1,回顾HTML列表?
答:列表分为顺序列表ol,无序列表ul,用于在网页上以表格的形式进行数据展示,数据放在单元格之中,可以用于布局或者展示某个具体对象的信息。li表示列表的每一项。自定义列表为dl,dd为自定义的项目,区分项目的标准就是每一项前面的符号,比如圆形、方形等。如果存在多个项目,那么我们需要手动写多了li标签。
2,使用v-for自动生成li标签?
答:Vue指令v-for能够让Vue自动地帮我们生成li标签,也就是生成数据,并将项目类容展现到页面上。他的属性值是一个容器,容器里面存放条目数据。 通常结合li标签使用,(p,index)类似于容器解包,但是index会自动获取p的索引,p就是容器里面的一个元素。:key一般等于index。不要怀疑这种语法形式,只要不违背js语法,Vue会自动地去处理这些字符串的。
v-for除了变量数组,还能遍历对象、字符串。对于对象,一般index自动获取对象里面的属性名称。对于字符串,index自动获得字符的索引。另外index也可以来自条目内容。
此外,也可以指定遍历次数,下图中,会自动生成5个li。
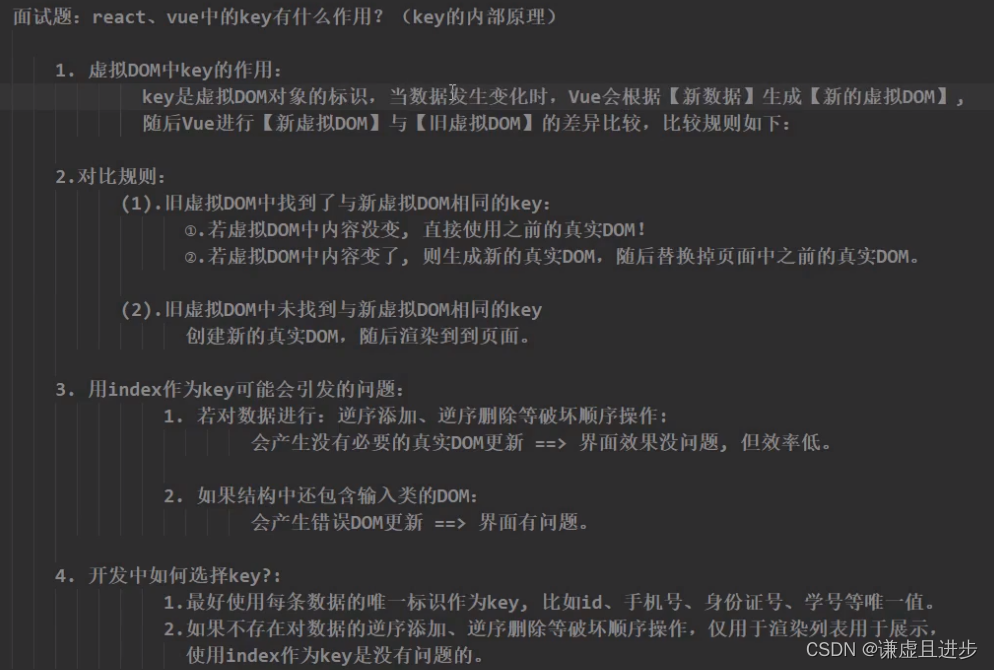
3,key的原理??
答:key给每一个生成li标签进行编号 ,以便于模板管理与编译。每一个HTML元素都可以自定义key这个属性,但是如果在Vue模板里面使用key属性则会被Vue强制征用,实际DOM中并不会存在key属性。
当v-for渲染列表时,他的索引从上往下是自增的,只要li的个数改变Vue都要自动刷新index。
当一个页面使用Vue时,每当打开一个页面,会存在一个实际页面的实际DOM对象,还有一个仿品DOM对象(即Vue虚拟DOM对象),Vue每时每刻都在对比这两个DOM,每当虚拟DOM与实际DOM存在不同,Vue就会使用原生JS去修改实际DOM中需要修改的部分。
由于Vue是数据管理者,每当模板发生变化,他又会自动生成一个局部虚拟DOM与现有的虚拟DOM进行对比,从而对比去改变虚拟DOM,虚拟DOM变化了又去修改实际DOM。
而这个找不同的过程需要高效的处理,而字典是最快的,所以Vue使用key作为索引进行DOM比较,这个Key代表着DOM节点(元素节点的索引编号)。str.indexof('')返回0。arr.fliter(item,func)-->a new arr。