ES6
ES6全称ECMAScript6.0是JavaScript语言的下一代标准。
ECMAScript是浏览器脚本语言的规范,而我们熟悉的各种js语言,如JavaScript则是规范的具体实
现。
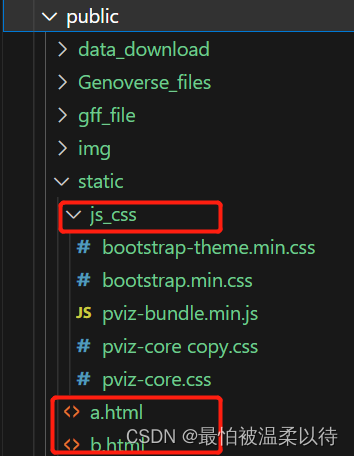
新建一个ES6文件夹,shift+!按着不动,回车,可以快速生成模板

1.let和const
-
let:声明的变量有严格局部作用域,只能一次声明变量,不会变量提升
-
var:声明的变量往往会越域,可以多次声明变量,会变量提升
-
const:声明常量,声明之后不允许改变。一旦声明必须初始化,否则会报错




2.解构表达式
数组解构:

对象解构:




不定参数:

箭头函数:


对象优化:


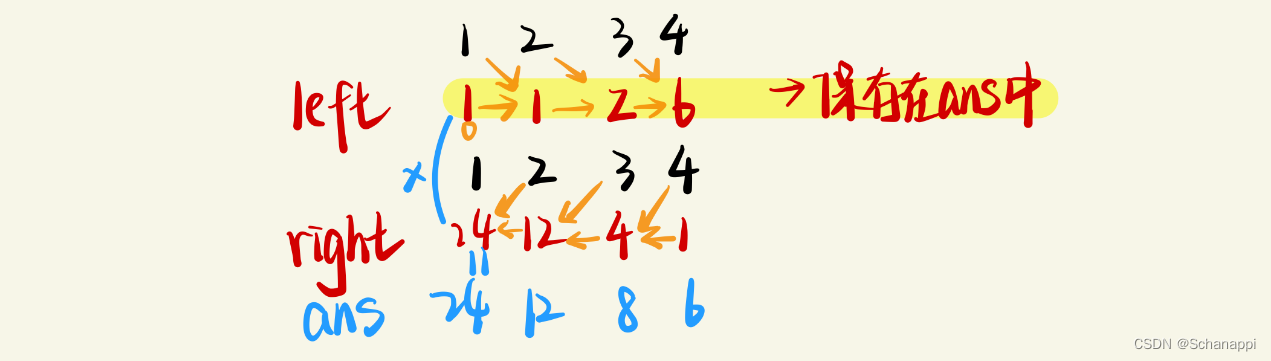
map、reduce

promise异步编排:
promise非常符合人类的思考方式,代码很清晰,让人一目了然。
不使用promise:复杂的嵌套模式



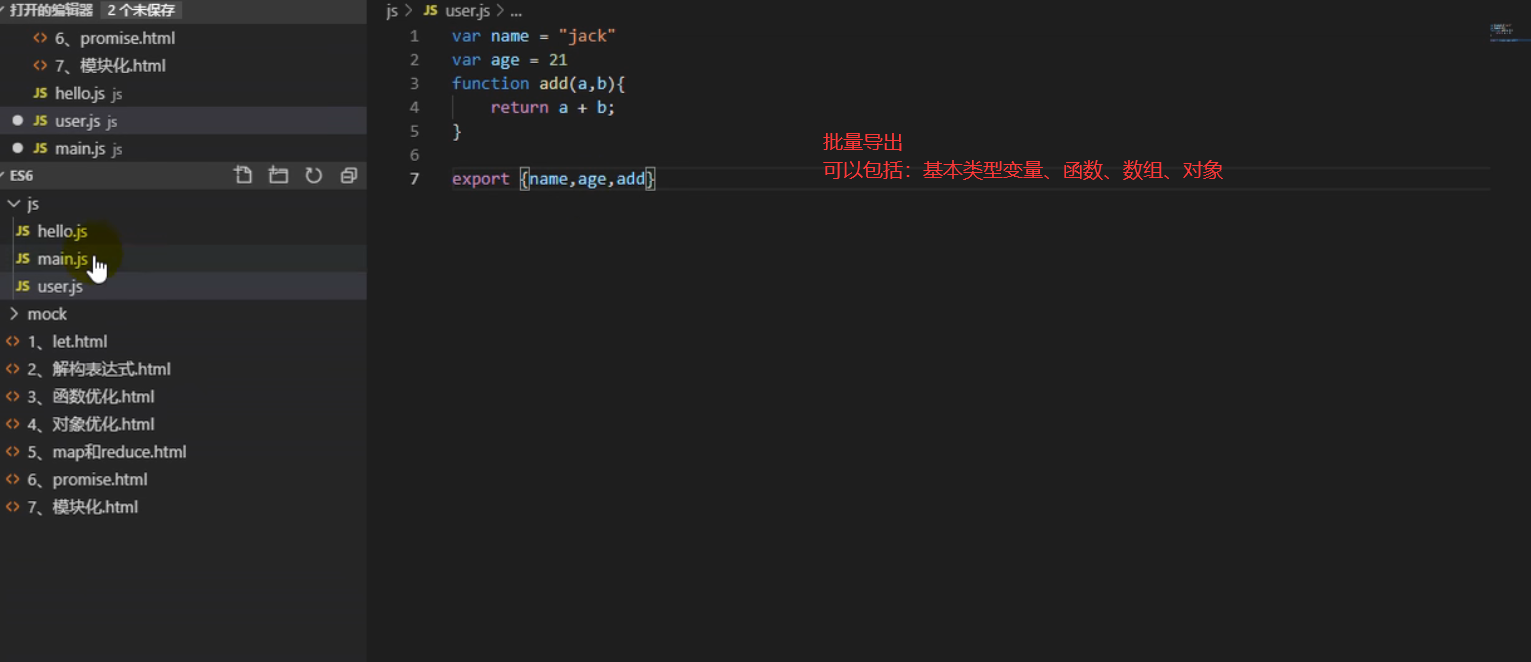
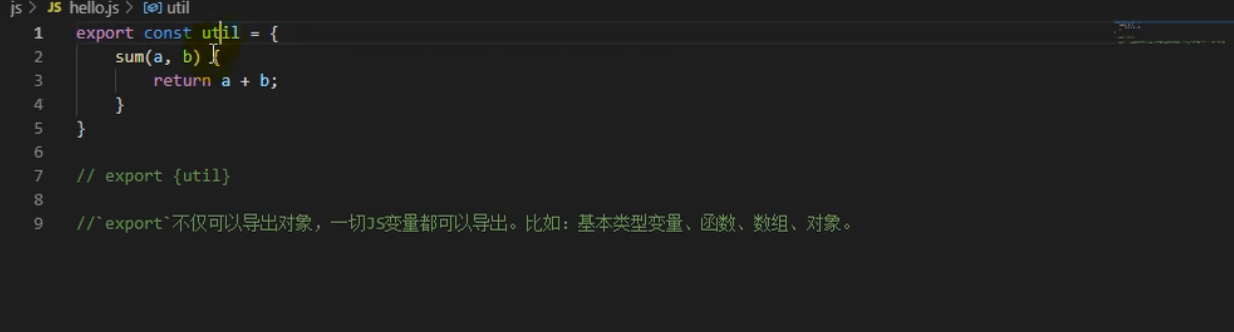
模块化

export 不仅可以导出对象,一切js变量都可以导出。如:基本类型变量、函数、数组、对象




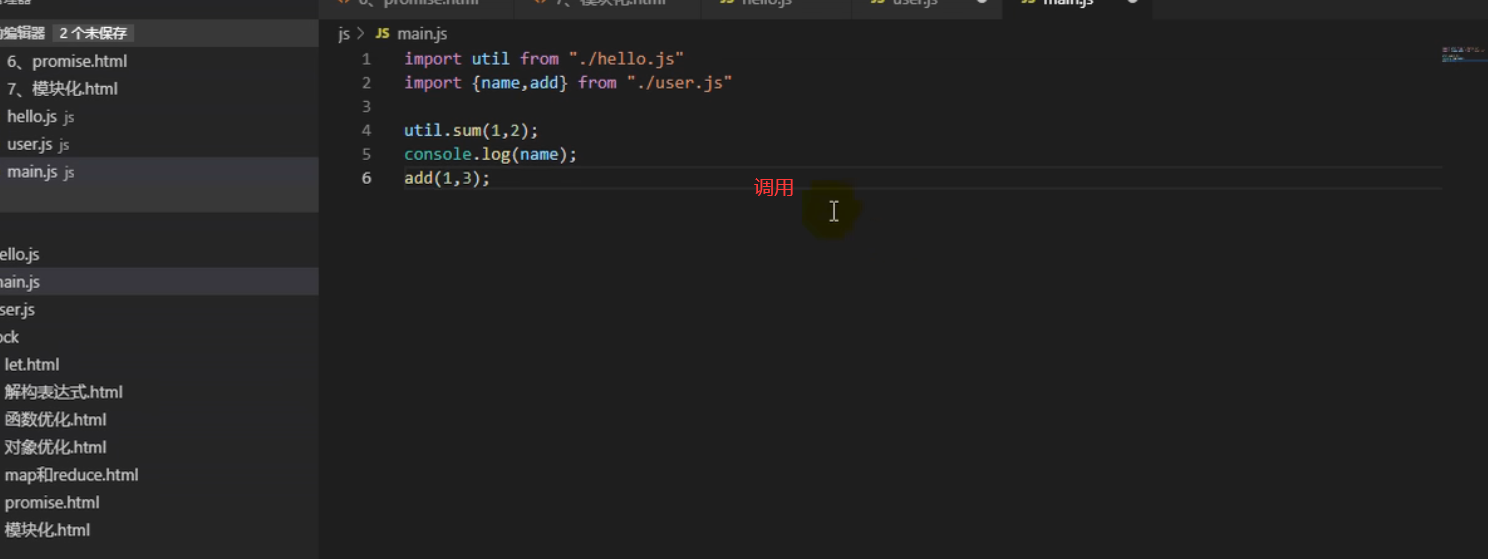
调用

更加简便的导出方法

gulimall-learning/谷粒商城—分布式基础.md at master · OYCodeSite/gulimall-learning · GitHub
谷粒商城项目4——前端基础 Vue框架的属性 ES6前端编程规范学习_谷粒商城 前端不是用vue_HotRabbit.的博客-CSDN博客