1 单词命名组件名称
vue推荐的命名组件名称有以下几种:
首先看下组件有几个单词构成
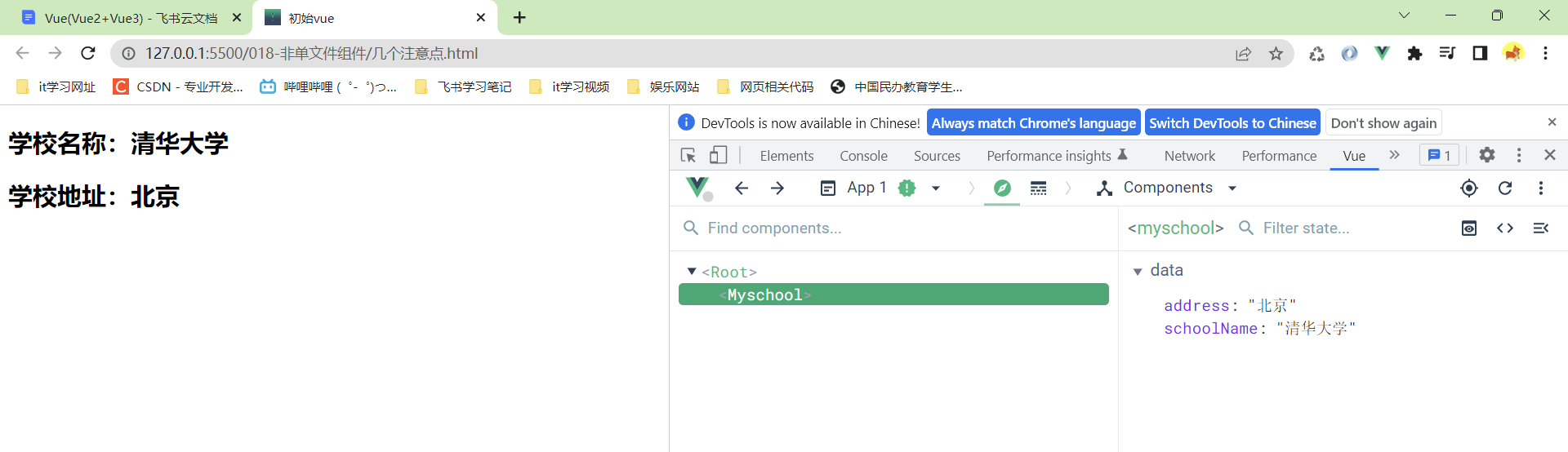
单个单词
如果只有一个单词,那么建议全部小写,用的时候也是全部小写的,或者首字母大写

有人喜欢哪怕只有一个单词也首字母大写,因为这样可以和开发者工具对应上,开发者工具默认把组件的首字母进行大写

多个单词
如果组件名是多个单词构成的,那么官方有两种推荐命名方式:
1 全小写
2 多个单词用-作为连接
3 每一个单词的首字母都要大写(脚手架环境才支持)
我们分别去做演示

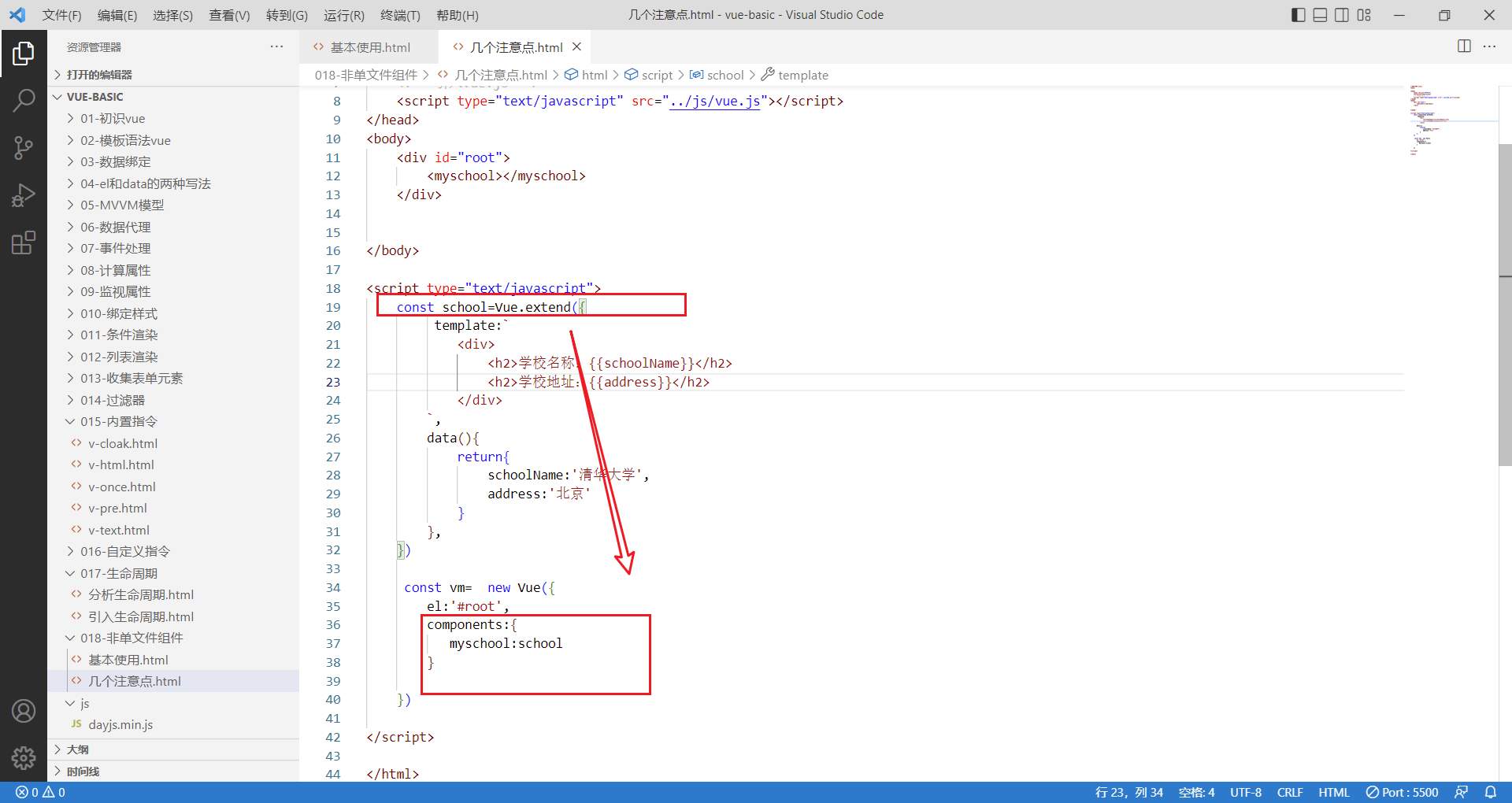
1 全小写

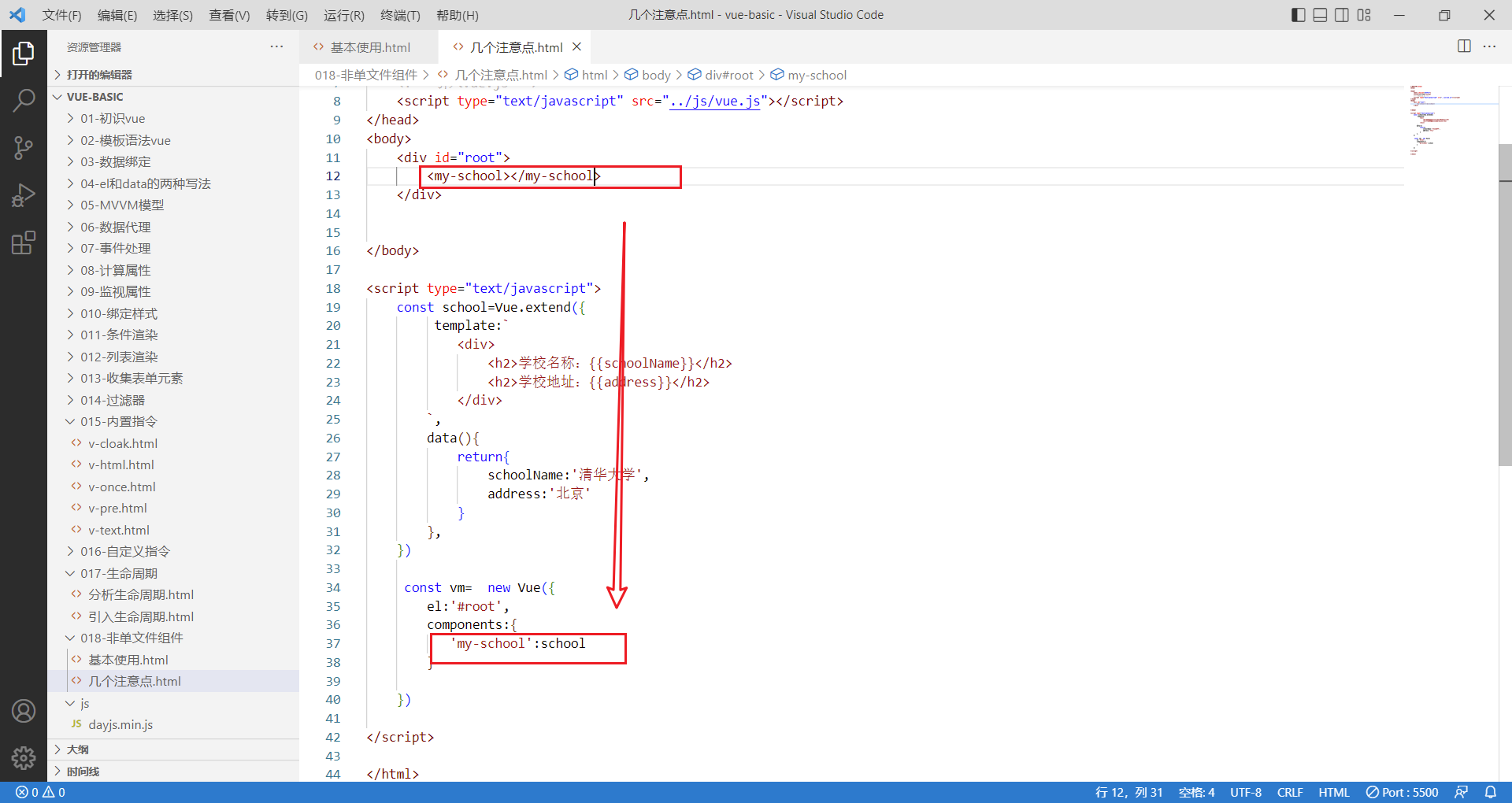
2 单词之间用-作为连接,注意,使用-需要用引号引起来,不然语法会报错

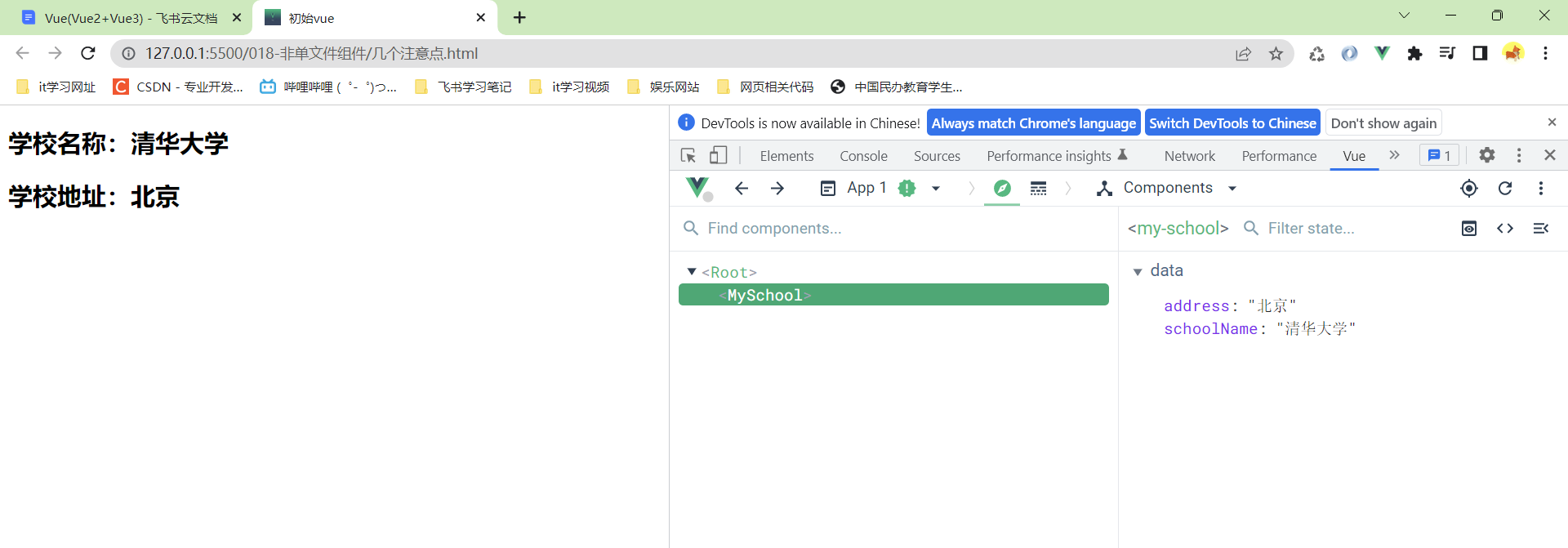
开发者工具会默认帮助我们把组件名称进行拼接,并且会变成首字母大写

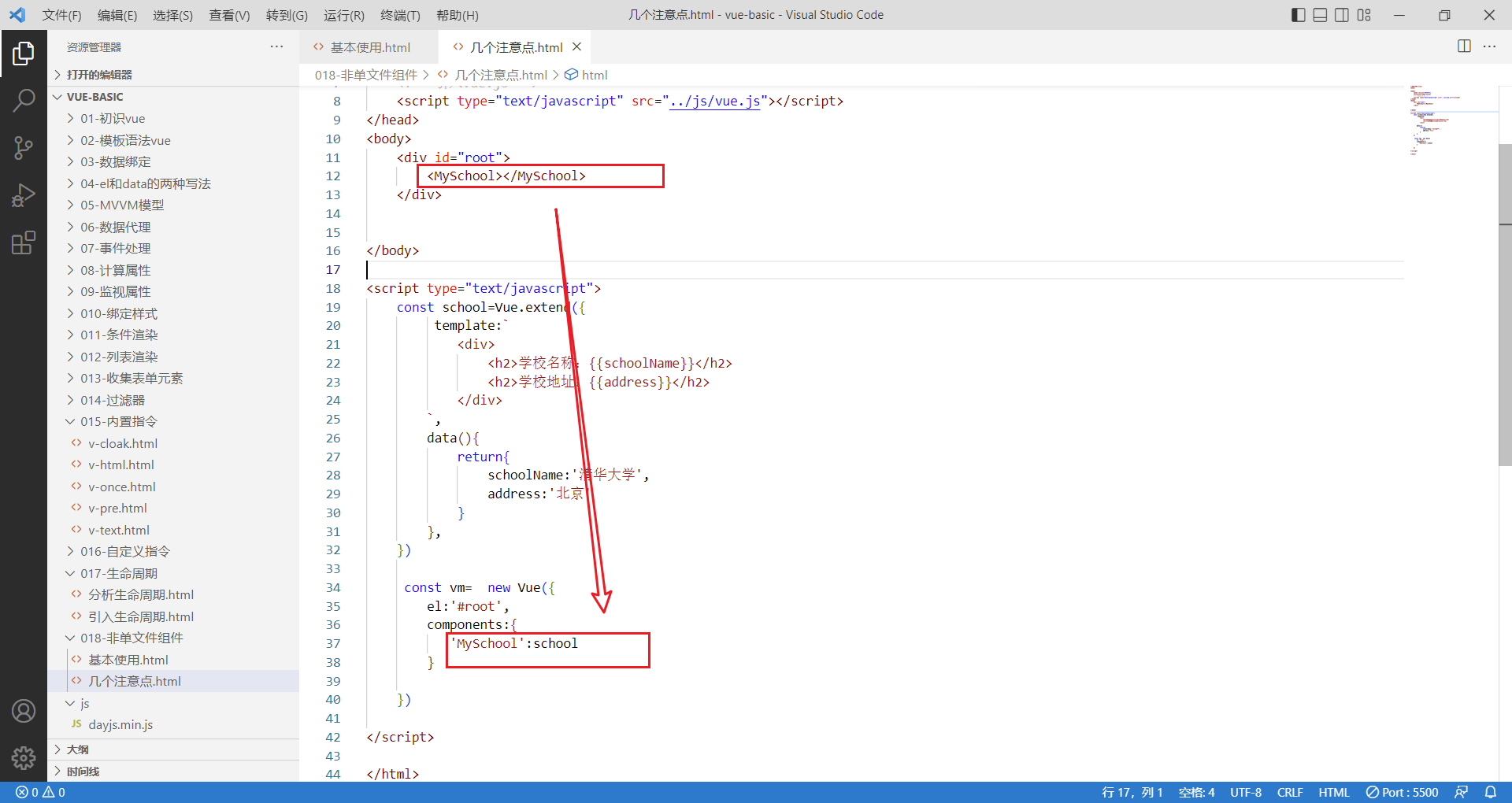
3 每一个单词的首字母都要大写
前提:在脚手架环境中才能这么用!

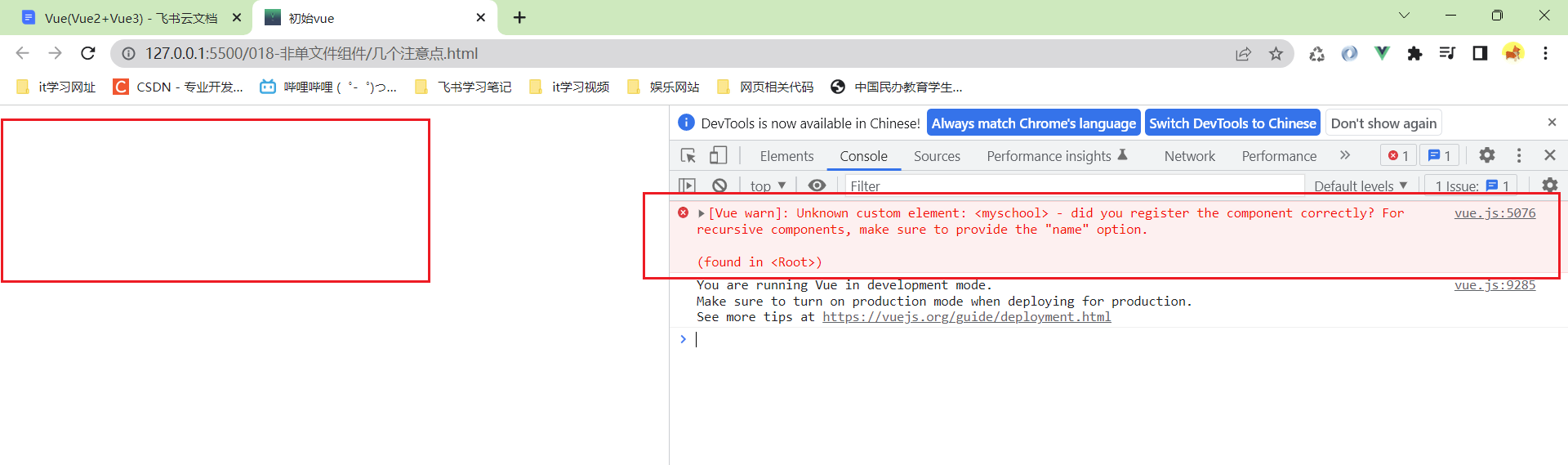
查看页面发现元素没了,而且控制台还报错了,表示识别不了组件名称

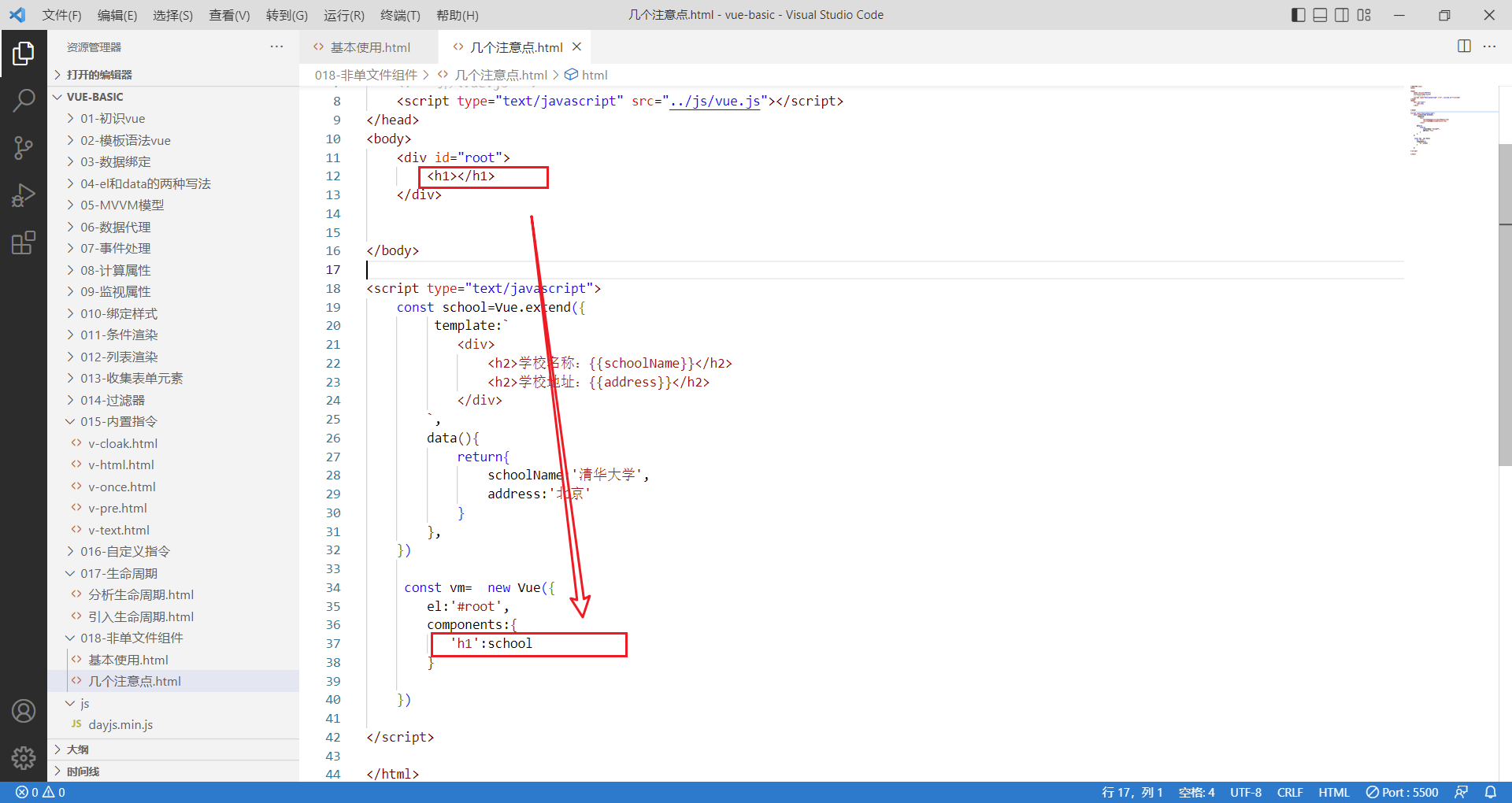
2 不能定义已有的元素名称
已经有的html元素是不能作为组件名称的,大小写都不行
比如我这里把组件名称定义成了h1

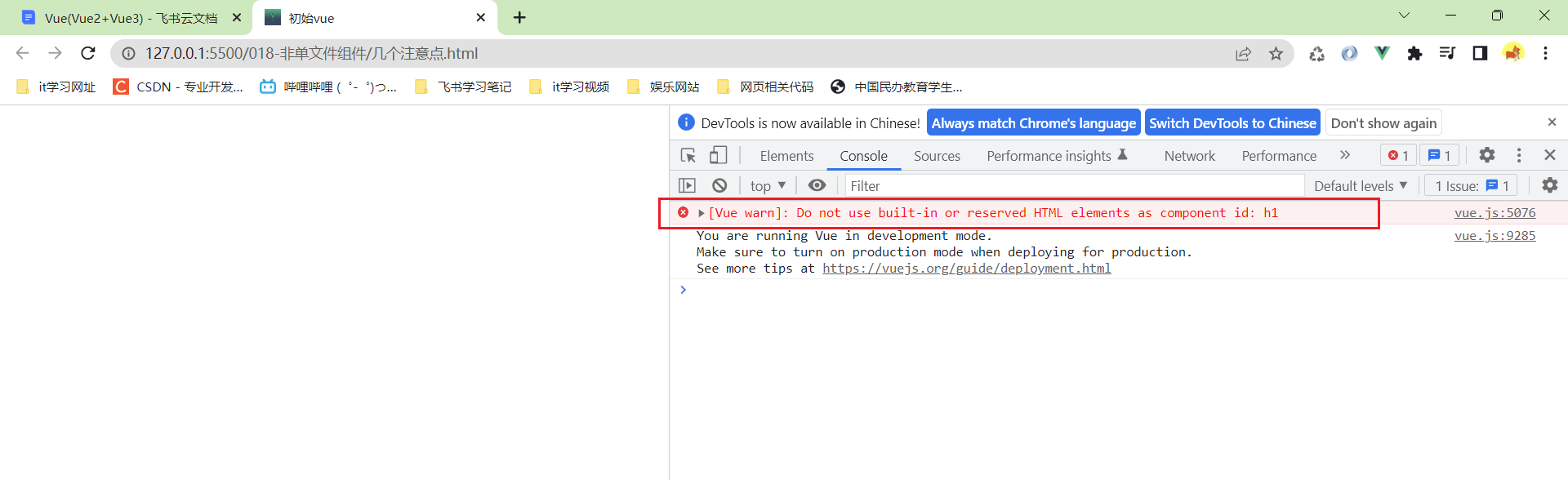
报错:不能使用已有的元素名称作为组件名称

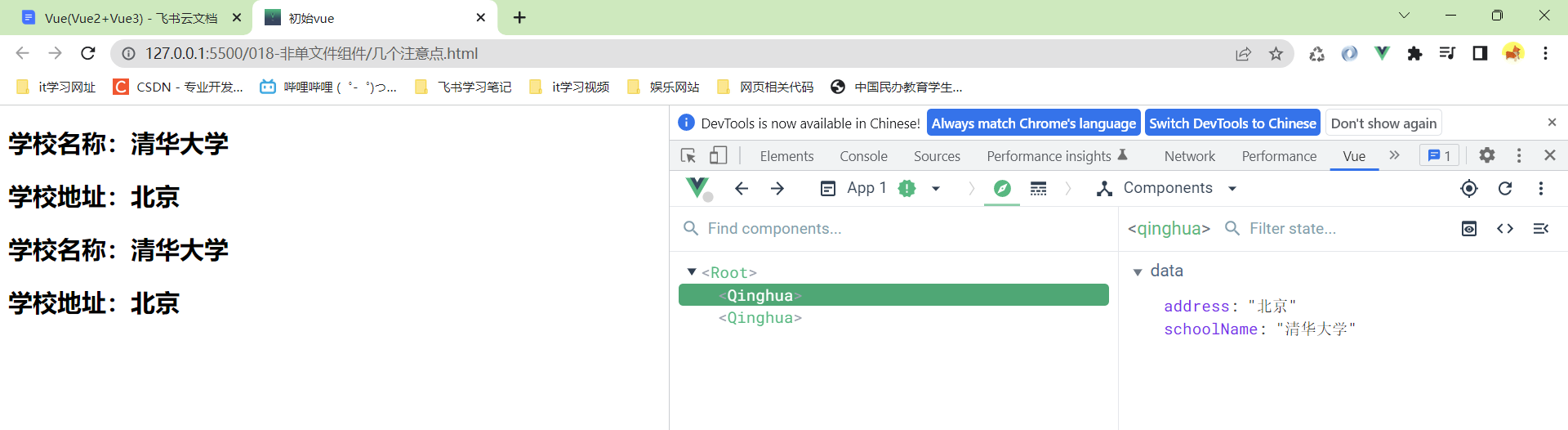
3 修改开发者工具的组件名称
一般在使用第三方库,或者大型项目开发,防止错乱,会这样使用
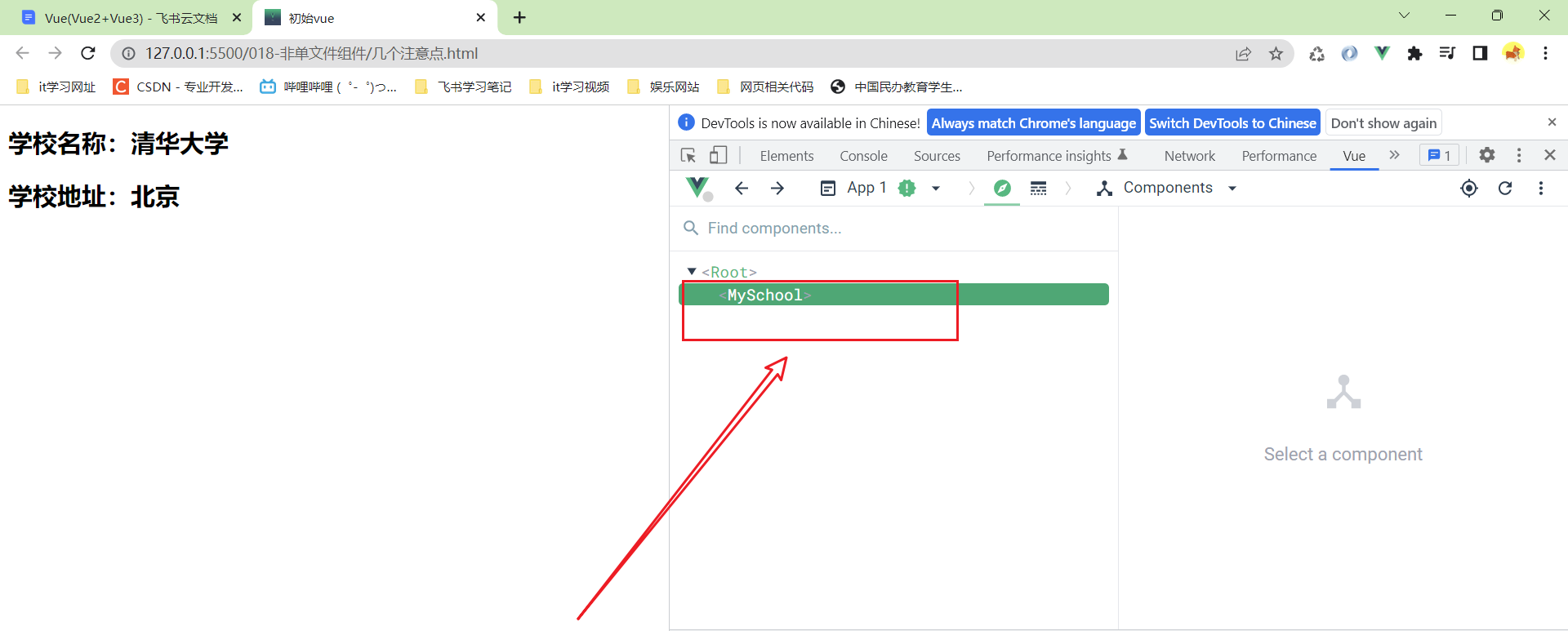
修改开发者工具的组件名称,也就是这个

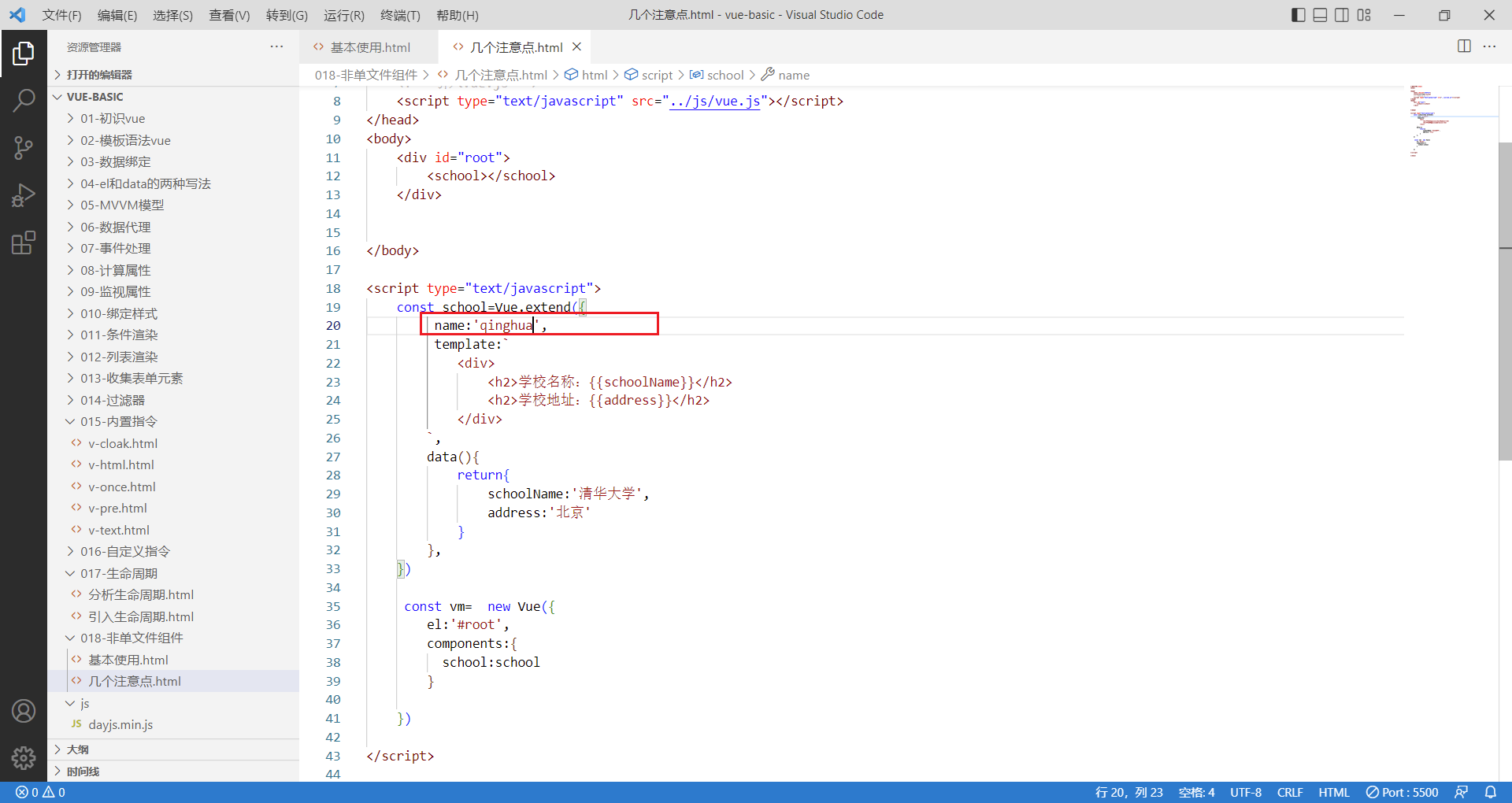
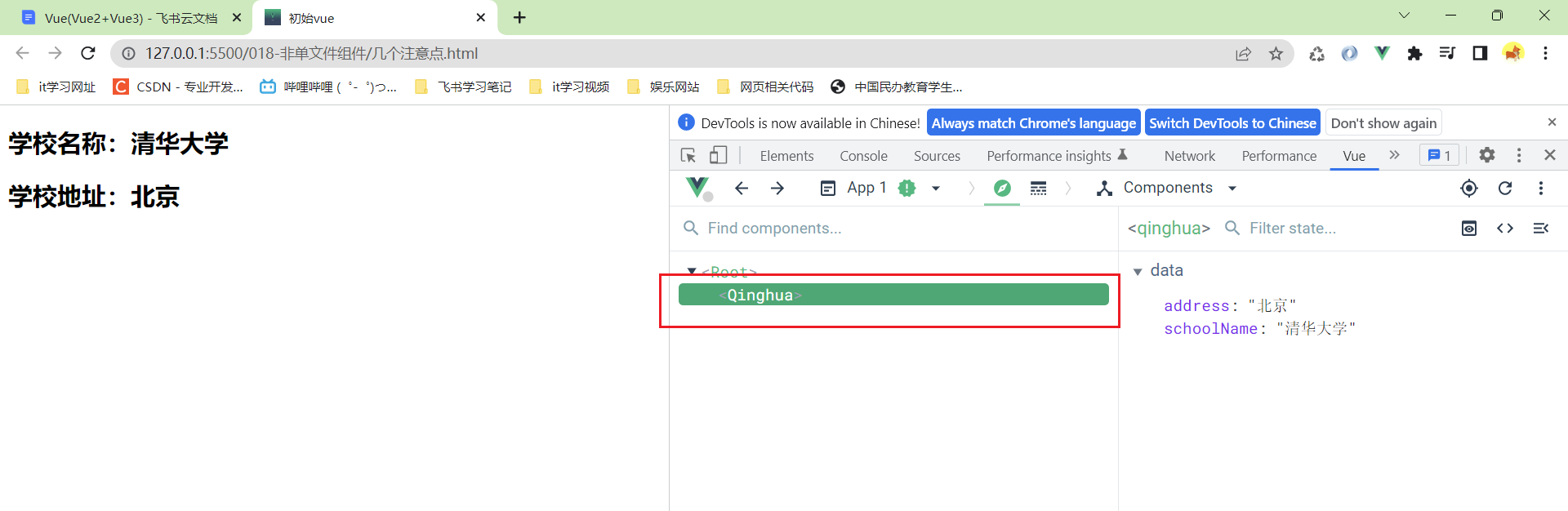
想要修改页面上的组件名称,需要在定义组件的时候声明name属性
如果声明了name属性,开发者工具就会以name属性显示,没用定义的话就会以注册属性的key也就是组件标签为准


4 关于组件标签写法
有两种写法
1:开始标签结束标签都写
2:只写一个标签然后自闭合(必须保证在脚手架环境下)

效果都是一样的,但是想要使用第二种写法,必须在脚手架环境!

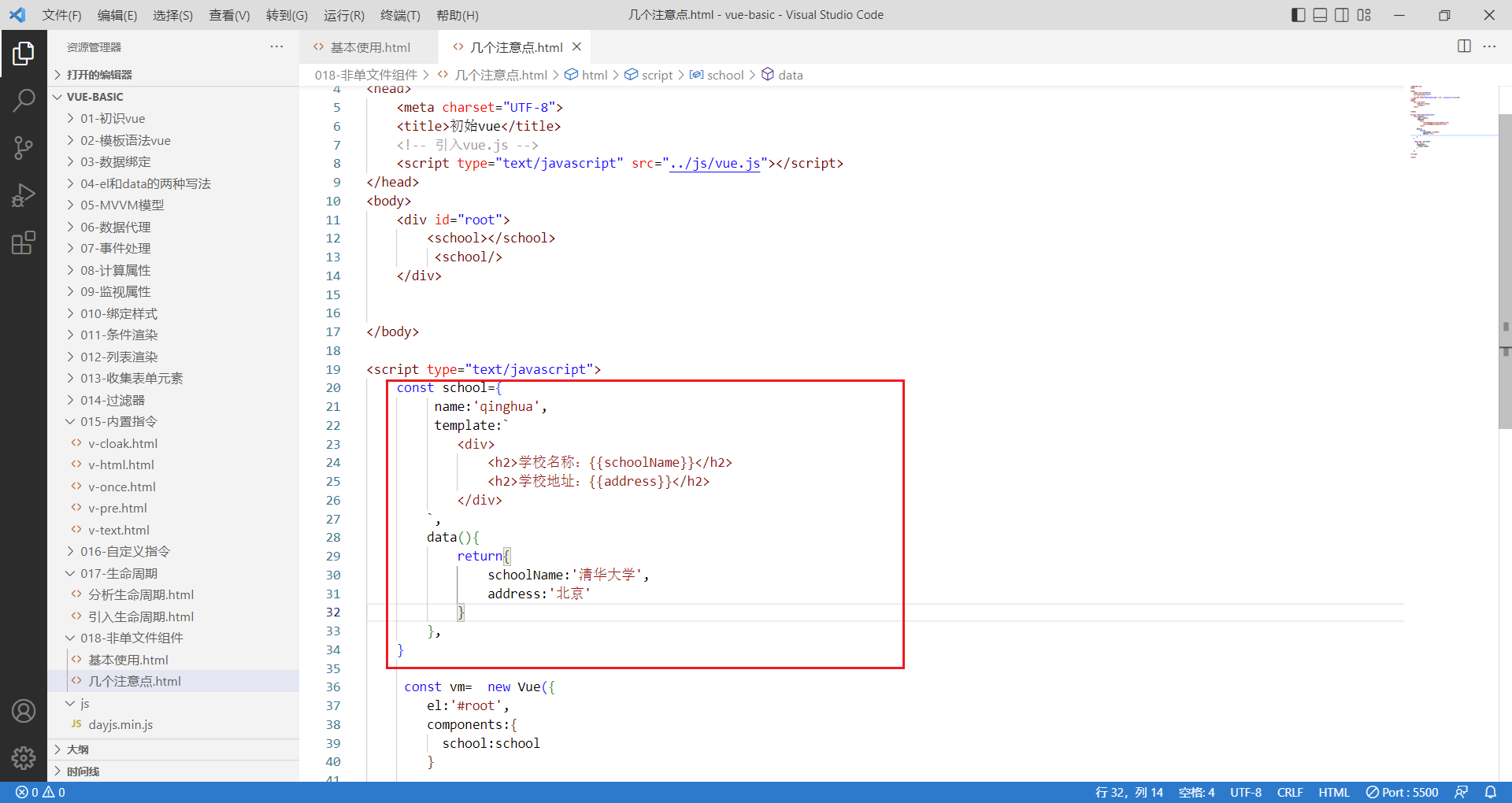
5 创建组件简写方式
创建组件可以简写的,可以不要Vue.extend,形式为:const x={options}
虽然没有写Vue.extend,但是底层是自动帮助我们调用Vue.extend了
在但文本组件中,是可以不写Vue.extend的

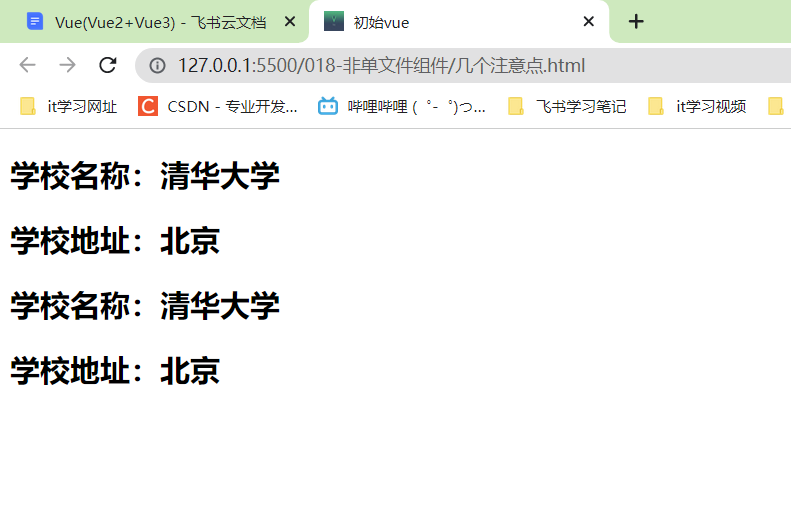
这种写法也是没问题的

6 总结
组件的几个重要点:
- 1 关于组件名
- 一个单词组成:
- 第一种写法(首字母小写):school
- 第二种写法(首字母大写):School
- 多个单词组成:
- 第一种写法(kebab-case命名):my-school
- 第二种写法(CamelCase命名):MySchool(需要在vue脚手架环境)
- 备注:
- (1)组件名尽量回避HTML中已有的元素名称,例如:h2,H2都不行
- (2)可以使用name配置指定组件名称在开发者工具呈现的名称
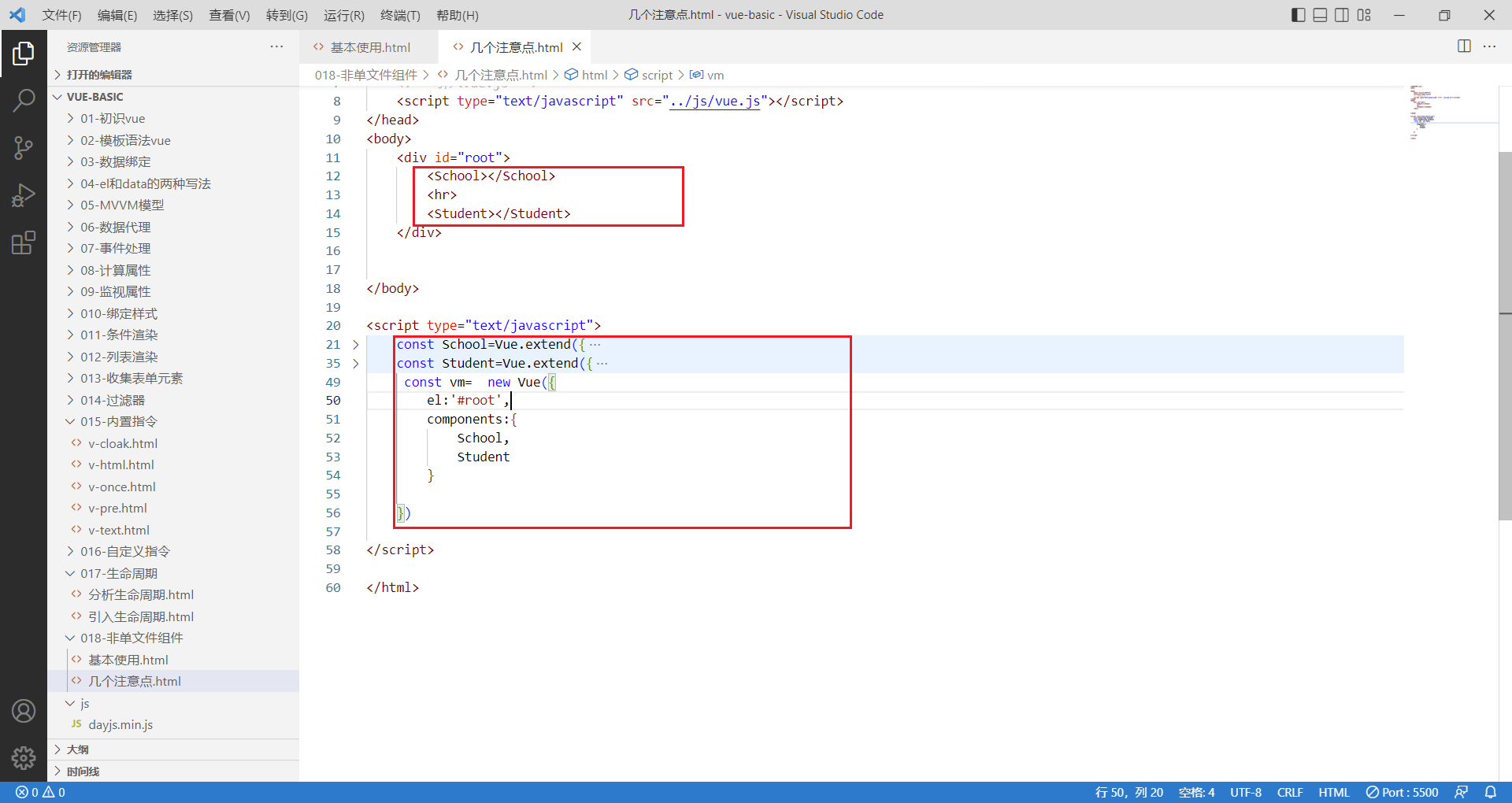
- 2 关于组件标签:
- 第一种写法:
- 第二种写法:
- 3 创建组件的简写方式:
- const school=Vue.extend(options) 可简写为:const school=options






![[Nacos] Nacos Server之间的操作 (十一)](https://img-blog.csdnimg.cn/d0af0f04ff164505a57fdeb68245fc4f.png)