hi,大家好,今天继续为大家带来HTTP协议相关的知识
认识请求报头
👀1.header
👀2.Content-Type,Content-Length
👀3.User-Agent
👀4.Referer
👀5.Cookie机制
小复习
进入正题之前我们先回忆一下之前的知识
http报文格式
请求:
首行(方法,URL,版本号)
请求头(header)
空行
正文(body)
响应:
首行(版本号,状态码,状态码描述)
响应头(header)
空行
正文(body),这里的body通常是一个html,css,jc,图片等形式的
URL 协议名://ip:端口号/带层次的路径?查询字符串
对于版本号,最常见的是HTTP/1.1
下面来进行今天的讨论
1.认识请求报头
上一篇文章我们只是粗略的认识了http请求报文格式,这次我们来详细认识一下
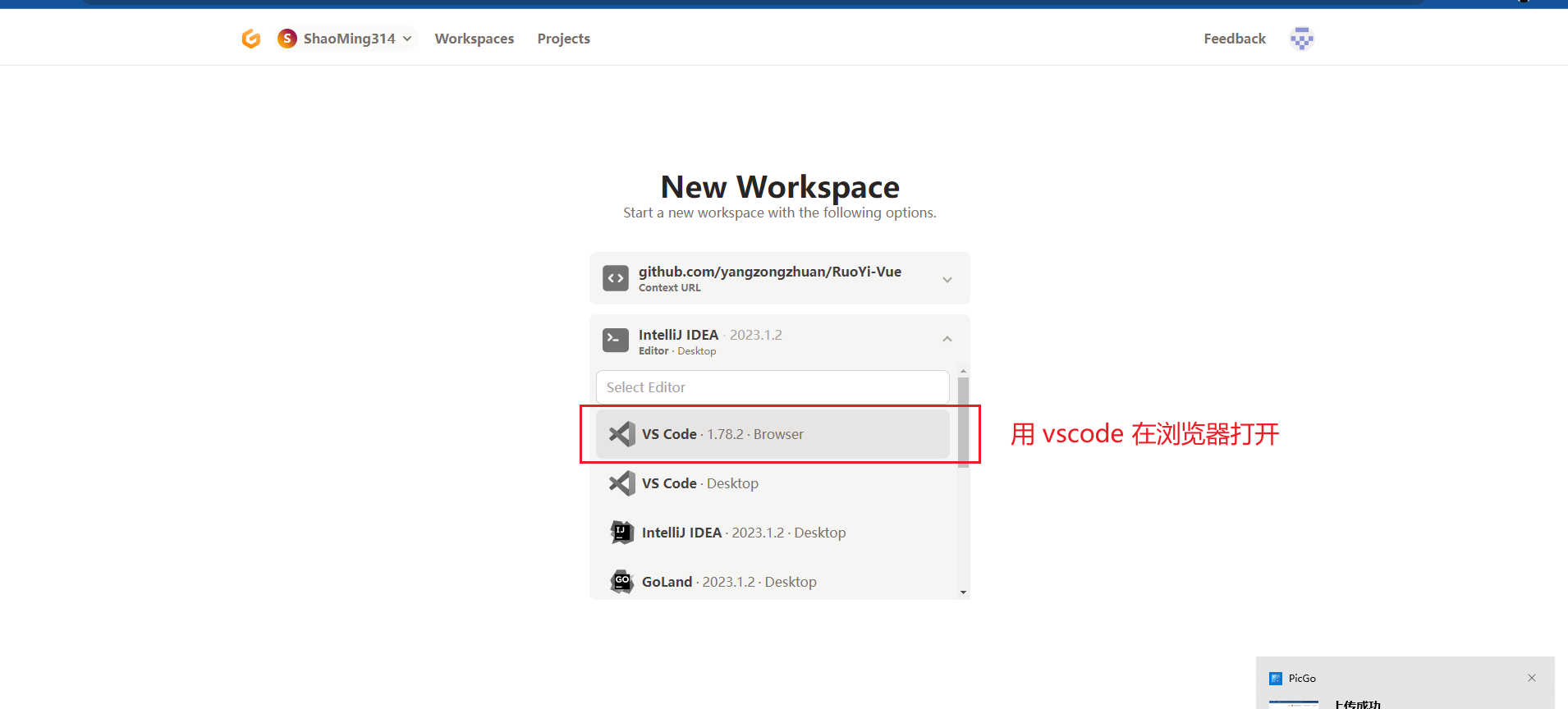
1.请求头header

可以看到header部分都是由键值对构成的,每个键值对占一行.键和值之间使用冒号空格来分割,这里的键值对可以有n行,使用空行作为结束标记,这里的键值对大部分都是由http协议规定的,当然也可以添加自定义的键值对
Host那一行描述了浏览器当前要访问的服务器是谁

可以看到首行的URL已经写过一遍,为啥在header还要再写一遍呢?
大多数情况下,Host的值和URL里面的域名是一致的
但是如果我们访问某个服务器是通过某个代理来访问的话,Host和URL可能就不一致了
2.Content-Type,Content-Length
这个属性只有body有,如果是一个没有body的get请求,自然header里面没有这两个属性
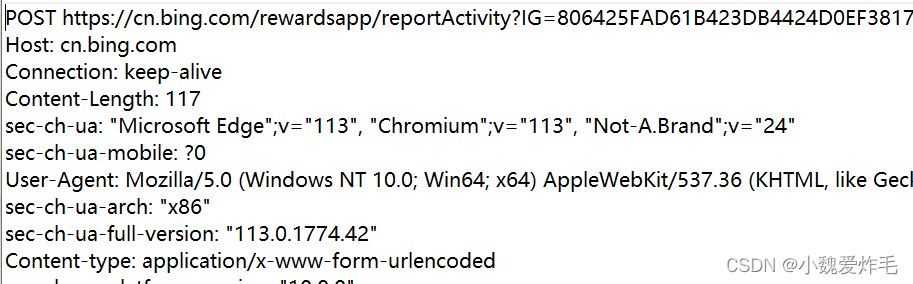
所以我们找一个post请求来看看

Content-type: application/x-www-form-urlencoded
Content-Type:application/json;charset=UTF-8
这两种都是Content-Type的写法
application/json 代表数据格式,数据是按照json格式来组织的
charset=UTF-8代表数据的字符集
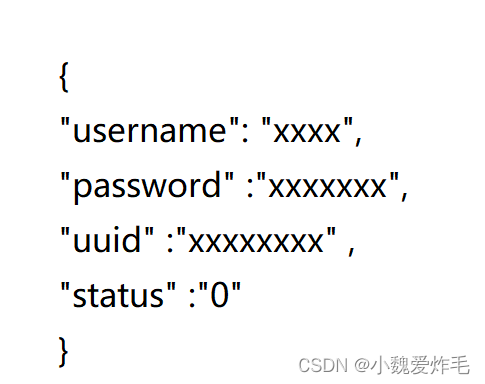
什么是json数据格式

这张图写了一段伪代码,用{}表示,里面包含若干个键值对,键值对之间使用,分割,键和值之间使用: 分割
作为请求,Content-Type就只有上述两种写法
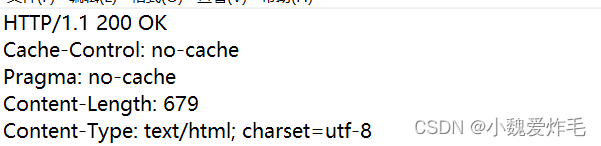
作为响应,Content-Type还有几种写法
举个例:如图

text/html
text/css
application/javascript
application/json
image/jpg
image/png
还有别的写法,就不一一列举了,可以使用抓包工具fidder看
正是有了这些格式的描述,浏览器/http服务器才能正确的识别body并正确解析
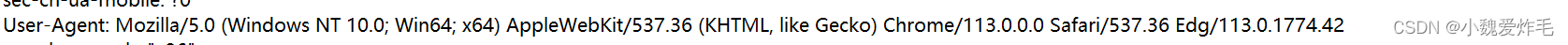
3.User-Agent
简称UA,就是描述用户的客户端是啥样子的

这一个UA描述了客户端的操作系统版本是win10,浏览器版本是Chrome/113.0.0.0,后面那一坨都是在说浏览器版本
UA就是描述了浏览器和系统的版本
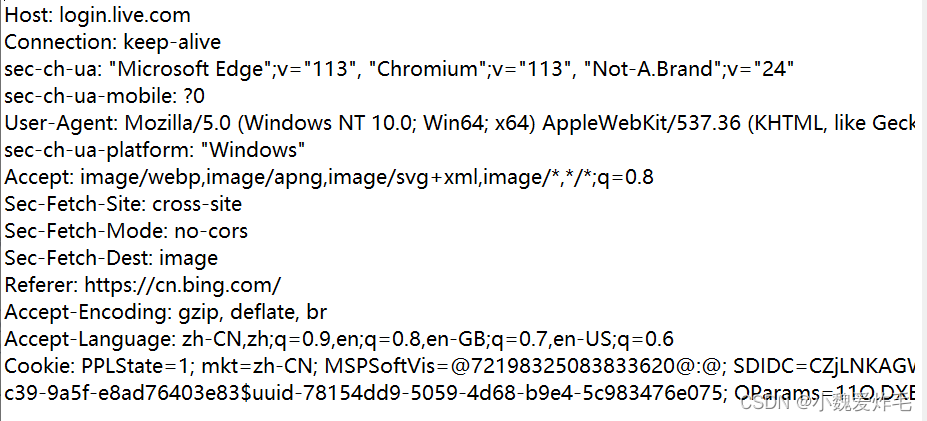
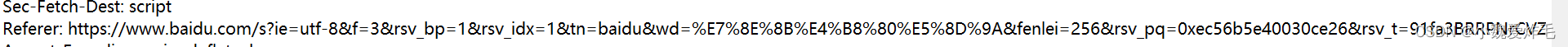
4.Referer
描述了当前这个页面是从哪个页面跳转过来的
如果直接在地址栏输入URL,此时请求没有referer,我先搜索百度页面,然后再百度页面搜索,抓包就可以看到


说明我是从百度搜索的页面跳转过来的
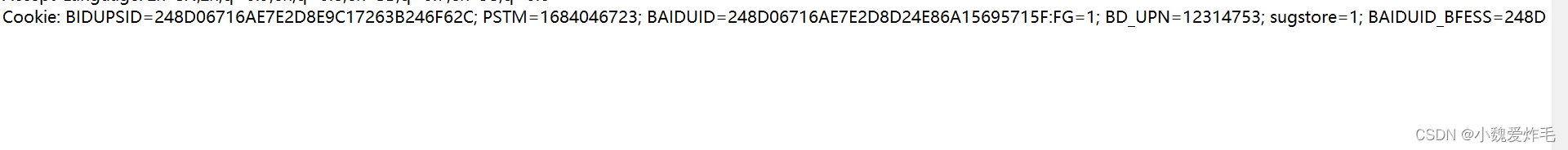
5.cookie机制

Cookie 中存储了一个字符串, 这个数据可能是客户端(网页)自行通过 JS 写入的, 也可能来自于服务器(服务器在 HTTP 响应的 header 中通过 Set-Cookie 字段给浏览器返回数据).
往往可以通过这个字段实现 “身份标识” 的功能.
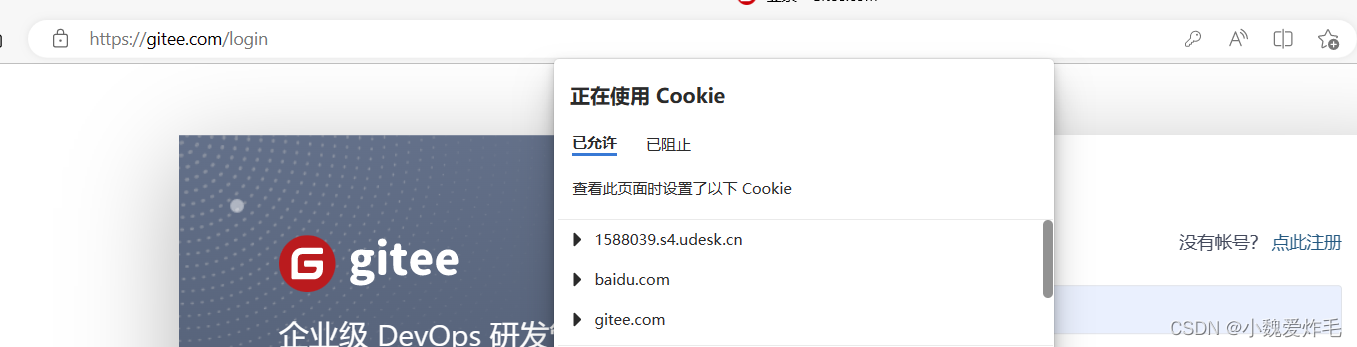
每个不同的域名下都可以有不同的 Cookie, 不同网站之间的 Cookie 并不冲突
cookie的内容也是键值对,键值对之间使用分号分割,键和值之间使用=分割
可以看到http请求有很多键值对了,我们来总结一下
1.URL的query string
2.header的每一行都是键值对
3.body部分,如果Content-Type为Content-type: application/x-www-form-urlencoded或者Content-Type:application/json;charset=UTF-8,那么body部分也是键值对
4.Cookie里面.也是键值对
Cookie的理解
在浏览器和服务器交互的过程中,浏览器也要存储一些数据,比如在登录一个页面的时候,保存用户的相关信息
那么如何存呢?
存在硬盘吗?
🐷🐷🐷当然不可以,当我们不小心点了一个奇怪的网站,网站可能会入侵你的硬盘,资料全都没了,为了保证安全,浏览器会作出限制,禁止网页直接访问硬盘,那么虽然浏览器不能访问硬盘,但是提供了Cookie机制,允许网页在浏览器放一些自定义存储的键值对,这些数据通过浏览器提供的特定得api,写入到特定的文件中
Cookie机制本质上还是把特定数据写到特定文件,那么还是存储到硬盘上,只是Cookie机制进行了保护!!!
访问不同的浏览器,存的数据不同,Cookie也不同,每个网站都有自己的Cookie,如果是同一个网站,Cookie就是相同的
下面我们就讨论三个关于Cookie最重要的问题
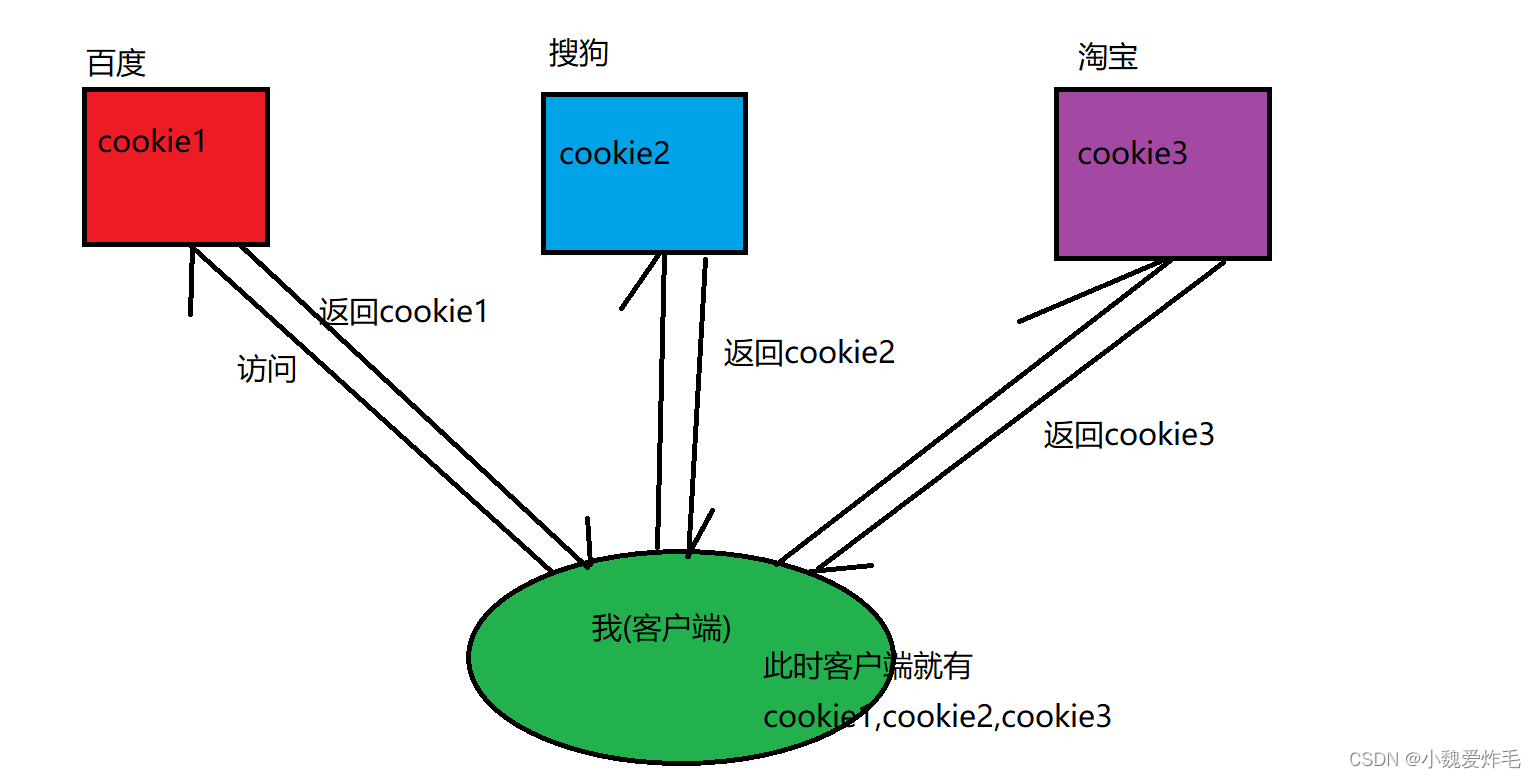
🍡1.Cookie从哪里来
解答:Cookie从服务器来的,当我们浏览器访问服务器的时候,服务器在http响应里面通过Set-Cookie字段,把Cookie的键值对,返回给浏览器,浏览器收到,就会在本地存储
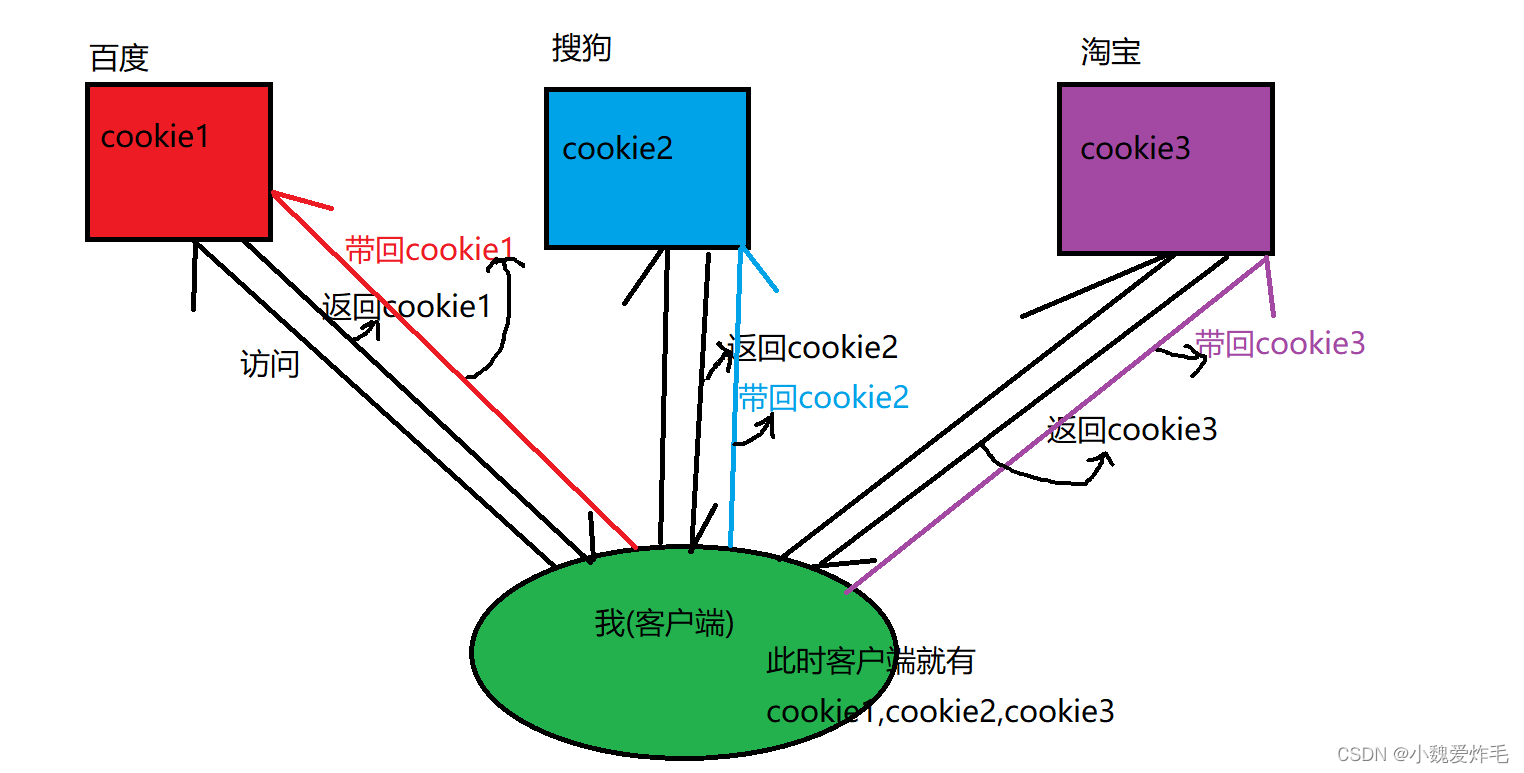
🍡2.Cookie到哪里去
解答:会在客户端发下一次请求的时候,把Cookie带回给服务器,它在浏览器只能是暂时存储,要让数据有用,还是要在服务器上使用
🍡3.Cookie的作用
是浏览器本地存储数据的机制
存任何都行,格式必须得是字符串类型的,也不能存太大的,空间有限
也就是说浏览器(客户端)发出一个请求,服务器给浏览器返回Cookie,然后浏览器带着这个Cookie再次访问该网站,这个服务器就根据客户端带的Cookie信息识别客户端并提供对应服务
界面告诉了用户访问过的页面,cookie进行了保存

再来画图认识的更加清楚

下一次我再次访问的时候,客户端就把cookie带着返回给了服务器

那么客户端访问的时候服务器就根据客户端带有的cookie和自己所有的cookie比对,对号入座,提供对应服务!
🍬🍬🍬今天的讲解就到这里,我们下期再见~~~