文章目录
- 1️⃣ 操作步骤
- 1.1 操作注册表
- 1.1.1 创建 xcLeigh.reg 注册表文件
- 1.1.2 安装 xcLeigh.reg 注册表文件
- 1.1.3 放入EXE文件
- 1.2 界面代码
- 1.3 运行效果
- 优质资源分享
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/130926785
前端页面调用EXE应用程序,html调用exe,html调用窗体应用程序,前端页面调用exe窗体应用程序。windows下,通过注册表,直接调用。
1️⃣ 操作步骤
1.1 操作注册表
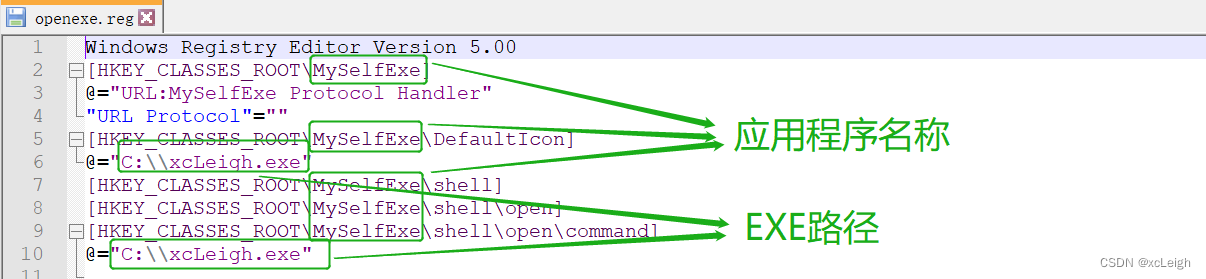
1.1.1 创建 xcLeigh.reg 注册表文件
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\MySelfExe]
@="URL:MySelfExe Protocol Handler"
"URL Protocol"=""
[HKEY_CLASSES_ROOT\MySelfExe\DefaultIcon]
@="C:\\xcLeigh.exe"
[HKEY_CLASSES_ROOT\MySelfExe\shell]
[HKEY_CLASSES_ROOT\MySelfExe\shell\open]
[HKEY_CLASSES_ROOT\MySelfExe\shell\open\command]
@="C:\\xcLeigh.exe"
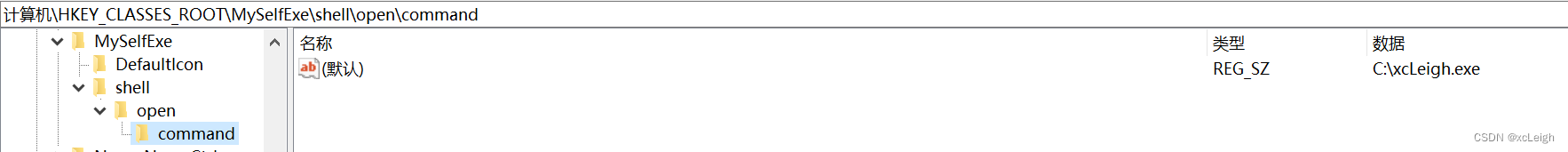
xcLeigh.reg文件的内容

根据图中批注,修改自己对应的数据。
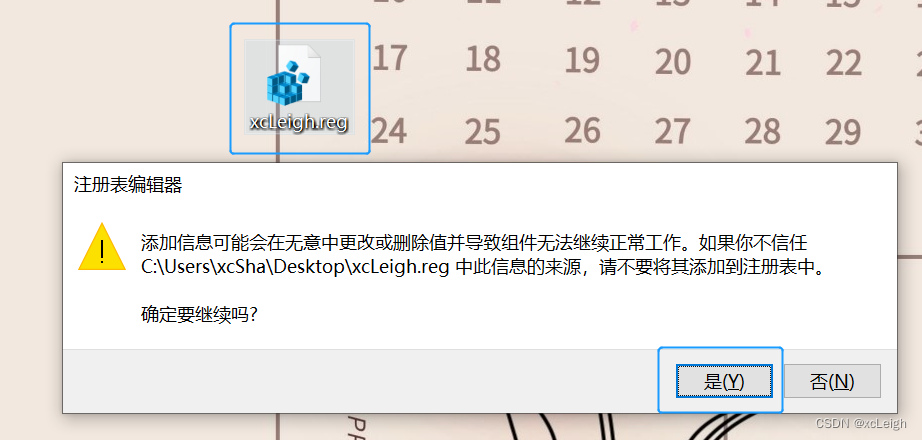
1.1.2 安装 xcLeigh.reg 注册表文件
双击 xcLeigh.reg 注册表文件

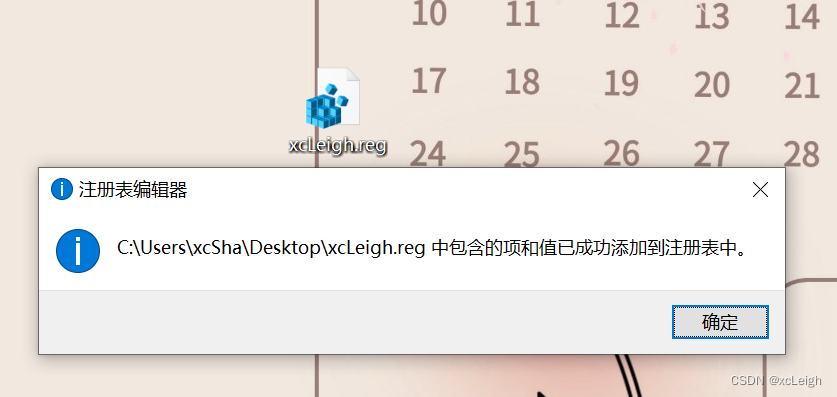
点击 确定

成功添加到注册表

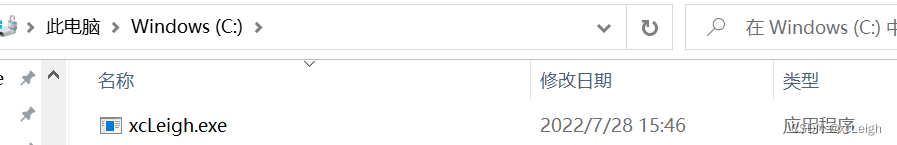
1.1.3 放入EXE文件
C盘放入xcLeigh.exe文件

1.2 界面代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML界面打开EXE文件 - xcLeigh</title>
<script type="text/javascript">
(function() {
window.onclick = function(event) {
var heart = document.createElement("b");
heart.onselectstart = new Function('event.returnValue=false');
document.body.appendChild(heart).innerHTML = "❤";
heart.style.cssText = "position: fixed;left:-100%;";
var f = 16, // 字体大小
x = event.clientX - f / 2, // 横坐标
y = event.clientY - f, // 纵坐标
c = randomColor(), // 随机颜色
a = 1, // 透明度
s = 1.2; // 放大缩小
var timer = setInterval(function() {
if (a <= 0) {
document.body.removeChild(heart);
clearInterval(timer);
} else {
heart.style.cssText = "font-size:16px;cursor: default;position: fixed;color:" + c + ";left:" + x + "px;top:" + y + "px;opacity:" + a + ";transform:scale(" + s + ");";
y--;
a -= 0.016;
s += 0.002;
}
}, 12)
}
// 随机颜色
function randomColor() {
return "rgb(" + (~~(Math.random() * 255)) + "," + (~~(Math.random() * 255)) + "," + (~~(Math.random() * 255)) + ")";
}
}());
function openExe(){
window.location.href = "MySelfExe://";
}
</script>
</head>
<style type="text/css">
*{
padding: 0;
margin: 0;
font-family:华文中宋;
}
.news {
width: calc(100% - 50px);
border: 1px solid gray;
padding: 5px 15px ;
margin: 10px;
}
.news h2{
padding-bottom: 5px;
padding-left:10px;
padding-right:10px;
color: orange;
font-weight: bold;
}
.news h2 span{
float:right;
cursor:pointer;
color:#83B0CD;
}
.news h2 span:hover{
color:#F55353;
}
.news ul{
padding:5px 10px ;
background: white;
}
.news ul li{
list-style: none;
height: 30px;
line-height: 30px;
border-bottom: 1px dashed gray;
text-indent: 15px;
font-size: 14px;
}
.news a{
text-decoration: none;
color: #06C;
}
.news a:hover{
text-decoration: underline;
color: red;
}
.bg{
background-color:rgb(255,165,0,0.1);
}
.bg2{
background-color:orange;
}
</style>
<body>
<div class="news">
<h2>
前后端资源源码 - 收藏
<span onclick="openExe();">打开EXE</span>
</h2>
<ul>
<li class="bg2">
<a href="https://blog.csdn.net/weixin_43151418/article/details/125411251" target="_blank">学生作业神器,好的资源代码,免费服务器部署,数据接口提供,源码下载</a>
<span style="float:right;margin-right:20px;color:green;">前端界面</span>
<li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/130884793" target="_blank">★★★★★ html实现酷炫星空可视化大屏(附源码)</a></li>
<li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/128315955" target="_blank">★★★★★ html好看的生日祝福,生日表白(附源码)</a></li>
<li class="bg"><a href="https://download.csdn.net/download/weixin_43151418/87769658" target="_blank">★★★★★【博主推荐】实用各种风格PPT模板</a></li>
<li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/128256066" target="_blank">★★★★★ html后台管理模板(附源码)</a></li>
<li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/128239241" target="_blank">★★★★★ html多个好看的背景动态效果(附源码)</a></li>
<li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/128028326" target="_blank">★★★★★ html实现好看的导航主页(附源码)</a></li>
<li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/124627153" target="_blank">★★★★★【博主推荐】html后台管理系统框架(附源码)</a></li>
</li><li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/125006351" target="_blank">★★★★☆【总览】程序员前端、后端资源合集</a></li>
<li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/124746163" target="_blank">★★★★☆【博主推荐】HTML制作一个美观的个人简介网页(附源码)</a></li>
<li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/125350141" target="_blank">★★★★☆【博主推荐】html好看的个人简历网页版(附源码)</a></li>
<li class="bg2">
<a href="https://blog.csdn.net/weixin_43151418/article/details/124658533" target="_blank">★★★★★【博主推荐】JAVA SSM框架的后台管理系统(附源码)</a>
<span style="float:right;margin-right:20px;color:green;">JAVA后端资源</span>
</li>
<li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/124986738" target="_blank">★★★★★【博主推荐】SpringBoot API接口对数据库增删改查,路由,TOKEN,WebSocket完整版(附源码)</a></li>
<li class="bg2">
<a href="https://blog.csdn.net/weixin_43151418/article/details/124799348" target="_blank">★★★★☆【博主推荐】C# Winform定时发送邮箱(附源码)</a>
<span style="float:right;margin-right:20px;color:green;">C#后端资源</span>
</li>
<li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/124803795" target="_blank">★★★★☆【博主推荐】asp.net WebService 后台数据API JSON(附源码)</a></li>
<li><a href="https://blog.csdn.net/weixin_43151418/article/details/124847737" target="_blank">★★★★☆【博主推荐】C#生成好看的二维码(附源码)</a></li>
<li class="bg"><a href="https://blog.csdn.net/weixin_43151418/article/details/124986567 " target="_blank">★★★★☆【博主推荐】C#MVC列表实现增删改查导入导出曲线功能(附源码)</a></li>
</ul>
</div>
</body>
</html>
1.3 运行效果
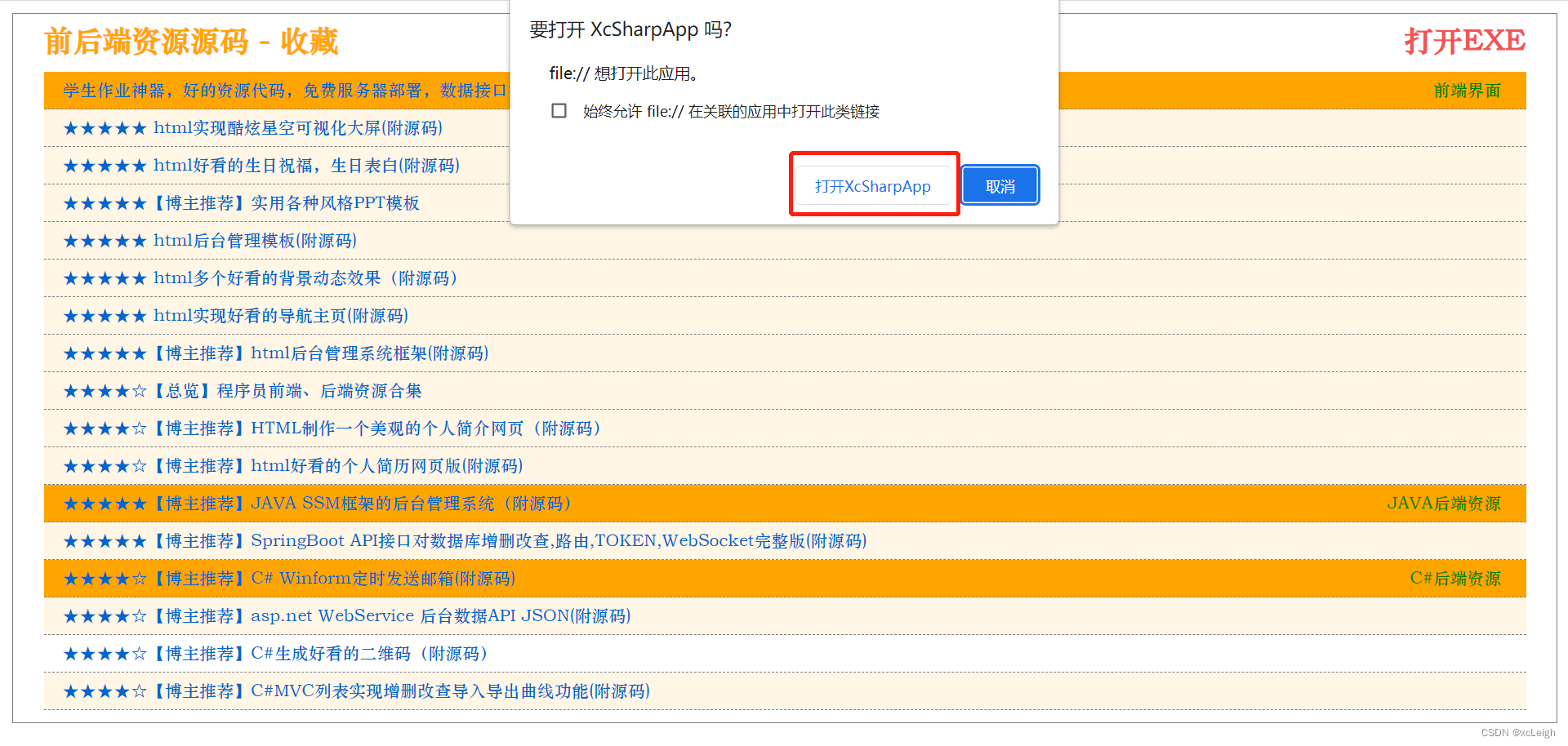
第一步,点击右上角 打开EXE

第二步,点击 打开xcSharpApp

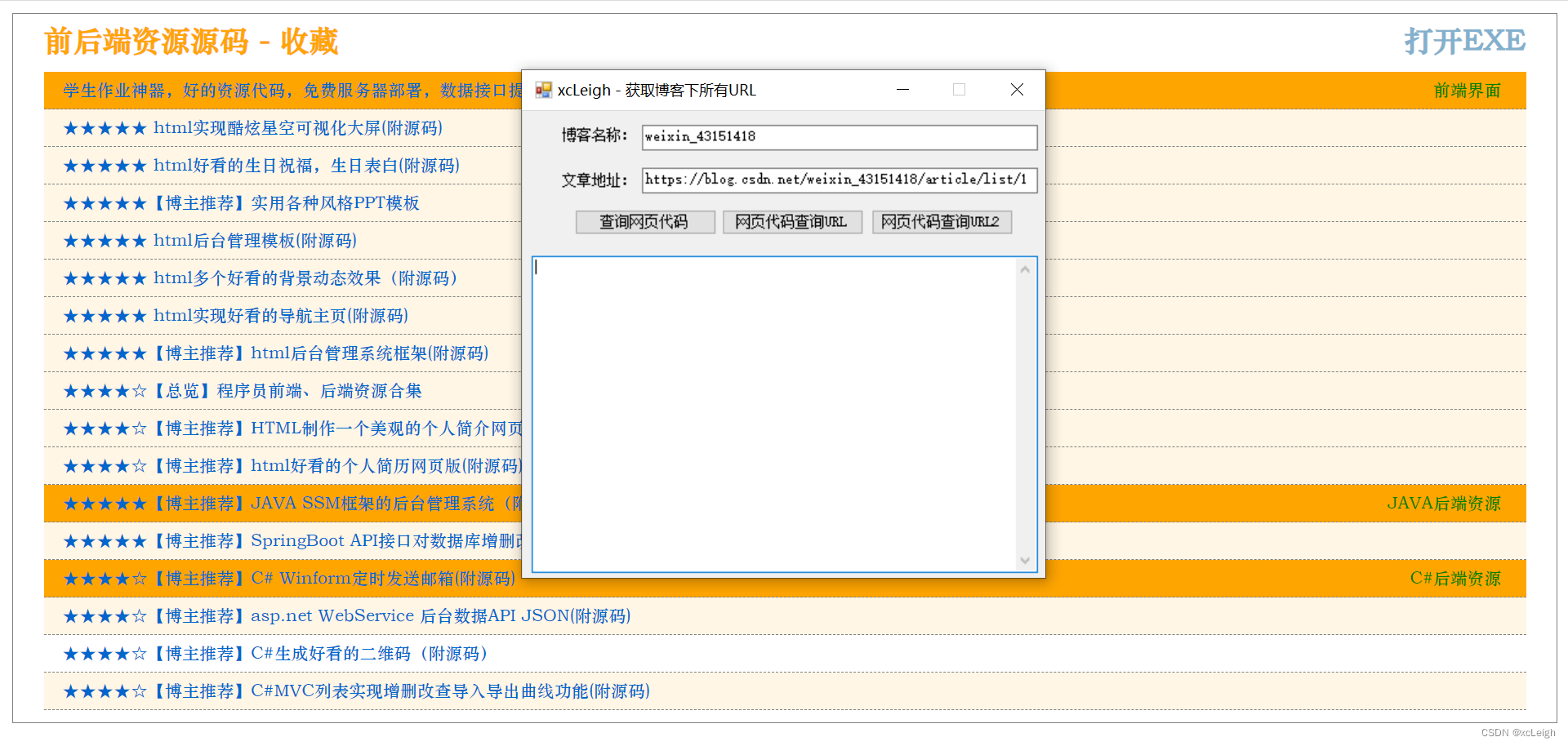
第三步,打开后效果

至此 前端页面调用EXE应用程序 就完成了
优质资源分享
🧡🧡🧡🧡🤍【总览】程序员前端、后端资源合集
🧡🧡🧡🧡🤍【源码】程序员优质资源汇总
🧡🧡🧡🧡🤍【博主推荐】JAVA SSM框架的后台管理系统(附源码)
🧡🧡🧡🧡🤍【博主推荐】SpringBoot API接口对数据库增删改查,路由,TOKEN,WebSocket完整版(附源码)
🧡🧡🧡🧡🤍【博主推荐】HTML制作一个美观的个人简介网页(附源码)
🧡🧡🧡🧡🤍【博主推荐】html好看的个人简历网页版(附源码)
🧡🧡🧡🧡🤍【博主推荐】html好看的个人主页(附源码)
🧡🧡🧡🧡🤍【博主推荐】html好看的邀请函(附源码)
🧡🧡🧡🧡🤍【博主推荐】html好看的音乐播放器(附源码)
🧡🧡🧡🧡🤍【博主推荐】html好看的拼图小游戏(附源码)
🧡🧡🧡🤍🤍【博主推荐】html好看的拼图验证码(附源码)
🧡🧡🧡🧡🧡【博主推荐】html界面绘制SVG图形(附源码)
🧡🧡🧡🧡🤍【博主推荐】html操作SVG图(附源码)
🧡🧡🧡🧡🤍【博主推荐】html下拉框树形(附好看的登录界面)
🧡🧡🧡🧡🤍【博主推荐】HTML5响应式手机WEB(附源码)
🧡🧡🧡🧡🤍【博主推荐】大数据可视化大屏(源码下载)
🧡🧡🧡🧡🧡【博主推荐】html引用百度地图定位闪烁弹框树形(附源码)
🧡🧡🧡🧡🤍【博主推荐】HTML酷炫动画表白求爱界面(附源码)
💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有) ,https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/130926785(防止抄袭,原文地址不可删除)