一 后端
1:entity
package com.woniu.community.entity;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class PropertyInfo {
private int id;
private int typeId;
private Double money;
private String startDate;
private String endDate;
private Integer status;
private int houseId;
private String remarks;
private String numbers;
private String userName;
private String typeName;
}
2:PropertyInfoMapper
package com.woniu.community.mapper;
import com.woniu.community.entity.PropertyInfo;
import java.util.List;
public interface PropertyInfoMapper {
List<PropertyInfo> selectAll(int start,int size ,String numbers,Integer status);
int count(String numbers,Integer status);
int insertPropertyInfo(PropertyInfo propertyInfo);
int deletePropertyInfo(int id);
int updatePropertyInfo(PropertyInfo propertyInfo);
PropertyInfo getById(int id);
}
3:IPropertyInfoService
package com.woniu.community.service;
import com.woniu.community.entity.HttpResult;
import com.woniu.community.entity.PropertyInfo;
import java.util.List;
public interface IPropertyInfoService {
HttpResult selectAll(int pageIndex, int pageSize , String numbers, Integer status);
HttpResult insertPropertyInfo(PropertyInfo propertyInfo);
HttpResult deletePropertyInfo(int id);
HttpResult updatePropertyInfo(PropertyInfo propertyInfo);
HttpResult getById(int id);
}
4:PropertyInfoServiceImpl
package com.woniu.community.service.impl;
import com.woniu.community.entity.HttpResult;
import com.woniu.community.entity.PropertyInfo;
import com.woniu.community.mapper.PropertyInfoMapper;
import com.woniu.community.service.IPropertyInfoService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class PropertyInfoServiceImpl implements IPropertyInfoService {
@Autowired(required=false)
private PropertyInfoMapper propertyInfoMapper;
@Override
public HttpResult selectAll(int pageIndex, int pageSize, String numbers, Integer status) {
HttpResult result=null;
List<PropertyInfo> propertyInfos = propertyInfoMapper.selectAll((pageIndex - 1) * pageSize, pageSize, numbers, status);
int count = propertyInfoMapper.count(numbers, status);
if (propertyInfos!=null&&propertyInfos.size()>0){
result=new HttpResult(propertyInfos,count,200,null);
}else{
result=new HttpResult(null,0,500,null);
}
return result;
}
@Override
public HttpResult insertPropertyInfo(PropertyInfo propertyInfo) {
HttpResult result=null;
int count = propertyInfoMapper.insertPropertyInfo(propertyInfo);
if (count>0){
result=new HttpResult(null,0,200,"新增成功");
}else{
result=new HttpResult(null,0,500,"新增失败");
}
return result;
}
@Override
public HttpResult deletePropertyInfo(int id) {
HttpResult result=null;
int count = propertyInfoMapper.deletePropertyInfo(id);
if (count>0){
result=new HttpResult(null,0,200,"删除成功");
}else{
result=new HttpResult(null,0,500,"删除失败");
}
return result;
}
@Override
public HttpResult updatePropertyInfo(PropertyInfo propertyInfo) {
HttpResult result=null;
int count = propertyInfoMapper.updatePropertyInfo(propertyInfo);
if (count>0){
result=new HttpResult(null,0,200,"修改成功");
}else{
result=new HttpResult(null,0,500,"修改失败");
}
return result;
}
@Override
public HttpResult getById(int id) {
HttpResult result=null;
PropertyInfo info = propertyInfoMapper.getById(id);
if (info!=null){
result=new HttpResult(info,0,200,null);
}else{
result=new HttpResult(null,0,500,"没有更多数据");
}
return result;
}
}
5:PropertyInfoController
package com.woniu.community.controller;
import com.woniu.community.entity.HttpResult;
import com.woniu.community.entity.PropertyInfo;
import com.woniu.community.service.IPropertyInfoService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping ("/property")
@CrossOrigin(origins = "*")
public class PropertyInfoController {
@Autowired
private IPropertyInfoService iPropertyInfoService;
@RequestMapping("/list")
HttpResult selectAll(int pageIndex, int pageSize , String numbers, Integer status){
return iPropertyInfoService.selectAll(pageIndex,pageSize,numbers,status);
}
@RequestMapping("/add")
HttpResult insertPropertyInfo(PropertyInfo propertyInfo){
return iPropertyInfoService.insertPropertyInfo(propertyInfo);
}
@RequestMapping("/delete")
HttpResult deletePropertyInfo(int id){
return iPropertyInfoService.deletePropertyInfo(id);
}
@RequestMapping("/update")
HttpResult updatePropertyInfo(PropertyInfo propertyInfo){
return iPropertyInfoService.updatePropertyInfo(propertyInfo);
}
@RequestMapping("/info")
HttpResult getById(int id){
return iPropertyInfoService.getById(id);
}
}
6:PropertyInfoMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.woniu.community.mapper.PropertyInfoMapper">
<resultMap id="infoMap" type="PropertyInfo">
<result column="id" property="id"/>
<result column="type_id" property="typeId"/>
<result column="money" property="money"/>
<result column="start_date" property="startDate"/>
<result column="end_date" property="endDate"/>
<result column="status" property="status"/>
<result column="house_id" property="houseId"/>
<result column="remarks" property="remarks"/>
<result column="remarks" property="remarks"/>
<result column="numbers" property="numbers"/>
<result column="name" property="typeName"/>
<result column="username" property="userName"/>
<result column="name" property="typeName"/>
</resultMap>
<select id="selectAll" resultMap="infoMap">
select o.username,h.numbers,c.name,p
.* from property_info p
left join property_type c on
p.type_id=c.id left join house h on
p.house_id=h.id left join owner o on
o.house_id=h.id
<where>
<if test="numbers !=null and numbers !='' and numbers!='null'">
and h.numbers=#{numbers}
</if>
<if test="status!=null">
and p.status=#{status}
</if>
</where>
limit #{start},#{size}
</select>
<select id="count" resultType="int">
select
count(p.id)
from
property_info p
left join property_type c on
p.type_id=c.id left join house h on
p.house_id=h.id left join owner o on
o.house_id=h.id
<where>
<if test="numbers !=null and numbers !='' and numbers!='null'">
and h.numbers=#{numbers}
</if>
<if test="status!=null">
and p.status=#{status}
</if>
</where>
</select>
<insert id="insertPropertyInfo">
insert into property_info(house_id,type_id,start_date,end_date,money,status)
values (#{houseId},#{typeId},#{startDate},#{endDate},#{money},#{status})
</insert>
<delete id="deletePropertyInfo">
delete from property_info where id=#{id}
</delete>
<update id="updatePropertyInfo">
update property_info set money=#{money},status=#{status} where id=#{id}
</update>
<select id="getById" resultMap="infoMap" >
select * from property_info where id=#{id}
</select>
</mapper>
二 前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<link href="assets/css/right.css" rel="stylesheet">
<script src="assets/jquery-3.5.1.min.js"></script>
<script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script src="assets/vue.min-v2.5.16.js"></script>
<script src="assets/vue-router.min-2.7.0.js"></script>
<script src="assets/axios.min.js"></script>
</head>
<body>
<div id="app" class="container">
<div class="row">
<div class="col-md-12" style="height: 80px; line-height: 20px;">
<div class="row">
<div class="col-md-3" style="height: 20px;margin-bottom: 15px">
房间号:<input type="text" v-model="numbers">
</div>
<div class="col-md-3" style="height: 20px;margin-bottom: 15px;">
缴费状态:<select style="width: 150px;" v-model="status">
<option value="1">已缴费</option>
<option value="0">未缴费</option>
</select>
</div>
<div class="col-md-3" style="height: 20px;margin-bottom: 15px">
<button class="btn btn-primary" @click="doQuery">搜索</button>
</div>
</div>
<button class="btn btn-info" @click="doAdd">新增</button>
</div>
</div>
<div class="row">
<div class="col-md-12">
<table class="table table-striped">
<caption>物业收费</caption>
<thead>
<tr>
<th>房间号</th>
<th>房东</th>
<th>费用类型</th>
<th>开始时间</th>
<th>结束时间</th>
<th>金额</th>
<th>状态</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="p in proInfo">
<td>{{p.numbers}}</td>
<td>{{p.userName}}</td>
<td>{{p.typeName}}</td>
<td>{{p.startDate}}</td>
<td>{{p.endDate}}</td>
<td>{{p.money}}</td>
<td>{{p.status==1?"已缴费":"未缴费"}}</td>
<td v-if="p.status==1">
<button class="btn btn-danger" @click="doDelete(p.id)">删除</button>
</td>
<td v-else="p.status==0">
<button class="btn btn-info" @click="doUpdate(p.id)">缴费</button>
<button class="btn btn-danger" @click="doDelete(p.id)">删除</button>
</td>
</tr>
</tbody>
</table>
<ul class="pagination" v-for="p in pageNum">
<li v-if="p==pageIndex" class="active"><a @click="doGO(p)">{{p}}</a></li>
<li v-else="p==pageIndex"><a @click="doGO(p)">{{p}}</a></li>
</ul>
</div>
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
proInfo:null,
pageIndex:1,
pageSize:5,
pageTotal:0,
pageNum:0,
numbers:'',
status:'',
},
methods: {
requestCarList(url){
axios.get(url).then(response=>{
this.proInfo=response.data.data;
this.pageTotal=response.data.pageTotal;//总条数
this.pageNum=Math.ceil(this.pageTotal / this.pageSize);
})
},
doQuery(){
this.doGO(1);
},
doGO(p){
this.pageIndex=p;
var url="http://localhost:8080/property/list?pageIndex="+p+"&pageSize="+this.pageSize+"&numbers="+this.numbers+"&status="+this.status;
console.log(url);
this.requestCarList(url);
},
doAdd(){
window.parent.main_right.location.href = "proInfo_add_update.html";
},
doDelete(id){
var url="http://localhost:8080/property/delete?id="+id;
axios.get(url).then(response=>{
if (response.data.code==200){
var url="http://localhost:8080/property/list?pageIndex="+this.pageIndex+"&pageSize="+this.pageSize;
this.requestCarList(url);
}else{
alert(response.data.msg)
}
})
},
doUpdate(id){
window.parent.main_right.location.href = "proInfo_add_update.html?id="+id;
},
},
created: function () {
var url="http://localhost:8080/property/list?pageIndex="+this.pageIndex+"&pageSize="+this.pageSize;
this.requestCarList(url);
}
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<link href="assets/css/right.css" rel="stylesheet">
<script src="assets/jquery-3.5.1.min.js"></script>
<script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script src="assets/vue.min-v2.5.16.js"></script>
<script src="assets/vue-router.min-2.7.0.js"></script>
<script src="assets/axios.min.js"></script>
<script src="assets/date_picker.js"></script>
</head>
<body>
<div id="app" class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="row">
<div class="col-md-12" style="text-align: center; font-weight: bold; font-size: 18px; height: 80px; line-height: 80px;">
{{title}}
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3" style="height: 240px;">
房间号:<select v-model="houseId">
<option v-for="h in houseList":value="h.id">{{h.numbers}}</option>
</select><br>
费用类型:<select v-model="typeId">
<option value="2">水费</option>
<option value="3">电费</option>
<option value="1">物业费</option>
<option value="4">停车费</option>
</select><br>
<label>开始时间:</label>
<input type="date" class="form-control" v-model="startDate"/>
<label>结束时间:</label>
<input type="date" class="form-control" v-model="endDate"/>
<lable>金额</lable>
<input type="text" v-model="money"><br>
状态:<select v-model="status">
<option value="1">缴费</option>
<option value="0">未缴费</option>
</select>
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3" style="height: 80px;">
<button class="btn btn-primary" @click="doSave">保存</button>
<button class="btn btn-default" @click="doNot">取消</button>
</div>
</div>
</div>
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
title: null,
houseId:null,
houseList:null,
ownerId:null,
ownerList:null,
startDate:null,
endDate:null,
money:null,
status:null,
typeId:null,
proInfoId:null,
userName:null,
},
methods: {
requestParkingList(){
var url="http://localhost:8080/house/list?pageIndex=1&pageSize=100";
axios.get(url).then(response=>{
this.houseList=response.data.data;
})
},
// requestOwnerList(){
// var url="http://localhost:8080/owner/list?pageIndex=1&pageSize=100";
// axios.get(url).then(response=>{
// this.ownerList=response.data.data;
// })
// },
getById(){
var url="http://localhost:8080/property/info?id="+this.proInfoId;
console.log(url);
axios.get(url).then(response=>{
this.houseId=response.data.data.houseId;
this.ownerId=response.data.data.ownerId;
this.typeId=response.data.data.typeId;
this.startDate=response.data.data.payDate;
this.endDate=response.data.data.endDate;
this.money=response.data.data.money;
this.status=response.data.data.status;
})
},
doSave(){
if (this.proInfoId==null){
this.title="添加信息"
var url="http://localhost:8080/property/add?houseId="+this.houseId+"&typeId="+this.typeId+"&startDate="+this.startDate+"&endDate="+this.endDate+"&money="+this.money+"&status="+this.status;
console.log(url)
axios.get(url).then(response=>{
if (response.data.code==200){
window.parent.main_right.location.href = "proInfo_list.html";
}else{
alert(response.data.msg)
}
})
}else{
this.title="缴费"
var url="http://localhost:8080/property/update?money="+this.money+"&status="+this.status+"&id="+this.proInfoId;
console.log(url)
axios.get(url).then(response=>{
if (response.data.code==200){
window.parent.main_right.location.href = "proInfo_list.html";
}else{
alert(response.data.msg)
}
})
}
},
doNot(){
history.go(-1);
}
},
created: function () {
this.requestParkingList();
// this.requestOwnerList();
var url=window.location.href;
if (url.indexOf("id")!=-1){
this.proInfoId=url.substring(url.indexOf("=")+1);
}
if (this.proInfoId==null){
this.title="添加信息"
}else{
this.title="缴费"
this.getById();
}
}
});
</script>
</body>
</html>
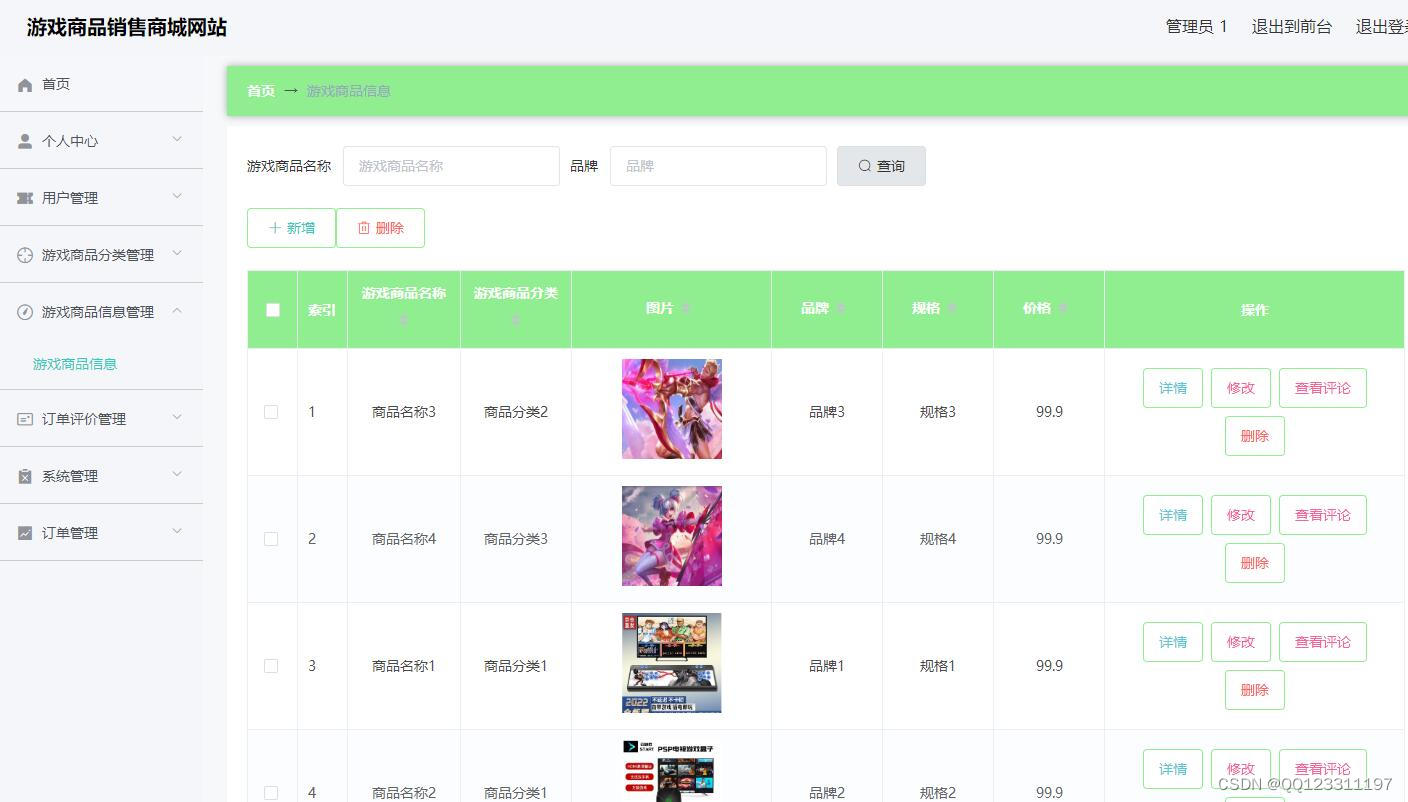
三 运行结果











![[附源码]计算机毕业设计基于SpringBoot的毕业生就业系统](https://img-blog.csdnimg.cn/89662899c35d4816835a5ba889142b38.png)


![[附源码]计算机毕业设计springboot医院挂号住院管理系统](https://img-blog.csdnimg.cn/7ae5cd8d7dfa4c009e1165a89f1ae39f.png)