LightningChart JS是性能最高的JavaScript图表库,专注于实时数据可视化。是Web上性能最高的图表库具有出色的执行性能 - 使用高数据速率同时监控数十个数据源。 GPU加速和WebGL渲染确保您的设备的图形处理器得到有效利用,从而实现高刷新率和流畅的动画。用于贸易,工程,航空航天,医药和其他领域的应用。(qun:740060302)
LightningChart JS v4.1已经发布,最新版本的 LightningChart JS 中,添加了新的产品功能、视觉质量和性能改进等。 比如引入虚线模式,3D图表中的自定义刻度等新功能。
引入虚线
LightningChart团队一直在仔细听取用户反馈,目前,我们正在引入可用于基于线的系列、网格线和常量线的虚线模式。
举一个应用虚线的示例,当比较两种类型的值时,对某些数据使用实线,对不确定数据使用虚线。

3D 图表中的自定义刻度
您现在可以在 3D 图表中手动放置自定义刻度。您可能会在以下情况下使用此新功能:
- 每当用户需要将勾号放置在特定位置时。
- 使用分类轴时。
chart3D .getDefaultAxisZ() .addCustomTick() .setValue(1) .setTextFormatter((_) => 'Category 1')
平面主题和无代码编辑器
平面颜色主题是简单而优雅的颜色变体,现在作为开源提供,您可以在GitHub中访问。

平面主题示例
我们已经决定将平面主题作为开源提供给那些希望将它们用作创建自己的主题的参考的用户。这可以帮助您比从头开始更快地开发自定义主题。
无代码主题编辑器
除了开源的平面主题,我们还发布了一个免费使用的无代码主题编辑器,它将帮助您加快自定义主题的创建,快速修改字体和颜色,并将其直接导出到您的应用程序.

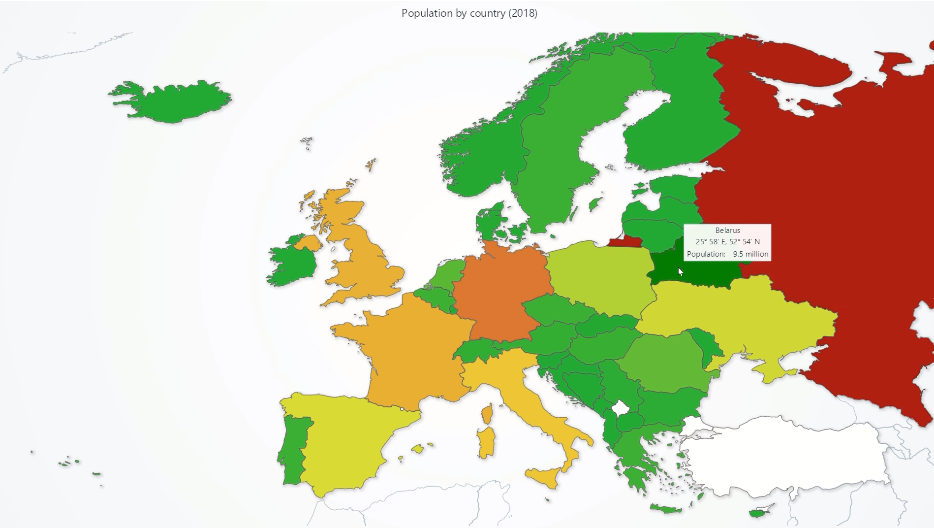
MapChart 的视觉改进
在 LightningChart JS v.4.1 中,地图中的区域现在可以在悬停时单独突出显示。

其他改进
性能一直是这个新的 LightningChart JS v.4.1 版本中的一个重要主题,尤其是对于地图图表:
- 已将加载速度从 250 毫秒提高到 50 毫秒,提高了 5 倍。
- 压力测试中的 CPU 消耗已减少到以前的 15 倍。
- GPU 消耗减少了一半。
以上就是本文全部内容,如果您有任何问题需了解详情,请评论或私聊我,欢迎大家加入官方社群互相交流~







![2023-05-31-[音视频处理] FFmpeg使用指北1-视频解码](https://img-blog.csdnimg.cn/img_convert/eb0ff3b4a09ff77ac2137e34e9bf0a60.png#pic_center)