最近由于项目原因接触到了windi Css 发现这个东西真是绝绝子啊,不用在代码里写一行style,完全以类的形式去写样式,它里面包含了几乎所有的css样式,可以让我们不需要再去繁琐的写css样式,原来几行的css现在只需要短短的几个字符。他的许多新特性给我们带来了极大的方便,并且他给我们带来了更快的加载体验
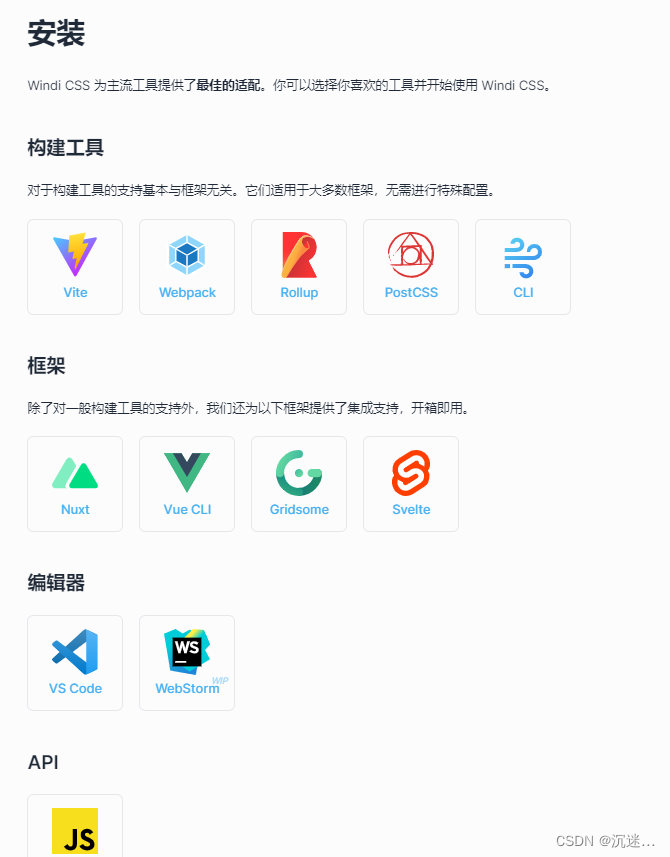
安装

官方示例
<div class="py-8 px-8 max-w-sm mx-auto bg-white rounded-xl shadow-md space-y-2 sm:(py-4 flex items-center space-y-0 space-x-6)">
<img class="block mx-auto h-24 rounded-full sm:(mx-0 flex-shrink-0)" src="/img/erin-lindford.jpg" alt="Woman's Face" />
<div class="text-center space-y-2 sm:text-left">
<div class="space-y-0.5">
<p class="text-lg text-black font-semibold">Erin Lindford</p>
<p class="text-gray-500 font-medium">产品经理</p>
</div>
<button class="px-4 py-1 text-sm text-purple-600 font-semibold rounded-full border border-purple-200 hover:(text-white bg-purple-600 border-transparent) focus:(outline-none ring-2 ring-purple-600 ring-offset-2)">
消息
</button>
</div>
</div>
这里使用的是vite
其他方式请参考https://cn.windicss.org/guide/installation.html
安装相关依赖
npm i -D vite-plugin-windicss windicss
配置
然后,在你的 Vite 配置中添加插件:
vite.config.js
import WindiCSS from 'vite-plugin-windicss'
export default {
plugins: [
WindiCSS(),
],
}
tailwind.config.ts
import { defineConfig } from "windicss/helpers";
import formsPlugin from "windicss/plugin/forms";
export default defineConfig({
darkMode: "class",
safelist: "p-3 p-4 p-5",
theme: {
extend: {
colors: {
teal: {
100: "#096",
},
},
},
},
plugins: [formsPlugin],
});
Vite 入口文件中导入 virtual:windi.css (main.js)
import "virtual:windi.css";
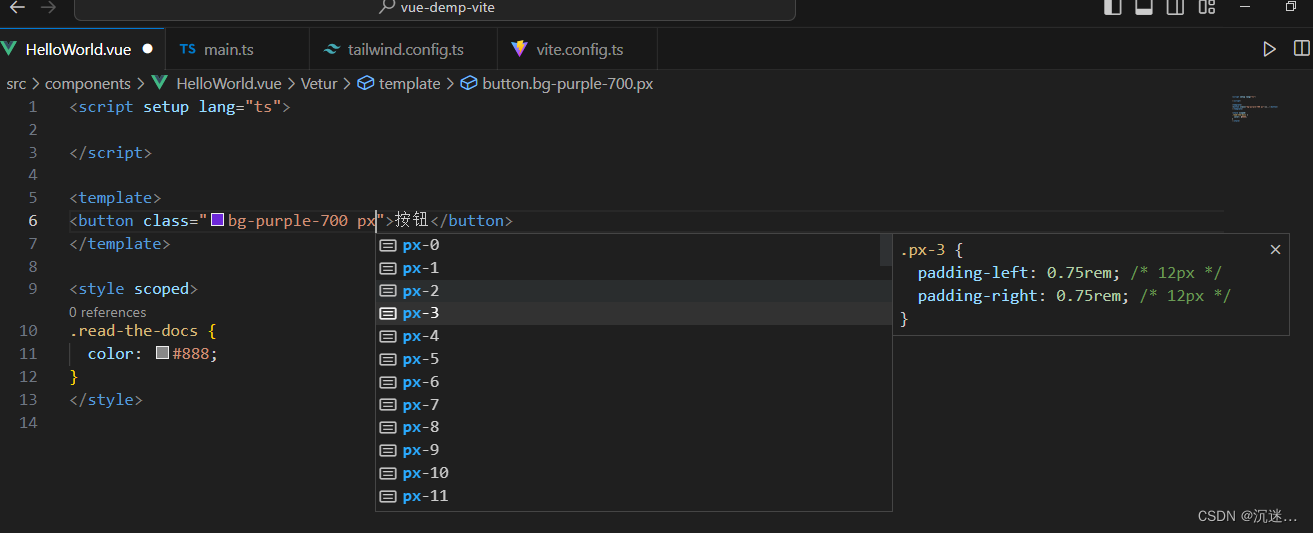
使用WindiCSS IntelliSense
该插件能够进行很友好的提示 一定要记得安装
之后就可以愉快的写样式了
例如
<script setup lang="ts">
</script>
<template>
<button class="bg-purple-700 px-6 py-6 hover:(bg-blue-500)">按钮</button>
</template>
<style scoped>
</style>
效果如下
正常样式
hover后的样式
简化行里面的样式
<script setup lang="ts">
</script>
<template>
<button class="button-demo">按钮</button>
</template>
<style scoped>
.button-demo{
@apply bg-purple-700 px-6 py-6 hover:(bg-blue-500)
}
</style>
更详细的写法参考中文官网 https://cn.windicss.org/
一些windicss 的自定义配置https://juejin.cn/post/7040409435826552846







![buu [AFCTF2018]MyOwnCBC 1](https://img-blog.csdnimg.cn/b53a15be88f14bb49e60ad3d0ec8fbc7.png)






![[CTF/网络安全] 攻防世界 xff_referer 解题详析](https://img-blog.csdnimg.cn/11f390c5dd2c45fda42155833b78bd99.png#pic_center)