前言
👏transform-style+transform实现多个小方块,速速来Get吧~
🥇文末分享源代码。记得点赞+关注+收藏!
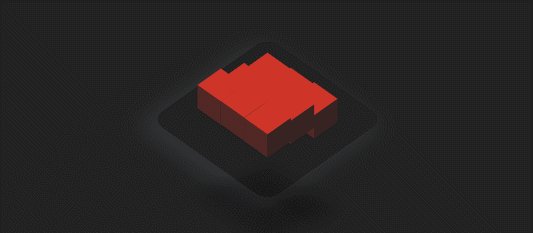
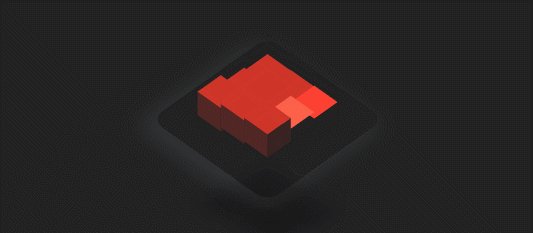
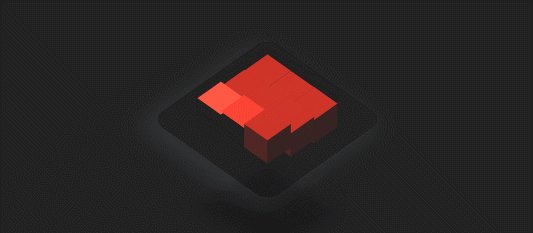
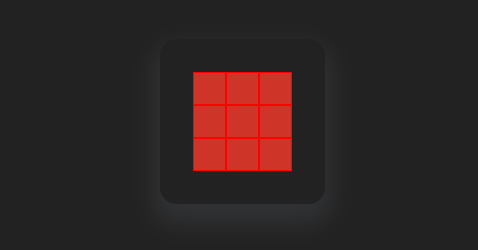
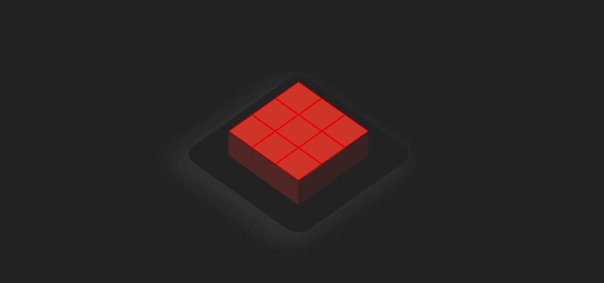
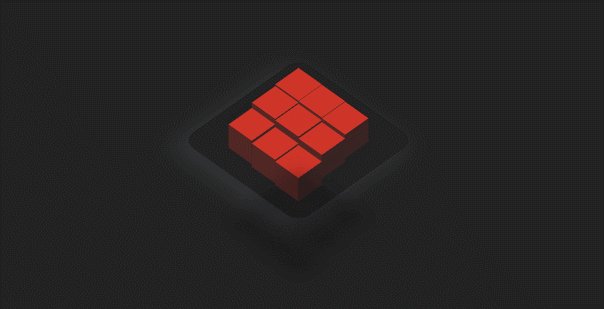
1.实现效果

2.实现步骤
- 定义css变量:正方形长/宽为w;
:root {
--w: 30px;
}
- 父容器为一个圆角正方形,添加box-shadow阴影,设置transform-style: preserve-3d,让转换的子元素保留3D转换

<div class="container"></container>
.container {
height: 150px;
width: 150px;
padding: 30px;
box-shadow: 0 12px 20px 6px rgb(104 112 118 / 0.2);
border-radius: 15px;
transform-style: preserve-3d;
}
- 父元素设置box-sizing: border-box
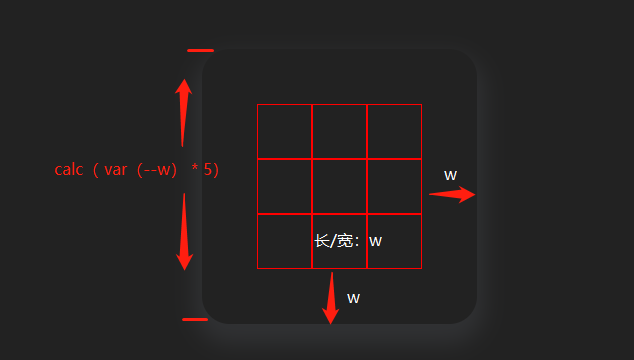
- 在此容器内,添加9个正方形并设置transform-style: preserve-3d,长/宽为w,按照这样的布局,改写父容器的大小,正方形平均分布,父元素设置flex横向布局,超出换行

<div class="container">
<div class="square"></div>
...// 共9个
<div class="square"></div>
</div>
.container {
- height: 150px;
- width: 150px;
- padding: 30px;
- border-radius: 15px;
+ height: calc(var(--w) * 5);
+ width: calc(var(--w) * 5);
+ padding: var(--w);
+ border-radius: calc(var(--w) / 2);
+ display: flex;
+ flex-wrap: wrap;
box-shadow: 0 12px 20px 6px rgb(104 112 118 / 0.2);
transform-style: preserve-3d;
}
.square {
height: var(--w);
width: var(--w);
border: 1px solid red;
background-color: rgb(207, 52, 40);
position: relative;
transform-style: preserve-3d;
}
- 正方形添加背景色,实现效果如下

.square {
+ background-color: rgb(207, 52, 40);
}
- 将父容器添加rotateX旋转45deg,rotateZ旋转45deg

.container {
+ transform: rotateX(45deg) rotateZ(45deg);
}
- 为square添加前后伪元素,宽/高为w,这里可以先注释其他正方形,保留一个进行调试
.square:after,
.square:before {
content: "";
position: absolute;
height: var(--w);
width: var(--w);
left: 0;
top: 0;
}
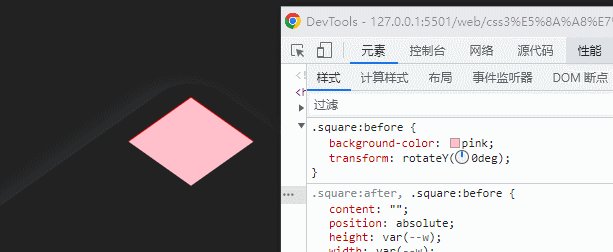
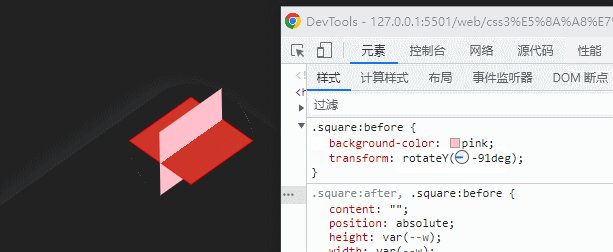
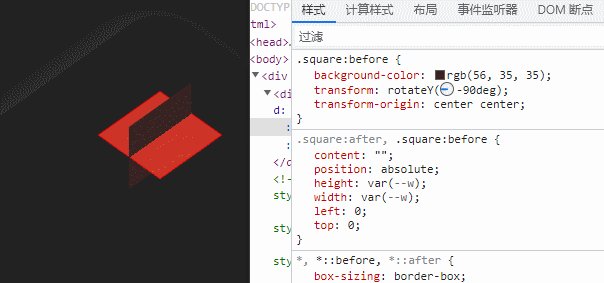
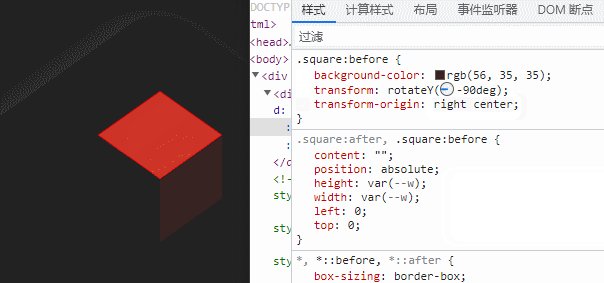
- 调试square的前伪元素,设置transform进行Y轴方向的旋转

.square:before {
background-color: rgb(56, 35, 35);
transform: rotateY(-90deg);
}
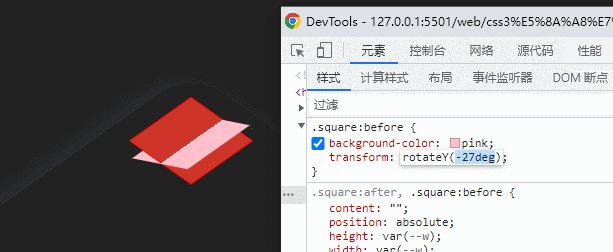
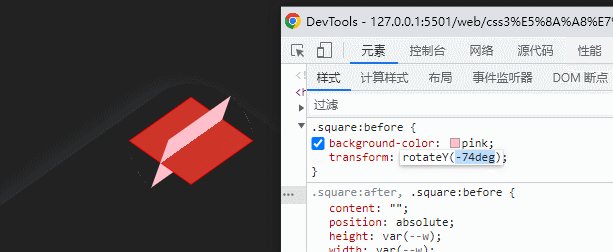
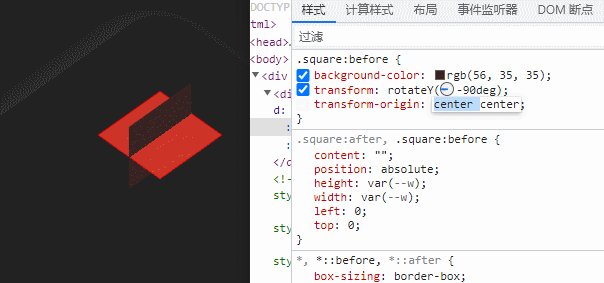
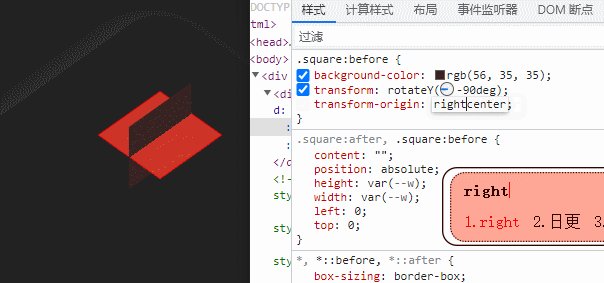
- 修改该元素的transform-origin,更改一个元素变形的原点,rotate()函数的转换原点是旋转中心(即center center),调整到合适位置

.square:before {
+ transform-origin: right center;
}
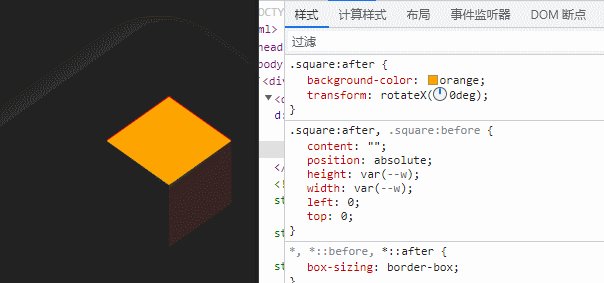
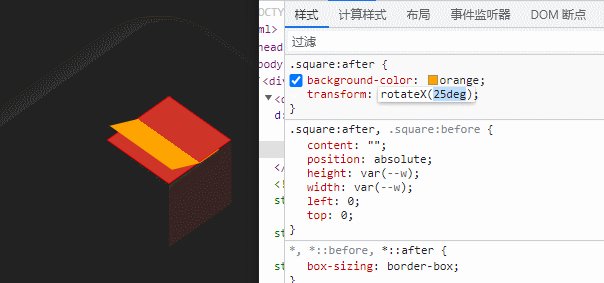
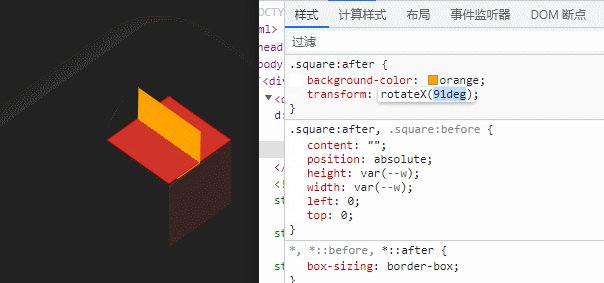
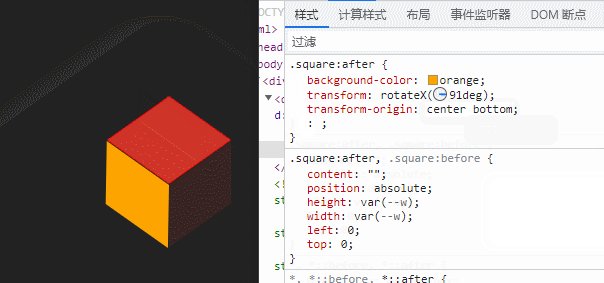
- 调试square的后伪元素,设置transform进行X轴方向的旋转

.square:after {
background-color: rgb(80, 39, 36);
transform: rotateX(0deg);
}
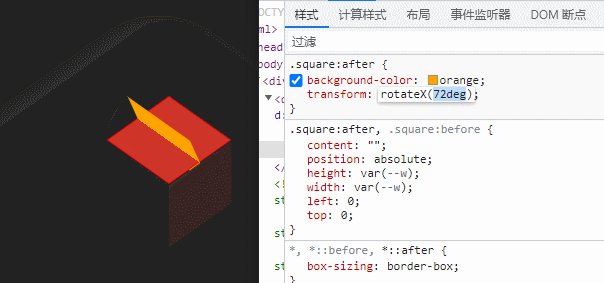
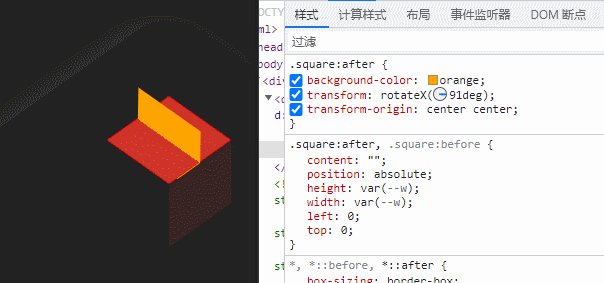
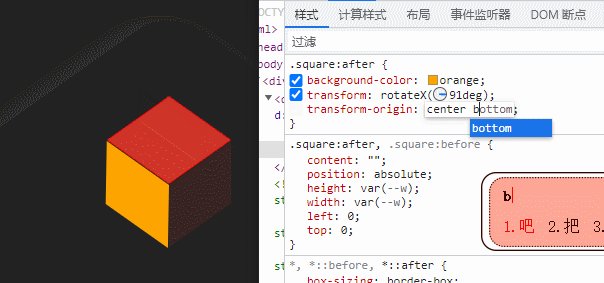
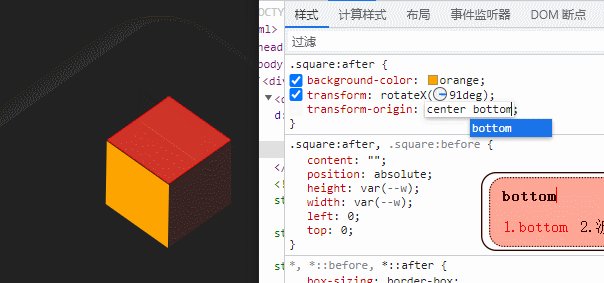
- 修改该元素的transform-origin,调整到合适位置

.square:after {
+transform-origin: right bottom;
}
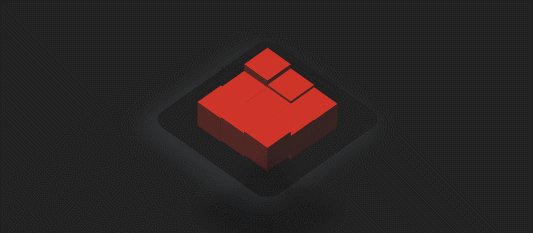
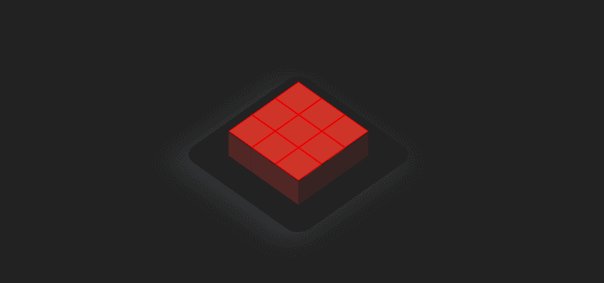
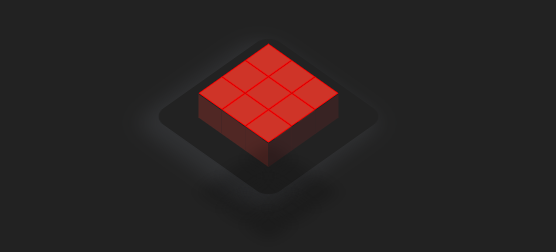
- 九个正方体实现的效果如下

- 将square在z轴方向进行偏移,偏移量为w

.square {
+ transform: translateZ(var(--w));
}
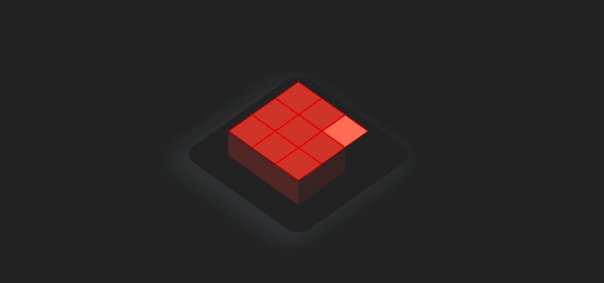
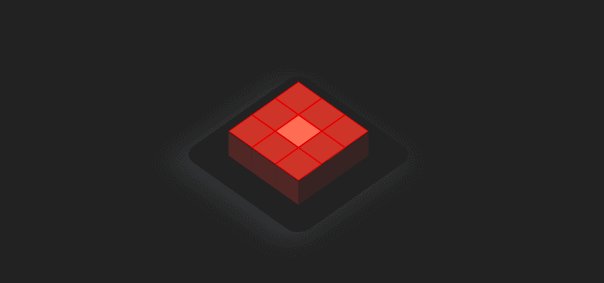
- square添加hover效果

.square:hover {
cursor: pointer;
filter: brightness(2.1);
}
- square添加box-shadow底部阴影,调整为合适位置

.square {
+ box-shadow: calc(var(--w) * 3) calc(var(--w) * 3) 15px rgba(0, 0, 0, 0.2);
}
- 为每个方块添加上下浮动动画

.square {
+ animation: beating 1s infinite;
}
@keyframes beating {
50% {
transform: translateZ(calc(var(--w) / 2));
}
}
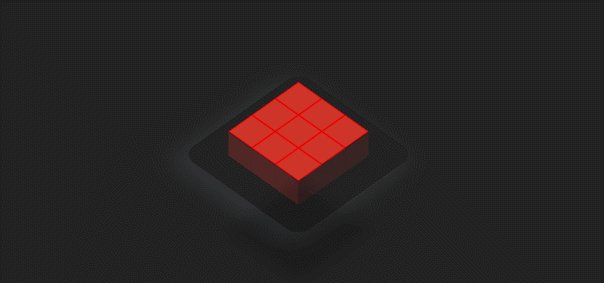
- 在每个square 上添加css变量,定义动画延时时间,去掉辅助线,就实现好了哇~

<div class="container">
<div class="square" style="--d: 1"></div>
..// 依次
<div class="square" style="--d: 9"></div>
</div>
.square {
- border: 1px solid red;
+ animation-delay: calc(0.05s * var(--d));
}
3.实现代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<style>
:root {
--w: 30px;
}
.container {
height: calc(var(--w) * 5);
width: calc(var(--w) * 5);
padding: var(--w);
box-shadow: 0 12px 20px 6px rgb(104 112 118 / 0.2);
border-radius: calc(var(--w) / 2);
display: flex;
flex-wrap: wrap;
transform-style: preserve-3d;
transform: rotateX(45deg) rotateZ(45deg);
}
.square {
height: var(--w);
width: var(--w);
background-color: rgb(207, 52, 40);
position: relative;
transform-style: preserve-3d;
transform: translateZ(var(--w));
box-shadow: calc(var(--w) * 3) calc(var(--w) * 3) 15px rgba(0, 0, 0, 0.2);
animation: beating 1s infinite;
animation-delay: calc(0.05s * var(--d));
}
.square:hover {
cursor: pointer;
filter: brightness(2.1);
}
.square:after,
.square:before {
content: "";
position: absolute;
height: var(--w);
width: var(--w);
left: 0;
top: 0;
}
.square:before {
background-color: rgb(56, 35, 35);
transform: rotateY(-90deg);
transform-origin: right center;
}
.square:after {
background-color: rgb(80, 39, 36);
transform: rotateX(90deg);
transform-origin: right bottom;
}
@keyframes beating {
50% {
transform: translateZ(calc(var(--w) / 2));
}
}
</style>
<body>
<div class="container">
<div class="square" style="--d: 1"></div>
<div class="square" style="--d: 2"></div>
<div class="square" style="--d: 3"></div>
<div class="square" style="--d: 4"></div>
<div class="square" style="--d: 5"></div>
<div class="square" style="--d: 6"></div>
<div class="square" style="--d: 7"></div>
<div class="square" style="--d: 8"></div>
<div class="square" style="--d: 9"></div>
</div>
</body>
</html>