灵感来自Vue el-table 表格第一列序号与复选框hover切换
源码是通过Vue2+elementui去实现的,本篇是通过Vue3+elementplus实现,所以在代码上面有些许不同,但函数名一致

实现思路:
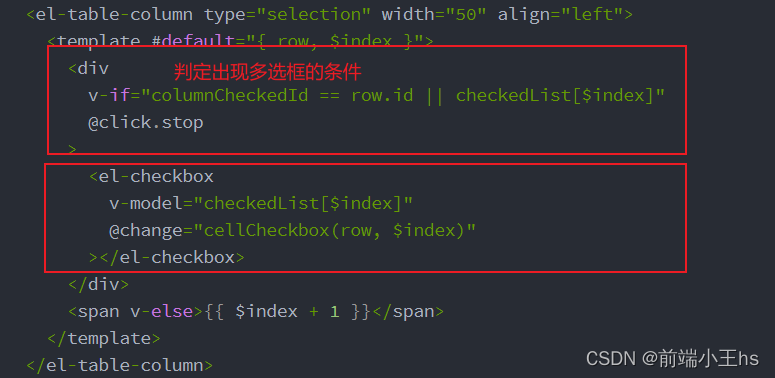
①通过表头是多选框,我们可以判定这一列原本就是多选框,只是把多选框隐藏了然后显示序列号,所以在这一列的插槽中我们有两个元素,一个是多选框,一个是序列号

②通过图里这个效果我们可以直观的看到,是鼠标移上去之后序号变成多选框
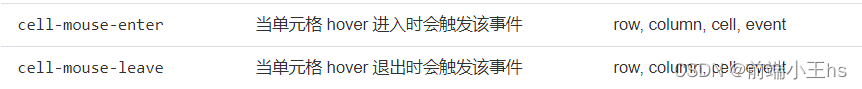
③我们怎么去判定鼠标移上去了?通过表格的两个事件

④我们可以设定一个参数columnCheckedId,用来判断什么时候该出现多选框,当然我们用的是v-if这个方法,当鼠标移上去之后,拿到行的索引,即row.index,如果这一列的类型是selection(多选框这一列的类型是selection)
那么我们可以令columnCheckedId.value = row.index,当
<div v-if="columnCheckedId == row.id || checkedList[$index]">
时,多选框出现,第二个或条件checkedList[$index]是选中的时候出现多选框,即第五点👇👇👇
⑤还有一个情况多选框会出现,那就是选中的时候,不可能我们选中了鼠标移出该行后又变成序列号
所以我们设定一个checkedList数组来判定是否选中,绑定多选框的v-model,如果选中,即checkedList.value[index] == true,同时表格本身存在的多选框我们也置为true,通过toggleRowSelection方法
思路梳理:
我们把原来的多选框隐藏→
通过插槽添加一个伪选择框和序列号→
设置一个参数columnCheckedId和条件v-if="columnCheckedId == row.id || checkedList[$index]"判定是否出现伪多选框→
通过cell-mouse-enter 鼠标移入事件拿到row.index→
令columnCheckedId.value = row.index,此时columnCheckedId == row.id然后选择框出现→
如果选中,即checkedList.value[index] == true,此时columnCheckedId == checkedList[$index],鼠标即使不在此行,选择框依然存在,然后通过toggleRowSelection方法把真正的选择框值设为ture→
如果没有选中,通过cell-mouse-leave鼠标移出事件把columnCheckedId.value置为空,那么v-if条件不成立,伪选择框不出现,序列号出现
源码如下:
<el-table @cell-mouse-enter="mouseinrow"
@cell-mouse-leave="mouseoutrow" />
<el-table-column type="selection" width="50" align="left">
<!-- row 行 $index 当前行的索引 -->
<template #default="{ row, $index }">
<!-- 定义了一个columnCheckedId -->
<!-- 鼠标移动上去的时候出现选择框,已经选择的时候也出现选择框 -->
<div v-if="columnCheckedId == row.id ||checkedList[$index]">
<!-- 定义了一个checkedList数组 -->
<!-- 选中的时候checkedList[$index]==true 同时利用cellCheckbox方法把原来的真选择框置为true -->
<el-checkbox
v-model="checkedList[$index]"
@change="cellCheckbox(row, $index)"
></el-checkbox>
</div>
<!-- 序列号 -->
<span v-else>{{ $index + 1 }}</span>
</template>
// 定义了一个columnCheckedId 表示鼠标移入的行数
const columnCheckedId = ref('')
// 已经选择的框,可能有多个
const checkedList = ref([])
//鼠标移入表格当前行,就会出现row.index 便出现多选框
const mouseinrow = (row, column, cell, event) => {
// 如果这列是selection
if (column.type == 'selection') {
// row.index 行的索引 令columnCheckedId.value = row.index
columnCheckedId.value = row.index
}
}
// 鼠标移出表格当前行
const mouseoutrow = (row, column, cell, event) => {
// columnCheckedId.value 为空,选择框不出现,则不等于 row.index和checkedList.value[index]
// 就出现$index+1 即当前行的索引
columnCheckedId.value = ''
}
// toggleRowSelection 用于多选表格,切换某一行的选中状态,
// 如果使用了第二个参数,则可直接设置这一行选中与否
// 参数 row, selected
// 鼠标移上去之后选择了,checkedList.value[index] == true
const cellCheckbox = (row, index) => {
if (checkedList.value[index]) {
// 表格自带toggleRowSelection方法
table.value.toggleRowSelection(row, true)
} else {
table.value.toggleRowSelection(row, false)
}
}
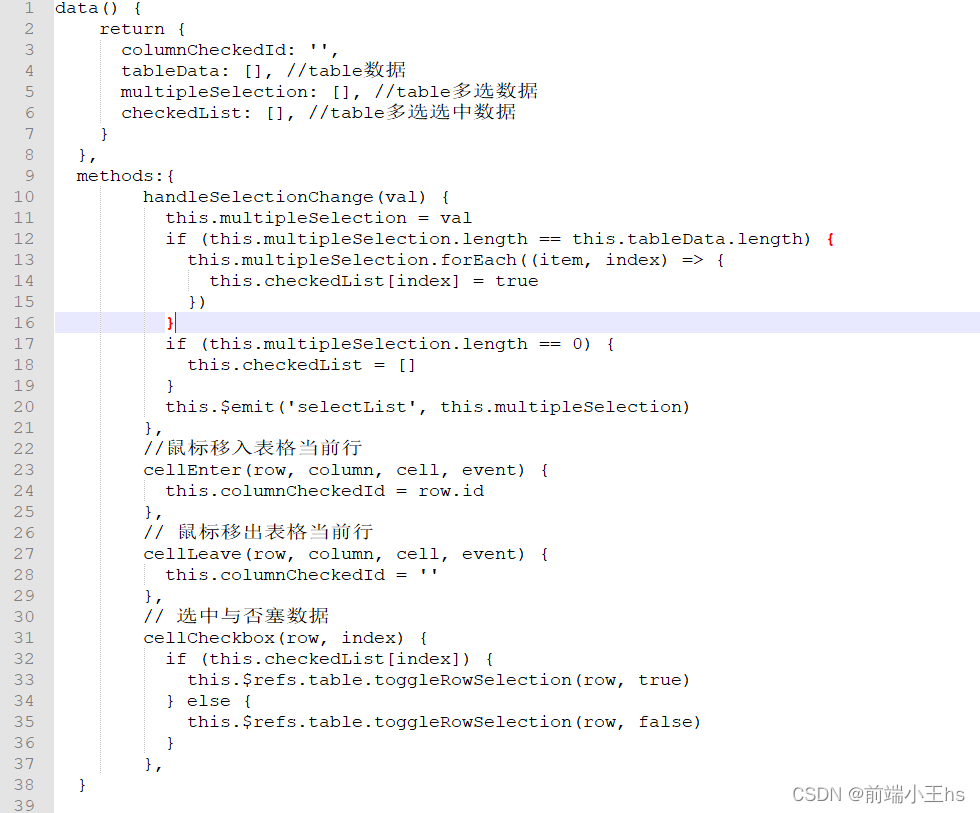
Vue2源码: