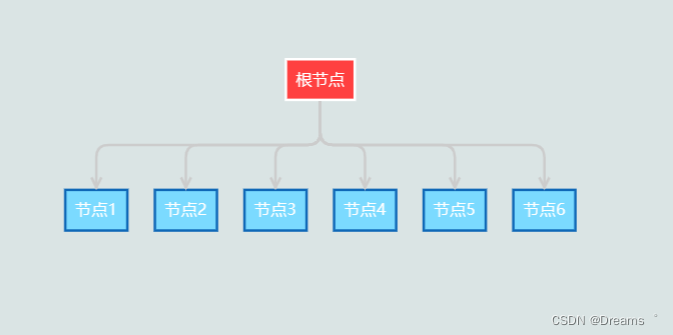
这里的嵌套分组表格指的是这样一种表格
- 表格的每一行可以展开下一层的Grid
- 展开的嵌套表格是一个分组的表格
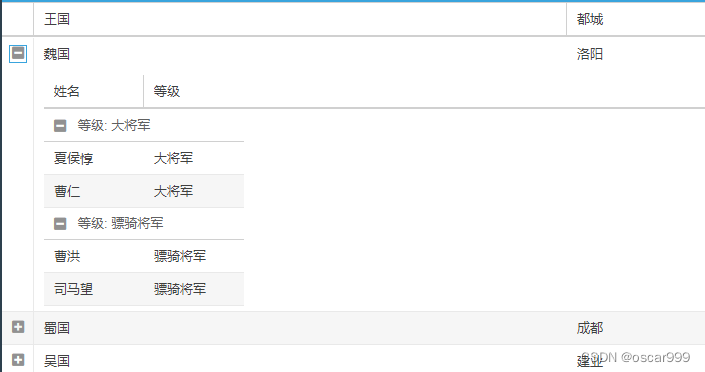
显示的效果如下图:

这种显示的方式可以显示 3个层级的数据,比如这里的国家 、 将军等级、将军信息。 如果最外层再使用分组的表格, 则可以显示 4个层级的信息, 这种方式对于多层级的数据显示很方便。
关于嵌套表格的实现可以参考: [Ext JS]5.9 嵌套Grid的实现及注意事项
嵌套分组表格的实现
- 最外层的Grid 使用 rowwidget 的插件定义行展开的组件类型为Grid。
- 在嵌套的Grid 中使用定义 grouping 的feature
上面两部分的代码如下:
plugins: {
rowwidget: {
widget: {
xtype: 'grid',
features: [{ftype:'grouping'}],
bind: {
store: {
data: '{record.generals}',
groupField: 'rank'