1 Webpack打包图片
2 Webpack打包JS代码
3 Babel和babel-loader
5 resolve模块解析
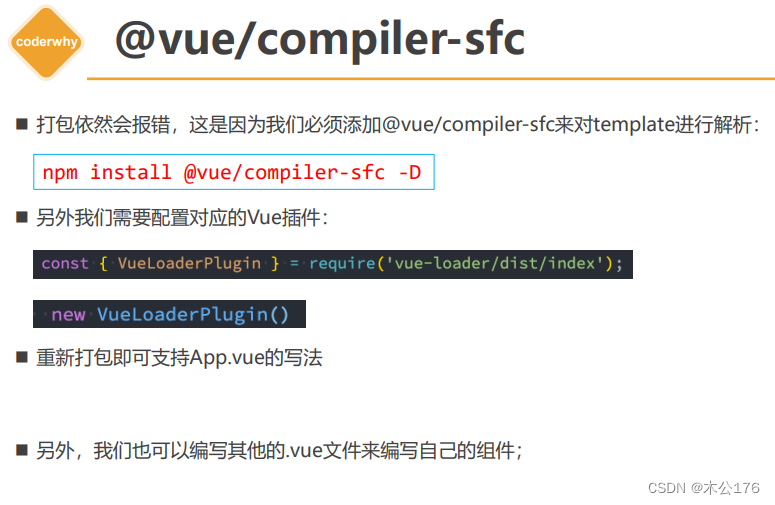
4 Webpack打包Vue
webpack5打包 的过程:
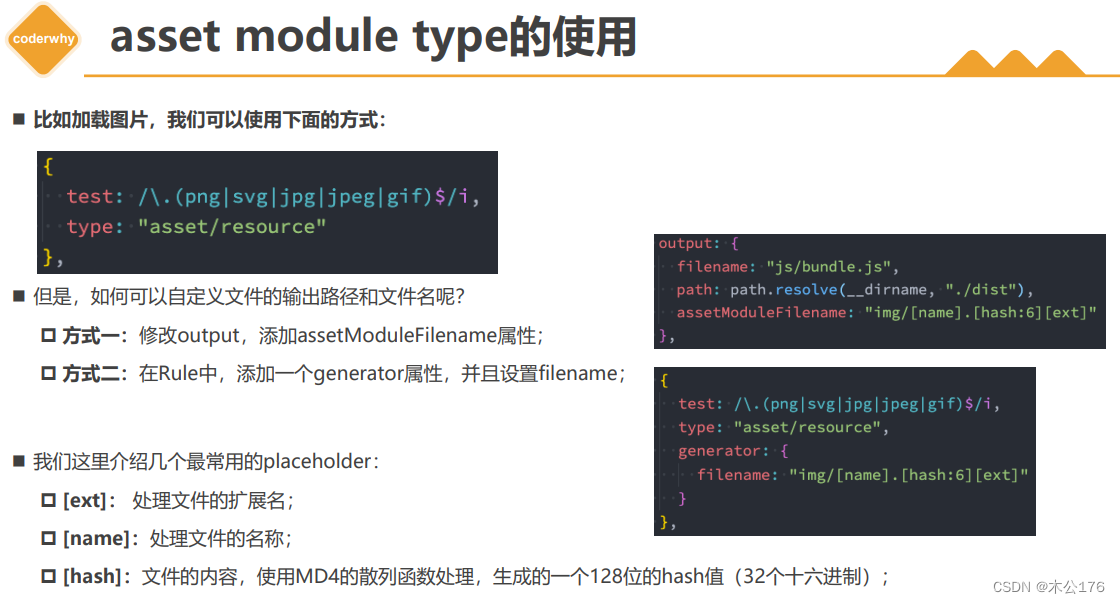
在webpack的配置文件里面编写rules,type类型有多种,每个都有自己的作用,想要把小内存的图片转成base64图片和大内存的图片不转base64的方法就是使用parser。打包之后的图片名称会被加上hash值,想要自定义图片打包之后的名字可以通过generator来设置。
const path = require("path") const { VueLoaderPlugin } = require("vue-loader/dist/index") module.exports = { entry: "./src/main.js", output: { filename: "bundle.js", path: path.resolve(__dirname, "./build"), // assetModuleFilename: "abc.png" }, resolve: { extensions: [".js", ".json", ".vue", ".jsx", ".ts", ".tsx"], alias: { utils: path.resolve(__dirname, "./src/utils") } }, module: { rules: [ { test: /\.(png|jpe?g|svg|gif)$/, // 1.打包两张图片, 并且这两张图片有自己的地址, 将地址设置到img/bgi中 // 缺点: 多图片加载的两次网络请求 // type: "asset/resource", // 2.将图片进行base64的编码, 并且直接编码后的源码放到打包的js文件中 // 缺点: 造成js文件非常大, 下载js文件本身消耗时间非常长, 造成js代码的下载和解析/执行时间过长 // type: "asset/inline" // 3.合理的规范: // 3.1.对于小一点的图片, 可以进行base64编码 // 3.2.对于大一点的图片, 单独的图片打包, 形成url地址, 单独的请求这个url图片 type: "asset", parser: { dataUrlCondition: { maxSize: 60 * 1024 } }, generator: { // 占位符 // name: 指向原来的图片名称 // ext: 扩展名 // hash: webpack生成的hash // 加img/可以在打包的时候创建img文件夹,把图片放到这里面 filename: "img/[name]_[hash:8][ext]" } }, ] }, plugins: [ new VueLoaderPlugin() ] }在js里面创建img。
// 引入图片模块 import zznhImage from "../img/zznh.png" // 创建img元素 const imgEl = document.createElement("img") imgEl.src = zznhImage document.body.append(imgEl) // 创建div元素, 设置背景 const divBgEl = document.createElement("div") divBgEl.classList.add("img-bg") document.body.append(divBgEl)webpack在打包js时候的操作:
把es6语法转成es5,需要使用babel
现在webpack的配置文件里面编写rules
const path = require("path") const { VueLoaderPlugin } = require("vue-loader/dist/index") module.exports = { entry: "./src/main.js", output: { filename: "bundle.js", path: path.resolve(__dirname, "./build"), // assetModuleFilename: "abc.png" }, resolve: { extensions: [".js", ".json", ".vue", ".jsx", ".ts", ".tsx"], alias: { utils: path.resolve(__dirname, "./src/utils") } }, module: { rules: [ { test: /\.js$/, use: [ { loader: "babel-loader", // options: { // plugins: [ // "@babel/plugin-transform-arrow-functions", // "@babel/plugin-transform-block-scoping" // ] // } } ] }, { test: /\.vue$/, loader: "vue-loader" } ] }, plugins: [ new VueLoaderPlugin() ] }安装babel-loader
npm install babel-loader -Dbabel-loader也一样有许多插件,于是我们也可以像postcss一样创建一个配置文件,
babel.config.js
module.exports = { // plugins: [ // "@babel/plugin-transform-arrow-functions", // "@babel/plugin-transform-block-scoping" // ] presets: [ "@babel/preset-env" ] }下载预设的包
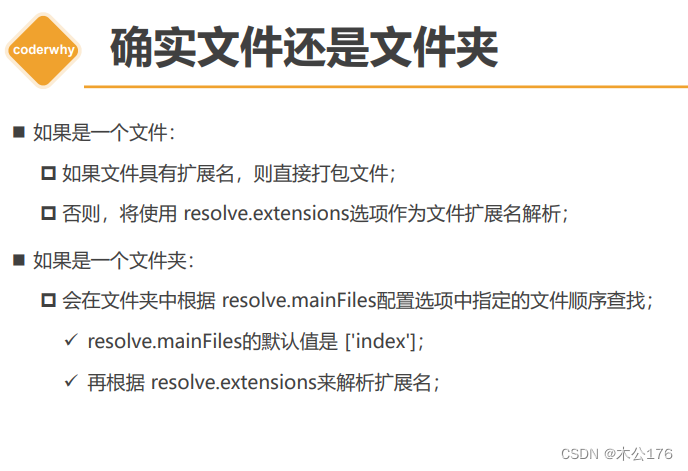
npm install @babel/preset-env -D之前模块化的时候提到过node在执行import 导入模块的时候,有些文件的后缀可以不用写,这是因为在webpack的配置文件里面的resolve里面已经写好了后缀,在之后的文件也可以手动往resolve里面添加后缀 。
extensions用来自动添加后缀寻找文件(import或者export的时候)
alias用来添加路径别名的,简化后续填写的路径 __dirname是指当前项目的根目录
const path = require("path") const { VueLoaderPlugin } = require("vue-loader/dist/index") module.exports = { entry: "./src/main.js", output: { filename: "bundle.js", path: path.resolve(__dirname, "./build"), // assetModuleFilename: "abc.png" }, resolve: { extensions: [".js", ".json", ".vue", ".jsx", ".ts", ".tsx"], alias: { utils: path.resolve(__dirname, "./src/utils") } }, module: { rules: [ ] }, plugins: [ new VueLoaderPlugin() ] }
1