家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
文章目录🌰
- 一、网页介绍📖
- 一、网页效果🌌
- 二、代码展示😈
- 1.HTML结构代码 🧱
- 2.CSS样式代码 🏠
- 三、个人总结😊
- 四、更多干货🚀
一、网页介绍📖
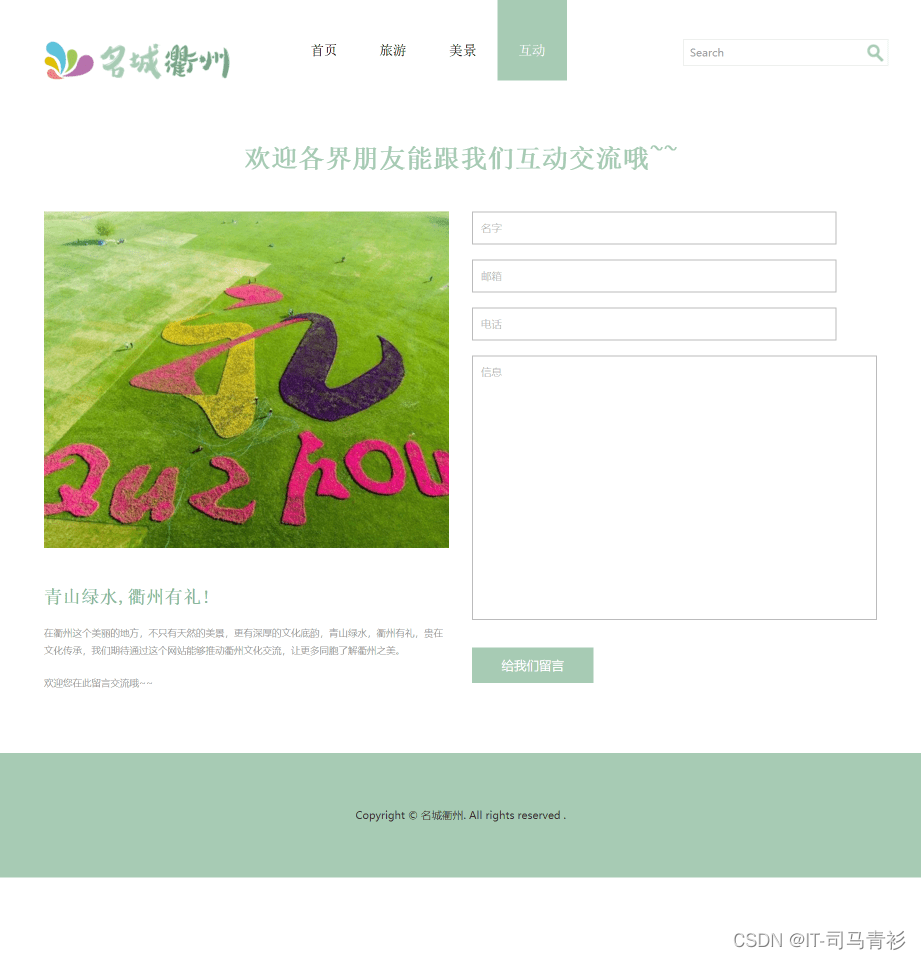
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
一、网页效果🌌





二、代码展示😈
1.HTML结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE HTML>
<html>
<head>
<title>首页-名城衢州</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" media="all">
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<script src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/move-top.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$(".scroll").click(function(event){
event.preventDefault();
$('html,body').animate({scrollTop:$(this.hash).offset().top},1200);
});
});
$(document).ready(function() {
$().UItoTop({ easingType: 'easeOutQuart' });
});
</script>
</head>
<body>
<div class="header">
<div class="container">
<div class="logo">
<div class="container">
<a href="index.html"><img src="images/logo.png" class="img-responsive" alt=""></a>
</div>
</div>
<div class="top-nav">
<span class="menu"><img src="images/menu.png" alt=""></span>
<ul class="nav1">
<li class="hvr-sweep-to-bottom active"><a href="index.html">首页</a></li>
<li class="hvr-sweep-to-bottom"><a href="travel.html">旅游</a></li>
<li class="hvr-sweep-to-bottom"><a href="photos.html">美景</a></li>
<li class="hvr-sweep-to-bottom"><a href="interact.html">互动</a></li>
<div class="clearfix"> </div>
</ul>
<!-- script-for-menu -->
<script>
$( "span.menu" ).click(function() {
$( "ul.nav1" ).slideToggle( 300, function() {
// Animation complete.
});
});
</script>
<!-- /script-for-menu -->
</div>
<div class="b-search">
<form>
<input type="text" value="Search" onFocus="this.value = '';" onBlur="if (this.value == '') {this.value = 'Search';}">
<input type="submit" value="">
</form>
</div>
<div class="clearfix"></div>
</div>
</div>
<div class="instructors">
<div class="container">
<div class="col-md-4 instru-left">
<h3>最新资讯</h3>
<div class="inst-top">
<div class="ins-lef">
<a href="view.html"><img src="images/6.jpg" class="img-responsive" alt="" /></a>
</div>
<div class="ins-righ">
<h4>非遗文化“盛宴”</h4>
<p>包括了婺剧、道情保护成果展演及龙游皮纸制纸师评选等。</p>
</div>
<div class="clearfix"></div>
</div>
<div class="inst-top1">
<div class="ins-lef">
<a href="view.html"><img src="images/7.jpg" class="img-responsive" alt="" /></a>
</div>
<div class="ins-righ">
<h4>打造十里风荷景观</h4>
<p>开化县村头镇古竹村的荷塘内,荷叶随风摇曳,白鹭翩翩起舞。</p>
</div>
<div class="clearfix"></div>
</div>
<div class="inst-top2">
<div class="ins-lef">
<a href="view.html"><img src="images/8.jpg" class="img-responsive" alt="" /></a>
</div>
<div class="ins-righ">
<h4>开化景区人气火爆</h4>
<p>开化各大景区景点游客如织,感受钱江源国家公园的独特魅力。</p>
</div>
<div class="clearfix"></div>
</div>
</div>
<div class="col-md-8 instru-right">
<div class="training">
<div class="tra-left">
<a href="view.html"><img src="images/9.jpg" class="img-responsive" alt="" /></a>
</div>
<div class="tra-right">
<h3>热点聚焦</h3>
<h5>全力打造全域旅游“江山样本”</h5>
<p>在中国幸福乡村建设的基础上,2016年又创新提出打造“中国幸福乡村”2.0版本。当年,江山成功创建全省首批美丽乡村示范县。2017年,成功承办全省美丽乡村和农村精神文明建设现场会。此后,美丽乡村景区化标准在全省推广,并升格为A级景区村庄省级标准。近两年,江山成功打造省A级景区村庄128个,其中3A级景区村庄22个,数量居全省第一。</p>
</div>
<div class="clearfix"></div>
</div>
<div class="sructs">
<h6>衢州美图欣赏</h6>
<li><a href="view.html"><img src="images/10.jpg" class="img-responsive" alt="" /></a></li>
<li><a href="view.html"><img src="images/11.jpg" class="img-responsive" alt="" /></a></li>
<li><a href="view.html"><img src="images/12.jpg" class="img-responsive" alt="" /></a></li>
</div>
</div>
<div class="clearfix"></div>
</div>
</div>
<!-- 推介 -->
<div class="container">
<div class="feature-top">
<div class="col-md-3 service-left">
<img src="images/4.png" class="img-responsive" alt="">
<h4>旅游推介</h4>
<li><a href="#">九华 :枇杷丰收吸引众采摘客</a></li>
<li><a href="#">关隘古镇-风情杨林邀您踏春游</a></li>
<li><a href="#">凭车票-建德八大景区免费任游</a></li>
<li><a href="#">女神节-带你玩转浙里人气景区</a></li>
</div>
<div class="col-md-3 service-left">
<img src="images/3.png" class="img-responsive" alt="">
<h4>线路推荐</h4>
<li><a href="#">休闲好去处常山四季游览线路</a></li>
<li><a href="#">[最新]“享生态清新”精品线</a></li>
<li><a href="#">[柯城区] 农家乐 一日游线路</a></li>
<li><a href="#">[最新]“悟古城春秋”精品线</a></li>
</div>
<div class="col-md-3 service-left">
<img src="images/2.png" class="img-responsive" alt="">
<h4>乡村游·自驾游</h4>
<li><a href="#">清水鱼生态示范园 金凤凰农庄</a></li>
<li><a href="#">和睦彩陶文化特色村 合清山庄</a></li>
<li><a href="#">塘湖休闲渔业山庄 兴隆生态园</a></li>
<li><a href="#">杰文花果休闲农庄 汀塘圩渔场</a></li>
</div>
<div class="col-md-3 service-left">
<img src="images/1.png" class="img-responsive" alt="">
<h4>旅行社</h4>
<li><a href="#">江山市悠游假日旅游有限公司</a></li>
<li><a href="#">衢州市小叶子旅行社有限公司</a></li>
<li><a href="#">开化花牵谷旅游开发有限公司</a></li>
<li><a href="#">衢州市宇鸿旅游有限责任公司</a></li>
</div>
<div class="clearfix"> </div>
</div>
</div>
<!-- 推介 -->
<div class="footer">
<div class="foot-bottom">
<p>Copyright © 名城衢州 . All rights reserved . </p>
</div>
</div>
<a href="#" id="toTop" style="display: block;"><span id="toTopHover" style="opacity: 0;"></span> <span id="toTopHover" style="opacity: 0;"> </span></a>
</body>
</html>
2.CSS样式代码 🏠
h4, h5, h6,
h1, h2, h3 {margin-top: 0;}
ul, ol {margin: 0;}
p {margin: 0;}
html,body{
font-family:OpenSans-Regular;
}
body a{
transition:0.5s all;
-webkit-transition:0.5s all;
-moz-transition:0.5s all;
-o-transition:0.5s all;
-ms-transition:0.5s all;
}
.header {
margin:0 0 3em;
}
.logo {
float: left;
width: 30%;
margin: 3.9em 0 0;
}
span.menu {
display: none;
}
.top-nav{
float: left;
width: 45%;
}
.top-nav ul{
padding:0;
margin:0;
}
.top-nav ul li{
display: inline-block;
width: 18%;
float: left;
}
.top-nav ul li.active{
background:#a7cbb4;
}
.top-nav ul li a {
color: #000;
font-size: 1.3em;
margin-right: .4em;
float: left;
padding: 3em 0em 1.5em 0em;
text-align: center;
width: 100%;
font-family: 'Alegreya', serif;
}
.top-nav ul li a:hover{
text-decoration:none;
color: #fff;
}
.top-nav ul li.active a {
color: #fff;
}
.copyrights{
text-indent:-9999px;
height:0;
line-height:0;
font-size:0;
overflow:hidden;
}
/* Sweep To Bottom */
.hvr-sweep-to-bottom {
display: inline-block;
vertical-align: middle;
-webkit-transform: translateZ(0);
-o-transform: translateZ(0);
-moz-transform: translateZ(0);
-ms-transform: translateZ(0);
transform: translateZ(0);
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
-webkit-backface-visibility: hidden;
-o-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
backface-visibility: hidden;
-moz-osx-font-smoothing: grayscale;
-ms-osx-font-smoothing: grayscale;
-o-osx-font-smoothing: grayscale;
position: relative;
-webkit-transition-property: color;
-o-transition-property: color;
-moz-transition-property: color;
-ms-transition-property: color;
transition-property: color;
-webkit-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-ms-transition-duration: 0.3s;
transition-duration: 0.3s;
}
.about-bottom li {
width: 48%;
}
.instru-left {
padding: 1em 3.5em;
}
}
/*-- responsive-mediaquries --*/
@media(max-width:320px){
.contact h2 {
font-size: 1.7em;
margin: 0 0 0.5em;
}
.contact h3 {
font-size: 1.4em;
margin: 0.8em 0;
}
.contact-left {
padding: 0;
margin: 1em 0;
}
.contact-right {
padding: 0;
}
.form_details input[type="text"], .form_details textarea {
padding: 8px;
width: 100%;
font-size: 1em;
margin: 0px 0px 10px;
}
.contact-left iframe {
height: 151px;
}
.con-left {
padding: 1em 0 0;
}
.form_details input[type="submit"] {
width: 40%;
margin-top: 0.5em;
font-size: 0.9em;
}
.form_details textarea {
height: 150px;
}
.footer h3 {
font-size: 1.4em;
}
.footer p {
font-size: 0.875em;
}
.soci {
padding: 0;
}
.footer-left {
padding: 0;
}
.lessons h2 {
font-size: 1.7em;
}
.lessons h3 {
font-size: 1.4em;
}
.lessons p {
font-size: 0.875em;
}
.lessons-right {
padding: 0;
}
.lessons-left {
padding: 0;
}
.ab-lft {
padding: 0;
}
.ab-lft {
padding: 0;
}
.lessons-middle {
padding: 2em 0 0;
}
.lessons-bottom li a {
font-size: 0.875em;
line-height: 1.8em;
}
.lessons-bottom ul {
padding: 0;
margin: 0.8em 0;
}
.about h2 {
font-size:1.7em;
}
.about h3 {
font-size: 1.4em;
}
.about h2 {
font-size: 1.7em;
}
.about h3 {
font-size: 1.4em;
}
.about p {
font-size: 0.875em;
}
.about-left {
padding: 0;
}
.about-right {
margin: 1em 0 0;
padding: 0;
}
.about-middle li a {
font-size: 0.875em;
}
.ab-rgt {
margin: 1em 0;
padding: 0;
}
.ab-rgt {
margin: 1em 0;
padding: 0;
}
.container {
width: 275px;
}
.view {
width: 72px;
height: 76px;
}
.view .mask, .view .content {
padding: 1em 0;
width: 72px;
height: 76px;
padding:0.5em 0 0;
}
.view1 {
width: 144px;
height: 76px;
}
.view1 .mask, .view1 .content {
width: 136px;
height: 76px;
padding:0;
}
.instructors p {
font-size: 0.875em;
margin: 0.5em 0 0;
}
.have h3 {
font-size: 1.4em;
margin: 0 0 1em;
}
.instructors h6 {
font-size: 1.4em;
margin: 0 0 0.5em;
}
.have h4 {
font-size: 1.2em;
margin:0;
}
.have p {
font-size: 0.875em;
}
.have-left {
padding: 0;
}
.have li a {
font-size: 0.875em;
}
.have ul {
padding: 1em 0 0;
}
.feature-top p {
font-size: 0.875em;
}
.feature-top h4{
margin:1em 0 0;
}
.feature-top {
padding: 1em 0;
}
.logo img {
width: 53%;
}
.b-search {
width: 49%;
margin: 0.1em 0;
display: none;
}
.top-nav {
margin: 0px 0;
float: right;
width: 7%;
}
.top-nav ul {
top:11%;
}
.header {
margin: 0 0 0em;
padding: 1.5em 0;
}
.top-nav ul li a {
padding: 0.5em 0;
}
.view h2 {
font-size: 10px;
padding: 0px 0 0;
}
.view p {
font-size: 8px;
padding:3px 0px 0px;
}
.view1 h2 {
font-size: 10px;
padding: 0 0 0;
}
.view1 p {
font-size: 8px;
padding:3px 0px 0px;
}
.contact p {
font-size: 0.875em;
}
.instru-left {
padding: 1em 0.5em;
}
}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习👇🏻👇🏻👇🏻🔥


![[静态时序分析简明教程(八)]虚假路径](https://img-blog.csdnimg.cn/b7bb17870a764c6f923d00c99379c0a5.png)


![[附源码]计算机毕业设计springboot医疗器械公司公告管理系统](https://img-blog.csdnimg.cn/9c2d8d3841234e129d9f75ec69edfcf2.png)


![[附源码]计算机毕业设计学生综合数据分析系统Springboot程序](https://img-blog.csdnimg.cn/8fac5d93f1514737bde372a85756aa66.png)