本期我们继续为大家进行Unity UI简介(第二部分)的后续教程
本篇内容
4.设置动画按钮
5.从脚本中触发动画按钮
文章末尾可免费获取教程源代码
本篇本篇Unity UI简介(第二部分)篇幅较长,分为八篇,本篇为第三篇。
4.设置动画按钮
设置按钮应该在屏幕上向下滑动,以便在中间为对话框腾出一些空间。
你可以自己给设置按钮做个动画!
你需要知道的是:
·屏幕外的正Y值应该是-50
·你不需要改变锚点,因为按钮已经相对于屏幕底部边缘定位了。
先自己试一试吧,欢迎不会的时候偷偷看下面的教程哦!
要创建向下滑动和向上滑动的动画,以及设置Animator状态,请按照这些步骤进行。
·选择 "Hierarchy."中的 "Settings"按钮。
·打开 " Animation"视图。
·单击 "Create"按钮。
·将动画命名为SettingsButtonSlideOut,并将其保存在RW ▸ Animations中。这也将创建动画控制器(Animation Controller),并将Animator组件添加到SettingsButton中。
·在 "Animation"视图中,点击时间轴的1:00标记,并通过点击红色圆圈确保录制开启。
·在 " Inspector"中,将SettingsButton Pos Y改为-80,这次不需要更改锚点。
·再次点击红圈按钮,停止录制。
·在Project窗口中打开Animations文件夹。选择SettingsButtonSlideOut,在Inspector中取消勾选Loop Time。
·在 "Hierarchy"中选择SettingsButton。
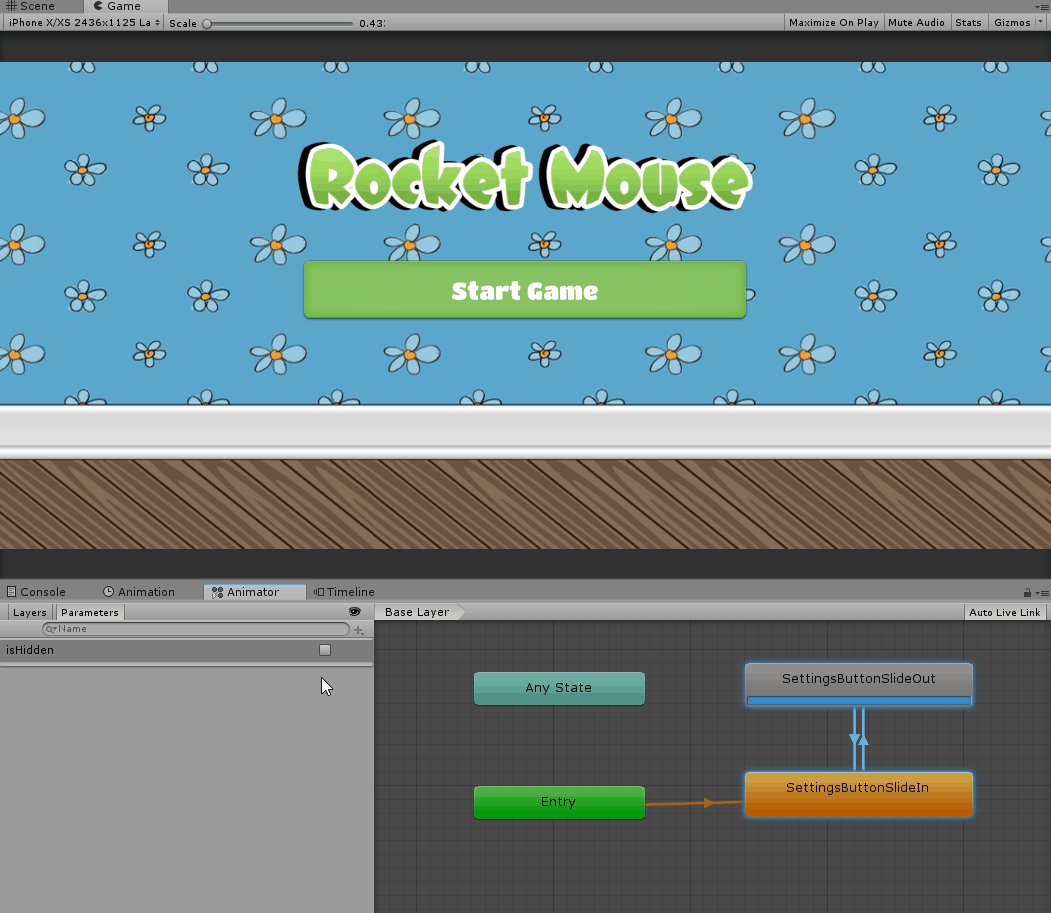
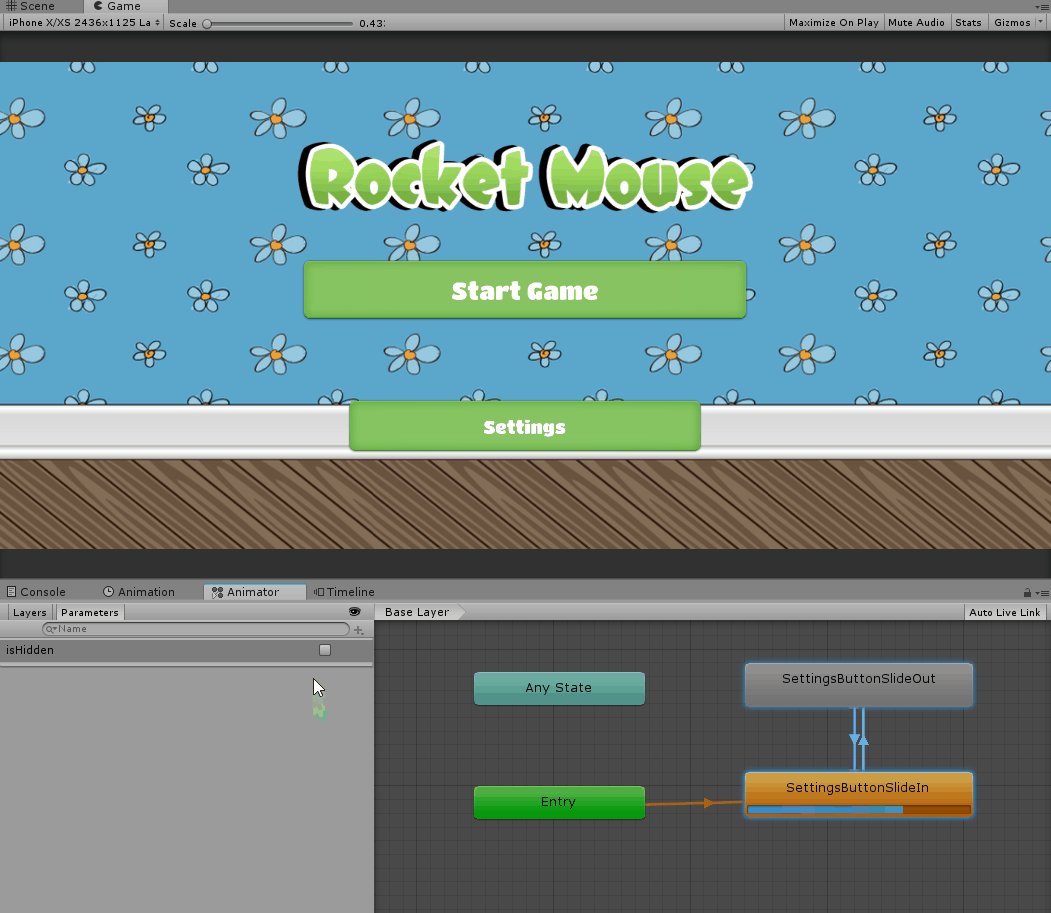
·现在打开Animator视图。
·复制并粘贴SettingsButtonSlideOut状态来复制它。
·选择复制的状态,它应该被命名为SettingsButtonSlideOut 0.在Inspector中,将其名称改为SettingsButtonSlideIn,并将其速度改为-1。
·右键单击SettingsButtonSlideIn状态,选择设置为Layer Default State.
·创建一个从SettingsButtonSlideIn到SettingsButtonSlideOut的过渡,然后创建一个反向过渡。
·新增一个名为isHidden的Bool参数。
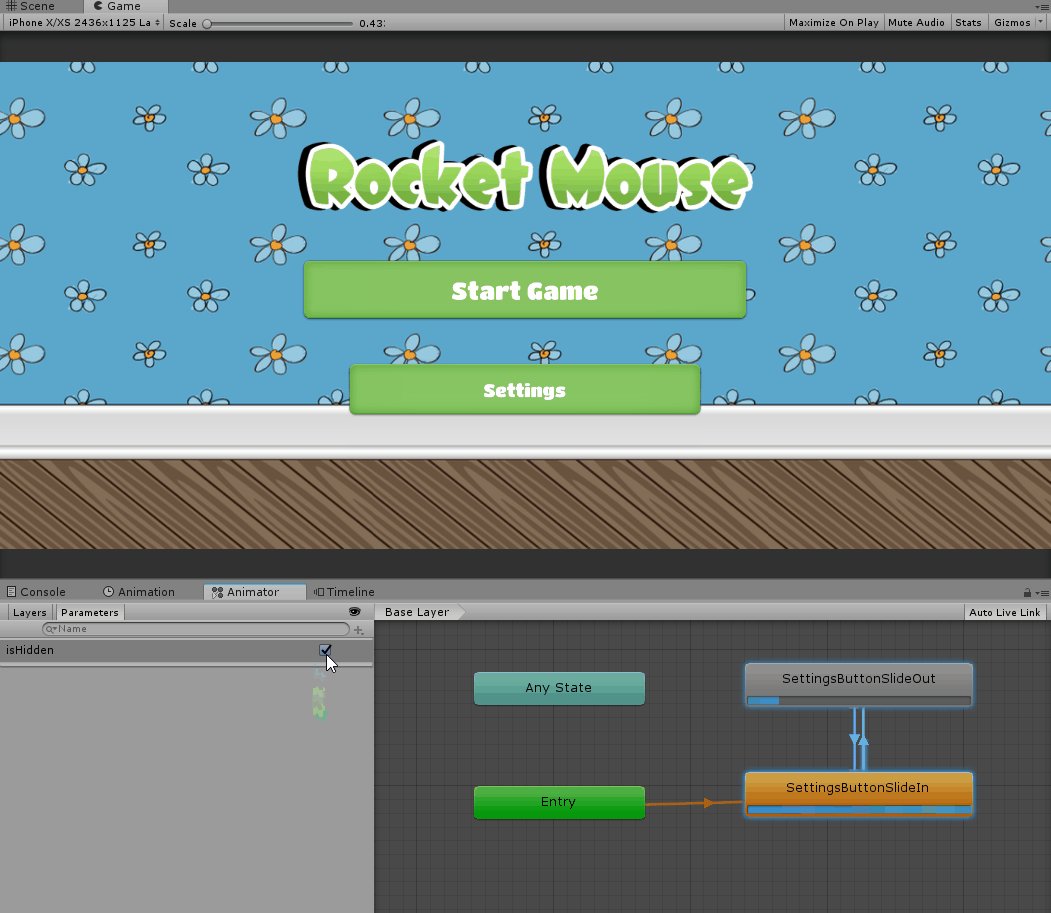
·选择从SettingsButtonSlideOut到SettingsButtonSlideIn的过渡,在 "Inspector"中,将Condition改为包含isHidden等于false。
· 选择从SettingsButtonSlideIn到SettingsButtonSlideOut的过渡,并将Condition改为包含isHidden等于true。
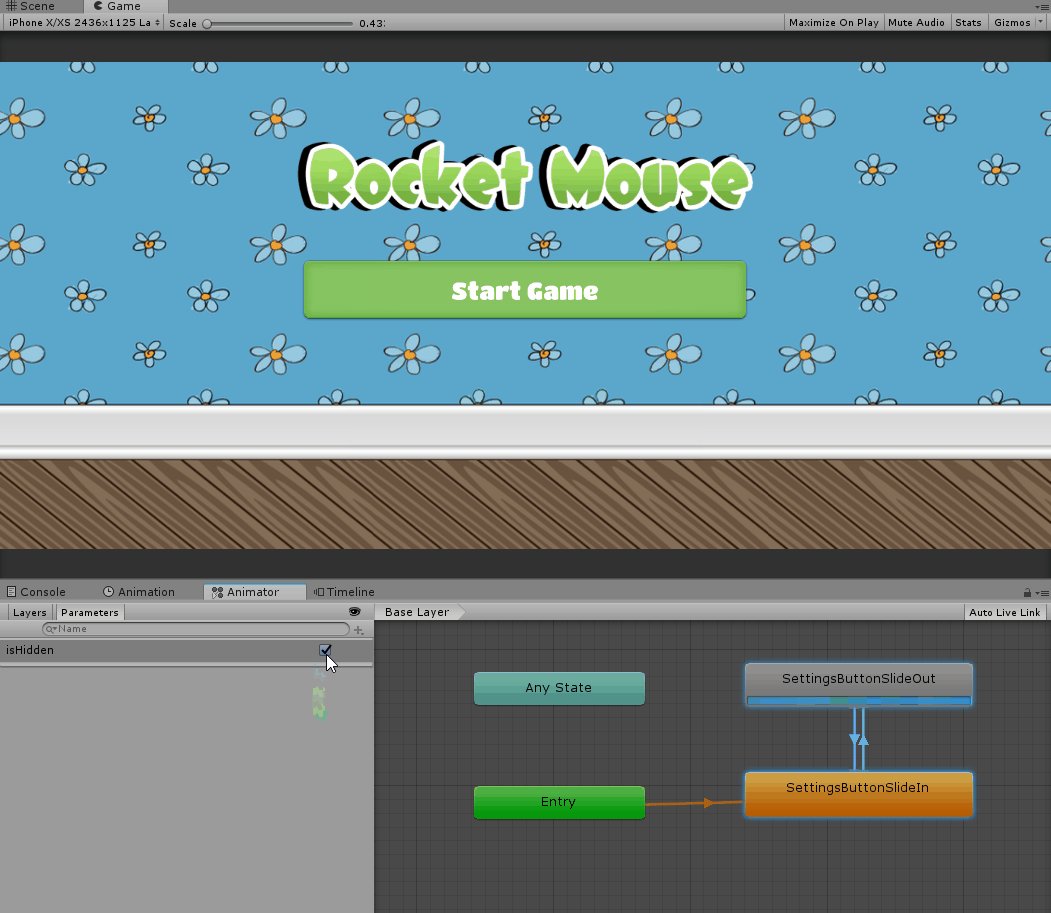
·选择File ▸ Save以保存到目前为止的工作并运行场景。
这就是你最后应该得到的东西:

设置按钮上下滑动是很好的,但是两个按钮是不是应该同时滑出,就像开始时滑入一样?
是的!在接下来的教程中你就会实现这个功能。
5.从脚本中触发动画按钮
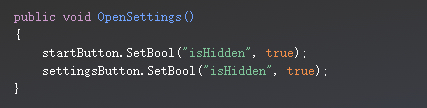
打开在第一个教程中创建的UIManagerScript,并在类定义中添加以下实例变量。

之后,添加以下方法。

这就是你需要的所有代码,保存脚本并切换回Unity。
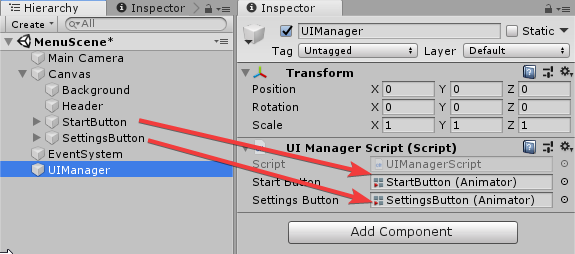
在Unity中,选择Hierarchy中的UIManager。将StartButton从Hierarchy拖到Inspector中的Start Button字段,再将SettingsButton拖到Settings Button字段。

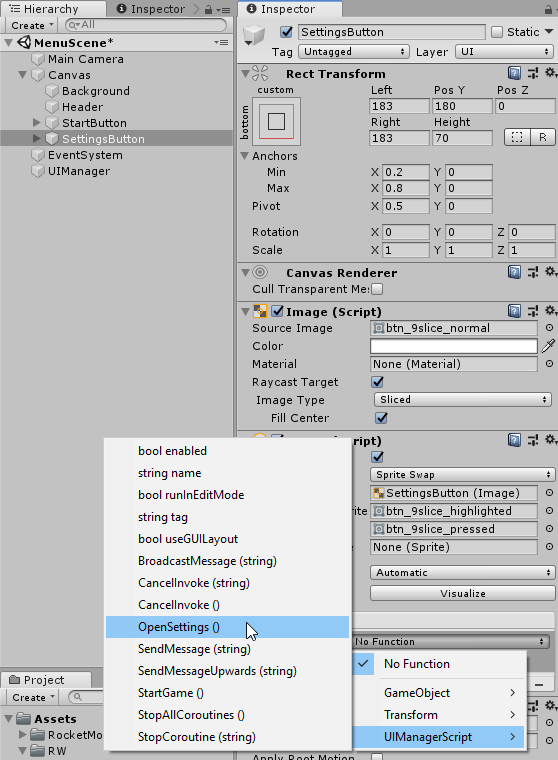
然后选择 " Hierarchy "中的 "设置按钮"(SettingsButton),并在 "点击时"()列表中点击+。将UIManager从Hierarchy中拖动到列表中的新项目。之后,打开函数选择菜单(function selection menu ),选择UIManagerScript ▸OpenSettings()

选择File ▸ Save以保存你迄今为止的工作,然后运行场景。等待按钮停止移动,然后点击设置按钮。你应该会看到两个按钮同时以相反的方向移出屏幕。

本期的教程就到这里结束了,我们下期会继续Unity UI简介(第二部分)的后续教程
Unity架构师之路
Unity教程 | 墙外的Unity | 免费资源 | 游戏开发日记
添加下方微信获取教程源代码