微信小程序导入Vant Weapp ui组件库2023年最新版
写这篇文章的原因是Vant Weapp的官方文档快速上手是有一定的问题的,没错,我就是那个试错的人,弄了一下午才发现问题所在,所以写了一篇正确的导入教程。
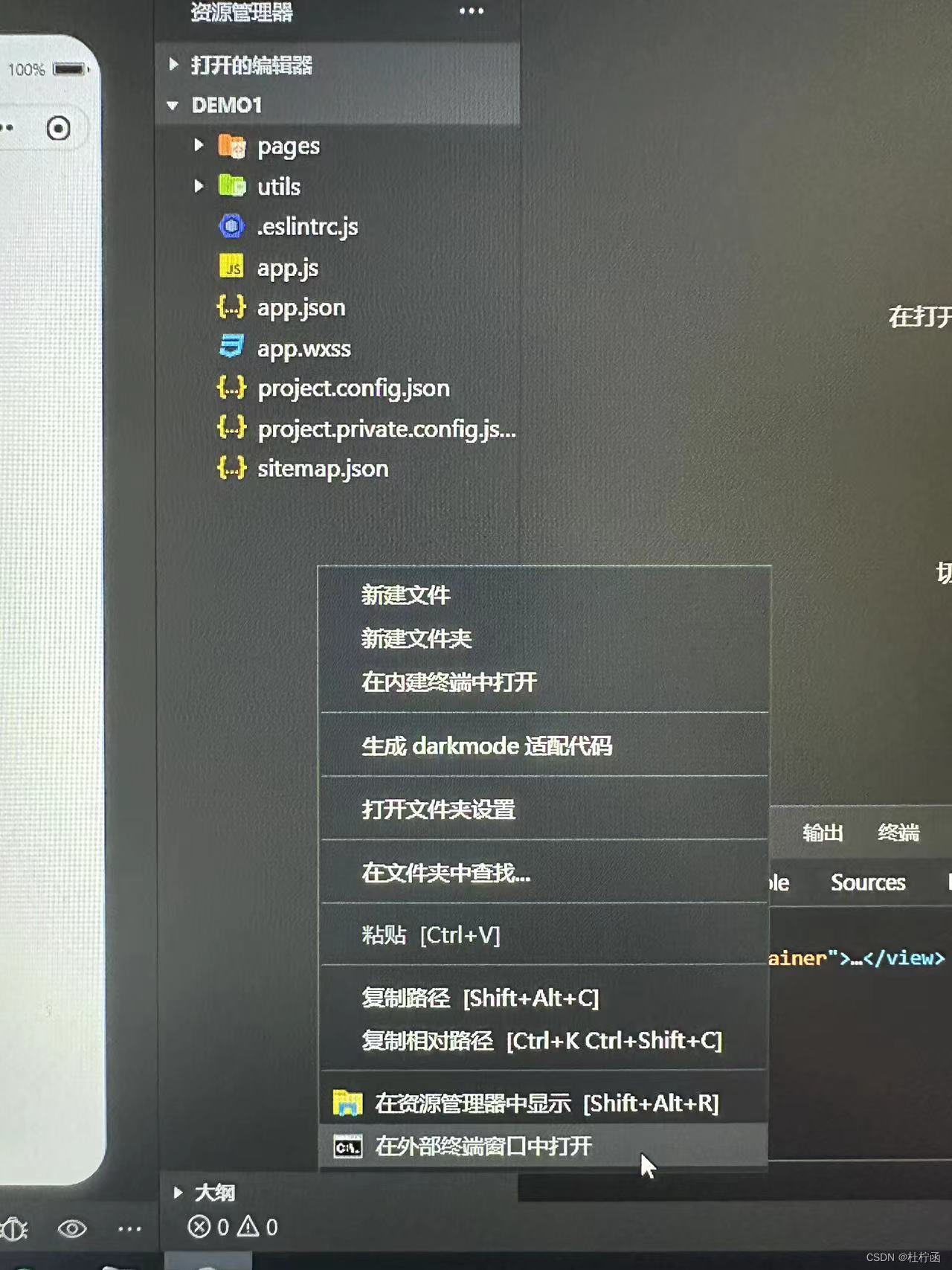
第一步:在项目所在目录打开控制台

第二步:查看自己电脑npm的版本,如果有会有版本号显示,没有则需要去下载。
npm -v

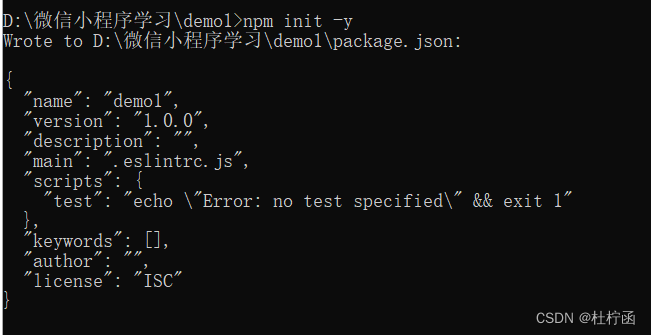
第三步:npm 初始化
npm init -y

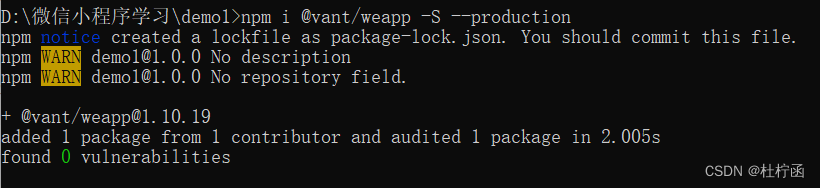
第四步:下载vant weapp
npm i @vant/weapp -S --production

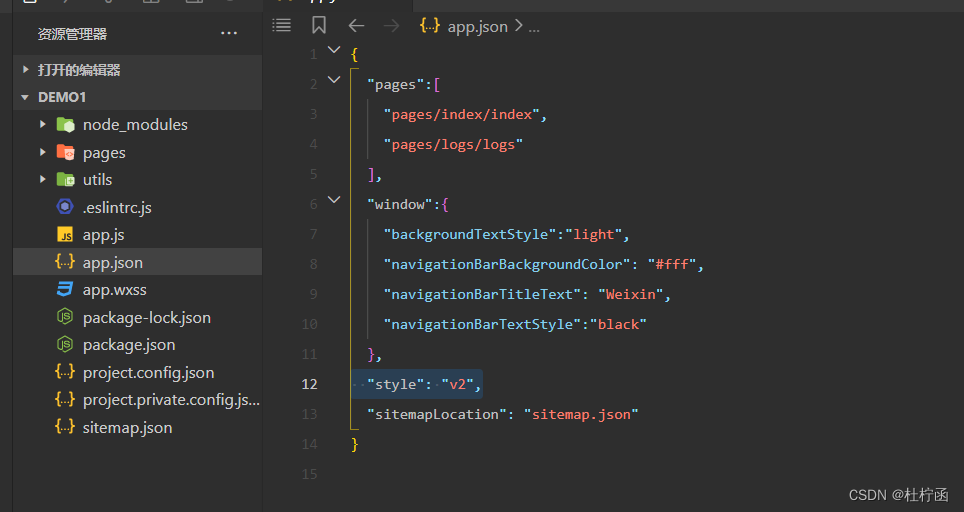
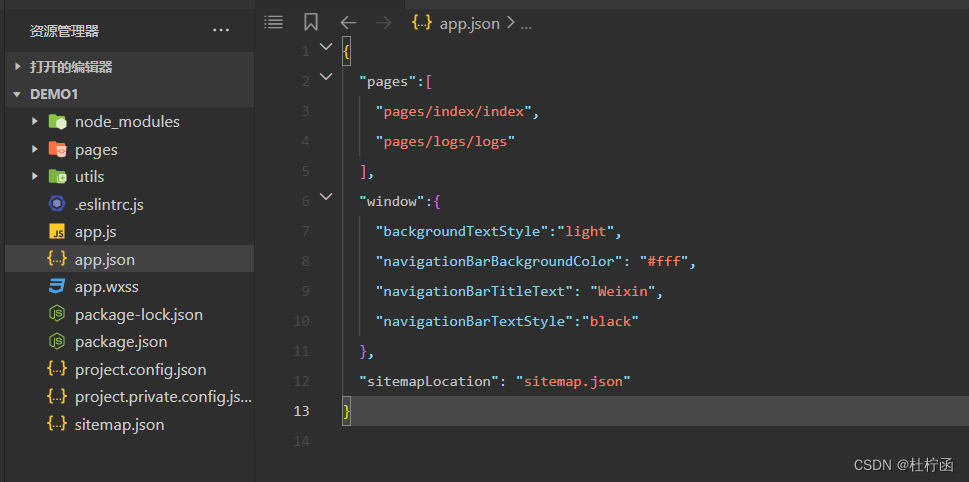
第五步:将 app.json 中的 “style”: “v2” 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。


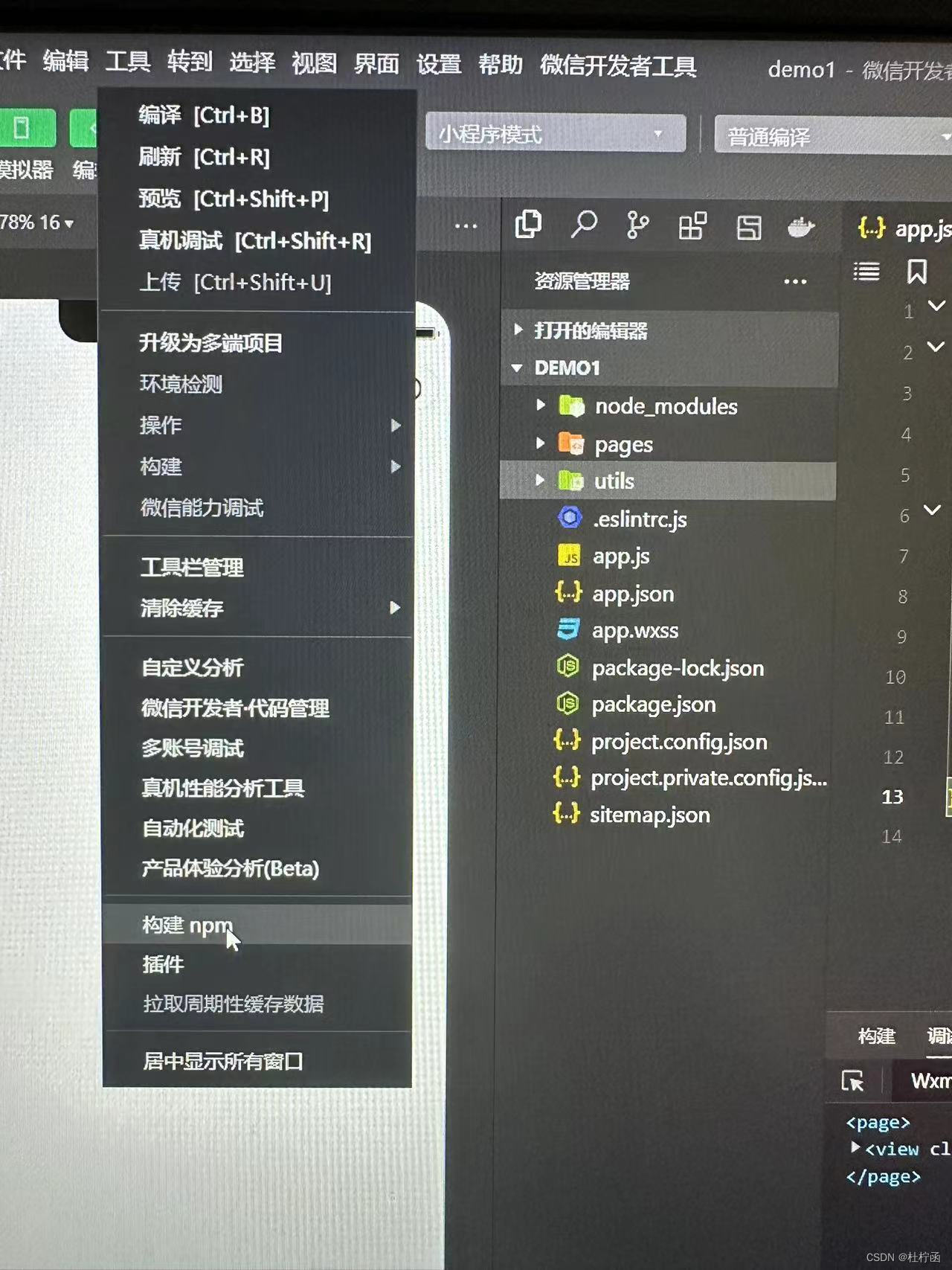
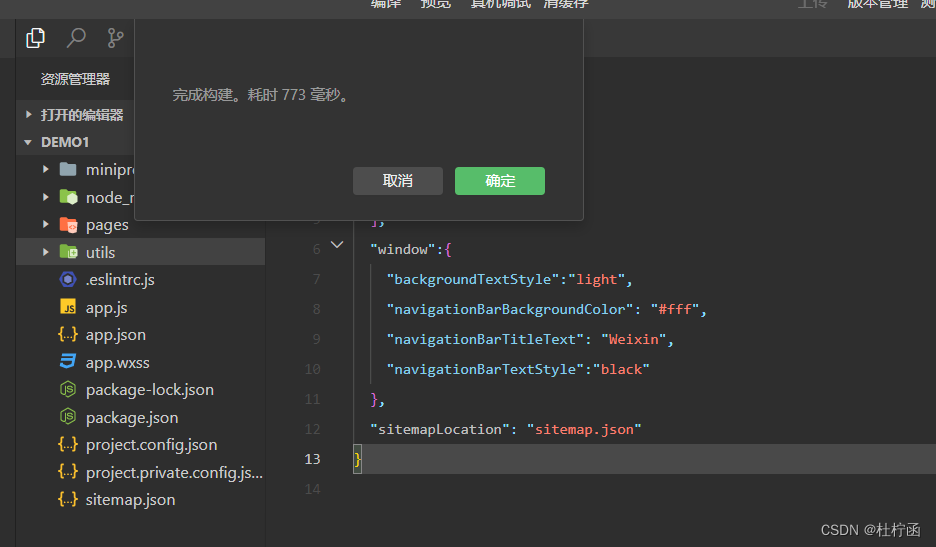
第六步:构建npm,小程序中的插件只有构建了才能被识别正常使用。切记不要按照官方文档中的快速上手修改project.config.json中的字段,否则会构建失败。


第七步:到此vant weapp即可正常使用,使用方法请看官方文档:vant weapp官方文档