目录
声明式渲染
v-bind
v-if条件与循环
name命名
学会log打印
一些js方法
双向绑定v-model和v-bind
那么请实现一个复选框吧
自定义标签模板
vue2实例
数据与方法
你提到vue有两种数据和方法,js是不是只有一种
vue2自带的实例和方法
vue2$会和jQuery冲突d的问题
vue2中被人吐槽的this(vue3已改进)
箭头函数和普通函数中的this
生命周期
模版语法、
react用jsx语法编译后的null作用
插值表达式{{}}
v-bind和{{}}
关于国内谷歌自带翻译停用如何解决(额外)
会一点的插值表达式,也有限制
计算属性
计算属性缓存vs方法
计算属性vs侦听属性
getter和setter
计算属性和监听器
前端调用api实现问答
侦听器
class与style绑定
vue2文档中反复提到了attribute,那是什么?
讲的啥呢,
条件渲染v-if和v-show
用key管理可复用元素
v-if和v-for
列表渲染
事件处理
事件修饰符
鼠标按钮修饰符
为什么在 HTML 中监听事件?
表单输入绑定
组件mini
组件注册
单文件组件
做一些案例和小项目够用了,前端进阶框架最重要的是理解框架好在哪里,最好的方法是看一些入门文献和视频(推荐去官方文档里学习)
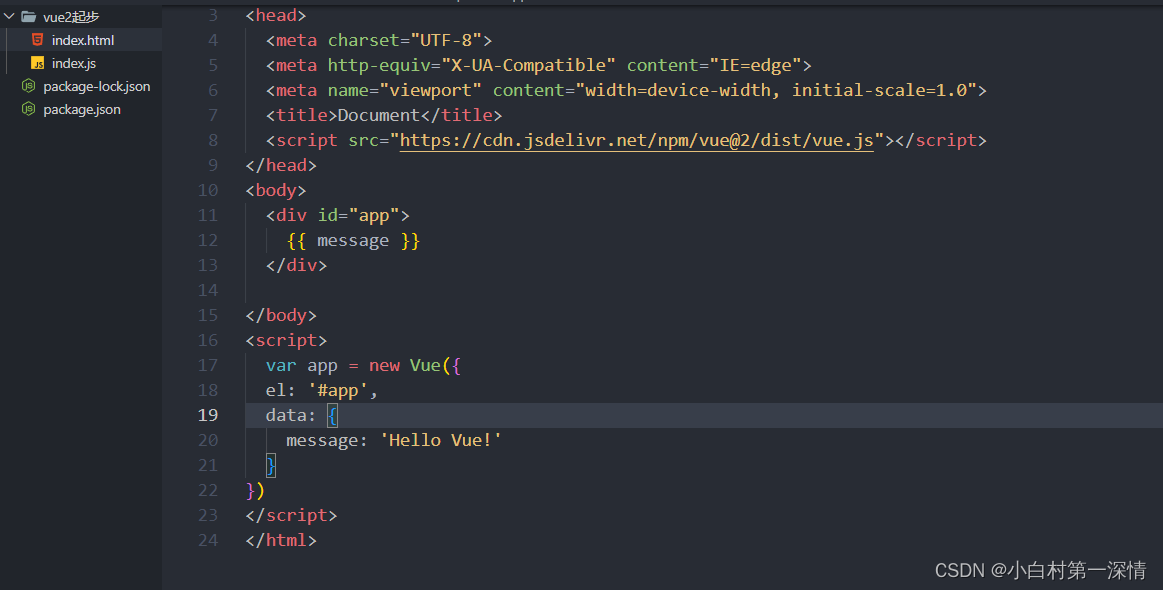
声明式渲染


我感觉这里文档的意思是双向绑定,
或许需要清理一下js缓存机制
,嗯...不懂,响应式;(后面有实现原理解释)

不是这个原因
v-bind
关于声明式渲染

原生实现相同功能比如颜色文字切换,常规是准备多个css属性,切换;或者多个div显示或隐藏
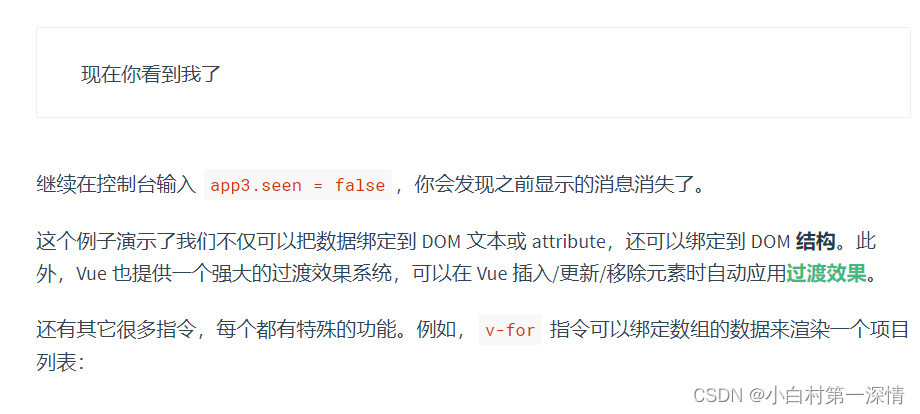
v-if条件与循环
vue解决了痛点所以确实挺不错的
v-if很实用,追求效果要加过渡知识(后面有)

请根据文档提供的过渡效果,添加按钮切换,渐入渐出效果

name命名
vue自动生成用于过渡的css命名
学会log打印

这里告诉了我们this的作用,用log打印去试,推断
一些js方法


双向绑定v-model和v-bind
v-model是双向绑定,应用场景是?,v-bind呢
v-model和v-bind都是Vue中非常重要的指令,但他们的作用不同:v-model是实现表单输入和应用状态之间双向绑定的指令。它会根据控件类型自动选取正确的方法来更新元素。应用场景主要是表单控件,如:- input - select - textarea - checkbox - radio等等。v-bind主要用于响应式地更新HTML属性。它的作用是绑定数据到DOM节点的属性上。应用场景比较广泛,几乎可以绑定任意属性,常见的有:- class - style - href - title - disabled - 等等示例代码:
html
<input v-model="message">
<p v-bind:title="message">Hover on me</p>
js
data: {
message: 'Hello!'
}
- v-model 将input和message数据双向绑定。用户输入会更新message,message的变化也会更新到input上。 - v-bind 将message作为title属性绑定到p标签上。message的数据变化会响应到DOM,实时更新p的title属性。所以总结来说:- v-model用于表单输入和数据双向绑定。 - v-bind用于响应式地更新HTML属性和DOM节点绑定数据。v-model一般用于表单控件,而v-bind的应用范围更广。但他们的理念都是数据驱动视图,通过指令与数据的绑定来实现DOM和数据的同步。这两个指令是Vue.js响应式系统的基石,掌握它们是学习Vue的基础。
那么请实现一个复选框吧
,写问卷要经常用的,那这种是如何实现的


自定义标签模板

template是常规组件化

这里的案例涉及到解耦,一下子不理解案例可以往后看
vue2实例
数据与方法
没看懂,好像是讲在什么情况下·双向绑定会失效
问了下ai,大体说vue有两种类型数据和·方法(一个数据一个方法了属于是😅)
{{message}}和v-on+对应函数
关键之一this的作用域(详细见下)
关键之二是vue2自带常用方法,细节区分自带$和用户自定义(我怎么记得有一篇是讲这个和jq的事?)
你提到vue有两种数据和方法,js是不是只有一种
是的,在 JavaScript 中,数据和方法都是属性和函数。Vue 中将它们分成两种类型主要是为了响应式系统。在 Vue 中:- 数据通过 data 选项定义,Vue 会对这些数据 property 进行响应式转换,当数据变化时视图会自动更新。 - 方法通过 methods 选项定义,这些函数不会自动绑定 this。在组件的方法中,this 默认指向 Vue 实例/组件。相比之下,在普通 JavaScript 中:- 数据和方法都是定义在对象上的 property 和 function - 数据的变化不会自动更新视图 - 方法中的 this 需要手动绑定,否则其默认值是 undefined例如:Vue 中:
js
data: {
msg: 'Hello'
},
methods: {
greet() {
console.log(this.msg) // Hello
}
}
JavaScript 中:
js
let obj = {
msg: 'Hello',
greet() {
console.log(this.msg) // undefined
}
}
obj.greet() // this is undefined
let obj = {
msg: 'Hello',
greet: function() {
console.log(this.msg) // Hello
}.bind(obj)
}
我们需要通过 .bind(obj) 手动绑定 this,让 greet 方法中的 this 指向 obj 对象。所以总体来说,Vue 通过 data 和 methods 等选项,在语法糖的基础上实现了响应式和组件化,这是它与普通 JavaScript 之间的主要区别。
vue2自带的实例和方法
Vue 实例自带的属性和方法有:### 数据- data : 定义响应式数据### 方法- methods : 定义方法 - computed : 定义计算属性 - watch : 监听数据变化### 生命周期钩子- beforeCreate - created - beforeMount - mounted - beforeUpdate - updated - beforeDestroy - destroyed### 实例属性- $data : 组件数据 - $el : 组件元素节点 - $options : 组件选项对象 - $parent : 父级实例 - $root : 根实例 - $children : 直接子组件 - $slots : 插槽内容对象 - $scopedSlots : 作用域插槽内容对象 - $refs : 组件引用对象 - $isServer : 是否在 server 端渲染 - $props : props 对象 - $emit : 触发事件 - $attrs : 父作用域的不被 props 认可的属性绑定对象 - $listeners : 父作用域在组件上的事件监听器### 实例方法- vm.$watch(data,callback) : 监听数据变化 - vm.$set(target, key, value) : 给响应式对象添加一个 property - vm.$delete(target, key) : 删除 property - vm.$emit(eventName) : 触发事件 - vm.$mount(elementOrSelector) : 如果实例渲染的元素上没有定义 el 选项,就会被 hydrating 为 undefined,可以使用 vm.$mount() 挂载元素。 - vm.$forceUpdate() : 更新实例 - vm.$nextTick(callback) : 在下次 DOM 更新循环结束之后执行延迟回调。 - vm.$destroy() : 完成组件生命周期,解除事件监听, 子元素和指令的绑定。这些属性和方法都可以在 Vue 实例上访问,帮助我们开发 Vue 应用。
vue2$会和jQuery冲突d的问题
属性和方法可能与其他库(如 jQuery)产生冲突。当 Vue 检测到 jQuery 存在时,它会自动将 $ 挂载到 jQuery 上,以避免冲突。这意味着在 Vue 实例上访问 $ 时,它将指向 jQuery,而不是 Vue 自身的属性。在这种情况下,你有两种选择:1. 使用完整名字访问 Vue 的属性和方法,如 this.$data 变为 this.$root.$data。2. 重新分配 $ 到 Vue,如:
js
var vm = new Vue({
// ...
})
vm.$ = Vue
然后 $ 可以继续在 Vue 实例上使用,不会指向 jQuery。当然,最好的方式是在项目中只选择使用 Vue 或 jQuery 中的一个。如果必须共用,通过命名空间或范围分隔它们是一个不错的方案,如:
html
<div id="app">
<vue-cmp></vue-cmp>
</div>
<script>
// Vue
var vm = new Vue({
el: '#app',
// ...
})
// jQuery 在另一个范围使用
;(function ($) {
$(someElement).doSomething()
})(jQuery)
</script>
这样 jQuery 的 $ 只在函数作用域内生效,不会影响 Vue。通过这些措施,可以尽量避免 Vue 和 jQuery 之间的冲突,如果实在需要在同一范围使用,手动绑定 $ 到某一方是解决命名冲突的方式。
vue2中被人吐槽的this(vue3已改进)
Vue 2 中的 this 机制被一些人吐槽过,主要有以下几个原因:1. 在组件的方法中,this 默认指向组件实例,需要通过 that 或者箭头函数绑定 this 才能指向外部的数据或方法。这和 React 的 this 机制有差异, React 中方法中的 this 总是指向绑定它的对象。例如在 Vue 中:
js
data: {
foo: true
},
methods: {
bar () {
setTimeout(() => {
console.log(this.foo) // true, 通过箭头函数绑定
}, 100)
}
}
如果不使用箭头函数,this.foo 将是 undefined。而在 React 中,this 总是指向绑定的组件:
jsx
class Foo extends React.Component {
bar () {
setTimeout(() => {
console.log(this.props.foo) // 不需要绑定
}, 100)
}
}
-
在组件的生命周期钩子和 watcher 中,this 也默认指向组件实例,需要使用 vm 这样的变量来保存 this。例如:
js
data: {
foo: true
},
mounted () {
var vm = this
setTimeout(() => {
console.log(vm.foo) // 通过 vm 访问
}, 100)
}
-
在混入(mixins)或者继承的子组件中,this 会发生变化,这需要开发者事先了解 Vue 的 this 规则,否则很容易出错。所以总体来说,Vue 2 的 this 机制相比 React 的确稍显复杂,这也是 Vue 3 对其做出改进的原因之一。在 Vue 3 中,方法中的 this 将默认指向绑定的组件实例,从而与用户的直觉以及其他框架更加一致。但如果已经了解并掌握 Vue 2 的 this 规则,它依然是一套完全可靠和高效的机制。我们只需要按照规则 correctly 在合适的地方绑定 this 或者使用 vm 这样的变量保存即可
箭头函数和普通函数中的this
箭头函数没有this是吗?
这种说法不完全正确。箭头函数确实有 this,但是这个 this 的指向与普通函数不同。在箭头函数中,this 指向的是函数定义时的上下文,而不是执行时的上下文。简单来说,就是 this 永远指向定义箭头函数的上下文。例如:
js
var obj = {
name: 'obj',
test: () => {
console.log(this.name)
}
}
obj.test() // obj
这里 this 指向的是 obj 对象,因为箭头函数在 obj 对象的作用域中定义。而如果使用普通函数,this 则指向执行时的上下文 - obj:
js
var obj = {
name: 'obj',
test: function() {
console.log(this.name)
}
}
obj.test() // obj
当然,如果你取出该方法单独调用,this 将指向 undefined:
js
var obj = {
name: 'obj',
test: function() {
console.log(this.name)
}
}
var test = obj.test
test() // undefined
而对于箭头函数,由于 this 已经绑定到 obj, 即使单独调用,它仍然会指向 obj:
js
var obj = {
name: 'obj',
test: () => {
console.log(this.name)
}
}
var test = obj.test
test() // obj
所以总结来说:- 普通函数中的 this 指向调用函数的对象 - 箭头函数中的 this 指向定义函数的上下文箭头函数通过让 this 与定义上下文绑定,避免了在一些场景下显式绑定 this 的麻烦。但这也带来了无法根据调用来改变 this 指向的限制。所以正确的说法是:箭头函数的 this 与普通函数的 this 指向不同,而不是“箭头函数没有 this”。我希望通过这些例子,帮助你彻底理解箭头函数与普通函数的 this 机制的不同之处。
生命周期
。。。
Vue 实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom→渲染→更新→渲染、卸载等一系列过程。在这个过程中,Vue 为我们提供了一些生命周期钩子函数,让我们在一定的阶段能够执行我们定义的代码。
生命周期钩子简单分为:- 创建期间的生命周期钩子:beforeCreate、created、beforeMount、mounted - 运行期间的生命周期钩子:beforeUpdate、updated、activated、deactivated、beforeDestroy、destroyed具体的生命周期过程是:
-
beforeCreate:在实例初始化之后被调用。此时,data 和 events 还未初始化。
-
created:在实例创建完成后被立即调用。此时,data 和 events 已经创建,this 关键字也已经指向当前的 Vue 实例。
-
beforeMount:在挂载开始之前被调用。相关的 render 函数首次被调用
-
mounted:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。此时,Vue 实例已经替换掉挂载元素,这意味着你可以访问并探索其 dom 元素和子组件了。
-
-
beforeUpdate:数据更新时调用,发生在虚拟 DOM 打补丁之前。此时,拥有新的 this.user,但 $el 还是旧的。
-
-
updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。此时,组件 DOM 将已经更新,所以可以执行依赖于 DOM 的操作。
-
-
beforeDestroy:实例销毁之前调用。此时实例仍然完全可用。
-
-
destroyed:Vue 实例销毁后调用。该钩子被调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。所以总结来说,通过这些生命周期函数,可以在 Vue 实例生命周期的不同阶段执行相关业务逻辑,利用好这些钩子函数可以大大提高我们的开发效率。
-
-
-
-
-
-
模版语法、
更接近原生js的写法jsx语法
jsx是react提出的;后很多前端框架借鉴了
react用jsx语法编译后的null作用
在 JSX 中,null 有两个主要作用:1. 当一个组件没有子节点时,你可以使用 null 作为 children:
jsx
const element = <div></div>
const element = <div>{null}</div>
上面两个例子是等效的,都代表一个空的 div 元素。2. 当一个条件渲染判断返回 null 时,React 会跳过该组件及其子组件的渲染:
jsx
function User(props) {
if (!props.user) {
return null
}
return <div>{props.user.name}</div>
}
在上面的例子中,如果 props.user 不存在,返回 null 将不渲染 <User /> 组件,以及不执行其子组件的渲染。此特性常用于优化条件渲染的性能表现。如果直接在条件语句内返回 JSX 元素,当条件为 false 时,React 仍然会执行该组件及其子组件的渲染,只是页面上不显示输出,这会造成一定的性能浪费。而当返回 null 时,React 将完全跳过该组件的渲染,包括该组件下的所有子组件,这能较好地优化渲染性能。所以 JSX 中 null 的两个主要作用是:1. 表示空子节点
-
条件渲染时返回 null 可以跳过该组件及子组件的渲染而编译结果中 null 的作用主要是占位,表示空值或跳过渲染。所以当你在 JSX 中看到 null 时,要记住它代表的上下文语义,而不仅仅是 null 这个值本身。我希望这个说明能帮助你对 JSX 中 null 的作用有一个比较全面和准确的理解
插值表达式{{}}
看样子介绍了不双向绑定的额外形式 v-once
以及双大括号被原始html(原生吧)认为是普通文本,为了让它输出html怎么做...(例子没看明白)

再就是这类插值语法最好不要和用户敏感信息由关系,不然容易遭受网安攻击
v-bind和{{}}
v-bind和{{}}
1
v-bind 和 {{}} 都是 Vue 中的指令,用于绑定数据,但有一定的区别:v-bind 主要用于绑定属性,如:
html <a v-bind:href="url">...</a>
它会将表达式 url 的值绑定到 a 元素的 href 属性上。而 {{}} 则用于将数据绑定到元素的文本内容或 attribute 上:
html
<span>Message: {{ msg }}</span>
它会将 msg 的值插入到 span 的文本内容中。所以主要区别是:v-bind 用于绑定属性,如 id、href 等{{ }} 用于插值在元素的内容或 attribute 中除此之外,v-bind 还有几个额外的功能:1. 可以绑定一个表达式,而不是只是一个简单的变量:
html <a v-bind:href="url + '/user/john'">...</a>
-
可以在绑定的时候指定不同的属性类型:
html
<!-- 使用 prop 进行详细绑定 -->
<a v-bind:href.prop="url">...</a>
<!-- 绑定一个对象 -->
<a v-bind="{ href: url }">...</a>
<!-- 使用变量 -->
<a v-bind:[key]="url"> ... </a>
-
可以动态绑定 class 和 style:
html
<div v-bind:class="{'active': isActive}">...</div>
<div v-bind:style="styleObject">...</div>
所以总结来说:- v-bind 用于动态绑定属性,提供一些额外的绑定功能 - {{}} 用于插值,将数据插入元素内容或 attribute 中 - v-bind比{{}} 的功能更丰富一些,但在简单的插值绑定中,二者可以互换使用理解 v-bind 和 {{}} 的区别,将有助于你在 Vue 中更加灵活地应用数据绑定。
关于国内谷歌自带翻译停用如何解决(额外)
刚查维基百科的时候突然发现的;大概谷歌停用中国这边的翻译是去年这个时候吧,其实我已经把答案说出来了(你都会上维基百科了,哈哈,这个翻译功能是调用的api,而接口的判断标准是网络请求地址!==中国,而不是!=中国;)希望我形容对了
另外用edge打开网站也挺好的...
会一点的插值表达式,也有限制

两个缩写
v-on @
v-bind :
计算属性
鉴于能在插值表达式中写js表达式;这样做也一定程度上违背了设计插值表达式的初衷;特别是:


其实就相当于不建议你在html标签里写css属性这一类规范;因为实在是不好维护
计算属性缓存vs方法
总结来说,主要区别是计算属性会缓存结果,方法每次调用都会重新计算。
当你有两个插值表达式,其中一个依赖另一个(比如一个变化,另一个有函数关系也跟着变)
而是否设置缓存,和缓存清理在生命周期的阶段,就是我们在设计性能时要考虑的方案
例如:
html
<div id="example">
<p>Original message: "{{ message }}"</p>
<p>Computed reversed message: "{{ reversedMessage }}"</p>
</div>
js
var vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
}
})
这里 reversedMessage 是计算属性,它依赖 message ,并且结果会被缓存。之后当 message 变化时,reversedMessage 才会重新计算。而如果我们用方法来实现,每次读取 reversedMessage 时,函数内的逻辑都会被执行。
js
methods: {
reversedMessage: function () {
return this.message.split('').reverse().join('')
}
}
所以总结来说,计算属性的优势在于缓存,在多次读取时只计算一次,而方法每次读取都要计算,性能上计算属性更优。
计算属性vs侦听属性
到这里我才明白文档时在做比较,告诉你我这么做的好处
以下是原文内容;我现在还不能完全理解,但我觉得这博大精深,总有一天会理解。所以放在这里了
Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属性。当你有一些数据需要随着其它数据变动而变动时,你很容易滥用 watch——特别是如果你之前使用过 AngularJS。然而,通常更好的做法是使用计算属性而不是命令式的 watch 回调。细想一下这个例子:
<div id="demo">{{ fullName }}</div>
var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
},
watch: {
firstName: function (val) {
this.fullName = val + ' ' + this.lastName
},
lastName: function (val) {
this.fullName = this.firstName + ' ' + val
}
}
})
上面代码是命令式且重复的。将它与计算属性的版本进行比较:
var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})
好得多了,不是吗?
然后我问了下ai
vue2中计算属性 vs 侦听属性,计算属性好在哪里;减少重复?具体呢
计算属性和侦听属性(watch)的区别主要在于:计算属性:- 依赖其中的数据,并在相关数据发生变化时重新计算 - 结果会被缓存,除非依赖的响应式属性变化才会重新计算 - 应该只用于简单的运算侦听属性(watch):- 每次都会运行函数内的代码 - 没有缓存结果 - 可以用于任意复杂逻辑 - 监听数据的变化计算属性的优势:1. 缓存结果,多次读取只执行一次计算,提高性能。2. 简单逻辑,简洁表达。计算属性的 getter 函数里面应该只包含简单运算,复杂逻辑应该放在方法中。3. 减少重复。例如有两个指令都需要用到某个值,那么可以定义成计算属性,两个指令都读取这个属性就可以了,不需要各自去计算一次。例如:
html
<div>{{ fullName }}</div>
<div>{{ fullName }}</div>
使用计算属性:
js
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
没有计算属性,每个 div 都需要执行一次字符串拼接运算,效率较低。使用计算属性能够确保 fullName 只被计算一次,并且在 firstName 或 lastName 变化时重新计算。所以,总结来说,计算属性的好处就是性能更优、 expressions 更简洁,适用于高频计算且结果依赖于其它数据的场景。
我注意到这里也加了‘’,大概是和react的jsx思想,你也许要看一看
getter和setter
这里为什么这么区分,get是做什么的,set又弥补了get哪些不能做的
总结,一个读取计算属性,一个计算计算属性
在计算属性中,getter和setter有不同的作用:getter:- 用于读取计算属性的值 - 依赖的响应式数据发生变化时会重新计算值 - 结果会被缓存,除非依赖的数据变化才会重新计算 - 应该是一个无副作用的运算setter:- 用于写入计算属性的值 - 当设置新值时,可以对依赖的数据进行操作 - 会触发重新渲染,重新计算计算属性的值所以getter和setter分工如下:getter主要用于获取计算属性的值,防止重复计算,提高性能。但只能用于简单的无副作用运算。setter允许我们在更新计算属性时操作依赖的数据,并触发重新渲染和重新计算。这弥补了getter无法进行数据变更和触发重新渲染的缺点。举个例子:
js
computed: {
fullName: {
get() {
return this.firstName + ' ' + this.lastName
},
set(newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
这里的getter用于获取fullName的值,防止每次读取都重新拼接字符串。而setter在更新fullName时,会同时更新firstName和lastName,并触发fullName的重新计算,从而更新fullName的值。所以总结来说:- getter实现高效读取 - setter实现更新依赖数据和触发重新计算 - 两者结合可以实现数据的双向绑定效果
计算属性和监听器
计算属性和监听器什么关系,是底层封装代码用了监听吗?
总结:计算属性加了缓存成为了更高级的监听
计算属性和侦听器(watch)都是 Vue 中用于响应数据变化的功能,但有以下区别:计算属性:- 依赖其中的数据,并在相关数据发生变化时重新计算 - 结果会被缓存,除非依赖的响应式属性变化才会重新计算 - 应该只用于简单的运算侦听属性(watch):- 每次都会运行函数内的代码 - 没有缓存结果 - 可以用于任意复杂逻辑 - 监听数据的变化计算属性内部是基于侦听器来实现的。Vue 会在组件渲染时注册计算属性对应的 watcher,用来更新计算属性的值。当计算属性依赖的数据发生变化时,对应的 watcher 会被触发,从而调用计算属性 getter 重新计算值并更新缓存。所以可以说,计算属性是基于侦听器来实现的一种更为高级的功能 - 具有缓存的值,只在相关依赖变化时重新计算。举个例子:
html
<div>{{ fullName }}</div>
js
data: {
firstName: 'John',
lastName: 'Doe'
},
computed: {
fullName() {
return this.firstName + ' ' + this.lastName
}
}
这里 fullName 计算属性内部会有一个 watcher,依赖于 firstName 和 lastName。当 firstName 或 lastName 变化时,fullName 的 watcher 会被触发,从而重新调用 fullName 计算属性 getter 计算最新的值,并触发 fullName 所在组件的重新渲染。而如果直接使用侦听器:
js
watch: {
firstName(newVal) {
this.fullName = newVal + ' ' + this.lastName
},
lastName(newVal) {
this.fullName = this.firstName + ' ' + newVal
}
}
每次 firstName 或 lastName 变化,侦听器对应的函数都会被执行,这比计算属性的缓存机制效率会差很多。所以总结来说,计算属性底层是通过侦听器来实现的,但相比直接使用侦听器,计算属性具有更高的性能和更友好的语法。
侦听器这里,写密码验证效果好
前端调用api实现问答
或许你要反复熟系一下,或者在你第一次要做些有趣的东西时要用到


以下是官方文档内容
侦听器
虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。这就是为什么 Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
例如:
<div id="watch-example">
<p>
Ask a yes/no question:
<input v-model="question">
</p>
<p>{{ answer }}</p>
</div>
<!-- 因为 AJAX 库和通用工具的生态已经相当丰富,Vue 核心代码没有重复 -->
<!-- 提供这些功能以保持精简。这也可以让你自由选择自己更熟悉的工具。 -->
<script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/lodash@4.13.1/lodash.min.js"></script>
<script>
var watchExampleVM = new Vue({
el: '#watch-example',
data: {
question: '',
answer: 'I cannot give you an answer until you ask a question!'
},
watch: {
// 如果 `question` 发生改变,这个函数就会运行
question: function (newQuestion, oldQuestion) {
this.answer = 'Waiting for you to stop typing...'
this.debouncedGetAnswer()
}
},
created: function () {
// `_.debounce` 是一个通过 Lodash 限制操作频率的函数。
// 在这个例子中,我们希望限制访问 yesno.wtf/api 的频率
// AJAX 请求直到用户输入完毕才会发出。想要了解更多关于
// `_.debounce` 函数 (及其近亲 `_.throttle`) 的知识,
// 请参考:https://lodash.com/docs#debounce
this.debouncedGetAnswer = _.debounce(this.getAnswer, 500)
},
methods: {
getAnswer: function () {
if (this.question.indexOf('?') === -1) {
this.answer = 'Questions usually contain a question mark. ;-)'
return
}
this.answer = 'Thinking...'
var vm = this
axios.get('https://yesno.wtf/api')
.then(function (response) {
vm.answer = _.capitalize(response.data.answer)
})
.catch(function (error) {
vm.answer = 'Error! Could not reach the API. ' + error
})
}
}
})
</script>
结果:
Ask a yes/no question:
Questions usually contain a question mark. ;-)
在这个示例中,使用 watch 选项允许我们执行异步操作 (访问一个 API),限制我们执行该操作的频率,并在我们得到最终结果前,设置中间状态。这些都是计算属性无法做到的。
除了 watch 选项之外,您还可以使用命令式的 vm.$watch API。
class与style绑定
vue2文档中反复提到了attribute,那是什么?
在 Vue 中,attribute 和 prop 之间有一定的区别:attribute:- 是 DOM 元素的属性 - 在模板中使用属性绑定 :attr="value" 或 v-attr 指令添加 - 可以是字符串、布尔值、对象等任意类型prop:- 是组件实例的一个属性 - 在组件中使用 props 选项定义 - 约定为驼峰命名 :tab-index -> tabIndex - 每个 prop 都有类型限制(字符串、对象、布尔等) - 变异性(是否可变)是否必须当一个 attribute 被用来传递信息给组件时,它就会被添加到组件的 props 中,变成一个 prop。举个例子:模板:
html <blog-post title="My Journey with Vue"></blog-post>
组件:
js props: ['title']
- title 在模板中是 attribute - 在组件中通过 props 定义,变成 prop title - 组件可以通过 this.title 访问这个 prop这就是 attribute 与 prop 之间的关系。attribute 主要在模板的角度使用,而 prop 在组件的角度使用,是组件实例的一个真实的属性。当然,在 Vue 中 attribute 和 DOM property 也不同。attribute 由 Vue 自动更新,而我们需要手动使用 .setAttribute() 来更新 DOM property。综上,在 Vue 中要注意这 3 种不同的东西:- Attribute:模板的属性 - Prop:组件属性,用于父子组件通信 - DOM Property:DOM 元素真实属性希望这能帮助你理解 Vue 中 attribute、prop 和 DOM property 之间的区别和关系。
讲的啥呢,
style里的css样式;如何在{{}}里写,三元运算等
关于''
这里有个很好的案例在三元运算中,置空实用
绑定了class属性...
条件渲染v-if和v-show
考虑到时切换,是频繁还是很少切换
v-show切换的是元素的display
用key管理可复用元素
实现切换登录方式,而不改变已输入内容,
或者我见过的常见就是选择国际手机号,如果已经输入了,用户才反应过来要切换;或者一些列不同表单,填完才切换的情况


这是用可以正常显示,不高效复用元素的情况
v-if和v-for
不建议一起使用,v-for有更高的权限,可能覆盖v-if
列表渲染
讲的是v-for遍历数组;
其中的参数item,index分别代表元素和其id
另外key,代表元素的属性

应用场景button,弹窗
就是为click添加事件,这个事件我们没有从js中写(这么说可能不太准确,)而是放在了vue中的methods统一规范了一块区域;

给我的第一反应就是简化了开发者代码量提高了性能(大应用开发场景下)
事件处理
上面那个$event缩写就是常见的e,是个事件对象
就是js方法在标签中简化绑定
和按键码结合用,鼠标按钮修饰符等
事件修饰符
你也许要自己探索下实际应用场景
<!-- 阻止单击事件继续传播 --> <a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 --> <form v-on:submit.prevent></form>
<!-- 添加事件监听器时使用事件捕获模式 --> <!-- 即内部元素触发的事件先在此处理,然后才交由内部元素进行处理 --> <div v-on:click.capture="doThis">...</div>
<!-- 只当在 event.target 是当前元素自身时触发处理函数 --> <!-- 即事件不是从内部元素触发的 -->
...
鼠标按钮修饰符
2.2.0 新增
-
.left -
.right -
.middle
这些修饰符会限制处理函数仅响应特定的鼠标按钮
讲了这么多,vue的模版语法看似违背了三件套分离的
写法
为什么在 HTML 中监听事件?
你可能注意到这种事件监听的方式违背了关注点分离 (separation of concern) 这个长期以来的优良传统。但不必担心,因为所有的 Vue.js 事件处理方法和表达式都严格绑定在当前视图的 ViewModel 上,它不会导致任何维护上的困难。实际上,使用 v-on 有几个好处:
-
扫一眼 HTML 模板便能轻松定位在 JavaScript 代码里对应的方法。
-
因为你无须在 JavaScript 里手动绑定事件,你的 ViewModel 代码可以是非常纯粹的逻辑,和 DOM 完全解耦,更易于测试。
-
当一个 ViewModel 被销毁时,所有的事件处理器都会自动被删除。你无须担心如何清理它们。
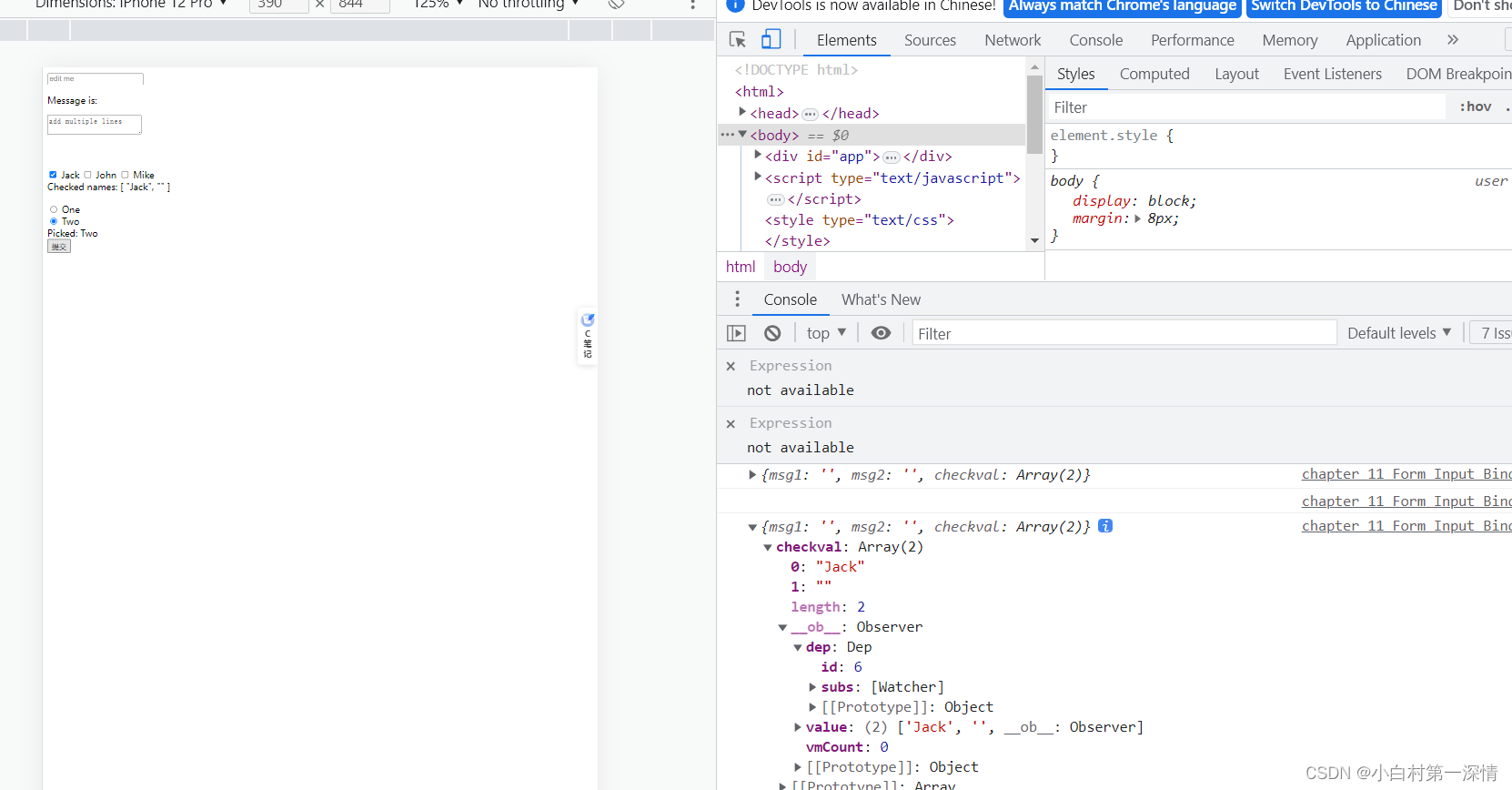
表单输入绑定
主要是v-model双向绑定在各种输入框中的效果

之后你可以做一个提交按钮;获取我们要的数据,在之后你可以axios传递给后端了


组件mini
这是一个很重要的模块,因为实际项目中,特别是大型项目,用好组件复用,很大减少了工作量,提高性能
大体讲的是你要创建组件的一些拓展应用;如何在组件模板中加入多个标签,
组件注册
主要是告诉你如果你真的要用组件了;要考虑局部还是全局;以及他怎么引入的
自己看文档
单文件组件
如果你用xbuilder,那么这一步就为你做好了
你可能在学习vue2文档前已经看过很多vue入门视频了
,其中很多无论是否在vscode中使用,常见到vue的图形化项目建立按钮;xbuider和它是相似的,并且更方便了;
之后就是创建一个完整的vue项目了;
这回收了开头