登录 - 榛子云短信用户系统 (zhenzikj.com)
上面是登录榛子云短信验证平台的入口,此平台的短信大概为3.1分一条短信。
如何与spring boot进行集成呢,我以注册为例来慢慢讲解
1.注册号榛子云账号并充值可发送短信

2.在项目pom.xml导入jar包
<!-- 榛子短信-->
<dependency>
<groupId>com.zhenzikj</groupId>
<artifactId>zhenzisms</artifactId>
<version>2.0.2</version>
</dependency>
<!--转换json数据-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.47</version>
</dependency>
3.编写一个contorller,用与调用榛子云短信验证平台发送短信
package com.huamei.trade.controller;
import com.alibaba.fastjson.JSONObject;
import com.zhenzi.sms.ZhenziSmsClient;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.HashMap;
import java.util.Map;
import java.util.concurrent.ThreadLocalRandom;
@Controller
public class SendCodeController {
//短信平台相关参数
//这个不用改
private String apiUrl = "https://sms_developer.zhenzikj.com";
//榛子云系统上获取
//AppId
private String appId = "112617";
//AppSecret
private String appSecret = "53846b68-f624-4d67-807a-4be3279612b3";
@ResponseBody//这个注解是mvc的拦截器的应该通过注解,可不要
@RequestMapping("/sendCode")
public String sendCode(String memPhone) {
try {
//短信发送需要的参数是json类型
JSONObject json;
//随机6位生成验证码
String code = String.valueOf(ThreadLocalRandom.current().nextInt(100000, 1000000));
//将验证码通过榛子云接口发送至手机
ZhenziSmsClient client = new ZhenziSmsClient(apiUrl, appId, appSecret);
//参数类型
Map<String, Object> params = new HashMap<>();
//前台输入的手机号
params.put("number", memPhone);
//这个模板id对应的是榛子云个人中心的模板id
params.put("templateId", 10777);
//参数占位符,不同的模板有不同的参数个数 目前用的模板有两个参数
String[] templateParams = new String[2];
//第一个参数 随机生成的六位验证码
templateParams[0] = code;
//第二个参数 x分钟
templateParams[1] = "5";
//把参数占位符放在整体参数中
params.put("templateParams", templateParams);
//执行发送短信
String result = client.send(params);
System.out.println(result);
json = JSONObject.parseObject(result);
// 发送短信失败
if (json.getIntValue("code") != 0) {
return null;
}
return code;
} catch (Exception e) {
e.printStackTrace();
return "code not found";
}
}
/**
* 跳转发送短信页面
*
* @return java.lang.String
**/
@RequestMapping("/goSendCode")
public String goSendCode() {
return "/sendCode";
}
}
4.编写前台,调用contorller发送验证码
<!DOCTYPE html>
<html>
<head>
<#include "common/head.html">
<link rel="stylesheet" type="text/css" href="css/public.css"/>
<link rel="stylesheet" type="text/css" href="css/login.css"/>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="js/md5.js"></script>
<script>
// 获取后台传输过来的验证码
let codeNumber = "";
$(function () {
$("#reg").click(function () {
//获取表单的值
let mobile = $("#mobile").val();
let password1 = $("#pwd1").val();
let password2 = $("#pwd2").val();
let nickname = $("#name").val();
let code = $("#code").val();
//密码一致判断
if (password1 !== password2) {
alert("密码不一致,重新输入");
return;
}
//加密盐 加密
let salt = 'f1g2h3j4';
let temp = salt.charAt(1) + "" + salt.charAt(5) + password1 + salt.charAt(0) + "" + salt.charAt(3);
//使用md5加密
let pwd = md5(temp);
// 验证码判断
if (code != codeNumber) {
alert('验证有误');
return;
}
//掉用contorller的userReg注册
$.ajax({
url: '/user/userReg',
data: {
id: mobile,
nickname: nickname,
password: pwd
},
type: 'post',
dataType: 'json',
success: function (resp) {
if (resp.code != 200) {
alert(resp.msg);
} else {
location.href = "/page/login.html";
}
}
})
})
});
// -----------------------
//发送验证码按钮
function sendCode() {
//获取手机号 判断手机号是否输入
let memPhone = $("#mobile").val();
if (memPhone == '' || memPhone.length != 11) {
alert("请输入正确的手机号!");
return;
} else {
timer();
//手机号输入,调用contorller/sendcode方法发送验证码
$.ajax({
type: 'get',
url: '/sendCode',
data: {
memPhone: memPhone,
},
dataType: 'json',
success: function (data) {
//获取后台验证码
codeNumber = data;
if (data) {
} else {
alert("获取验证码失败");
}
},
error: function (data) {
alert('连接超时!');
},
});
}
}
let wait = 60;
//倒计时 设置按钮样式
function timer() {
if (wait == 0) {
$("#sendBtn").val("获取验证码");
$("#sendBtn").removeAttr("disabled");
$("#sendBtn").css("border-color", "1e9fff").css("background", "#ffffff").css("cursor", "pointer");
wait = 60;
} else {
$("#sendBtn").attr("disabled", "true");
$("#sendBtn").css("border-color", "fbfbfb").css("background", "#ccc").css("cursor", "not-allowed");
$("#sendBtn").val(wait + "秒后重发");
wait--;
//等待一秒
setTimeout(function () {
timer()
}, 1000);
}
}
// ------------------------------
</script>
<style>
#sendBtn {
height: 40px;
width: 100px;
margin-left: 12px;
margin-top: 10px;
font-size: 14px;
}
</style>
</head>
<body>
<!-------------------reg-------------------------->
<div class="reg">
<form method="post">
<h1><a href="${ctx}/"><img src="img/temp/pingpai.png" width="160px" height="70px" ></a></h1>
<p style="font-size:14px;" > 用户注册</p>
<p><input style="font-size:14px;" type="text" id="mobile" name="mobile" placeholder="请输入电话"></p>
<p><input style="font-size:14px;" type="text" id="name" name="name" placeholder="请输入昵称"></p>
<p><input style="font-size:14px;" type="password" id="pwd1" name="pwd1" placeholder="请输入密码"></p>
<p><input style="font-size:14px;" type="password" id="pwd2" name="pwd2" placeholder="请确认密码"></p>
<p class="txtL txt">
<input style="font-size:14px;" class="code" type="text" id="code" placeholder="验证码">
<input type="button" value="获取验证码" id="sendBtn" onclick="sendCode()" >
</p>
<p><input type="button" id="reg" value="注册"></p>
<p class="txtL txt">完成此注册,即表明您同意了我们的<a href="/page/tiaoli.html"><使用条款和隐私策略></a></p>
<p class="txt"><a href="${ctx}/page/login.html"><span></span>已有账号</a></p>
<!--<a href="#" class="off"><img src="img/temp/off.png"></a>-->
</form>
</div>
</body>
</html>前台我采用的是free marker,如果有语法不懂得可去我博客看free marker讲解
free make详解![]() https://blog.csdn.net/weixin_67150631/article/details/127840284?spm=1001.2014.3001.5501
https://blog.csdn.net/weixin_67150631/article/details/127840284?spm=1001.2014.3001.5501

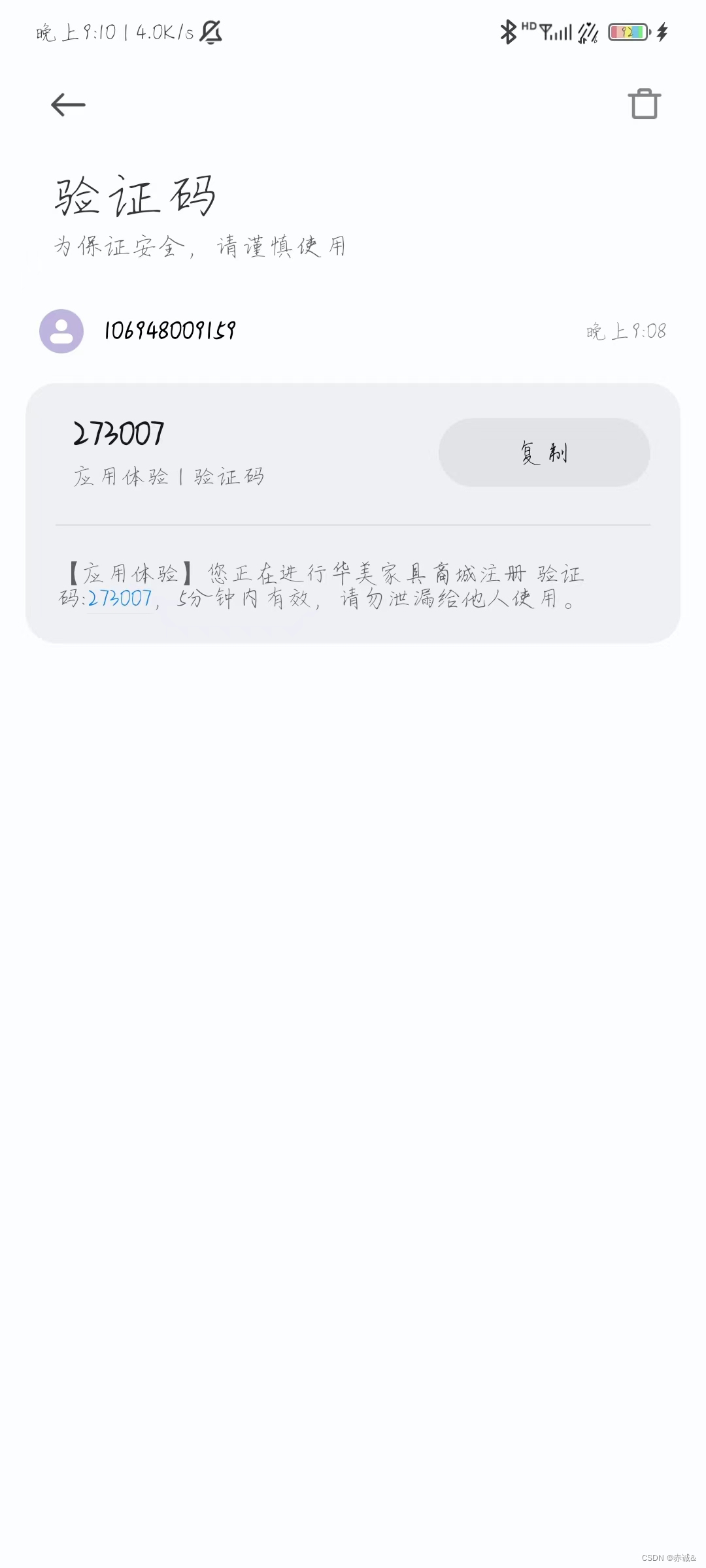
效果演示

注意:
要看清出自己得appid和appseret,还有自己得模板id,短信呢挺贵得,注意测试得时候慢慢来












![[附源码]计算机毕业设计springboot吾悦商城管理系统](https://img-blog.csdnimg.cn/881063ae189d4fc1b224d93bfc543c15.png)


![[附源码]Python计算机毕业设计Django和vue的茶文化交流平台的设计与实现](https://img-blog.csdnimg.cn/d2fa344d32e94e2eafe0a78ca222a842.png)


![[附源码]计算机毕业设计在线招聘网站Springboot程序](https://img-blog.csdnimg.cn/852f4fedf8ba4a0cbccf3eb09be3fe38.png)