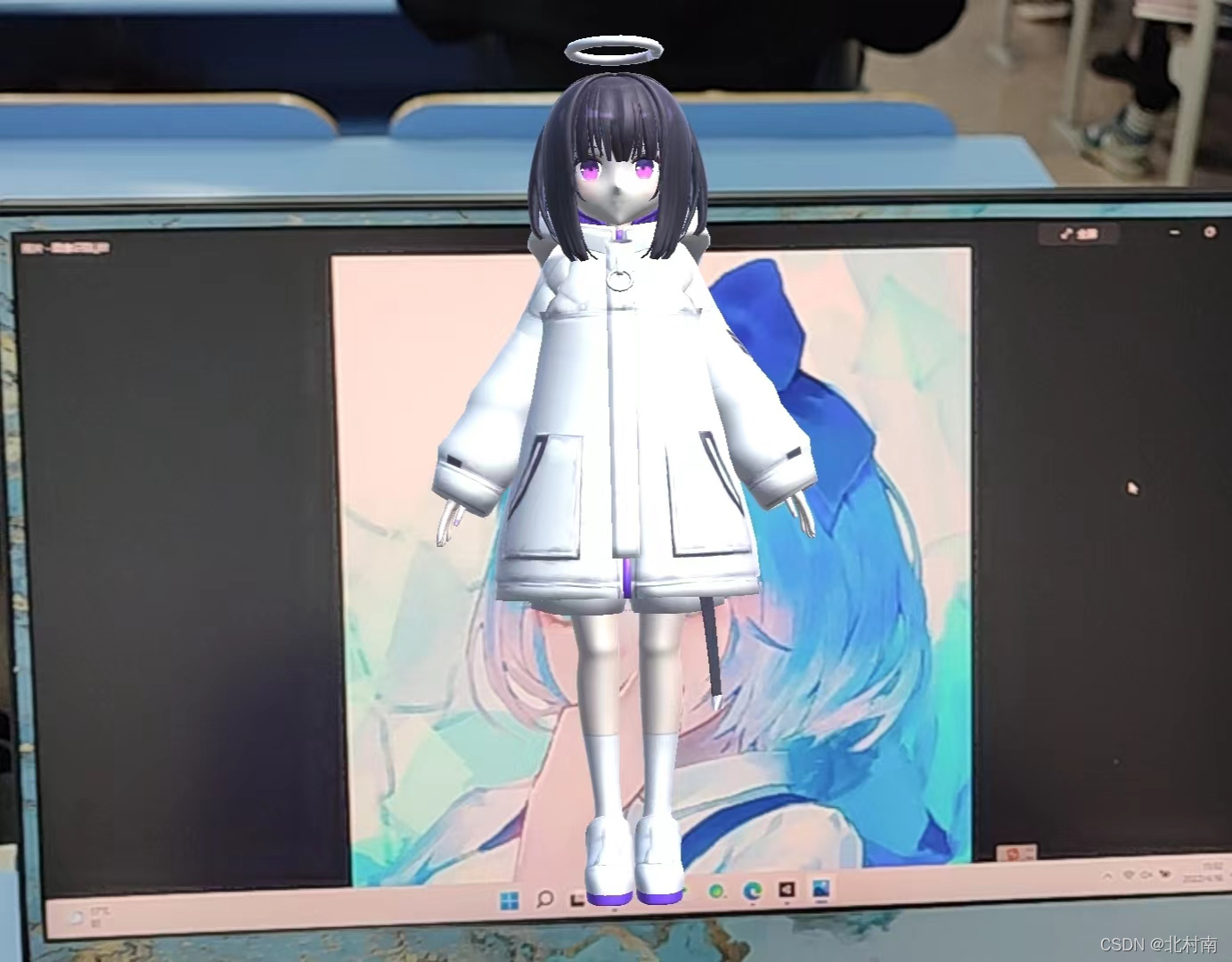
话不多说,先看实现效果

开发准备
以下为作者开发的环境,当然也可以使用更高的版本,尤其是EasyAR的版本可以选择更高的,因为这玩意儿版本迭代的太快了,而且更高版本所支持的手机型号更新,兼容性更强。
1 Unity Hub2020.3.33
下载地址 Unity所有版本下载 | Unity中国官网
2 EasyAR Sense Unity Plugin4.2
下载地址 下载-EasyAR官网
3 VScode
下载地址 Download Visual Studio Code - Mac, Linux, Windows
4 图片与3D模型(以下下载内容为本项目中使用的资源)
下载地址 Muryotaisu | 角色 | Unity Asset Store
工具下载
Unity Hub与Plugin下载

安装JDK和Android SDK模块,若电脑环境为IOS就使用IOS Build Support

EasyAR SDK下载

 获取Sense License Key
获取Sense License Key

登录后申请Sense许可证
稀疏空间矩阵在本项目中用不到,如果后续需要也可以申请。应用名称取啥都可以,但是Package Name必须要与自己创建的3D模板包一致(见开发步骤中第一步)
这里PackageName填错了,正确的应该是 com.DefaultCompany.EasyARdem1

开发步骤
1 创建3D模板
注意:此时的Package name应当与所申请Sense许可证中填写的Package Name相一致

2 将EasyAR SDK导入到环境中



3 配置EasyAR基本信息


回到开发者中心获取Sense Lisense Key
4 导入3D模型与所需识别的图片
因为作者下载过该模型,所以可以直接在Unity中打开,若第一次下载与上述EasyAR SDK的导入方法一致


将模型放置于环境中
在Assets目录下创建一个StreamingAssets文件,将所后续所需识别的图片放置在该文件夹中

6 将Image Target与EasyAR_Image_Tracker文件放入工程中


7 在ImageTarget对象中,将所需识别的图片放入Image Target Controller脚本中,当照片的名字输入正确后,场景中会自动出现所对应的照片
将Tracker对象设置为ImageTracker

8 在Easy_AR_ImageTracker对象中的AR Session脚本中的Center Target对象设置为ImageTarget

9 调整对象的位置与所需识别图片之间的距离

10 配置Camera的属性

11 编写放缩与旋转脚本,实现用户对3D模型对象的交互
创建脚本
在文件夹中右击-->creat-->C#Script

脚本代码如下
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class suofang : MonoBehaviour
{
private Touch oldTouch1; //上次触摸点1(手指1)
private Touch oldTouch2; //上次触摸点2(手指2)
void Update()
{
//没有触摸,就是触摸点为0
if (Input.touchCount <= 0)
{
return;
}
//单点触摸, 水平上下旋转
if ( Input.touchCount ==1)
{
Touch touch = Input.GetTouch(0);
Vector2 deltaPos = touch.deltaPosition;
transform.Rotate(Vector3.down * deltaPos.x, Space.World);//绕Y轴进行旋转
transform.Rotate(Vector3.right * deltaPos.y, Space.World);//绕X轴进行旋转,下面我们还可以写绕Z轴进行旋转
}
//多点触摸, 放大缩小
Touch newTouch1 = Input.GetTouch(0);
Touch newTouch2 = Input.GetTouch(1);
//第2点刚开始接触屏幕, 只记录,不做处理
if (newTouch2.phase == TouchPhase.Began)
{
oldTouch2 = newTouch2;
oldTouch1 = newTouch1;
return;
}
//计算老的两点距离和新的两点间距离,变大要放大模型,变小要缩放模型
float oldDistance = Vector2.Distance(oldTouch1.position, oldTouch2.position);
float newDistance = Vector2.Distance(newTouch1.position, newTouch2.position);
//两个距离之差,为正表示放大手势, 为负表示缩小手势
float offset = newDistance - oldDistance;
//放大因子, 一个像素按 0.01倍来算(100可调整)
float scaleFactor = offset / 75f;
Vector3 localScale = transform.localScale;
Vector3 scale = new Vector3(localScale.x + scaleFactor,
localScale.y + scaleFactor,
localScale.z + scaleFactor);
//在什么情况下进行缩放
if (scale.x >= 0.5f && scale.y <= 2f)
{
transform.localScale = scale;
}
//记住最新的触摸点,下次使用
oldTouch1 = newTouch1;
oldTouch2 = newTouch2;
}
}
将脚本对象拖放于模型上

文件导出
文件导出为apk格式,可直接在手机上运行
1 设置导出格式,勾选ARM64和IL2CPP是为了提高该项目与手机环境的兼容性



2 将电脑调试转换成安卓平台

3 电脑和手机通过USB进行连接,随后在Run Device选项中选择自己的手机,点击Buile and Run即可

4 如果每次调试通过这种方式还是比较麻烦的,其实只要第一次在Build setting中设置好格式后,之后在文件中直接点击Build and Run即可快速调试
5 成功运行后在手机桌面上会有该项目的软件

运行结果

本项目中的手势交互为用户触屏,还有一个更符合AR体验的方式,即隔空手势交互,可参考下述文章
【AR隔空手势交互】Unity中基于Manomotion实现隔空手势交互_北村南的博客-CSDN博客_unity 手势交互
















![buu [AFCTF2018]MyOwnCBC 1](https://img-blog.csdnimg.cn/b53a15be88f14bb49e60ad3d0ec8fbc7.png)