传递给它。函数执行后返回结果 5,被赋值给变量 result。
1.1 JavaScript 函数语法
📌JavaScript 函数的语法如下:
function functionName(parameter1, parameter2, parameter3) {
// 函数体
return result;
}
其中:
- function 是关键字,用于定义函数。
- functionName 是函数的名称,可以自定义,遵循标识符的命名规范。
- parameter1, parameter2, parameter3 是函数的参数列表,用逗号分隔,每个参数可以是任意表达式,也可以为空。
- {} 中是函数体,包含了一系列语句,用于完成函数的特定任务。
- return 语句用于从函数中返回值,可以返回任何类型的值,也可以不返回值。
📌下面是一个简单的 JavaScript 函数示例:
function add(a, b) {
return a + b;
}
这个函数名为 add,接收两个参数 a 和 b,返回它们的和。
📌函数定义后,可以通过函数名来调用它:
var result = add(1, 2);
console.log(result); // 输出 3
这里将 1 和 2 作为参数传递给 add 函数,函数返回它们的和 3,被赋值给变量 result,然后通过 console.log 输出。
1.2 局部 JavaScript 变量
📜 📜 在 JavaScript 中,局部变量是在函数内部声明的变量,只能在函数内部使用。使用 var 关键字声明的变量是局部变量,例如:
function myFunction() {
var x = 10;
console.log(x); // 输出 10
}
在上面的代码中,变量 x 是在函数 myFunction
中声明的局部变量。只能在函数内部使用,如果在函数外部尝试访问它,会得到一个未定义的错误。
console.log(x); // 报错:x is not defined
📌在函数内部,可以声明多个局部变量:
function myFunction() {
var x = 10;
var y = 20;
var z = x + y;
console.log(z); // 输出 30
}
在函数执行完毕后,局部变量的值会被销毁,因此不能在函数外部访问它们。这也是为什么函数内部的变量被称为局部变量的原因。
1.3 全局 JavaScript 变量
📜 📜 在 JavaScript 中,全局变量是在函数外部声明的变量,可以在任何地方使用。如果在函数内部使用全局变量,需要使用 global 对象来访问它们。
var x = 10;
function myFunction() {
console.log(global.x); // 输出 10
}
在上面的代码中,变量 x 是全局变量,可以在函数内外使用。如果在函数内部使用它,需要使用 global 对象来访问它。
📌如果在函数内部声明一个变量,但没有使用 var 关键字,那么这个变量会成为全局变量。
function myFunction() {
y = 20;
}
myFunction();
console.log(y); // 输出 20
在上面的代码中,变量 y 是在函数内部声明的,但没有使用 var 关键字,因此成为了全局变量。在函数外部可以访问它。
二,JavaScript 作用域
📜 📜 在 JavaScript 中, 对象和函数同样也是变量。 在 JavaScript 中, 作用域为可访问变量,对象,函数的集合。
JavaScript 函数作用域: 作用域在函数内修改。
2.1JavaScript 局部作用域
📜 📜 在 JavaScript 中,局部作用域是在函数内部声明的变量所拥有的作用域范围。
📌在函数内部声明的变量只能在该函数内部访问,无法在函数外部访问。这是因为 JavaScript 中的变量作用域是基于函数的。
function myFunction() {
var x = 10;
console.log(x); // 输出 10
}
myFunction();
console.log(x); // 报错:x is not defined
在上面的代码中,变量 x 是在函数 myFunction 内部声明的局部变量。只能在函数内部访问,无法在函数外部访问。
📌需要注意的是,如果在函数内部没有使用 var 关键字声明变量,那么该变量会自动成为全局变量。
function myFunction() {
y = 20;
}
myFunction();
console.log(y); // 输出 20
在上面的代码中,变量 y 是在函数内部声明的,但没有使用 var 关键字。因此,它成为了全局变量,可以在函数外部访问。
三,JavaScript 事件
3.1HTML 事件
📜 📜 HTML 事件是指在 HTML 元素上发生的动作或事件,例如用户单击按钮、页面加载完成等。JavaScript 可以通过事件来响应用户的操作,例如单击按钮时执行一段 JavaScript 代码。
📌以下是一些常见的 HTML 事件:
- onclick:用户单击元素时触发
- onload:页面加载完成时触发
- onsubmit:表单提交时触发
- onfocus:元素获取焦点时触发
- onblur:元素失去焦点时触发
- onmouseover:鼠标移动到元素上方时触发
- onmouseout:鼠标移出元素时触发
📌要使用 HTML 事件,可以在 HTML 元素上添加相应的属性,并将其设置为 JavaScript 代码。
例如,以下代码在按钮上添加了 onclick 事件:
<button onclick="myFunction()">Click me</button>
在上面的代码中,单击按钮时会调用名为 myFunction 的 JavaScript 函数。
可以使用 JavaScript 来动态地添加和删除事件处理程序,例如:
var btn = document.getElementById('myBtn');
btn.addEventListener('click', myFunction);
btn.removeEventListener('click', myFunction);
在上面的代码中,使用 addEventListener 方法向按钮添加单击事件处理程序,使用 removeEventListener
方法从按钮中删除单击事件处理程序
四,JavaScript 字符串
📜 📜 JavaScript 中的字符串是一串文本,可以包含字母、数字、符号和空格。字符串可以使用单引号或双引号表示。
// 使用单引号表示字符串
var str1 = 'Hello, world!';
// 使用双引号表示字符串
var str2 = "Hello, world!";
📌可以使用字符串连接运算符(+)将两个或多个字符串连接起来:
var str1 = 'Hello';
var str2 = 'world';
var str3 = str1 + ' ' + str2; // 输出 'Hello world'
📌可以使用字符串长度属性 length 获取字符串的长度:
var str = 'Hello, world!';
console.log(str.length); // 输出 13
📌字符串还支持一些常用的方法,例如:
- toUpperCase():将字符串转换为大写字母
- toLowerCase():将字符串转换为小写字母
- charAt():返回指定位置的字符
- substring():返回指定位置之间的子字符串
- indexOf():返回指定字符或子字符串的位置
- replace():替换指定的字符或子字符串
var str = 'Hello, world!';
console.log(str.toUpperCase()); // 输出 'HELLO, WORLD!'
console.log(str.charAt(0)); // 输出 'H'
console.log(str.substring(0, 5)); // 输出 'Hello'
console.log(str.indexOf('world')); // 输出 7
console.log(str.replace('world', 'JavaScript')); // 输出 'Hello, JavaScript!'
4.1特殊字符
📜 📜 在编程中,有些字符是特殊的,需要使用转义字符来表示它们。以下是一些常见的特殊字符及其转义字符:

例如,要在字符串中表示一个双引号,可以使用转义字符 ":
var str = "She said, \\"Hello!\\"";
要在字符串中表示一个换行符,可以使用转义字符 \n:
var str = "Line 1\nLine 2";
要在字符串中表示一个反斜杠,需要使用两个反斜杠 \:
var str = "C:\\Windows\\System32";
📌需要注意的是,JavaScript 中的字符串是不可变的,即一旦创建,就无法更改。如果需要更改字符串,需要创建一个新的字符串。
例如,以下代码将创建一个新的字符串,其中原始字符串的前两个字符被替换为 JS:
var str = 'JavaScript';
var newStr = 'JS' + str.substring(2); // 输出 'JSvascript'
4.2字符串属性

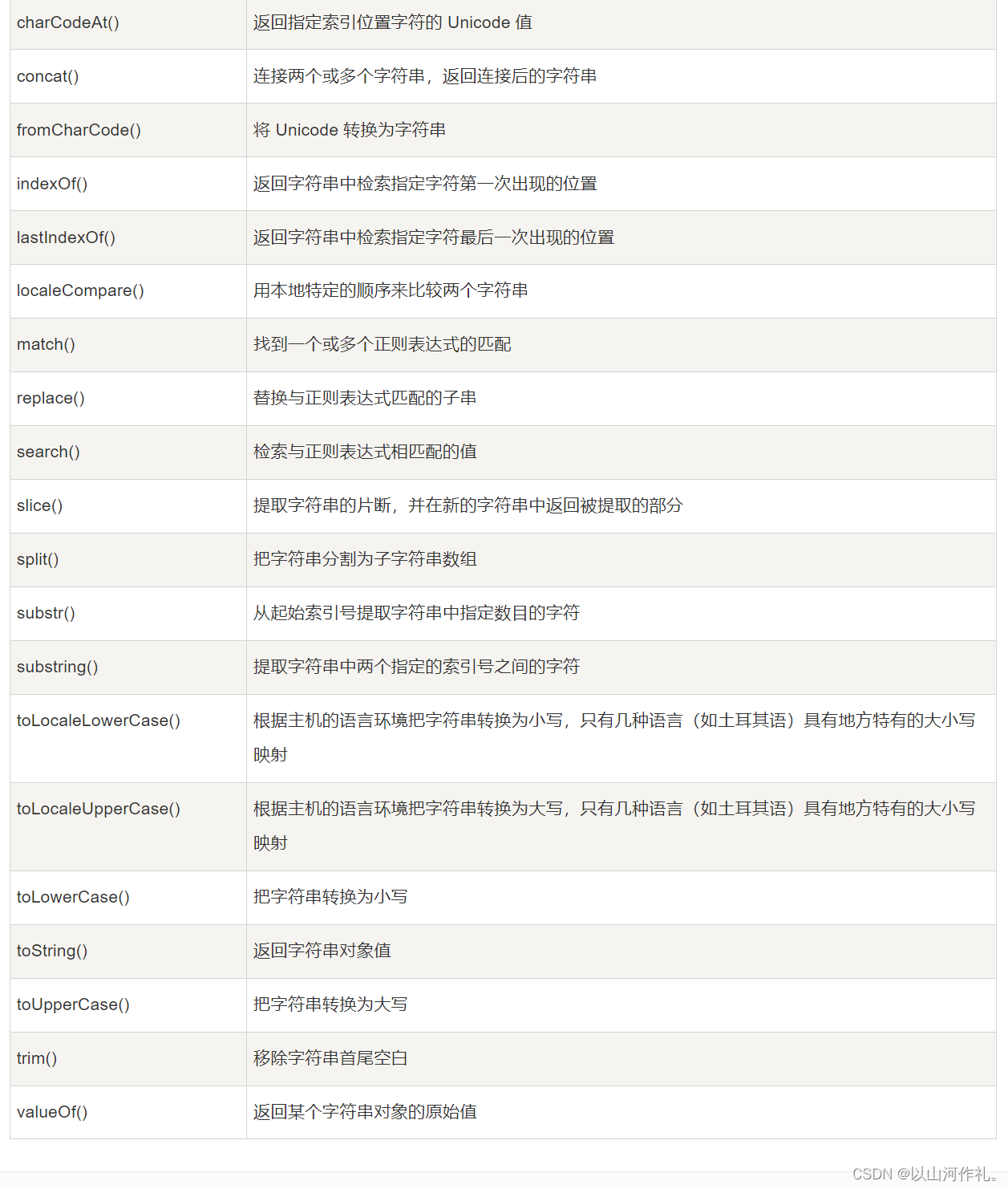
4.3字符串方法
📜 📜 JavaScript 字符串有很多内置方法,可以用于操作和处理字符串。以下是一些常用的字符串方法:

length:返回字符串的长度。
var str = 'Hello, world!';
console.log(str.length); // 输出 13
toUpperCase():将字符串转换为大写字母。
var str = 'Hello, world!';
console.log(str.toUpperCase()); // 输出 'HELLO, WORLD!'
toLowerCase():将字符串转换为小写字母。
var str = 'Hello, world!';
console.log(str.toLowerCase()); // 输出 'hello, world!'
charAt():返回指定位置的字符。
var str = 'Hello, world!';
console.log(str.charAt(0)); // 输出 'H'
substring():返回指定位置之间的子字符串。
var str = 'Hello, world!';
console.log(str.substring(0, 5)); // 输出 'Hello'
indexOf():返回指定字符或子字符串的位置。
var str = 'Hello, world!';
console.log(str.indexOf('world')); // 输出 7
lastIndexOf():返回指定字符或子字符串最后出现的位置。
var str = 'Hello, world!';
console.log(str.lastIndexOf('o')); // 输出 8
replace():替换指定的字符或子字符串。
var str = 'Hello, world!';
console.log(str.replace('world', 'JavaScript')); // 输出 'Hello, JavaScript!'
split():将字符串分割成子字符串数组。
var str = 'Hello, world!';
console.log(str.split(',')); // 输出 ['Hello', ' world!']
trim():去掉字符串两端的空格。
var str = ' Hello, world! ';
console.log(str.trim()); // 输出 'Hello, world!'
五,JavaScript 运算符
5.1JavaScript 算术运算符
📜 📜 JavaScript 中的算术运算符用于执行数学运算,例如加法、减法、乘法和除法。
以下是一些常见的算术运算符:
- +:加法运算符,用于将两个值相加。
- -:减法运算符,用于将一个值减去另一个值。
- *:乘法运算符,用于将两个值相乘。
- /:除法运算符,用于将一个值除以另一个值。
- %:求余运算符,用于返回两个值相除的余数。
- ++:自增运算符,用于将变量的值加一。
- –:自减运算符,用于将变量的值减一。
以下是一些示例:
var a = 10;
var b = 5;
// 加法
var c = a + b;
console.log(c); // 输出 15
// 减法
var d = a - b;
console.log(d); // 输出 5
// 乘法
var e = a * b;
console.log(e); // 输出 50
// 除法
var f = a / b;
console.log(f); // 输出 2
// 求余
var g = a % b;
console.log(g); // 输出 0
// 自增
a++;
console.log(a); // 输出 11
// 自减
b--;
console.log(b); // 输出 4
5.2JavaScript 赋值运算符
📜 📜 JavaScript 中的赋值运算符用于将值赋给变量。
以下是一些常见的赋值运算符:
=:等于号,用于将右侧的值赋给左侧的变量。+=:加等于号,用于将右侧的值加上左侧的变量的值,并将结果赋给左侧的变量。-=:减等于号,用于将左侧的变量的值减去右侧的值,并将结果赋给左侧的变量。*=:乘等于号,用于将左侧的变量的值乘以右侧的值,并将结果赋给左侧的变量。/=:除等于号,用于将左侧的变量的值除以右侧的值,并将结果赋给左侧的变量。%=:求余等于号,用于将左侧的变量的值除以右侧的值的余数,并将结果赋给左侧的变量。
以下是一些示例:
var a = 10;
var b = 5;
// 等于号
a = b;
console.log(a); // 输出 5
// 加等于号
a += b;
console.log(a); // 输出 10
// 减等于号
a -= b;
console.log(a); // 输出 5
// 乘等于号
a *= b;
console.log(a); // 输出 25
// 除等于号
a /= b;
console.log(a); // 输出 5
// 求余等于号
a %= b;
console.log(a); // 输出 0