HTML文档的后缀名
- .html
- .htm
以上两种后缀名没有区别,都可以使用。
HTML 实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>HTML 简介
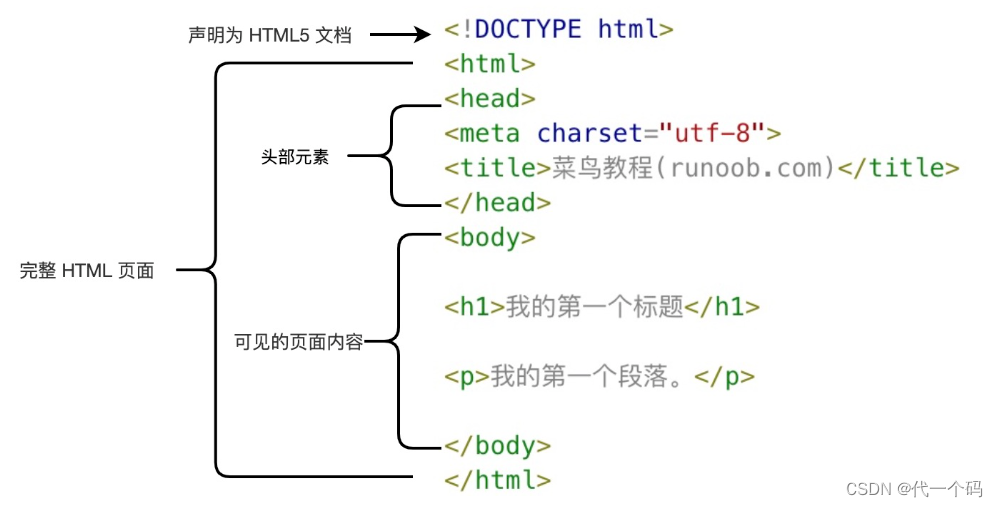
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
- <!DOCTYPE html> 声明为 HTML5 文档
- <html> 元素是 HTML 页面的根元素
- <head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
- <title> 元素描述了文档的标题
- <body> 元素包含了可见的页面内容
- <h1> 元素定义一个大标题
- <p> 元素定义一个段落
注:在浏览器的页面上使用键盘上的 F12 按键开启调试模式,就可以看到组成标签。
什么是HTML?
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
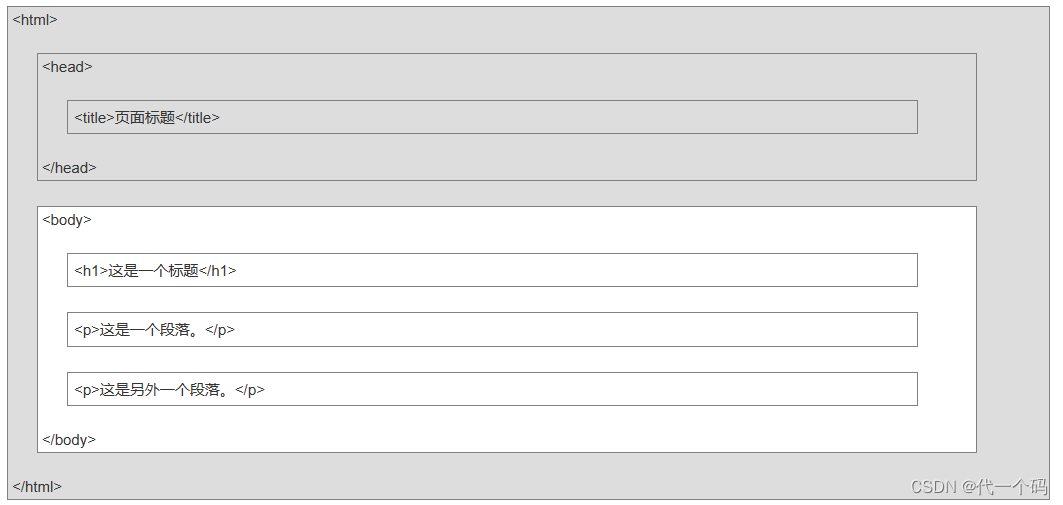
HTML 元素
"HTML 标签" 和 "HTML 元素" 通常都是描述同样的意思.
但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签
Web 浏览器

<!DOCTYPE> 声明
<!DOCTYPE html>
<!DOCTYPE HTML>
<!doctype html>
<!Doctype Html>
ps
1. doctype 声明是不区分大小写的,用来告知 Web 浏览器页面使用了哪种 HTML 版本。
在HTML 4.01 中,<!DOCTYPE> 声明需引用 DTD (文档类型声明),因为 HTML 4.01 是基于 SGML(Standard Generalized Markup Language 标准通用标记语言)。
HTML 4.01 规定了三种不同的 <!DOCTYPE> 声明,分别是:Strict、Transitional 和 Frameset。
HTML5 不是基于 SGML,因此不要求引用 DTD。
2. 对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器(如 360 浏览器)会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候需要在头部将字符声明为 UTF-8。
3.对于设置 <meta charset="utf-8" /> 后出现网页乱码问题,其实归根到底就是:你通过 meta 标签设置的编码和网页文件在保存时所使用的文档编码不相同造成的!
至于有的人说什么 360 浏览器默认 GBK 会造成乱码,我只想说的是,
只要你在 html 文件里写了 <!doctype hmtl>和 <meta charset="utf-8" />,浏览器就绝对会按照 utf-8 编码解析网页,没有第二种可能!再次重点说明:保存 html 文件时,文档编码和 meta 设置的编码,一定要相同,只要不相同,就一定会出现乱码!
之所以一定要写上 <!doctype html>,就是为了防止浏览器的怪异模式,强制浏览器按照标准模式渲染网页!