前言
这是最近的碰到的那个 和响应式相关的问题 特定的操作之后响应式对象不“响应“了 引起的一系列的文章
主要记录的是 vue 的相关实现机制
呵呵 理解本文需要 vue 的使用基础, js 的使用基础
v-if 测试用例
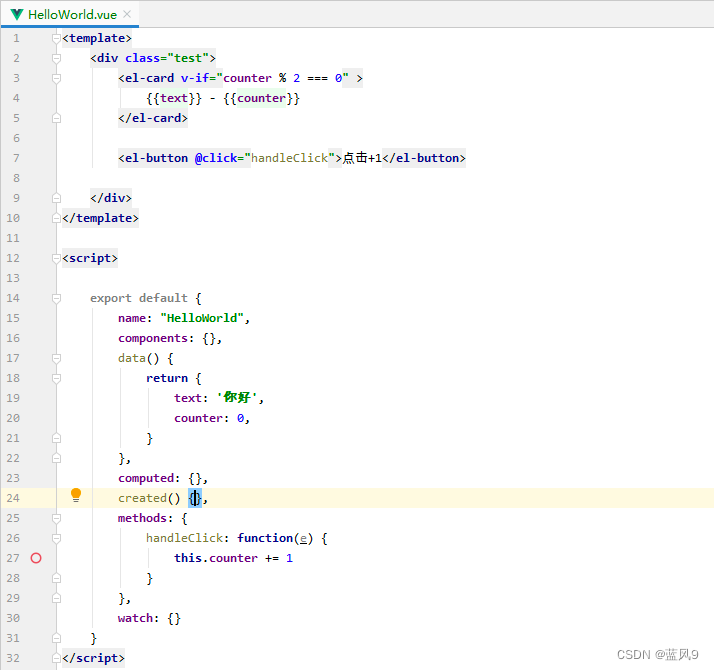
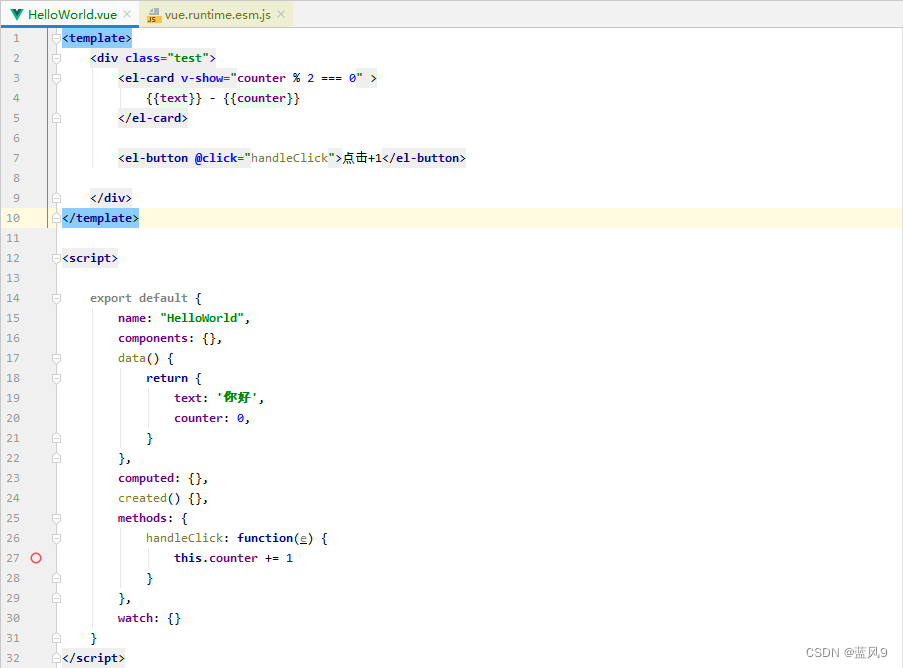
测试用例如下, 主要是一个 if 的使用
这里我们仅仅跟进到 HelloWorld 这个 VueComponent 的 render 的地方就够了
render 出来的 VNode 树是页面上的 dom 树的一个逻辑镜像
vue 会维护 VNode 树 和 dom 树的一致, 这个是在上面经常看到的 patch, patchVNode 中去实现的

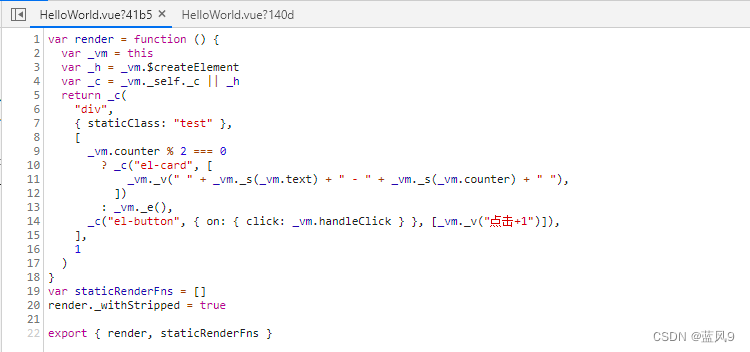
这里 HelloWorld 的 VueComponent 对应的 render 如下
根据 counter 来判断是否需要 渲染 el-card, 进而 调整 VNode 的结构
然后 vue 会维护 VNode 树 和 dom 树的一致, 这个是在上面经常看到的 patch, patchVNode 中去实现的

v-show 测试用例
测试用例如下, 一个简单的 v-show 的使用

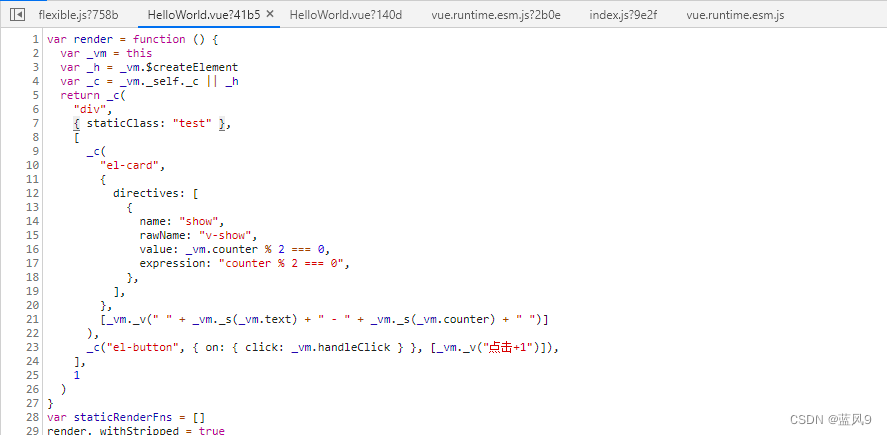
这里 HelloWorld 的 VueComponent 对应的 render 如下
v-show 这里的实现是增加了一个 directives 的配置

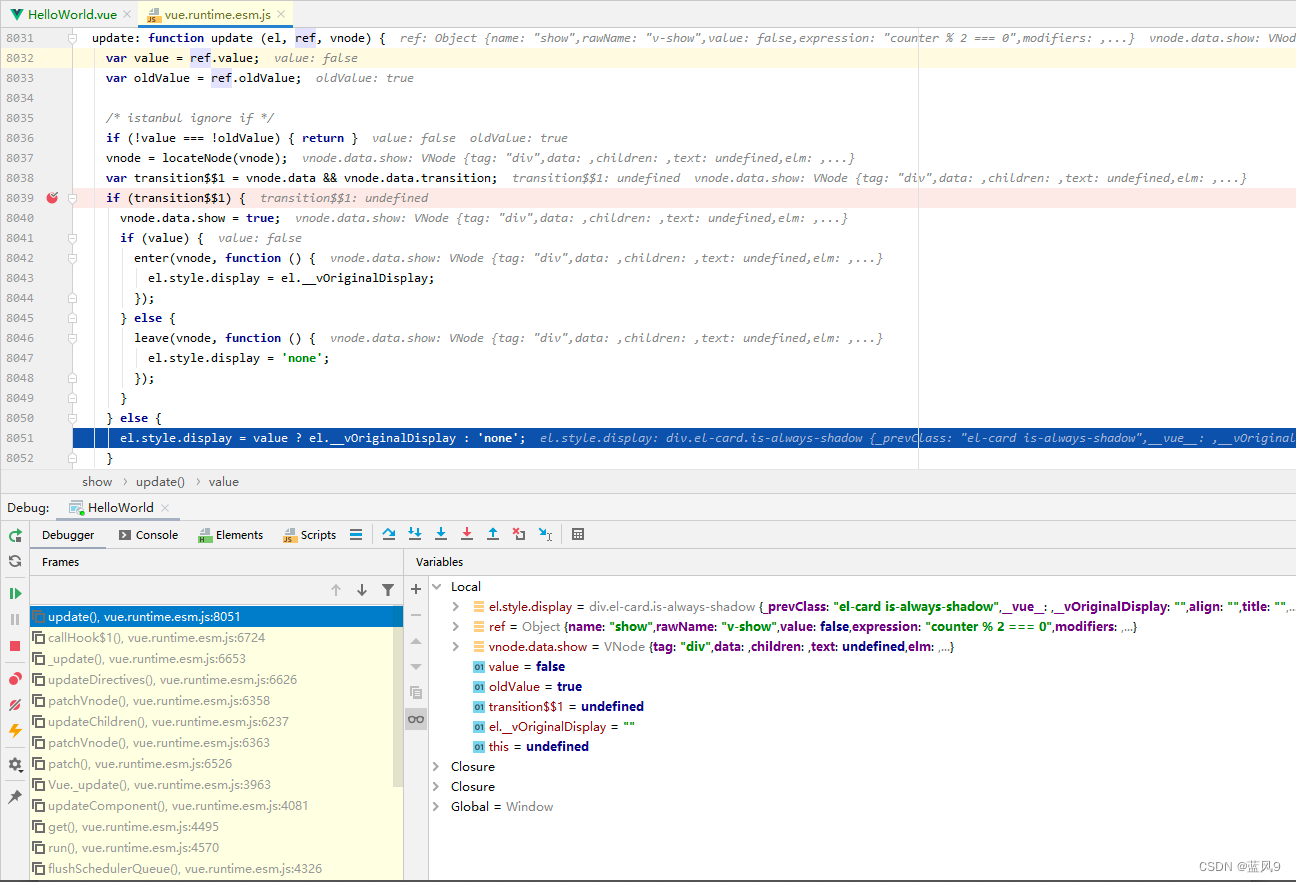
更新具体 dom 的 style 的地方在这里, 在原有的样式 和 none 之间来回切换

v-for 测试用例
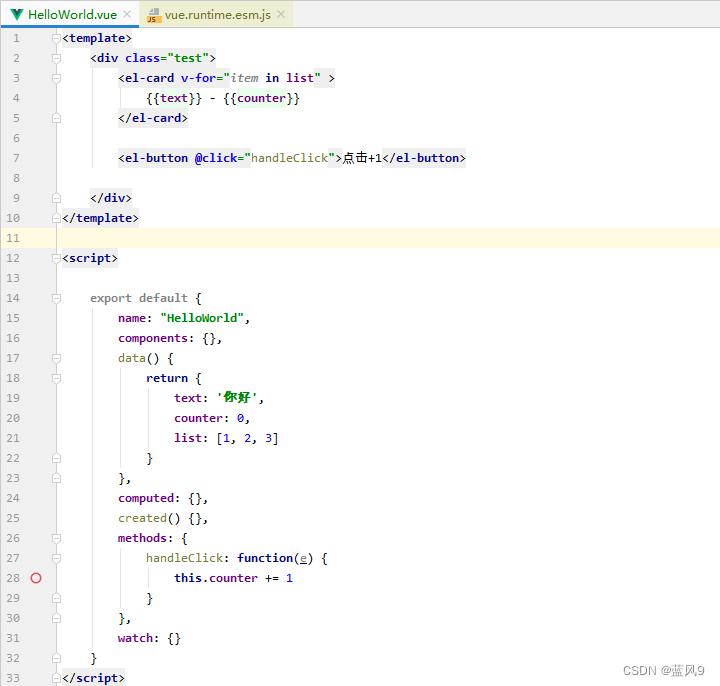
测试用例如下, 一个简单的 v-for 的使用

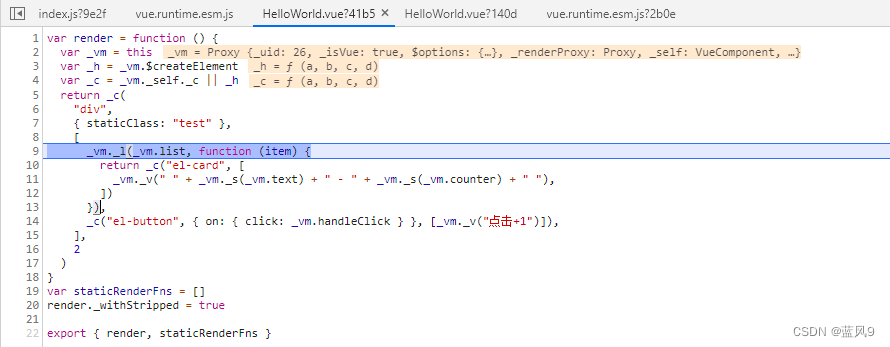
这里 HelloWorld 的 VueComponent 对应的 render 如下
这里 _vm._1 对应的是 vue 里面的一个 renderList 的一个函数, 遍历给定的列表 基于传入的回调渲染子节点

这里 vue 的 renderList 的实现如下
基于传入的 render 函数, 遍历 list, 传入 当前元素, 最终响应一个列表回去

完