代码思路
适用于禁用某些节点的选中状态,选中节点时判断该节点要不要禁用
点击节点的时候,判断节点要不要禁用选中效果
如果禁用,就在选中时,把选中节点重置为最近一次非禁用的节点
diagram.select:选中节点
diagram.findNodeForKey(id):根据id获取节点信息
node.wb获取节点基本信息(此示例版本gojs中,node.wb可获取节点信息)
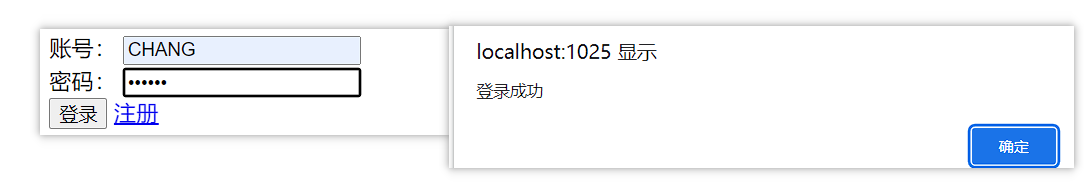
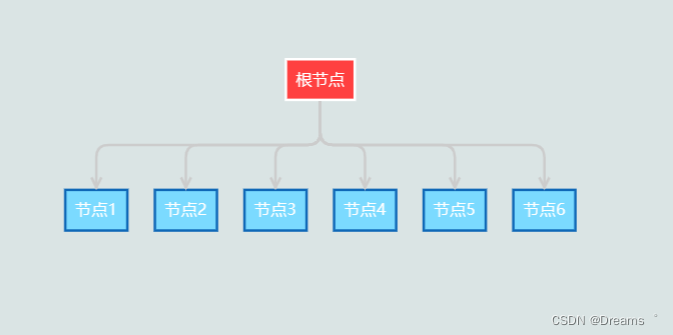
页面截图

效果演示
此示例效果中
1.默认选中节点:根节点
2.不可选中节点3个:节点1、节点2、节点3
3.可选中节点3个:节点4、节点5、节点6
gojs节点禁用选中状态
关键代码块
1.diagram.nodeTemplate设置name标识
2.通过selectionAdorned取消选中时的边框
3.添加选中事件selectionChanged
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>gojs</title>
<script src="https://cdn.bootcdn.net/ajax/libs/gojs/2.3.5/go.js"></script>
<style>
#myDiagramDiv {
width: 100%;
height: 900px;
background-color: #DAE4E4;
}
</style>
</head>
<body>
<div id="myDiagramDiv"></div>
</body>
<script>
var $ = go.GraphObject.make;
var nodeDataArray = [
// type:自己定义的字段
// isCheck: 在这里表示是否可以选中
{ key: "start", text: '根节点', type: 'isCheck'},
{ key: "1", text: '节点1', parent: 'start', type: ''},
{ key: "2", text: '节点2', parent: 'start', type: ''},
{ key: "3", text: '节点3', parent: 'start', type: ''},
{ key: "4", text: '节点4', parent: 'start', type: 'isCheck'},
{ key: "5", text: '节点5', parent: 'start', type: 'isCheck'},
{ key: "6", text: '节点6', parent: 'start', type: 'isCheck'},
];
var linkDatasArray = [
{from: 'start', to: '1'},
{from: 'start', to: '2'},
{from: 'start', to: '3'},
{from: 'start', to: '4'},
{from: 'start', to: '5'},
{from: 'start', to: '6'},
]
var diagram = $(go.Diagram, "myDiagramDiv", {
layout: $(go.TreeLayout, {
angle: 90,
nodeSpacing: 20,
layerSpacing: 70
}),
isReadOnly: true, // 是否禁用节点编辑
});
/** 节点点击 */
function nodeClicked(e, node){
if(node.wb.type=='isCheck'){
console.log('节点点击')
}
}
/** 节点选中 */
let defaultSelectId = ''//记录最后一次选中的节点
const onSelectionChanged=(node)=>{
var icon = node.findObject('Icon')
if(icon!==null){
if(node.isSelected){//选中
icon.fill = '#ff4040'//背景色
icon.stroke = '#fff'//边框色
// 本版本gojs中node.wb可以获取节点信息
if(node.wb.type=='isCheck'){
// 如果节点可以选择就记录该节点
defaultSelectId = node.wb.key
}else{
// 如果不能选中就修正为最近一次记录的节点
diagram.select(diagram.findNodeForKey(defaultSelectId))
}
}else{//已取消选中
icon.fill = '#7bdaff'
icon.stroke = '#0f68b7'
}
}
}
setTimeout(()=>{
// 默认选择节点
diagram.select(diagram.findNodeForKey('start'))
// 将指定节点作为中心点
diagram.commandHandler.scrollToPart(diagram.findNodeForKey('start'));
}, 1000)
// 单击背景
diagram.addDiagramListener('BackgroundSingleClicked', (e)=>{
console.log('单击背景')
// 单击背景保持节点的选中状态
diagram.select(diagram.findNodeForKey(defaultSelectId))
})
// 创建一个节点模版
diagram.nodeTemplate = $(go.Node, "Spot",
$(go.Panel, "Auto",
$(
go.Shape, {
name: 'Icon',//节点选择事件需要用
figure: "Rectangle",
fill: '#022b4d',//背景
stroke: '#0f68b7',//边框
strokeWidth: 2//边框宽度
},
new go.Binding("figure", "figure"),
new go.Binding("fill", (e)=>'#7bdaff'),//节点颜色
new go.Binding("stroke", "color")
),
$(
go.TextBlock, {
margin: 8,
stroke: '#fff',//文字颜色
editable: true,
},
new go.Binding("text", "text")
),
),
{
click: nodeClicked,
selectionAdorned: false,//去除节点选中时的边框
selectionChanged: onSelectionChanged
},
);
// 创建一个箭头模版
diagram.linkTemplate = $(go.Link,
{
routing: go.Link.Orthogonal,// go.Link.Normal 直线 go.Link.Orthogonal 折线
corner: 10,//折线圆角
curve: go.Link.JumpOver,// go.Link.Bezier 曲线
},
//线条
$(go.Shape,
{ stroke: '#ccc', strokeWidth: 2,},
new go.Binding('stroke', 'link_color')
),
//箭头
$(go.Shape,
{ stroke: '#ccc', strokeWidth: 2, toArrow: "OpenTriangle" },
new go.Binding('stroke', 'link_color')
)
);
diagram.model = new go.GraphLinksModel(nodeDataArray, linkDatasArray)
</script>
</html>