目录
1.webdirver API
1.1.定位元素
1.2CSS
1.语法
2,使用
1.3XPath定位
1.语法
2.使用
2.操作测试对象
2.1.鼠标点击与键盘输入
2.2submit 提交表单
2.3text 获取元素文本
3.添加等待
3.1.sleep休眠
3.2.智能等待
3.2.1.隐式等待
3.2.2显示等待
4.打印信息
4.1打印url
4.2打印title
5.浏览器的操作
5.1浏览器前进,后退
5.2浏览器滚动条操作
5.3浏览器最大化
5.4设置浏览器宽、高
5.5关闭浏览器
6.键盘事件
7.鼠标事件
8.定位一组元素
9.多层框架/窗口定位
9.1多层框架的定位
9.2多层窗口定位
9.3窗口切换
10.下拉框处理
11.alert弹窗,confifirm、prompt 的处理
12.上传文件操作
13.截图
1.webdirver API
1.1.定位元素
通过定位找到对象
webdriver 提供了一系列的对象定位方法,常用的有以下几种
- id
- name
- class name
- link text
- partial link text
- tag name
- xpath
- css selector
1.2CSS
1.语法
- id选择器:# id
- 类选择器:.class
- 标签选择器:标签名
- 后代选择器:父级选择器,子级选择器
webDriver.findElement(By.cssSelector(""));
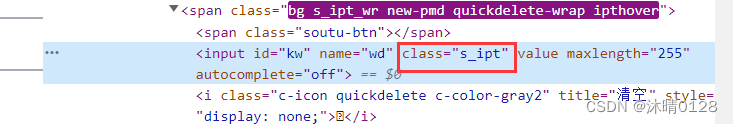
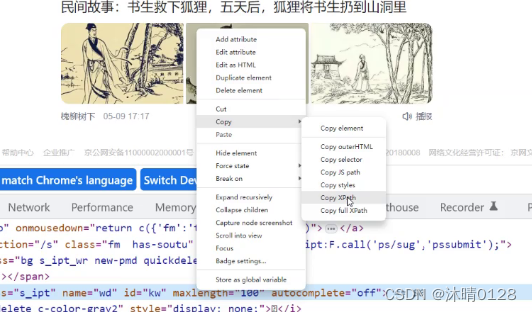
CSS的获取可以用chrome的F12开发者模式中Element-右键-copy-copy selector来获取
2,使用

//打开百度首页
webDriver.get("https://www.baidu.com");
//找到百度搜索输入框
WebElement element=webDriver.findElement(By.cssSelector(".s_ipt"));
//输入软件测试
element.sendKeys("软件测试");1.3XPath定位
1.语法
2.使用
XPATH的获取可以用chrome的F12开发者模式中Element-右键-copy-copy xpath来获取

粘贴到代码中
webDriver.get("https://www.baidu.com/");
WebElement element= webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));
element.sendKeys("软件测试");css选择器定位比xpath效率高
private static void test01() throws InterruptedException {
WebDriver webDriver=new ChromeDriver();
webDriver.get("https://www.baidu.com/");
WebElement element= webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));
element.sendKeys("软件测试");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
int flag=0;
List<WebElement> elements=webDriver.findElements(By.cssSelector("a em"));
for (int i = 0; i < elements.size(); i++) {
if(elements.get(i).getText().equals("测试")){
flag=1;
System.out.println("测试通过");
break;
}
}
if(flag==0){
System.out.println("测试不通过");
}
}2.操作测试对象
- click 点击对象
- sendKeys 在对象上模拟按键输入
- clear 清除对象输入的文本内容
- submit 提交 (form)
- text 用于获取元素的文本信息
2.1.鼠标点击与键盘输入
sendKeys() 在对象上模拟按键输入
element.sendKeys("软件测试");2.2submit 提交表单
submit()
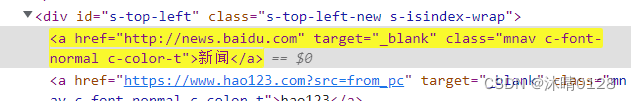
webDriver.findElement(By.xpath("//a[text()=\"新闻\"]")).submit();报错,必须是form表单的元素
2.3text 获取元素文本
getText()
String button_value=webDriver.findElement(By.cssSelector("#su")).getText(); private static void test02() throws InterruptedException {
WebDriver webDriver=new ChromeDriver();
webDriver.get("https://www.baidu.com/");
sleep(3000);
//输入框输入java
webDriver.findElement(By.cssSelector("#kw")).sendKeys("java");
sleep(3000);
//点击按钮
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
//清空输入框数据
webDriver.findElement(By.cssSelector("#kw")).clear();
sleep(3000);
//获取元素
String button_value=webDriver.findElement(By.cssSelector("#s_tab > div > b")).getText();
if(button_value.equals("网页")){
System.out.println("测试通过");
}else{
System.out.println("测试不通过");
}
}3.添加等待
3.1.sleep休眠
强制休眠
sleep(休眠时间);
3.2.智能等待
3.2.1.隐式等待
在设置的超时时间内不断查找元素,直到找到元素为止
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.DAYS);3.2.2显示等待
等待直到找到某个条件满足再执行后面的代码
WebDriverWait driverWait=new WebDriverWait(webDriver,5);
//等待页面元素在页面中存在
driverwait.until(ExpectedConditions.presenceOfElementLocated(by));
//等待页面元素在页面中存在并可见
driverWait.until(ExpectedConditions.visibilityOfElementLocated(by));
//等待页面元素在页面中可被点击
driverWait.until(ExpectedConditions.elementToBeClickable(by));区别:
隐式等待 (所有的元素)
页面所有的元素都加载后,后面的代码才会执行
例如:设置3s 3s后没有加载出来就会报错
显示等待 (一定的条件)
等待的是后面的条件,只要条件加载出来就不会报错
注:
1.显式等待和隐式等待不可一起使用;
2.显式等待或隐式等待只是等待找到元素,有些元素操作不一定可以执行成功,可能需要加上硬性等待;
3.隐式等待或显式等待一般会结合硬性等待一起使用
4.打印信息
4.1打印url
String url=webDriver.getCurrentUrl();4.2打印title
String title=webDriver.getTitle();private static void test03() {
WebDriver webDriver=new ChromeDriver();
webDriver.get("https:/www.baidu.com/");
String url=webDriver.getCurrentUrl();
String title= webDriver.getTitle();
if(url.equals("https://www.baidu.com/") && title.equals("百度一下,你就知道")){
System.out.println("测试通过");
}else{
System.out.println("测试不通过");
}
}5.浏览器的操作
5.1浏览器前进,后退
//前进
webDriver.navigate().forward();
//后退
webDriver.navigate().back();
5.2浏览器滚动条操作
//浏览器滚动条到最顶端
document.documentElement.scrollTop=0
//浏览器滚动条到最底端
document.documentElement.scrollTop=0
((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000"5.3浏览器最大化
webDriver.manage().window().maximize();5.4设置浏览器宽、高
webDriver.manage().window().setSize(new Dimension(600,1000));5.5关闭浏览器
webDriver.quit(); 关闭了整个浏览器 清空缓存
webDriver.close(); 关闭了当前页面 不会清空缓存
private static void test04() throws InterruptedException {
WebDriver webDriver=new ChromeDriver();
webDriver.get("https://www.baidu.com/");
//搜索521
webDriver.findElement(By.cssSelector("#kw")).sendKeys("521");
//点击百度一下
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
//浏览器后退
webDriver.navigate().back();
sleep(3000);
//浏览器前进
webDriver.navigate().forward();
sleep(3000);
//滚动条移动
((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000");
sleep(3000);
//浏览器最大化最大化
webDriver.manage().window().maximize();
sleep(3000);
//浏览器全屏
webDriver.manage().window().fullscreen();
sleep(3000);
//设置固定固定宽高的像素比
webDriver.manage().window().setSize(new Dimension(600,1000));
sleep(3000);
//浏览器关闭
webDriver.quit();
}6.键盘事件
要使用键盘按键,必须引入keys 包:
from selenium.webdriver.common.keys import Keys
通过sendKeys()调用按键:
sendKeys(Keys.TAB) # TAB
sendKeys(Keys.ENTER) # 回车
sendKeys(Keys.SPACE) #空格键
sendKeys(Keys.ESCAPE) #回退键(Esc)
sendKeys(Keys.CONTROL,"A");//全选
sendKeys(Keys.CONTROL,"C");//复制
sendKeys(Keys.CONTROL,"X");//剪贴
sendKeys(Keys.CONTROL,"V");//粘贴
private static void test05() throws InterruptedException {
WebDriver webDriver=new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"A");
sleep(3000);
//control+X
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"X");
sleep(3000);
//control+V
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"V");
sleep(3000);
}7.鼠标事件
要使用鼠标事件需要导入工具包:
from selenium.webdriver.common.action_chains import ActionChains
语法示例如下:
actions.moveToElement(webElement).doubleClick().perform();
ActionChains(driver):生成用户的行为。所有的行动都存储在actionchains 对象。通过perform()存储的行为。
moveToElement(element):移动鼠标到一个元素中,menu 上面已经定义了他所指向的哪一个元素
perform():执行所有存储的行为
ActionChains 类
- contextClick() 右击
- doubleClick() 双击
- dragAndDrop() 拖动
- moveToElement() 移动
WebDriver webDriver=new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("520");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
WebElement webElement=webDriver.findElement(By.cssSelector("#s_tab > div > a.s-tab-item.s-tab-pic"));
sleep(3000);
//鼠标右击
Actions actions=new Actions(webDriver);
sleep(3000);
//移动 点击 执行(执行才有效果)
actions.moveToElement(webElement).contextClick().perform();
//双击
actions.moveToElement(webElement).doubleClick().perform();8.定位一组元素
定位一组元素
findElements 方法定位一组元素
定位一组对象一般用于以下场景:
- 批量操作对象,比如将页面上所有的checkbox 都勾上
- 先获取一组对象,再在这组对象中过滤出需要具体定位的一些对象。比如定位出页面上所有的checkbox,然后选择最后一个
get_attribute:获得属性值。
将页面上所有的checkbox 都勾上
private static void page01() {
WebDriver webDriver=new ChromeDriver();
webDriver.get("http://localhost:63342/testcode/src/main/Page/test01.html?_ijt=n3vfl49h0creotpah99agp5an1&_ij_reload=RELOAD_ON_SAVE");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.DAYS);
List<WebElement> webElements=webDriver.findElements(By.cssSelector("input"));
for (int i = 0; i < webElements.size(); i++) {
if(webElements.get(i).getAttribute("type").equals("checkbox")){
webElements.get(i).click();
}else{
}
}
}9.多层框架/窗口定位
对于一个web 应用,经常会出现框架(frame) 或窗口(window)的应用,这也就给我们的定位带来了一定的困难。
- 定位一个frame :switchTo().frame(name_or_id_or_frame_element)
- 定位一个窗口window:switchTo().Window(name_or_id_or_frame_element)
9.1多层框架的定位
switchTo().frame(name_or_id_or_frame_element):通过frame的id或者name或者frame自带的其它属性来定位框架,这里switch_to.frame()把当前定位的主体切换了frame里。
switchTo().defaultContent:从frame中嵌入的页面里跳出,跳回到最外面的默认页面中

private static void page02() {
WebDriver webDriver=new ChromeDriver();
webDriver.get("http://localhost:63342/testcode/src/main/Page/test02.html?_ijt=j75ebdth230d15j0qvnaoo4n1l&_ij_reload=RELOAD_ON_SAVE");
webDriver.switchTo().frame("f1");
webDriver.findElement(By.cssSelector("body > div > div > a")).click();
}9.2多层窗口定位
定位一个窗口window:switchTo().Window(name_or_id_or_frame_element)
9.3窗口切换
webDriver.getWindowHandles()-->handles得到所有句柄
通过for语句得到最后一个句柄
定位到最后一个句柄的位置
找元素-->点击
WebDriver webDriver=new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();
sleep(4000);
System.out.println(webDriver.getWindowHandle());
Set<String> handles =webDriver.getWindowHandles();
String target_handle="";
for(String handle:handles){
target_handle=handle;
}
webDriver.switchTo().window(target_handle);
sleep(3000);
//在get的页面找元素-->直接找找不到
webDriver.findElement(By.cssSelector("#ww")).sendKeys("新闻联播");
webDriver.findElement(By.cssSelector("#s_btn_wr")).click();10.下拉框处理
Select select=new Select(webElement);
select.selectByIndex(i);//对应第i个-->0开始
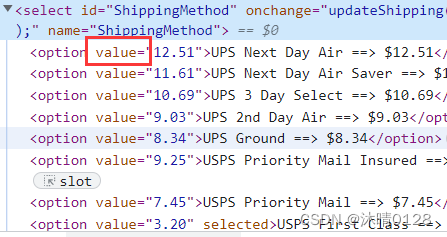
select.selectByValue("对应的值");

private static void page03() {
WebDriver webDriver=new ChromeDriver();
webDriver.get("http://localhost:63342/testcode/src/main/Page/test03.html?_ijt=pmiabij44bq124bvmtsv40pr07&_ij_reload=RELOAD_ON_SAVE");
WebElement webElement= webDriver.findElement(By.cssSelector("#ShippingMethod"));
Select select=new Select(webElement);
//select.selectByIndex(3);//对应第四个-->0开始
select.selectByValue("12.51");
}11.alert弹窗,confifirm、prompt 的处理
text 返回alert/confirm/prompt 中的文字信息
webDriver.switchTo().alert().accept 点击确认按钮
webDriver.switchTo().alert().dismiss 点击取消按钮,如果有的话
webDriver.switchTo().alert().sendKeys 输入值,如果alert 没有对话框就不能用了,不然会报错
注意:switchTo().alert()只能处理原生的alert
private static void page04() throws InterruptedException {
WebDriver webDriver=new ChromeDriver();
webDriver.get("http://localhost:63342/testcode/src/main/Page/test04.html?_ijt=mlrmi5odqr1g0io83gg78rkth2&_ij_reload=RELOAD_ON_SAVE");
webDriver.findElement(By.cssSelector("button")).click();
sleep(3000);
//alert弹窗取消
webDriver.switchTo().alert().dismiss();
sleep(3000);
//点击按钮
webDriver.findElement(By.cssSelector("button")).click();
//在alert弹窗中输入
webDriver.switchTo().alert().sendKeys("KYF");
sleep(3000);
//确认
webDriver.switchTo().alert().accept();
}12.上传文件操作

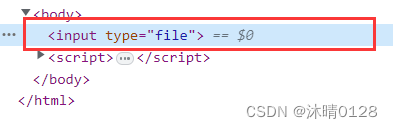
input标签,sendKeys选择要上传文件的路径
private static void page05() {
WebDriver webDriver=new ChromeDriver();
webDriver.get("http://localhost:63342/testcode/src/main/Page/test05.html?_ijt=49bp7ac1l8m2m51ub5j1l21gkq&_ij_reload=RELOAD_ON_SAVE");
webDriver.findElement(By.cssSelector("input")).sendKeys("D:\\D桌面\\gitee\\test");
}13.截图
中央仓库--common-io 得到依赖
private static void test12() throws InterruptedException, IOException {
WebDriver webDriver=new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
File file=((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(file,new File("D://1.png"));
}