实践flutter mobx:
提示:对下面这篇掘金文章的实践,通过flutter结合 mobx 实现计数器,过程中也添加了一些处理和注释,代码放在feat/mobx下

- https://juejin.cn/post/6954523549386162213
- https://github.com/ThinkerWing/language/commit/56be25d4b11264cfffa4e909a3a03565063240ff
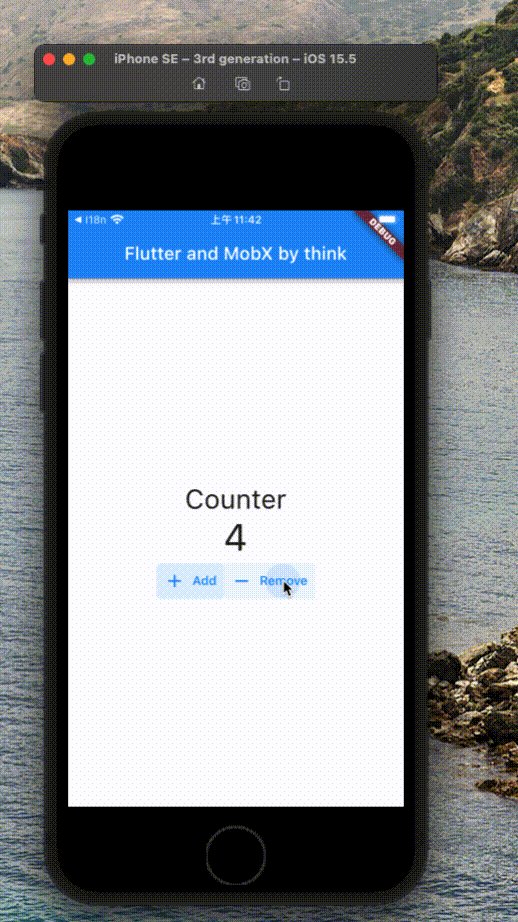
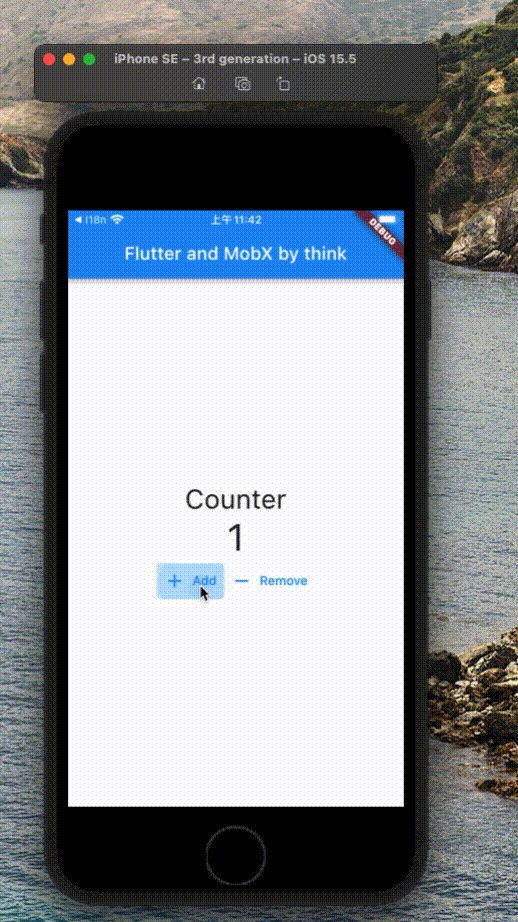
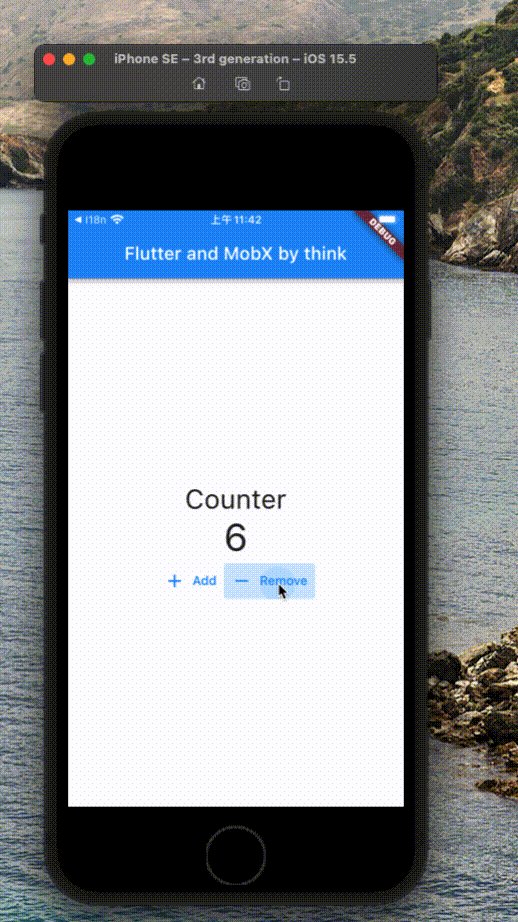
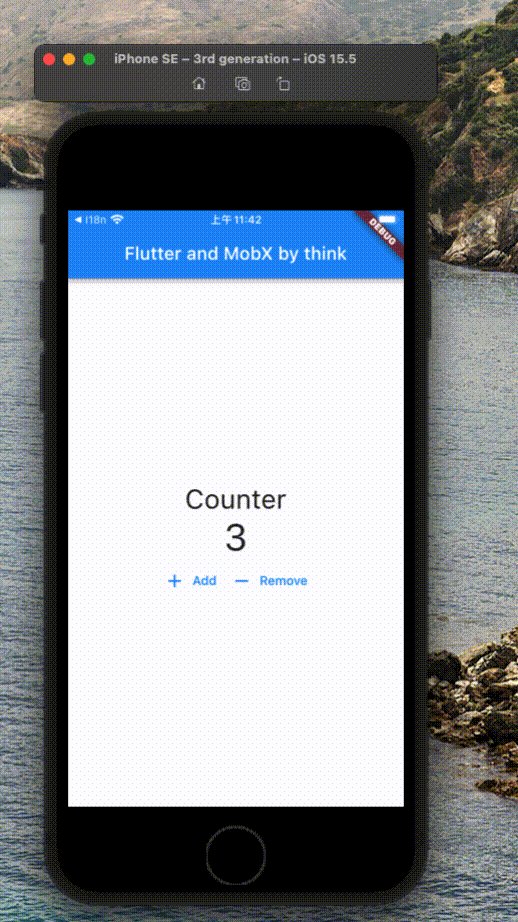
演示效果

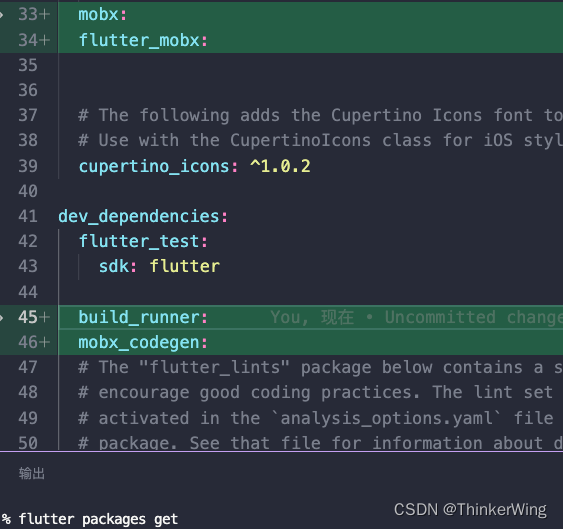
第一步,我们首先从pubspec.yaml开始:
在 pubspec.yaml 中添加一些依赖 (dependencies 与 dev_dependencies),同时运行依赖拉取flutter packages get,它会将我们所需的软件包添加至项目中
dependencies:
mobx:
flutter_mobx:
dev_dependencies:
build_runner:
mobx_codegen:

重写一下main.dart 更加整洁
import 'package:flutter/material.dart';
import 'package:language/pages/counter_page.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: CounterPage(),
);
}
}
第二步,在lib/pages/counter_page.dart 中创建 CounterPage:
CounterPage只是一个StatelessWidget,在main.dart中导入,project 为项目名。
import 'package:`${project}`/pages/counter_page.dart';
onPressed 回调可以用来调用counter.increment
// 这里先不用Text而是包裹一个新的widget,然后这里需要一个observer widget
// 它不是可以直接使用的,因此我们需要导入它
Observer(
builder: (_) => Text(
'${counter.value}',
style: const TextStyle(fontSize: 42.0),
)),
// 现在我们有了Observe 和 builder,它随时给我们的Text一个最新的值
import 'package:language/store/counter/counter.dart';
import 'package:flutter/material.dart';
import 'package:flutter_mobx/flutter_mobx.dart';
class CounterPage extends StatelessWidget {
final Counter counter = Counter();
CounterPage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter and MobX by think'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'Counter',
style: TextStyle(fontSize: 30.0),
),
// const Text(
// '0',
// style: TextStyle(fontSize: 42.0),
// ),
// 这里先不用Text而是包裹一个新的widget,然后这里需要一个observer widget
// 它不是可以直接使用的,因此我们需要导入它
Observer(
builder: (_) => Text(
'${counter.value}',
style: const TextStyle(fontSize: 42.0),
)),
// 现在我们有了Observe 和 builder,它随时给我们的Text一个最新的值
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
TextButton.icon(
icon: const Icon(Icons.add),
label: const Text('Add'),
// onPressed 回调可以用来调用counter.increment
// onPressed: () {},
onPressed: counter.increment,
),
TextButton.icon(
icon: const Icon(Icons.remove),
label: const Text('Remove'),
onPressed: counter.decrement,
),
],
)
],
),
));
}
}
第三步,在lib目录下创建store文件夹,我们很有可能在store中管理很多的内容,所以再创建一个counter文件夹再创建counter.dart.
import 'package:mobx/mobx.dart';
// This is our generated file (we'll see this soon!)
part 'counter.g.dart';
// We expose this to be used throughout our project
class Counter = _Counter with _$Counter;
// Our store class
abstract class _Counter with Store {
@observable
// 定义变量,它是一个能够被观察到int类型的count
int value = 1;
@action
void increment() {
value++;
}
@action
void decrement() {
value--;
}
}
提示:写完counter.dart之后需要启动生成器
在终端的该工程目录下通过下面的命令运行 build_runner 和 mobx_codegen:
flutter packages pub run build_runner watch
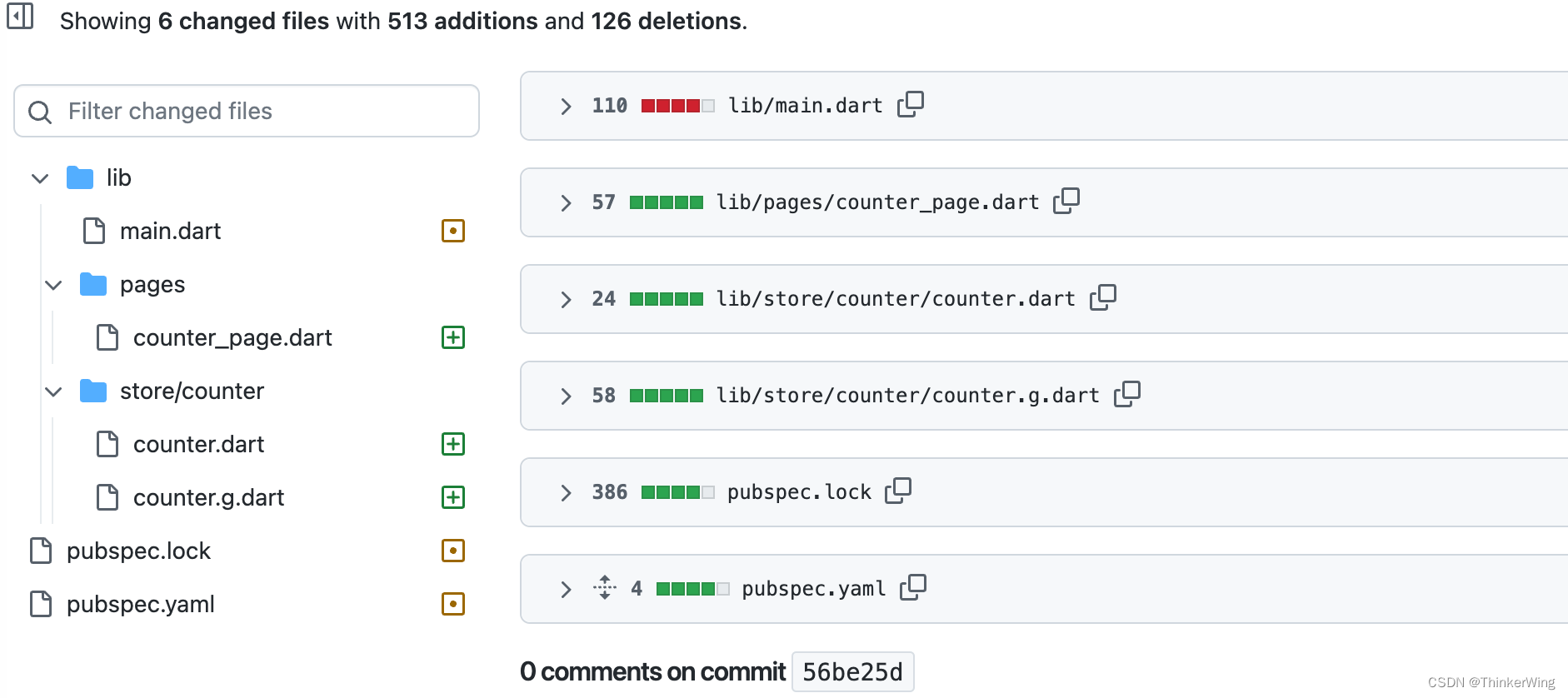
整体的变化也是比较小的,main.dart 就是将create的初始化项目更简洁的重新写了一下,
counter.g.dart 也是通过命令自己生成的,实际上只改动了4个文件,也没有很多代码,这里的行数主要是添加依赖上。








![[附源码]JAVA毕业设计计算机散件报价系统(系统+LW)](https://img-blog.csdnimg.cn/046c6da2f7bf43d6bcadb2fa6c01c649.png)



![[附源码]计算机毕业设计影院管理系统Springboot程序](https://img-blog.csdnimg.cn/c8b2003fe12c44ac9ad73dfba894c23b.png)





![[附源码]计算机毕业设计springboot小区疫情事件处理系统](https://img-blog.csdnimg.cn/4cf0b48c124541e8a614837c783291b9.png)