常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
文章目录🌰
- 一、网页介绍📖
- 一、网页效果🌌
- 二、代码展示😈
- 1.HTML结构代码 🧱
- 2.CSS样式代码 🏠
- 三、个人总结😊
- 四、更多干货🚀
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
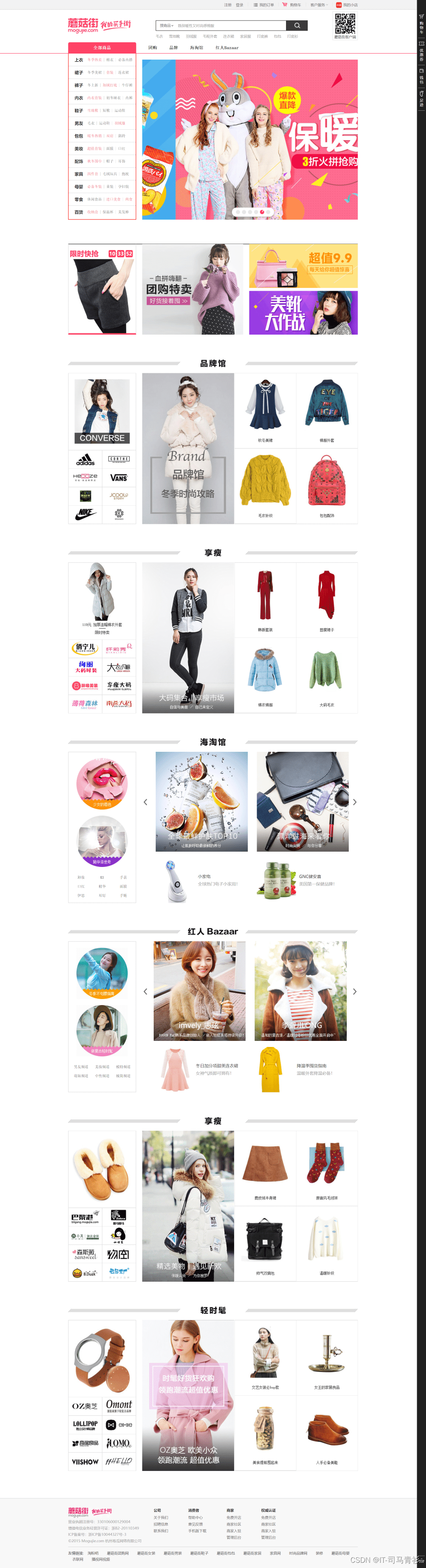
一、网页效果🌌

二、代码展示😈
1.HTML结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>蘑菇街 - 我的买手街!</title>
<link href="image/favicon.ico" type="image/x-icon" rel="shortcut icon" />
<link type="text/css" rel="stylesheet" href="css/index.css" />
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</head>
<body>
<div class="mgj_rightbar">
<div class="mgj-my-cart">
<a class="nofollow" href="javascript:;">
<i class="s-icon"></i>
<div class="s-txt">购物车</div>
</a>
</div>
<div class="mgj-my-coupon">
<a class="nofollow" href="javascript:;">
<i class="s-icon"></i>
<div class="s-txt">优惠券</div>
</a>
</div>
<div class="mgj-my-wallet">
<a class="nofollow" href="javascript:;">
<i class="s-icon"></i>
<div class="s-txt">钱包</div>
</a>
</div>
<div class="mgj-my-browserlog">
<a class="nofollow" href="javascript:;">
<i class="s-icon"></i>
<div class="s-txt">足迹</div>
</a>
</div>
<div class="sideBottom">
<a class="nofollow" href="javascript:;">
<i class="s-icon"></i>
</a>
</div>
</div>
<div class="head">
<div class="head-top">
<ul>
<li class="wodexiaodian"><a class="wd" href="../mgjz/index.html">我的小店</a></li>
<li class="khfw">
<a class="fw" href="#">
客户服务
<ul class="khfwtk">
<li>联系合作</li>
<li>帮助</li>
</ul>
</a>
</li>
<li class="gouwuche">
<!-- <div class="gwctk"></div>-->
<a class="gwc" href="#">
购物车
<ul class="gwctk">
<li>购物车里没有商品!</li>
</ul>
</a>
</li>
<li class="dingdan"><a class="dd" href="#">我的订单</a></li>
<li ><a class="dl" href="#">登录</a></li>
<li ><a class="zc" href="#">注册</a></li>
</ul>
</div>
<div class="head-main">
<img class="logo" src="picture/head-top-logo.png" />
<span class="s1">搜商品<div class="ss1">店铺</div></span>
<input class="s2" type="text" value="既保暖性又时尚感棉服"/>
<input class="s3" type="button" />
<div class="sao">
<img src="picture/head-main-erweima.png" />
<span class="mgj">蘑菇街客户端</span>
</div>
<ul>
<li><a href="#">毛衣</a></li>
<li><a href="#">雪地靴</a></li>
<li><a href="#">羽绒服</a></li>
<li><a href="#">毛呢外套</a></li>
<li><a href="#">连衣裙</a></li>
<li><a href="#">家居服</a></li>
<li><a href="#">打底裤</a></li>
<li><a href="#">包包</a></li>
<li><a href="#">打底衫</a></li>
</ul>
</div>
<div class="head-foot">
<ul class="daohang">
<li class="sk">全部商品</li>
<li><a href="#">团购</a></li>
<li><a href="#">品牌</a></li>
<li><a href="#">海淘馆</a></li>
<li><a href="#">红人Bazaar</a></li>
</ul>
</div>
</div>
<div class="banner">
<!-- banner左侧结构=======================================-->
<div class="left">
<!--左侧导航栏-->
<ul class="ul">
<div class="left-tanchuang">
<dl>
<dt><a href="#">新品发布</a></dt>
<dd>
<ul class="clearfix">
<li><a href="#">新款外套</a></li>
<li><a class="red" href="#">羽绒服</a></li>
<li><a href="#">毛呢外套</a></li>
<li><a href="#">毛衣</a></li>
<li><a href="#">卫衣</a></li>
<li><a href="#">针织衫</a></li>
<li><a href="#">时尚套装</a></li>
<li><a href="#">风衣</a></li>
<li><a href="#">衬衫</a></li>
<li><a href="#">长袖T恤</a></li>
<li><a href="#">棒球外套</a></li>
<li><a href="#">牛仔外套</a></li>
<li><a href="#">开衫</a></li>
</ul>
</dd>
<dt><a href="#">当季热卖</a></dt>
<dd>
<ul class="clearfix">
<li><a href="#">打底衫</a></li>
<li><a class="red" href="#">御寒长款</a></li>
<li><a href="#">套头衫</a></li>
<li><a href="#">保暖短款</a></li>
<li><a href="#">纯棉衬衫</a></li>
<li><a href="#">格纹衬衫</a></li>
<li><a href="#">毛呢外套</a></li>
<li><a href="#">蕾丝衫</a></li>
<li><a href="#">运动套装</a></li>
<li><a href="#">西装外套</a></li>
<li><a href="#">雪纺衫</a></li>
</ul>
</dd>
<dt><a href="#">流行元素</a></dt>
<dd>
<ul class="clearfix">
<li><a href="#">太空棉</a></li>
<li><a href="#">廓形</a></li>
<li><a href="#">条纹</a></li>
<li><a href="#">格子</a></li>
<li><a href="#">印花</a></li>
<li><a class="red" href="#">流苏</a></li>
<li><a href="#">字母</a></li>
<li><a href="#">蕾丝</a></li>
<li><a href="#">波点</a></li>
<li><a href="#">纯色</a></li>
<li><a href="#">前短后长</a></li>
</ul>
</dd>
<div class="xiao-banner"><a href="#"><img src="picture/xiao-banner1.jpg" /></a></div>
</dl>
</div>
<li class="li">
<dl>
<dt class="dt"><a class="a" href="#">上衣</a></dt>
<dd class="dd"><a class="a red" href="#">冬季热卖</a><ins></ins><a class="a" href="#">棉衣</a><ins></ins><a class="a" href="#">必备内搭</a></dd>
</dl>
</li>
</ul>
<ul class="ul">
<div class="left-tanchuang left-tanchuang2">
<dl>
<dt><a href="#">新品发布</a></dt>
<dd>
<ul class="clearfix">
<li><a href="#">针织裙</a></li>
<li><a class="red" href="#">韩范美裙</a></li>
<li><a href="#">半身裙</a></li>
<li><a href="#">毛衣裙</a></li>
<li><a href="#">毛呢裙</a></li>
<li><a href="#">包臀裙</a></li>
<li><a href="#">收腰裙</a></li>
<li><a href="#">衬衫裙</a></li>
<li><a href="#">牛仔裙</a></li>
<li><a href="#">长袖连衣裙</a></li>
<li><a href="#">卫衣裙</a></li>
</ul>
</dd>
<dt><a href="#">当季热卖</a></dt>
<dd>
<ul class="clearfix">
<li><a href="#">裙子套装</a></li>
<li><a class="red" href="#">连衣裙</a></li>
<li><a href="#">T恤裙</a></li>
<li><a href="#">背带裙</a></li>
<li><a href="#">针织裙</a></li>
<li><a href="#">气质美裙</a></li>
<li><a href="#">伞裙</a></li>
<li><a href="#">长裙</a></li>
<li><a href="#">小白裙</a></li>
</ul>
</dd>
<dt><a href="#">女神最爱</a></dt>
<dd>
<ul class="clearfix">
<li><a href="#">甜美</a></li>
<li><a href="#">时尚套装</a></li>
<li><a href="#">韩范</a></li>
<li><a href="#">气质</a></li>
<li><a href="#">清新女神</a></li>
<li><a class="red" href="#">一步裙</a></li>
<li><a href="#">飘逸长裙</a></li>
<li><a href="#">流苏</a></li>
</ul>
</dd>
<div class="xiao-banner"><a href="#"><img src="picture/xiao-banner2.jpg" /></a></div>
</dl>
</div>
2.CSS样式代码 🏠
.mgj_rightbar .mgj-my-cart{
position: relative;
padding: 4px 4px 0px;
text-align: center;
margin-top: 35px;
background-color: #202020;
}
.mgj_rightbar .mgj-my-cart:hover{
background-color: #EF2F23;
}
.mgj_rightbar .mgj-my-cart:hover .nofollow{
border-bottom:1px solid rgba(221, 221, 221, 0.0);
}
.mgj_rightbar .nofollow{
display: block;
color: #FFF;
text-align: center;
line-height: 15px;
border-bottom: 1px solid rgba(221, 221, 221, 0.6);
padding-bottom: 12px;
text-decoration: none;
}
.mgj_rightbar .s-icon{
width: 30px;
height: 30px;
display: block;
background-image: url("../images/mgj_30x220.png");
background-repeat: no-repeat;
background-position: -4px 0px;
}
.mgj_rightbar .s-txt{
color: #FFF;
text-align: center;
line-height: 15px;
font-size: 12px;
}
.mgj-my-coupon,.mgj-my-wallet,.mgj-my-browserlog{
position: relative;
padding: 4px 4px 0px;
text-align: center;
/*background-color: #202020;*/
margin-top: -1px;
}
.mgj-my-coupon:hover,.mgj-my-wallet:hover,.mgj-my-browserlog:hover{
background-color: #EF2F23;
}
.mgj-my-coupon:hover .nofollow,.mgj-my-wallet:hover .nofollow,.mgj-my-browserlog:hover .nofollow{
border-bottom:1px solid rgba(221, 221, 221, 0.0);
}
.mgj_rightbar .mgj-my-coupon .s-icon{
background-position: -4px -30px;
}
.mgj_rightbar .mgj-my-wallet .s-icon{
background-position: -4px -90px;
}
.mgj-my-browserlog .s-icon{
background-position: -4px -60px;
}
.mgj_rightbar .sideBottom{
width: 22px;
position: absolute;
bottom: 10px;
left: 0;
padding: 0px 4px 0px;
background-color: #202020;
}
.mgj_rightbar .sideBottom a{
border-top: 1px solid rgba(221, 221, 221, 0.6);
border-bottom: none;
padding-bottom: 0px;
}
.sideBottom .s-icon{
background-position: -4px -150px;
}
/*.gudinglan{
width:30px;
height:92px;
background-color:#202020;
color:#FFF;
text-align:center;
position:fixed;
top:100px;
right:0px;
font-size:12px;
line-height:15px;
}
.gudinglan img{
display:block;
margin:10px auto;
}*/
.head{
height:176px;
border-bottom:#ff4466 1px solid;
}
.head .head-top{
height:31px;
background-color:#f2f2f2;
border-bottom:#dddddd 1px solid;
}
.head .head-top ul{
width:960px;
margin:0 auto;
}
.head .head-top ul li{
list-style:none;
float:right;
}
.head .head-top ul li a{
text-decoration:none;
color:#666666;
font-size:12px;
display:block;
/* height:32px;*/
line-height:32px;
}
.head .head-top ul li .wd{
width:84px;
text-align:right;
background:url("../images/head-top-line.png") left no-repeat;
}
.head .head-top ul li.wodexiaodian{
background:url(../images/head-top-xd.png) no-repeat;
background-position:12px 7px;
}
.head .head-top ul li .fw{
width:73px;
padding-left:16px;
background:url(../images/head-top-line.png) left no-repeat;
position:relative;
}
.head .head-top ul li.khfw{
background:url(../images/khfw.png) no-repeat;
background-position:67px 14px;
}
.head .head-top ul li .fw .khfwtk{
width:90px;
height:60px;
position:absolute;
top:30px;
left:-10px;
background-color:#eeeeee;
border:1px solid #dddddd;
border-top:1px solid #eeeeee ;
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
display:none;
text-align:center;
line-height:30px;
}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习🔥