概述
这里我利用element-ui开发一个vue的树形组件
引入element-ui
安装element-plus
cnpm install element-plus --save安装按需导入
cnpm install -D unplugin-vue-components unplugin-auto-import修改vite.config.js配置按需加载
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
})
],tree树形控件详解
属性#
属性名 说明 类型 可选值 默认值 data 展示数据 array — — empty-text 内容为空的时候展示的文本 string — — node-key 每个树节点用来作为唯一标识的属性,整棵树应该是唯一的 string — — props 配置选项,具体看下表 object — — render-after-expand 是否在第一次展开某个树节点后才渲染其子节点 boolean — true load 加载子树数据的方法,仅当 lazy 属性为true 时生效 function(node, resolve), node为当前点击的节点,resolve为数据加载完成的回调(必须调用)— — render-content 树节点的内容区的渲染 Function Function(h, { node, data, store })— — highlight-current 是否高亮当前选中节点,默认值是 false。 boolean — false default-expand-all 是否默认展开所有节点 boolean — false expand-on-click-node 是否在点击节点的时候展开或者收缩节点, 默认值为 true,如果为 false,则只有点箭头图标的时候才会展开或者收缩节点。 boolean — true check-on-click-node 是否在点击节点的时候选中节点,默认值为 false,即只有在点击复选框时才会选中节点。 boolean — false auto-expand-parent 展开子节点的时候是否自动展开父节点 boolean — true default-expanded-keys 默认展开的节点的 key 的数组 array — — show-checkbox 节点是否可被选择 boolean — false check-strictly 在显示复选框的情况下,是否严格的遵循父子不互相关联的做法,默认为 false boolean — false default-checked-keys 默认勾选的节点的 key 的数组 array — — current-node-key 当前选中的节点 string / number — — filter-node-method 对树节点进行筛选时执行的方法, 返回 false则表示这个节点会被隐藏Function(value, data, node) — — accordion 是否每次只打开一个同级树节点展开 boolean — false indent 相邻级节点间的水平缩进,单位为像素 number — 18 icon 自定义树节点图标组件 string | Component- - lazy 是否懒加载子节点,需与 load 方法结合使用 boolean — false draggable 是否开启拖拽节点功能 boolean — false allow-drag 判断节点能否被拖拽 如果返回 false,节点不能被拖动Function(node) — — allow-drop 拖拽时判定目标节点能否成为拖动目标位置。 如果返回 false,拖动节点不能被拖放到目标节点。type参数有三种情况:'prev'、'inner' 和 'next',分别表示放置在目标节点前、插入至目标节点和放置在目标节点后Function(draggingNode, dropNode, type) — —
Props#
Props 说明 类型 可选值 默认值 label 指定节点标签为节点对象的某个属性值 string, function(data, node) — — children 指定子树为节点对象的某个属性值 string — — disabled 指定节点选择框是否禁用为节点对象的某个属性值 string, function(data, node) — — isLeaf 指定节点是否为叶子节点,仅在指定了 lazy 属性的情况下生效 string, function(data, node) — — class 自定义节点类名 string, function(data, node) — —
方法#
Tree组件有以下方法,均返回当前选中的节点数组
方法 描述 参数 filter 过滤所有树节点,过滤后的节点将被隐藏 接收一个参数并指定为 filter-node-method 属性的第一个参数 updateKeyChildren 为节点设置新数据,只有当设置 node-key属性的时候才可用(key, data) 接收两个参数: 1. 节点的 key 2. 新数据 getCheckedNodes 如果节点可以被选中,( show-checkbox为true), 本方法将返回当前选中节点的数组(leafOnly, includeHalfChecked) 接收两个布尔类型参数: 1. 默认值为 false. 若参数为true, 它将返回当前选中节点的子节点 2. 默认值为false. 如果参数为true, 返回值包含半选中节点数据setCheckedNodes 设置目前勾选的节点,使用此方法必须提前设置 node-key属性要选中的节点构成的数组 getCheckedKeys 若节点可用被选中 ( show-checkbox为true), 它将返回当前选中节点 key 的数组(leafOnly) 接收一个布尔类型参数,默认为 false. 如果参数是true, 它只返回当前选择的子节点数组。setCheckedKeys 设置目前选中的节点,使用此方法必须设置 node-key属性(keys, leafOnly) 接收两个参数: 1. 一个需要被选中的多节点 key 的数组 2. 布尔类型的值 如果设置为 true,将只设置选中的叶子节点状态。 默认值是false.setChecked 设置节点是否被选中, 使用此方法必须设置 node-key属性(key/data, checked, deep) 接收三个参数: 1. 要选中的节点的 key 或者数据 2. 一个布尔类型参数表明是否选中. 3. 一个布尔类型参数表明是否递归选中子节点 getHalfCheckedNodes 如果节点可用被选中 ( show-checkbox为true), 它将返回当前半选中的节点组成的数组- getHalfCheckedKeys 若节点可被选中( show-checkbox为true),则返回目前半选中的节点的 key 所组成的数组- getCurrentKey 返回当前被选中节点的数据 (如果没有则返回 null) — getCurrentNode 返回当前被选中节点的数据 (如果没有则返回 null) — setCurrentKey 通过 key 设置某个节点的当前选中状态,使用此方法必须设置 node-key属性(key, shouldAutoExpandParent=true) 1. 待被选节点的 key, 如果为 null, 取消当前选中的节点 2. 是否自动展开父节点setCurrentNode 设置节点为选中状态,使用此方法必须设置 node-key属性(node, shouldAutoExpandParent=true) 1. 待被选中的节点 2. 是否展开父节点 getNode 根据 data 或者 key 拿到 Tree 组件中的 node (data) 节点的 data 或 key remove 删除 Tree 中的一个节点,使用此方法必须设置 node-key 属性 (data) 要删除的节点的 data 或者 node 对象 append 为 Tree 中的一个节点追加一个子节点 (data, parentNode) 1. 要追加的子节点的 data 2. 父节点的 data, key 或 node insertBefore 在 Tree 中给定节点前插入一个节点 (data, refNode) 1. 要增加的节点的 data 2. 参考节点的 data, key 或 node insertAfter 在 Tree 中给定节点后插入一个节点 (data, refNode) 1. 要增加的节点的 data 2. 参考节点的 data, key 或 node
事件#
事件名 说明 回调参数 node-click 当节点被点击的时候触发 四个参数:对应于节点点击的节点对象,TreeNode 的 node属性, TreeNode和事件对象node-contextmenu 当某一节点被鼠标右键点击时会触发该事件 共四个参数,依次为:event、传递给 data属性的数组中该节点所对应的对象、节点对应的 Node、节点组件本身。check-change 当复选框被点击的时候触发 共三个参数,依次为:传递给 data 属性的数组中该节点所对应的对象、节点本身是否被选中、节点的子树中是否有被选中的节点 check 点击节点复选框之后触发 共两个参数,依次为:传递给 data 属性的数组中该节点所对应的对象、树目前的选中状态对象,包含 checkedNodes、checkedKeys、halfCheckedNodes、halfCheckedKeys 四个属性 current-change 当前选中节点变化时触发的事件 共两个参数,依次为:当前节点的数据,当前节点的 Node 对象 node-expand 节点被展开时触发的事件 共三个参数,依次为:传递给 data属性的数组中该节点所对应的对象、节点对应的 Node、节点组件本身node-collapse 节点被关闭时触发的事件 共三个参数,依次为:传递给 data属性的数组中该节点所对应的对象、节点对应的 Node、节点组件本身node-drag-start 节点开始拖拽时触发的事件 共两个参数,依次为:被拖拽节点对应的 Node、event node-drag-enter 拖拽进入其他节点时触发的事件 共三个参数,依次为:被拖拽节点对应的 Node、所进入节点对应的 Node、event node-drag-leave 拖拽离开某个节点时触发的事件 共三个参数,依次为:被拖拽节点对应的 Node、所离开节点对应的 Node、event node-drag-over 在拖拽节点时触发的事件(类似浏览器的 mouseover 事件) 共三个参数,依次为:被拖拽节点对应的 Node、当前进入节点对应的 Node、event node-drag-end 拖拽结束时(可能未成功)触发的事件 共四个参数,依次为:被拖拽节点对应的 Node、结束拖拽时最后进入的节点(可能为空)、被拖拽节点的放置位置(before、after、inner)、event node-drop 拖拽成功完成时触发的事件 共四个参数,依次为:被拖拽节点对应的 Node、结束拖拽时最后进入的节点、被拖拽节点的放置位置(before、after、inner)、event
插槽#
插槽名 说明 — 自定义树节点的内容, 自定义树节点的内容, 参数为 { node, data }empty 当数据为空时自定义的内容
开发思路
我这里不是直接用data来传递整个树的数据,而是用懒加载的方式,当点击一个节点的时候再进行树结构的添加。
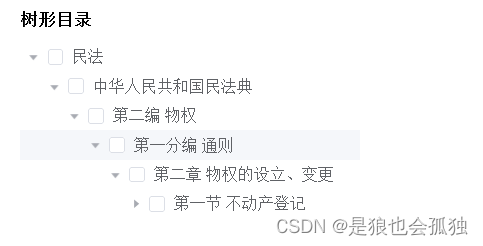
效果图


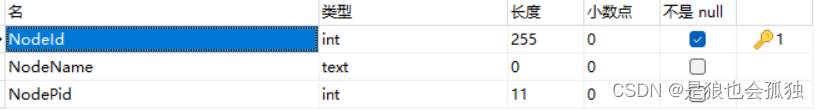
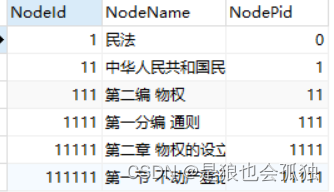
数据库设计


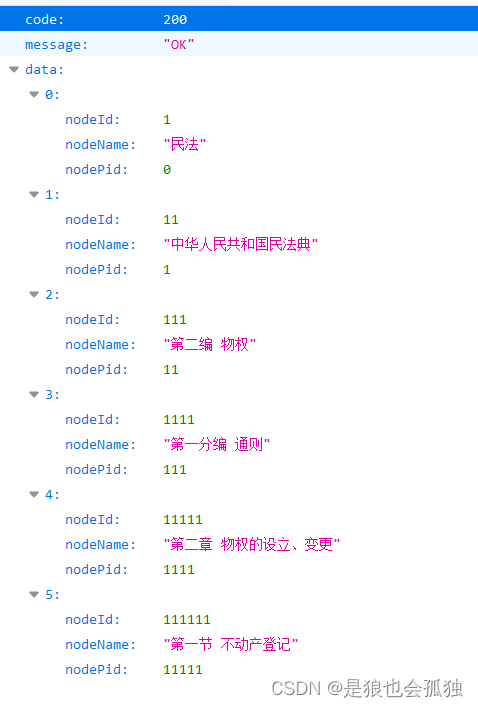
数据接口JSON的形式

vue全部代码
<template>
<div class="JKWTree-container">
<div class="JKWTree-tree">
<h3>树形目录</h3>
<!--lazy :load="loadNode"加载子树数据的方法,仅当 lazy 属性为true 时生效
show-checkbox 复选框
:props="defaultProps" 配置数据字段的适配名
@node-click="handleNodeClick"节点点击节点事件 -->
<el-tree lazy :load="loadNode" show-checkbox :props="defaultProps"
@node-click="handleNodeClick"></el-tree>
</div>
<div class="JKWTree-content"></div>
</div>
</template>
<script setup>
import { toRaw,ref } from 'vue';
import axios from "../utils/request.js"//引入封装的axios
/* 配置数据字段的适配名 */
const defaultProps = {
label: 'nodeName',
children: 'children',
}
//当前节点的nodeId
let nodeIdForNow=ref(0)
/**节点点击节点事件 */
const handleNodeClick = (node,check) => {
//存放当前节点的nodeId
nodeIdForNow=toRaw(node).nodeId
}
/**
* 通过懒加载获取子节点
* @param {*} node 对应节点
* @param {*} resolve 节点适配的数据
*/
const loadNode = (node, resolve) => {
//一级节点
if (node.level == 0) {
axios.get("/node/findAll").then(res => {
for (var i = 0; i < 100; i++) {
if (res.data.data[i].nodePid == 0) {
var nodes = []
nodes.push(res.data.data[i])
resolve(nodes)
}
}
})
}
//其余节点
if (node.level > 0) {
axios.get("/node/findAll").then(res => {
for (var i = 0; i < 100; i++) {
if (res.data.data[i].nodePid ==nodeIdForNow) {
var nodes = []
nodes.push(res.data.data[i])
resolve(nodes)
}
}
})
}
}
</script>
<style scoped>
.JKWTree-container {
display: flex;
}
.JKWTree-tree {
width: 300px;
background-color: #fff;
padding: 10px;
margin-right: 20px;
}
.JKWTree-tree h3 {
font-size: 15px;
font-weight: 700;
margin: 10px 0;
}
.JKWTree-content {
flex: 1;
}
</style>