
🏆今日学习目标:第十七期——页面跳转、组件自定义、获取页面参数值
😃创作者:颜颜yan_
✨个人主页:颜颜yan_的个人主页
⏰预计时间:25分钟
🎉专栏系列:我的第一个微信小程序
文章目录
- 前言
- 跳转到文章详情页面
- 组件自定义
- 单篇文章绑定postId
- 通过dataset获取组件自定义属性
- 组件自定义属性名的规则
- 获取页面参数值
- 读取文章详情数据
- DBPost.js
- post-detail.js
- 总结
前言
哈喽大家好,本期是微信小程序专栏第十七期。本期主要内容是页面跳转、组件自定义、获取页面参数值。
每期内容是连载呢,建议大家可以看看往期内容,更好理解噢~
跳转到文章详情页面
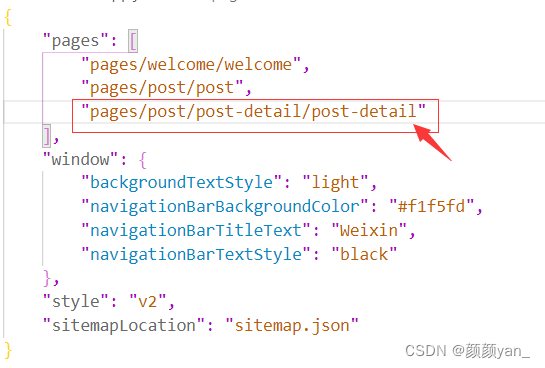
新建文章详情页面。在app.json中新增页面路径,然后保存。

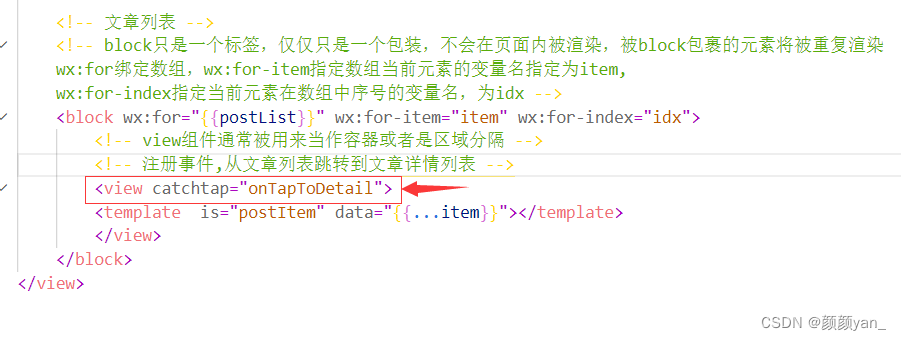
注册跳转事件。使用一个view组件将template包裹起来,将catchtap事件注册到view组件上。

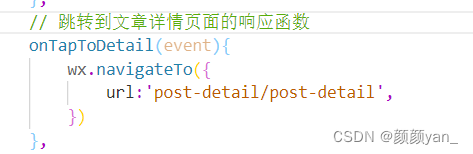
在post.js中编写事件的响应函数onTapToDetaill。

组件自定义
单篇文章绑定postId
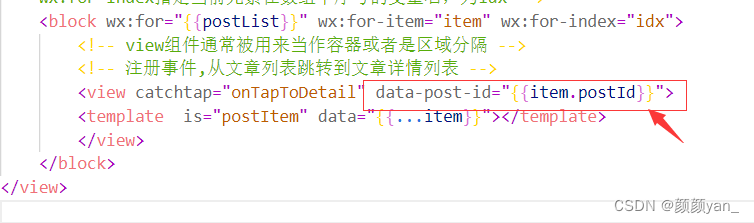
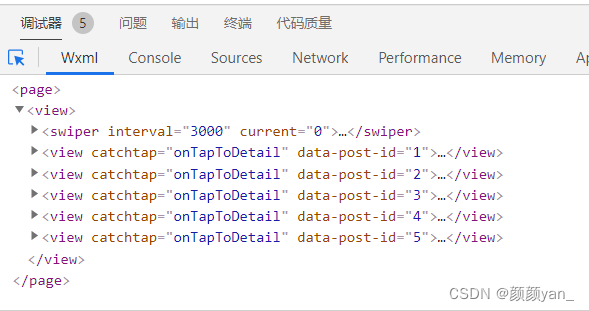
要想实现点击文章就跳转到相应的文章详情页面,就需要给每个文章设置一个id,然后绑定这个id,如下,绑定postId:

我们可以看到,每篇文章的id号都被绑定在该文章的view容器上。

通过dataset获取组件自定义属性
通过event.currentTarget.dataset.postId获取当前文章的postId。
event事件对象是由MINA框架在调用onTapToDetail函数时传递的参数,其中,currentTarget代表事件绑定的当前组件。
dataset对象包含当前组件中所有属性名以data-开头的自定义属性值。

组件自定义属性名的规则
- 必须以data-开头。
- 多个单词由连字符“-”连接。
- 单词中最好不要有大写字母,如果有大写字母,除单词第一个字母外,其余大写字母将被转换为小写。
- 在js中获取自定义属性值时,多个单词将被转化为驼峰命名。
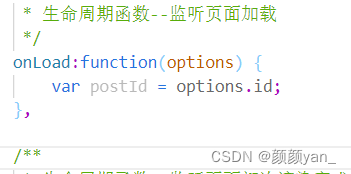
获取页面参数值
在post-detail.js中获取postId,如下:

读取文章详情数据
现在,我们已经在文章详情页面中拿到了文章的postId,接下来要根据这个postId去缓存数据库中读取文章详细数据。
DBPost.js
如下,我们在
DBPost.js中增加代码。首先修改constructor构造函数,增加一个构造参数postId并将postId保存到this变量中。
然后增加一个方法getPostItemById用于获取指定id号的文章数据。
// ES6语法
class DBPost{
constructor(postId){
this.storageKeyName = 'postList';
this.postId = postId;
}
// 获取指定id号的文章数据
getPostItemById(){
var postsData = this.getAllPostData();
var len = postsData.length;
for(var i=0;i<len;i++){
if(postsData[i].postId == this.postId){
return{
// 当前文章在缓存数据库数组中的序号
index:i,
data:postsData[i]
}
}
}
};
post-detail.js
先获取指定id号的文章数据,然后使用this.setData绑定数据。
onLoad:function(options) {
// 获取指定id号的文章数据
var postId = options.id;
this.dbPost = new DBPost(postId);
this.postData = this.dbPost.getPostItemById().data;
this.setData({
post:this.postData
})
},
总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~




![[附源码]JAVA毕业设计敬老院管理系统(系统+LW)](https://img-blog.csdnimg.cn/ec2aeb7c7b5942809c9b1e037134f9ea.png)


![[Java安全]—Tomcat反序列化注入回显内存马](https://img-blog.csdnimg.cn/img_convert/68fb1115241445ff6481271b7d748755.png)
![[附源码]计算机毕业设计JAVA学生信息管理系统](https://img-blog.csdnimg.cn/0dc53ca94efd4ea482ce17d1b1516459.png)