
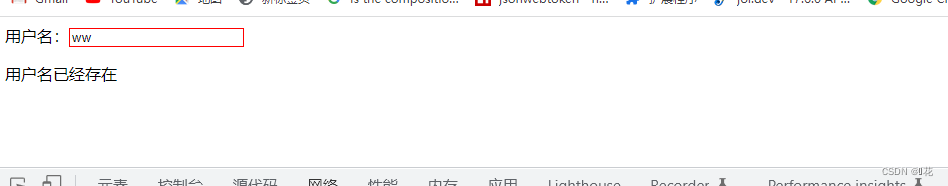
输入内容:丧失焦点 向服务器发送请求 对用户名做是否存在的检测 并且改变框的颜色

服务端:
const {
json
} = require('express');
const express = require('express')
const app = express();
app.get('/home', function(requset, response) {
//设置响应头 名称 值----设置允许跨域
// response.setHeader('Access-Control-Allow-Origin','*');
//设置响应体
response.sendFile(__dirname + '/同源策略.html'); //绝对路径
})
app.get('/data', function(requset, response) {
//设置响应头 名称 值----设置允许跨域
// response.setHeader('Access-Control-Allow-Origin','*');
//设置响应体
response.send('用户数据'); //绝对路径
})
app.get('/jsonp', function(requset, response) {
//response.send('a');
const data = {
name: '张三啊'
};
//将数据转化为字符串
let str = JSON.stringify(data);
//返回结果 不可以是数据 j代码 end防止添加不知名的响应头 模板字符串是需要传递字符串的
//``模板字符串 方便拼接
//${str}这里的是对象
response.end(`handle(${str})`)
})
app.get('/check-username', function(requset, response) {
const data = {
exist: 1,
msg: '用户名已经存在'
};
//将数据转化为字符串
let str = JSON.stringify(data);
//返回结果 不可以是数据 j代码 end防止添加不知名的响应头 模板字符串是需要传递字符串的
//``模板字符串 方便拼接
//${str}这里的是对象
response.end(`handle(${str})`);//返回函数的调用 然后进行解析处理
})
app.listen(9000, () => {
console.log('9000启动成功')
})
前端页面:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
用户名:<input type="text" id="username">
<p></p>
<script>
const input = document.getElementById('username');
const p = document.querySelector('p');
//声明handele函数
function handle(data){
input.style.border='red 1px solid';
//修改提示文本
p.innerHTML=data.msg;
}
input.onblur = function() { // onblur失去焦点时发生
let username = this.value;//获取用户输入
//向服务器发送请求 检测用户名是否存在
//使用jsonp方式的重点就是依靠scrip标签
const script=document.createElement('script');
//设置src属性
script.src="http://127.0.0.1:9000/check-username";
//将script插入文档中
document.body.appendChild(script)
}
</script>
</body>
</html>









![[附源码]JAVA毕业设计计算机散件报价系统(系统+LW)](https://img-blog.csdnimg.cn/046c6da2f7bf43d6bcadb2fa6c01c649.png)



![[附源码]计算机毕业设计影院管理系统Springboot程序](https://img-blog.csdnimg.cn/c8b2003fe12c44ac9ad73dfba894c23b.png)





![[附源码]计算机毕业设计springboot小区疫情事件处理系统](https://img-blog.csdnimg.cn/4cf0b48c124541e8a614837c783291b9.png)