web 页面使用speechSynthesis实现文字转语音
网页语音 API 的SpeechSynthesis 接口是语音服务的控制接口;它可以用于获取设备上关于可用的合成声音的信息,开始、暂停语音,或除此之外的其他命令。
属性
SpeechSynthesis 也从它的父接口继承属性,EventTarget.
SpeechSynthesis.paused 只读
当SpeechSynthesis 处于暂停状态时, Boolean (en-US) 值返回 true 。
SpeechSynthesis.pending (en-US) 只读
当语音播放队列到目前为止保持没有说完的语音时, Boolean (en-US) 值返回 true 。
SpeechSynthesis.speaking (en-US) 只读
当语音谈话正在进行的时候,即使SpeechSynthesis处于暂停状态, Boolean (en-US) 返回 true 。
事件操作
SpeechSynthesis.onvoiceschanged (en-US)
当由SpeechSynthesis.getVoices()方法返回的SpeechSynthesisVoice (en-US)列表改变时触发。
方法
SpeechSynthesis 也从它的父接口继承方法, EventTarget.
SpeechSynthesis.cancel() (en-US)
移除所有语音谈话队列中的谈话。
SpeechSynthesis.getVoices()
返回当前设备所有可用声音的 SpeechSynthesisVoice (en-US)列表。
SpeechSynthesis.pause() (en-US)
把 SpeechSynthesis 对象置为暂停状态。
SpeechSynthesis.resume() (en-US)
把 SpeechSynthesis 对象置为一个非暂停状态:如果已经暂停了则继续。
SpeechSynthesis.speak() (en-US)
添加一个 utterance 到语音谈话队列;它将会在其他语音谈话播放完之后播放。
<!DOCTYPE>
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>网页文字转语音</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<script type="text/javascript">
</script>
<style type="text/css">
</style>
</head>
<body id="form1">
文字:<input type="text" value="LED灯窃密演示系统是一套通过灯光传输信息的语音窃听演示设备。该窃密设备不需要专线布设,信息通过光波传输,没有无线电辐射,具有隐蔽性好、泛在性强、传输距离远等特点,演示系统监听距离可达 120 米。该设备由两部分组成:LED拾音灯泡和远距离接收解调装置。" id="inpu">
<button onclick="sayTTS()">发声</button>
<button onclick="esc();">最小化</button>
<button onclick="allqm()">F11</button>
<button onclick="exitFullscreen()">退出全屏</button>
</body>
<script>
function sayTTS()
{
var content = document.getElementById('inpu');
console.log(content.value);
const synth = window.speechSynthesis;
const msg = new SpeechSynthesisUtterance();
msg.text = content.value; // 文字内容
msg.lang = "zh-CN"; // 使用的语言:中文
msg.volume = 0.8; // 声音音量:0-1
msg.rate = 1.5; // 语速:0-10
msg.pitch = 0.8; // 音高:0-1
synth.speak(msg); // 播放
}
//关闭
function esc(){
//window.blur(); // 让当前窗口失去焦点
//window.open('', '_self', ''); // 打开一个空白页面
window.setTimeout(function() {window.close();}, 200); // 延迟200毫秒关闭当前窗口
}
// 全屏
function allqm(){
var docElm = document.documentElement;
//W3C
if (docElm.requestFullscreen) {
docElm.requestFullscreen();
}
//FireFox
else if (docElm.mozRequestFullScreen) {
docElm.mozRequestFullScreen();
}
//Chrome等
else if (docElm.webkitRequestFullScreen) {
docElm.webkitRequestFullScreen();
}
//IE11
else if (elem.msRequestFullscreen) {
elem.msRequestFullscreen();
}
}
// 推出全屏
function exitFullscreen() {
var de = document;
if (de.exitFullscreen) {
de.exitFullscreen();
} else if (de.mozCancelFullScreen) {
de.mozCancelFullScreen();
} else if (de.webkitCancelFullScreen) {
de.webkitCancelFullScreen();
}
}
</script>
</html>
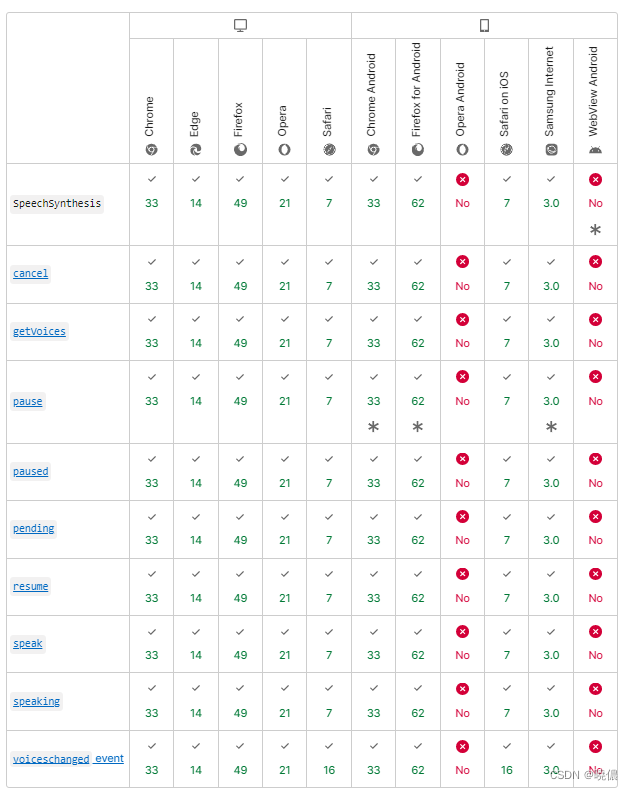
浏览器兼容性