1 VueCLi脚手架的安装
Home | Vue CLI (vuejs.org)
使用方法 | Yarn 中文文档 (bootcss.com)
3 Vite脚手架的安装
Vite | 下一代的前端工具链
4 使用的软件
-
Visual Studio Code
-
webstorm64.exe
-
IntelliJ IDEA 2022.2.3
-
HBuilder X
方案一 VueCLi脚手架的安装
1 创建的项目名称
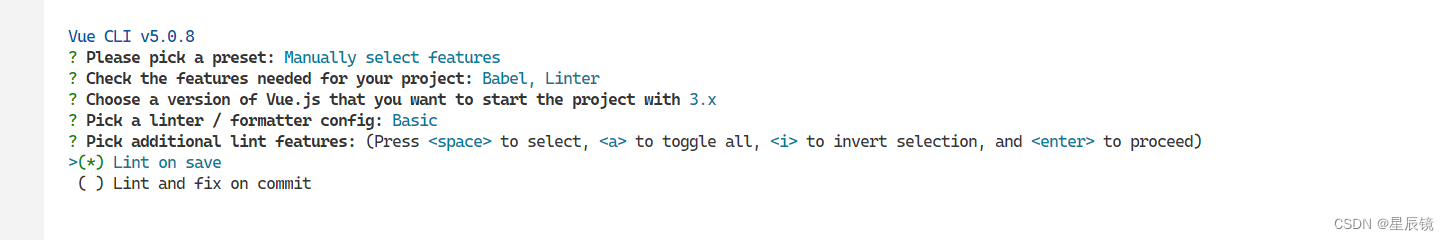
vue create day12022 按下 Enter回车

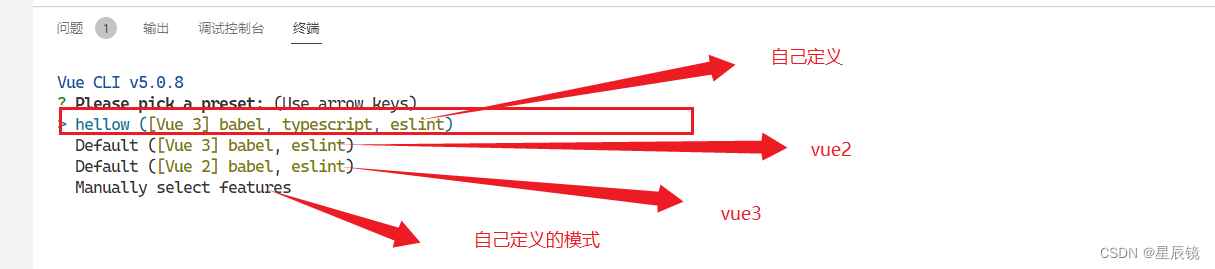
3 按下 Enter回车 选择你要开发的需要的环境配置

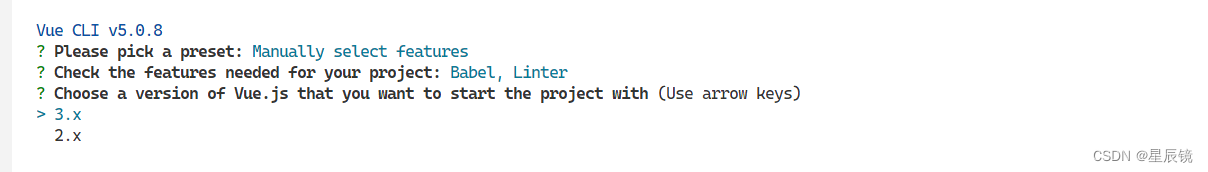
4 按下 Enter回车 选择你要开发的Vue开发的版本号

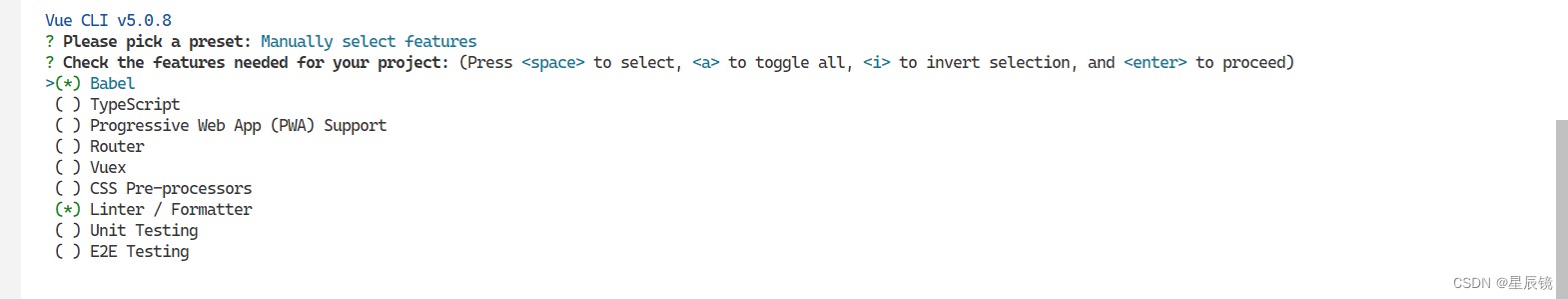
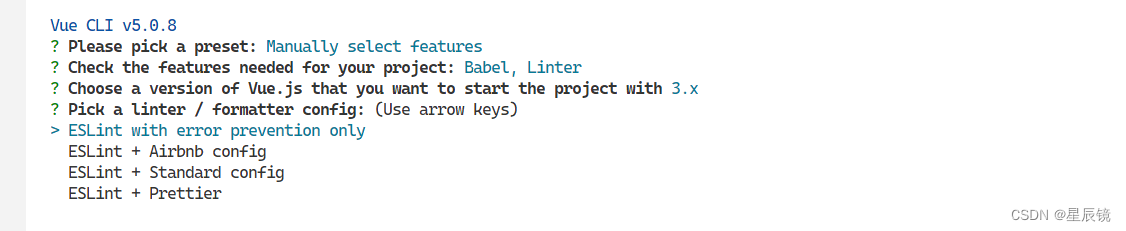
5 按下 Enter回车 选择你要开发的Cofig环境

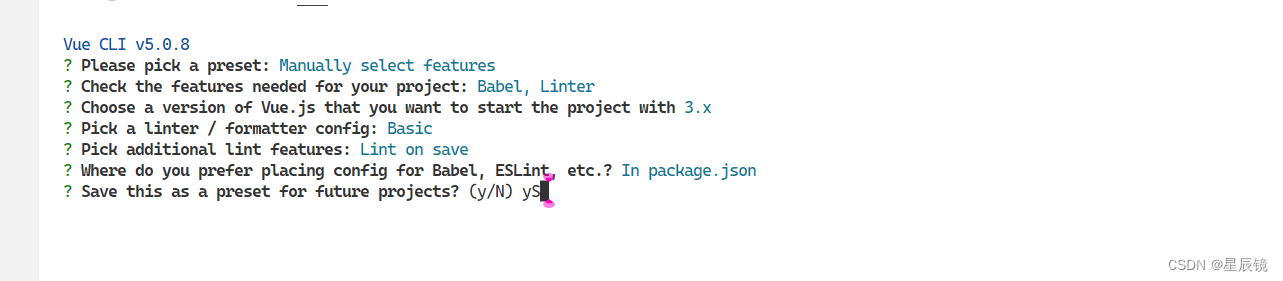
6 按下 Enter回车

7 按下 Enter回车

8 按下 Enter回车

9 按下 Enter回车




方案二 Vite脚手架的安装 webstorm软件示范
1 安装 Vite
也可使用
yarn进行安装,本篇基于npm进行。
在任意位置终端执行如下代码:
npm install -g create-vite-app
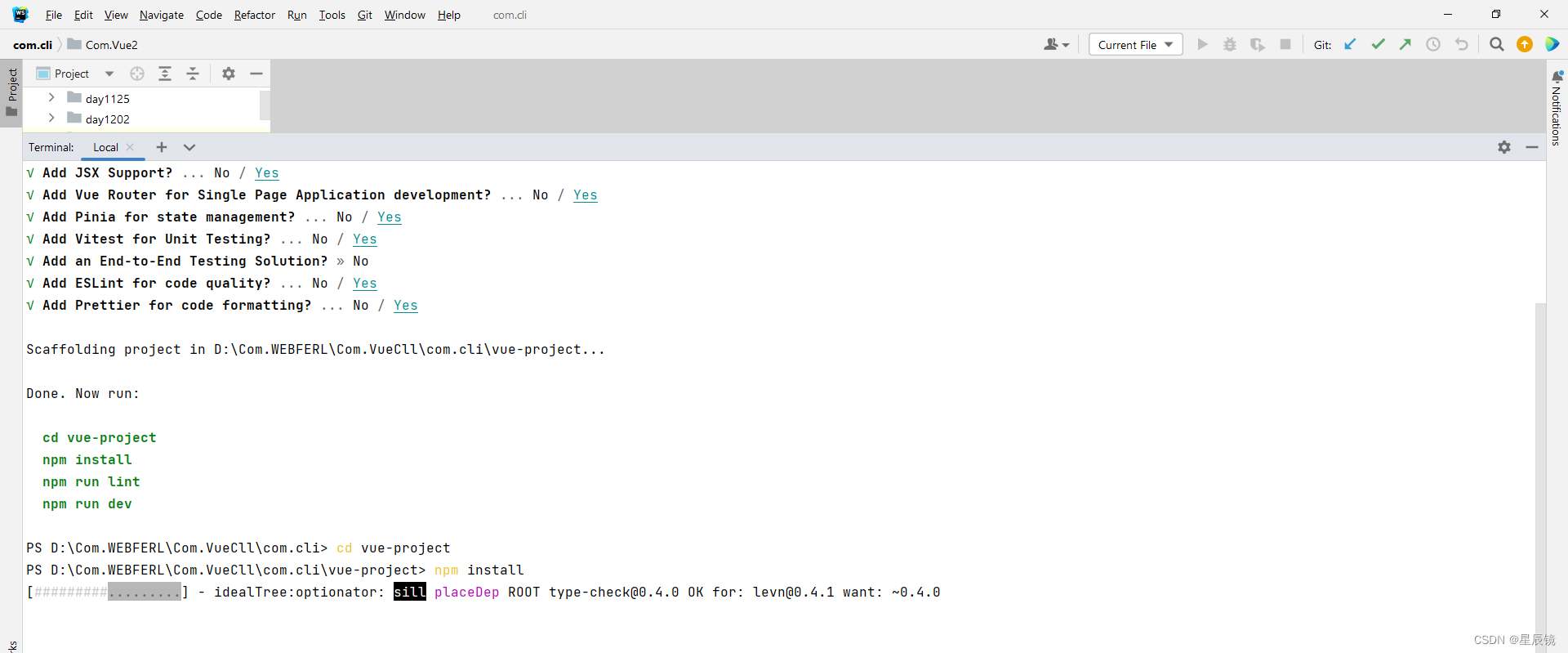
2 创建项目
创建基于 vite 的 vue3 项目,执行以下代码:
# create-vite-app <project name>
create-vite-app vite
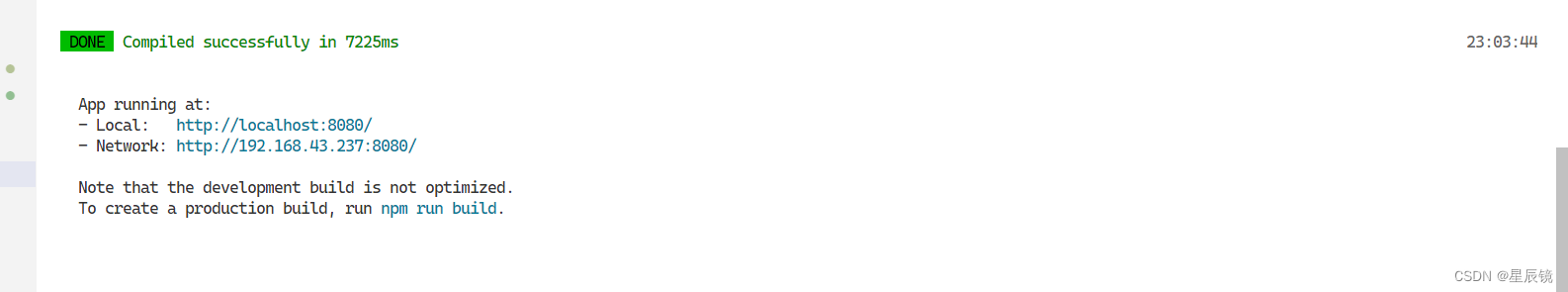
3 依次执行如上提示的三条命令,它们分别是定位到该目录、安装依赖、编译运行:
cd vite
npm install
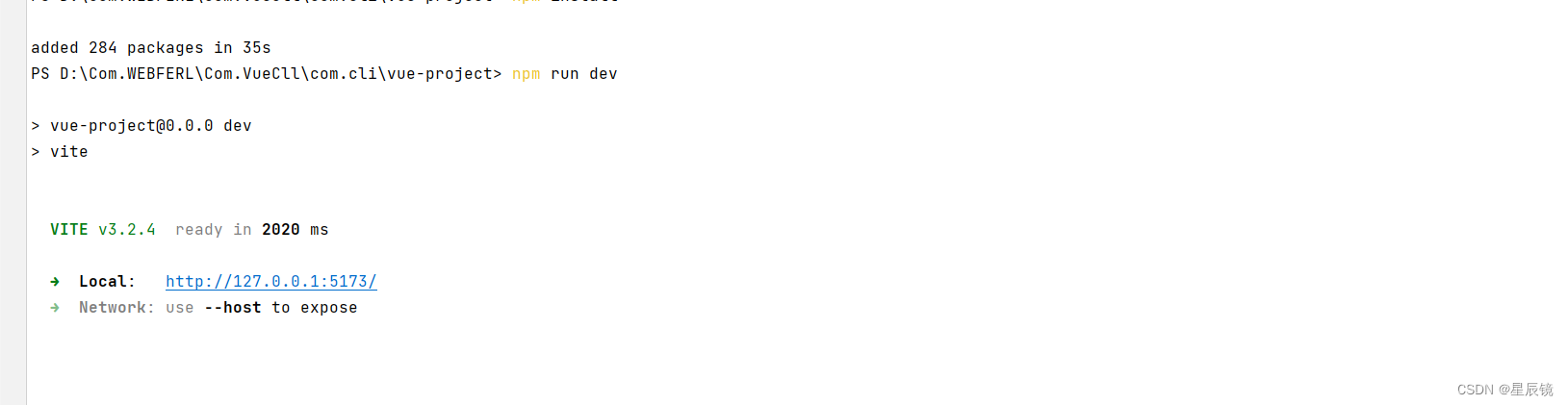
npm run dev4 定位到该目录、安装依赖



方案三 Yarn的安装 示范
安装 | Yarn 中文文档 (bootcss.com)
1 通过 npm 安装
当你在系统上安装Yarn时,建议通过npm包管理器安装Yarn,它与Node捆绑在一起.js。
安装 npm 后,您可以运行以下命令来安装和升级Yarn:
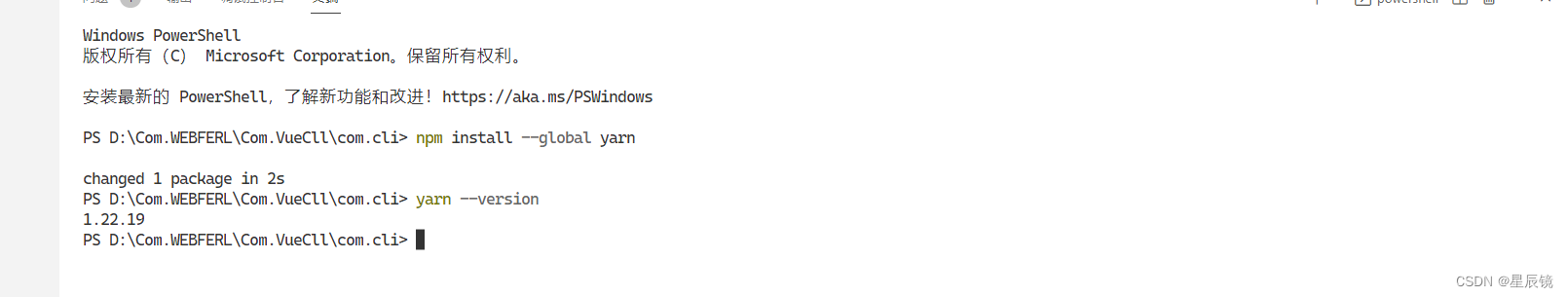
npm install --global yarn2 输入上面指令

![[附源码]计算机毕业设计在线招聘网站Springboot程序](https://img-blog.csdnimg.cn/852f4fedf8ba4a0cbccf3eb09be3fe38.png)


![[附源码]JAVA毕业设计互联网保险网站(系统+LW)](https://img-blog.csdnimg.cn/248308f8b2354404b3da403ee2c25f44.png)




![[Android]Mac电脑Android Studio使用真机调试运行](https://img-blog.csdnimg.cn/537f1155b5d44f87bbe34670b2393174.png)









![[附源码]计算机毕业设计在线项目管理Springboot程序](https://img-blog.csdnimg.cn/9cb20799872e4800a47c1b728f92fecd.png)
