vue app开发调用原生方法实现权限访问授权处理
前提:在写代码之前应该想清楚调用原生安卓、ios的方法,就应该遵循双端的方法规则,调用方法时应该注意,在这里先主要介绍一下注意事项:
根据App发布应用市场的要求,下载、上传、定位获取、版本获取等功能必须要提供供用户选择的授权提示。当访问页面时候通过调用原生方法唤起手机授权提示,选择授权同意和拒绝授权处理,当选择同意授权就要对获取的数据进行 处理,选择拒绝授权时应做一些拒绝的提示,当再次访问页面时候,也要再次弹出这样的权限弹窗供用户选择授权,当然 用户可以拒绝或者在手机后台手动去设置是否要授权。
- 了解提供的原生的方法的实现步骤
- 知道原生方法的使用规范
- 原生方法的调用授权处理
- 同意授权处理和拒绝授权处理
这里介绍原生方法的使用,实现步骤。 可根据自己项目需求自定义,但是用法都是类似的,参考使用。以下定义的方法需要和安卓、ios开发人沟通、协商定义。
目录
vue app开发调用原生方法实现权限访问授权处理
定位授权
模板文件下载权限功能
授权同意处理统一方法
拒绝授权处理统一方法
定位授权
授权弹窗这里不在截图;
mounted中进行授权方法调用,这里存在安卓在第一次进入获取不到定位问题,所以采用了定时器可获取到
mounted(){
if (this.$utils.isAndroid_ios() == "andriod"){
window["getDeviceLoc"] = (Longitude,Latitude,Address) => {
this.getDeviceLoc(Longitude,Latitude,Address);
};
}
// 获取安卓手机定位
this.phoneTimer = setTimeout(()=>{
this.getAndroidPosition();
clearTimeout(this.phoneTimer);
},1000);
window["permissionGranted"] = () => {
this.permissionGranted();
};
window["permissionDenied"] = () => {
this.permissionDenied();
};
},定义window["getDeviceLoc"] 调用方法,调用时候记得传递参数,经度、纬度、地址等参数;这里的方法和参数根据自己项目需求自定义
window["getDeviceLoc"] = (Longitude,Latitude,Address) => {
this.getDeviceLoc(Longitude,Latitude,Address);
};getDeviceLoc(Longitude,Latitude,Address){
// this.$toast("当前定位城市3"+Address);
this.positionObj.Longitude = Longitude;
this.positionObj.Latitude = Latitude;
this.positionObj.Address = Address;
this.getSourceCount(Longitude,Latitude);
this.loadWeather(Address);// 高德天气
//定位获取
this.$store.commit("getAddressPosition",{
lon:Longitude,//经度
lat:Latitude//纬度
});
}, 获取到数据进行数据存储、处理
这里的定位采用三次请求法进行定位数据获取
window.AndroidFunction.onLocSuccess()是安卓唤起授权方法
// 获取手机定位
getAndroidPosition(){
if(this.$utils.isAndroid_ios() == "andriod"){
this.positionStr = window.AndroidFunction.onLocSuccess();
if(this.positionStr){
let sourt = this.positionStr.split(",");
// this.$toast("当前定位城市1"+sourt[2]);
this.positionObj.Longitude = sourt[0];
this.positionObj.Latitude = sourt[1];
this.positionObj.Address = sourt[2];
}else{
this.positionTimer = setInterval(()=>{
this.positionCount+=1;
this.positionStr = window.AndroidFunction.onLocSuccess();
if(this.positionStr&&this.positionCount===3){
// 记录3次
let sourt = this.positionStr.split(",");
// this.$toast("当前定位城市2"+sourt[2]);
this.positionObj.Longitude = sourt[0];
this.positionObj.Latitude = sourt[1];
this.positionObj.Address = sourt[2];
this.getSourceCount(sourt[0],sourt[1]);
clearInterval(this.positionTimer);
}else if(!this.positionStr&&this.positionCount>3){
// 如果超过3次没有获取到值,显示初始定位
this.getPosition.Address = "";
this.positionObj.Longitude = this.center.longitude;
this.positionObj.Latitude = this.center.latitude;
clearInterval(this.positionTimer);
}
},2000)
}
}else{
// ios手机定位
new Promise((resolve, reject) => {
window.webkit.messageHandlers.callNative.postMessage({
name: "单次定位",
data: {}
});
resolve();
}).then(res => {
window.callWeb = this.callWeb;
});
}
},这里的ios定位方法相对简单一点,注意window.callWeb = this.callWeb使用方法;ios是必须要这样定义才能够获取到数据。
// 版本ios
callWeb(versionIos) {
let versionJson = versionIos;
if(versionIos.name == "appInfo"){
}else if(versionIos.name == "当前定位更新"){
// ios定位
// this.$toast(JSON.stringify(versionJson))
let {longitude,latitude} = versionIos.data;
this.positionObj.Longitude = longitude;
this.positionObj.Latitude = latitude;
// 保存定位位置
this.getSourceCount(longitude,latitude);
this.positionObj.Address = versionIos.data.city ? versionIos.data.city : "武汉市";
//定位获取
this.$store.commit("getAddressPosition",{
lon:Longitude,//经度
lat:Latitude//纬度
});
}else if(versionIos.name == "推送消息"){
}else{
// 默认
this.getSourceCount(this.center.longitude,this.center.latitude);
}
},定义的callWeb方法,注意所有的数据都用的这个方法,进行数据处理记得通过返回不同的name来区分判断在进行数据获取处理。至于name定义成什么,可和ios开发协商。
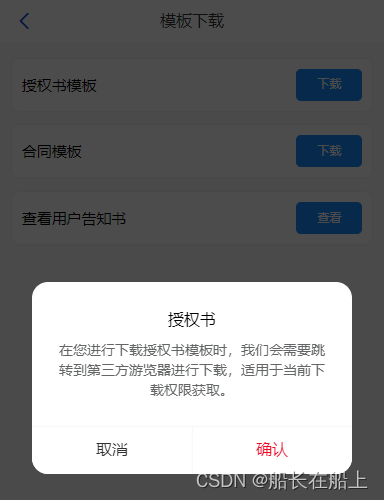
模板文件下载权限功能

这里加了遮罩层来解决安卓点击之前进行授权处理
<li>
<span class="fontSize30">授权书模板</span>
<van-button type="info" size="small" class="down" @click="downBook(0)" v-throttle block style="width:auto">下载</van-button>
<div @click="handleSend" class="handleSend" v-if="isShow"></div>
</li>
<li>
<span class="fontSize30">合同模板</span>
<van-button type="info" size="small" class="down" @click="downContract(1)" v-throttle block style="width:auto">下载</van-button>
<div @click="handleMoban" class="handleSend" v-if="isShowMuban"></div>
</li>data(){
return {
isShow:true,
centerVal:null,
isShowMuban:true,
MobanVal:null,
permissionFlag:null,
}
}window.AndroidFunction.requestStoragePermission();访问授权权限 ,ios可不用处理;
定义唯一标记,进行页面多个文件下载调用授权的方法。
handleSend(){
if (this.$utils.isAndroid_ios() == "andriod") {
this.permissionFlag = "book";
window.AndroidFunction.requestStoragePermission();
}else{
this.downBook(0);
}
},
handleMoban(){
if (this.$utils.isAndroid_ios() == "andriod") {
this.permissionFlag = "muban";
window.AndroidFunction.requestStoragePermission();
}else{
this.downContract(1);
}
},授权同意
// 授权同意
permissionGranted(){
if(this.permissionFlag == "book"){
this.isShow = false;
this.downBook(0);
}else if(this.permissionFlag == "muban"){
this.isShowMuban = false;
this.downContract(1);
}
this.permissionFlag = null;
},拒绝授权
// 不同意
permissionDenied(){
if(this.permissionFlag == "book"){
this.isShow = true;
}else if( this.permissionFlag == "muban"){
this.isShowMuban = true;
}
this.$toast.fail({
message:"您拒绝权限申请,此功能将不能正常使用"
});
this.permissionFlag = null;
},downBook(status){
this.$dialog.confirm({
title: "授权书",
message: "在您进行下载授权书模板时,我们会需要跳转到第三方游览器进行下载,适用于当前下载权限获取。",
}).then(()=>{
downLoadContract(status).then(res=>{
if (!this.$utils.isEmpty(res)) {
if (this.$utils.isAndroid_ios() == "andriod") {
console.log("安卓");
window.AndroidFunction.getPdfUrl(
"授权书模板" ,
this.$baseImgUrl + res
);
}
if (this.$utils.isAndroid_ios() == "ios") {
console.log("ios");
window.webkit.messageHandlers.callNative.postMessage({
name: "下载PDF",
data: {
name: "授权书模板",
url: this.$baseImgUrl + res
}
});
}
}
})
}).catch(()=>{
})
},
downContract(status){
this.$dialog.confirm({
title: "合同",
message: "在您进行下载合同模板时,我们会需要跳转到第三方游览器进行下载,适用于当前下载权限获取。",
}).then(()=>{
downLoadContract(status).then(res=>{
if (!this.$utils.isEmpty(res)) {
if (this.$utils.isAndroid_ios() == "andriod") {
console.log("安卓");
window.AndroidFunction.getPdfUrl(
"合同模板" ,
this.$baseImgUrl + res
);
}
if (this.$utils.isAndroid_ios() == "ios") {
console.log("ios");
window.webkit.messageHandlers.callNative.postMessage({
name: "下载PDF",
data: {
name: "合同模板" ,
url: this.$baseImgUrl + res
}
});
}
}
})
}).catch(()=>{
})
}授权同意处理统一方法
mounted中使用
window["permissionGranted"] = () => {
this.permissionGranted();
};
permissionGranted(){
//授权同意数据处理
},拒绝授权处理统一方法
mounted中使用
window["permissionDenied"] = () => {
this.permissionDenied();
};permissionDenied(){
//拒绝授权数据处理
}⭐️⭐️⭐️ 作者:船长在船上
🚩🚩🚩 主页:来访地址船长在船上的博客
🔨🔨🔨 简介:CSDN前端领域博客专家,CSDN前端领域优质创作者,资深前端开发工程师,专注web前端领域开发,在CSDN分享工作中遇到的问题以及问题解决方法和对项目开发的实际案例总结以及新技术的认识。

![[附源码]计算机毕业设计springboot疫情防控平台](https://img-blog.csdnimg.cn/ee284f80aadc4e9b82ea7cf836d14837.png)
















![[附源码]计算机毕业设计学生宿舍维修管理系统Springboot程序](https://img-blog.csdnimg.cn/8bfb91b8347549a9800c15f93e85b049.png)