续———初识HTML!!!
一、表单
1.表单的作用
关于表单的作用:表单最大的作用就是收集用户的信息,用户填写表单,点击提交数据给服务器。
2.如何画出表单?
在HTML中我们采用form标签来画一个表单。
先在这里不着急用代码写一个表单,博主先讲解一下关于使用画一个表单的注意事项。
3.使用表单的注意事项
-
一个网页当中可以有多个表单
-
表单最终需要提交数据到服务器,form标签有一个action属性,这个属性用来指定服务器地址
- 如这个代码:
form action="http://192.168.111.3:8080/oa/save"></form>- action属性用来指定数据提交给哪一个服务器
- action属性和超链接中的href属性一样都可以向服务器发送请求(request)
- 如http://192.168.111.3:8080/oa/save这是请求路径,表单提交数据最终交给:192.168.111.3机器上的8080端口对应的软件
- 如这个代码:
-
画一个按钮,这个按钮可以提交表单,画按钮可以使用input输入域,type=“submit”的时候表示是一个提交按钮,具有提交表单的能力
-
input type="submit"/>具有提交表单的能力、 -
input type="button"/> 不具有提交表单的能力,因为这是一个普通按钮 -
input type="text"/>一个文本框,用于输入文字 -
input type="password"/> 一个密码框,用于输入密码 -
input type="checkbox"/> 一个复选框 -
input type="radio"/> 一个单选框
-
-
设置一个按钮上显示的文本,使用value这个属性
<input type="submit" value="注册"/>
-
注意以下两个代码没有什么太大的区别,都可以向服务器发送请求,只不过表单发送请求的同时可以携带数据
-
<form action = "http://www.baidu.com"> <input type = "submit" value = "百度"/> </form> -
<a href = "http://www.baidu.com">百度</a>
-
4.表格和表单结合写一个简单登陆界面
Demo:
<html>
<!--头-->
<head>
<title>表单</title>
</head>
<!--体-->
<body>
<form action="http://localhost:8080/jd/login">
<table>
<tr>
<td>用户名</td>
<td><input type="text" name="username"/></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="userpassword"/></td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="登录"/>
<input type="reset" value="清空"/>
</td>
</tr>
</table>
</form>
</body>
</html>

注意事项:
- input type=“text” 后面可以不用跟value,因为用户会自己填写,用户填多少,value就会显示多少
- 表单项写了name属性的,一律会提交给服务器,不想提交就不要写name属性
- 当value没有写的时候,value的默认值为空字符串,会将空字符串提交
- 表单是以 action?name=value&ame=valueame=valueame=value····这样的格式提交给服务器的

在地址栏中就可以看到表单提交给服务器的格式
5.做一个用户登陆界面
做一个用户登陆界面,先要构想有什么元素,如
<!——
用户名
密码
确认密码
性别
兴趣爱好
学历
简介
——>
大家可以先自己想一下该怎么去写,博主这里就直接开干!!!
Demo:
<html>
<!--头-->
<head>
<title>表单</title>
</head>
<!--体-->
<body>
<form action="http://localhost:8080/jd/register">
用户名
<input type="text" name="username"/>
<br>
密码
<input type="password" name="userpassword"/>
<br>
确认密码
<input type="password"/>
<br>
性别
<input type="radio" name="gender" value="1"/>男
<input type="radio" name="gender" value="0"/>女
<br>
兴趣爱好
<input type="checkbox" name="interest" value="singing"/>唱歌
<input type="checkbox" name="interest" value="dancing"/>跳舞
<input type="checkbox" name="interest" value="rap"/>rap
<input type="checkbox" name="interest" value="basketball"/>篮球
<br>
学历
<select name="grade">
<option value="high school">高中</option>
<option value="junior college">大专</option>
<option value="undergraduate">本科</option>
<option value="master">硕士</option>
</select>
<br>
简历
<textarea rows="5" cols="40" name="introduce"></textarea>
<br>
<input type="submit" value="注册"/>
<input type="reset" value="清空"/>
</form>
</body>
</html>

(http://localhost:8080/jd/register?username=zhangsan&userpassword=123456&gender=1&interest=singing&interest=dancing&interest=rap&interest=basketball&grade=undergraduate&introduce=%CE%D2%CA%C7%D2%BB%B8%F6%B3%CC%D0%F2%D4%B3)
这个就是地址栏里面的东西
注意事项:
- 单选按钮中的value必须自己手动指定
- textarea是文本域的意思,文本域没有value属性,用户填写的内容就是value
- 用method = “post” 就不会显示你提交的数据(在地址栏上)
<form action="http://localhost:8080/jd/register" method="post">- method = “get” 就会显示提交的数据(在地址栏上)
- method属性不指定就默认为get
- 超链接也可以提交数据给服务器,但是提交的数据都固定不变,而且超链接是get请求,不是post请求
6.关于下拉列表支持多选
这部分就是我们在网页选择东西时,可以选择多个,采用select标签。
Demo:
<html>
<!--头-->
<head>
<title>下拉列表</title>
</head>
<!--体-->
<body>
<select multiple="multiple">
<option>四川</option>
<option>重庆</option>
<option>贵州</option>
<option>云南</option>
</select>
</body>
</html>

如果想选择多个的话,按住Ctrl键就可以
如果想在网页上设置显示自己想要的条目数量
Demo:
<html>
<!--头-->
<head>
<title>下拉列表</title>
</head>
<!--体-->
<body>
<select multiple="multiple" size="2">
<option>四川</option>
<option>重庆</option>
<option>贵州</option>
<option>云南</option>
</select>
</body>
</html>

7.关于控件
(1)hidden控件
Demo:
<html>
<!--头-->
<head>
<title>hidden控件</title>
</head>
<!--体-->
<body>
<form action="http://localhost:8080/jd/register">
<input type="hidden" name="userid" value="111"/>
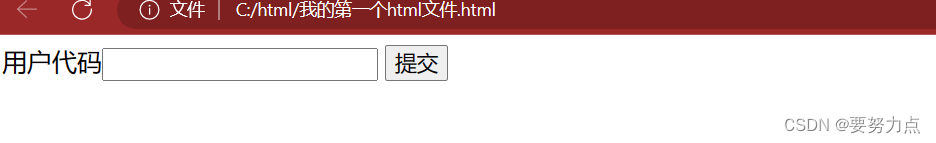
用户代码<input type="text" name="usercode"/>
<input type="submit" value="提交">
</form>
</body>
</html>

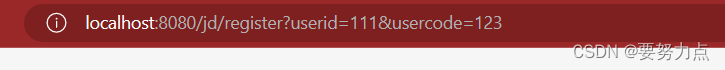
在这里大家可以看到,在网页上并没有出现,关于hidden的部分,是因为该部分被隐藏了,但是该部分还是会提交给服务器,在地址栏中可以看到。
从以下图片中看出:

在地址栏中还是会有,userid=111,这就是被隐藏的部分,但是还是会被提交。
(2)file控件
关于file控件,就是在网页中上传文件所用的
Demo:
<html>
<!--头-->
<head>
<title>file控件</title>
</head>
<!--体-->
<body>
<input type="file"/>
</body>
</html>

(3)readonly和disabled
readonly和disabled相同点都是只读的,不可以修改。但是readonly可以提交数据给服务器,disabled不会提交数据(即使有name属性,也不会提交)。
Demo:
<html>
<!--头-->
<head>
<title>readonly和disabled</title>
</head>
<!--体-->
<body>
<form action="http://localhost:8080/taobao/save">
用户代码<input type="text" name="usercode" value="123" readonly />
<br>
用户姓名<input type="text" name="username" value="zhangsan" disabled />
<br>
<input type="submit" value="提交数据" />
</form>
</body>
</html>

在输入框中显示的数据都不可以被修改,但是点击提交时,123会被提交,zhangsna就不会被提交(在地址栏中可以看出),这就是readonly和disabled的区别。

(4)input控件的maxlength属性
关于maxlength属性,就设置文本框中可输入字符数量的最大值
Demo:
<html>
<!--头-->
<head>
<title>input控件的maxlength属性</title>
</head>
<!--体-->
<body>
<input type="text" maxlength="3"/>
</html>

在这个文本框中只能输入三个字符,不能输入三个及三个以上字符
二、浅谈HTML中元素的id属性
在HTML中id属性的作用就是:当JavaScript语言对HTML文档当中的任意节点进行增删改操作时,在增删改操作之前先拿到这个元素(节点),通常我们用id属性来拿节点对象,所以id属性的存在让我们获取元素(节点)更方便。
注意事项:
- 在HTML文档中任意元素(节点)都有id属性,id属性是该节点的唯一标识,所以在同一个HTML文档中,id值不能重复
- 表单提交数据时,只提交和name属性有关的数据,不会提交与id属性有关的属性
- HTML文档其实相当于一棵树,树上有很多节点,每一个节点都有唯一的id,JavaScript主要就是对这棵树DOM树上的节点进行增删改的,DOM(document)
三、HTML中的div和span
1.div和span是什么?
- div和span都可以称为“图层”
- 图层的作用就是为了保证页面可以灵活布局
- 图层也就是一个一个的盒子,div嵌套就是盒子套盒子
- div和span是可以定位的,只要定下div左上角的x轴和y轴坐标即可
2.了解
其实最早的网页是采用table进行布局的,但是table不灵活,太死板了,现代的网页开发采用div布局多,几乎很少使用table进行布局
3.div和span的区别
div独占一行,span不会独占一行!!!
Demo1:
<html>
<!--头-->
<head>
<title>div和span</title>
</head>
<!--体-->
<body>
<div>1+1
<div>=
<div>2</div>
</div>
</div>
</body>
</html>

Demo2:
<html>
<!--头-->
<head>
<title>div和span</title>
</head>
<!--体-->
<body>
<span>1+1
<span>=
<span>2</span>
</span>
</span>
</body>
</html>

好啦本期博客就到此为止了,关于初识HTML部分也在今天告一段落咯,接下来,博主会给大家更新JavaScript方面的基础知识点!!!
人生就是这样,要耐的住寂寞,才守得住繁华。