文章目录
- 问题
- 解决
- 方法一:请求头里添加Cookies
- 方法二:使用weapp-cookie
问题
使用微信小程序开发者工具开发小程序项目时,wx.request 返回总是报 net::ERR_TOO_MANY_REDIRECTS
wx.request发起一个get请求,一直重定向直到请求失败,怎么处理?
同样的请求,使用POST MAN 和 在 iOS ,前端我都试了试,其他端都有正常返回值,就微信小程序 wx.request 不能正常返回。
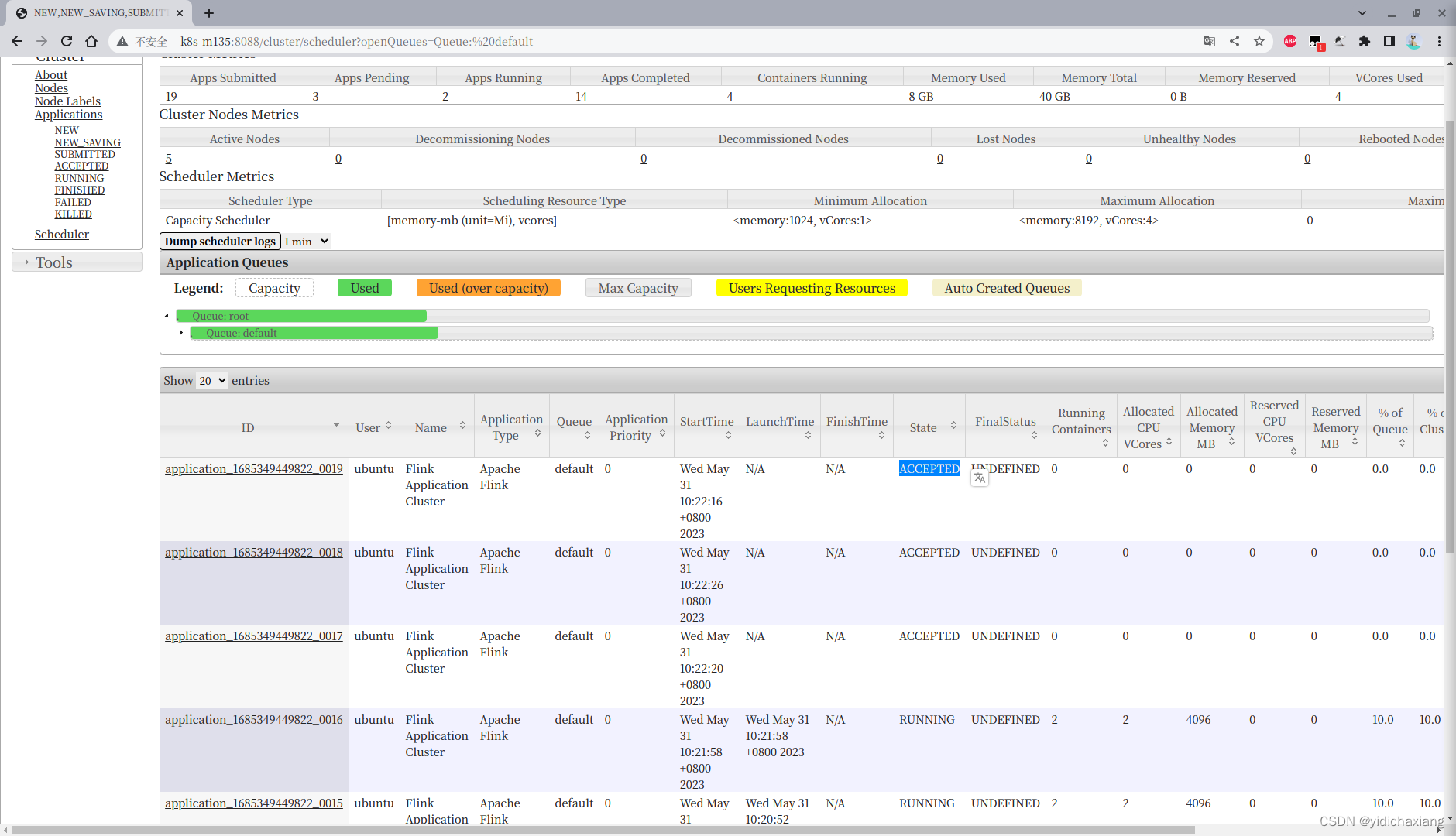
对比看了看POST MAN 和 微信小程序里的请求,发现是微信小程序里的请求头Cookies少了东西。我在 wx.request 的请求头里添加上对应的Cookie之后再请求,接口就可以了正常返回了。
解决
方法一:请求头里添加Cookies
在 request 的 header 里面添加设置 Cookie 值
wx.request({
url: 'https://xxx.com/api?xxx',
header: {
"Cookie": "key1=value1; key2=value2"
},
method: 'GET',
success:(res) => {
// Code...
},
fail(err) {
console.log(err)
}
})
这样做比较麻烦
方法二:使用weapp-cookie
weapp-cookie
wx.request 发起的请求,先是到微信服务器,然后从微信服务器再到我们自己的服务器,是这么个过程,并非直接到我们自己的服务。小程序原生的 request 网络请求接口并不支持 Cookie,但有时候我们现有的后端接口确于依赖 Cookie。
按照github上的指导导入了weapp-cookie这个包,并完成了构建
npm install weapp-cookie --save
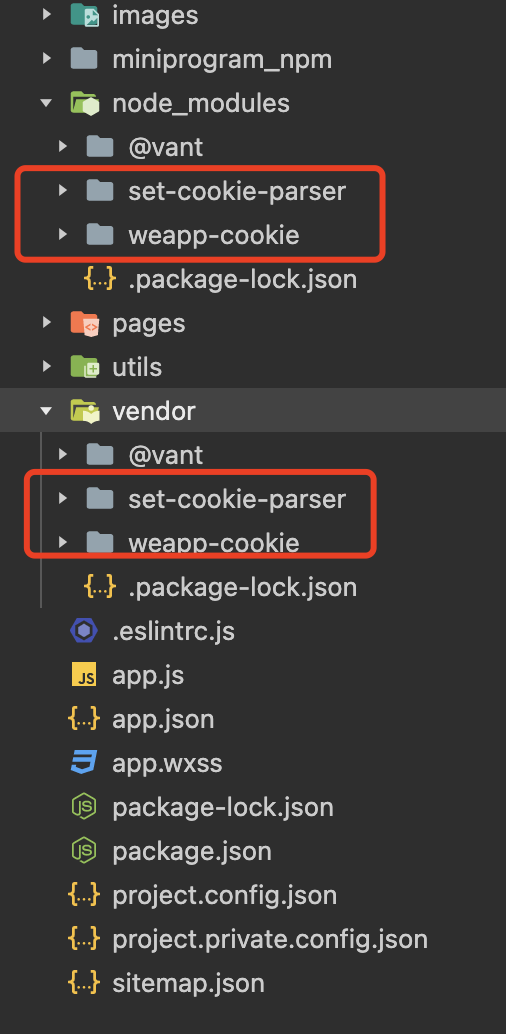
# 将 npm 包复制到 vendor 文件夹,避免小程序可能不能找到文件(Tips:支持npm包的开发环境无需此步)
cp -rf ./node_modules/ ./vendor/

我不明白为什么要把 node_modules 里的文件拷贝到 vendor 文件夹里去,“避免小程序可能不能找到文件”,我不能明白为什么会找不到,放 vendor 就能找到?
然后将 weapp-cookie 引入到项目
import './vendor/weapp-cookie/dist/weapp-cookie'
在App.js 中引入,报错:
app.js错误:
Error: module 'vendor/weapp-cookie/dist/weapp-cookie.js' is not defined, require args is './vendor/weapp-cookie/dist/weapp-cookie'
找不到 weapp-cookie.js 这个文件
后来将引入的方法改为如下方式就可以了:
import cookies from "weapp-cookie"
同时设置一次Cookies,其他请求里面就不用每个都添加了
import cookies from "weapp-cookie"
cookies.set('xxx', "xxx", { domain: 'xx.xx.com' })
App({
onLaunch() {
},
globalData: {
userInfo: null
}
})
当然封装一个请求,从统一的入口处添加一次也行。
这样设置将 cookie 写死了,如果有改变的话就玩完。一般的我们登录之后让后台将需要添加的 cookie 从 res 里返回,我们设置一次。但是我不清楚为什么我们的后台连登录接口都需要有 cookie ,否则就请求不通。














![2023-05-31-[音视频处理] FFmpeg使用指北1-视频解码](https://img-blog.csdnimg.cn/img_convert/eb0ff3b4a09ff77ac2137e34e9bf0a60.png#pic_center)