1、服务端:
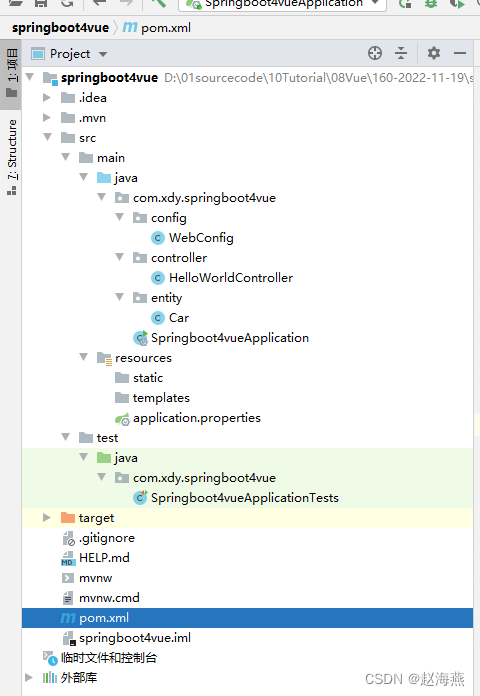
1.1、项目目录:

1.2、pom文件:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.5</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.xdy.springboot4vue</groupId>
<artifactId>springboot4vue</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>springboot4vue</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>net.minidev</groupId>
<artifactId>json-smart</artifactId>
<version>2.3.1</version>
<scope>compile</scope>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.40</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
1.3、application.properties
server.port=3000
1.4、配置文件:WebConfig
指定请求地址:
package com.xdy.springboot4vue.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebConfig {
@Bean
public WebMvcConfigurer corsConfigurer(){
return new WebMvcConfigurer() {
@Override
public void addCorsMappings(CorsRegistry registry){
// registry.addMapping("/**").allowedOrigins("http://localhost:80");
// registry.addMapping("/**").allowedOrigins("http://localhost");
registry.addMapping("/**").allowedOrigins("http://localhost:3000");
}
};
}
}
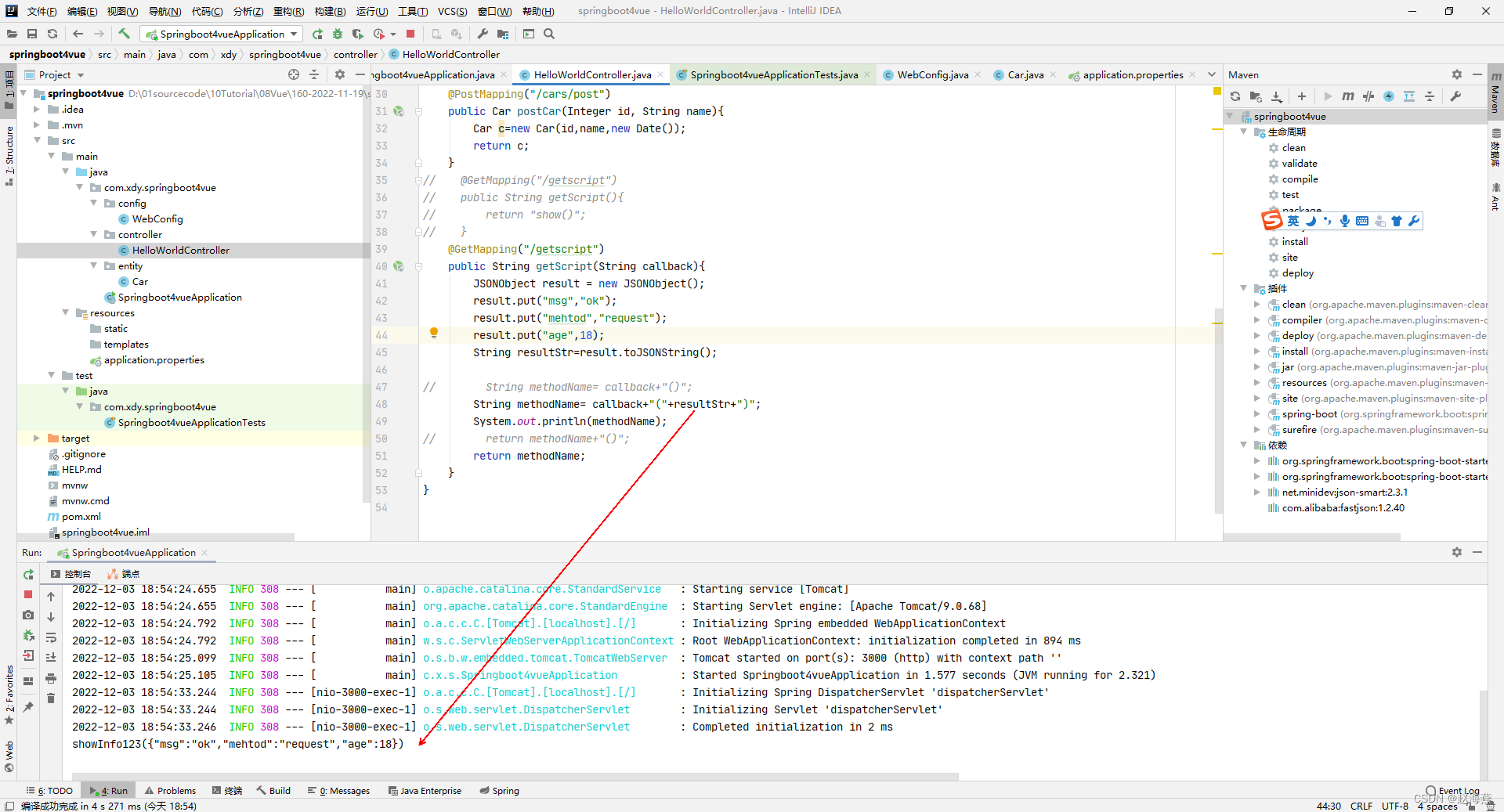
1.5、控制器
package com.xdy.springboot4vue.controller;
import com.xdy.springboot4vue.entity.Car;
import net.minidev.json.JSONObject;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
@RestController
//@CrossOrigin
public class HelloWorldController {
@GetMapping("/hello")
public String SayHello(){
return "HelloWorld";
}
@GetMapping("/cars")
public List<Car> getCars(){
List<Car> lst=new ArrayList<Car>();
Car car=new Car(1,"奔驰", new Date());
lst.add(car);
car=new Car(2,"宝马", new Date());
lst.add(car);
return lst;
}
@PostMapping("/cars/post")
public Car postCar(Integer id, String name){
Car c=new Car(id,name,new Date());
return c;
}
// @GetMapping("/getscript")
// public String getScript(){
// return "show()";
// }
@GetMapping("/getscript")
public String getScript(String callback){
JSONObject result = new JSONObject();
result.put("msg","ok");
result.put("mehtod","request");
result.put("age",18);
String resultStr=result.toJSONString();
// String methodName= callback+"()";
String methodName= callback+"("+resultStr+")";
System.out.println(methodName);
// return methodName+"()";
return methodName;
}
}
1.6、业务类
package com.xdy.springboot4vue.entity;
import java.util.Date;
public class Car {
private int id;
private String name;
private Date ctime;
public Car(int id, String name, Date ctime) {
this.id = id;
this.name = name;
this.ctime = ctime;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Date getCtime() {
return ctime;
}
public void setCtime(Date ctime) {
this.ctime = ctime;
}
}
2、客户端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// function show(){
// console.log('ok')
// }
// function showInfo123(){
// console.log('Info is ok')
// }
function showInfo123(data){
console.log(data)
}
</script>
<script src="http://127.0.0.1:3000/getscript?callback=showInfo123"></script>
</body>
</html>
3、效果图
http://localhost/06.%E5%AE%A2%E6%88%B7%E7%AB%AFJSONP%E9%A1%B5%E9%9D%A2.html