
推荐一款可用性很强的移动 UI 组件库,交互细致,有不少直接就可以用的金融行业的组件。
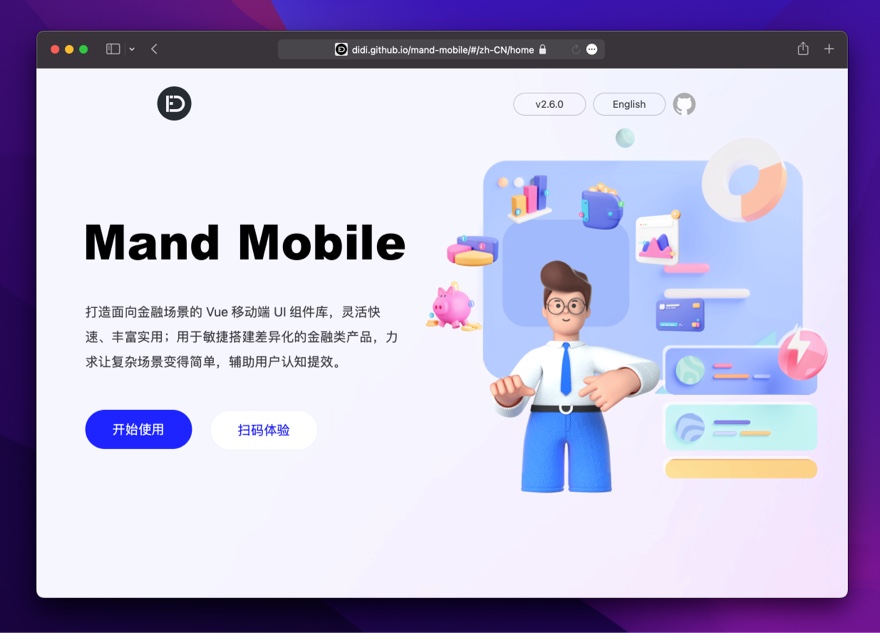
关于 Mand Mobile
Mand Mobile 是一款由滴滴前端团队出品、专为金融场景设计的移动端 Vue 2 组件库,可以帮助前端开发者快速构建项目,UI 风格也很专业严谨。目前已实际应用于滴滴四大金融业务板块的10余款产品中。

Mand Mobile 组件库特性
- 超过40个的实用组件,能够满足常规的移动端开发的基本需求,尤其是对金融场景的需求进行了特别支持
- UI 视觉规范统一。由滴滴金融设计师设计并维护,保证了高度的视觉一致性
- 支持按需加载,使用灵活,避免引入无用代码,导出es,umd两种格式以及px, vh/vw两种样式单位
- 支持样式主题配置,拓展灵活,轻松适应不同的设计风格
- 支持 TypeScript
- 支持服务端渲染
开发上手体验
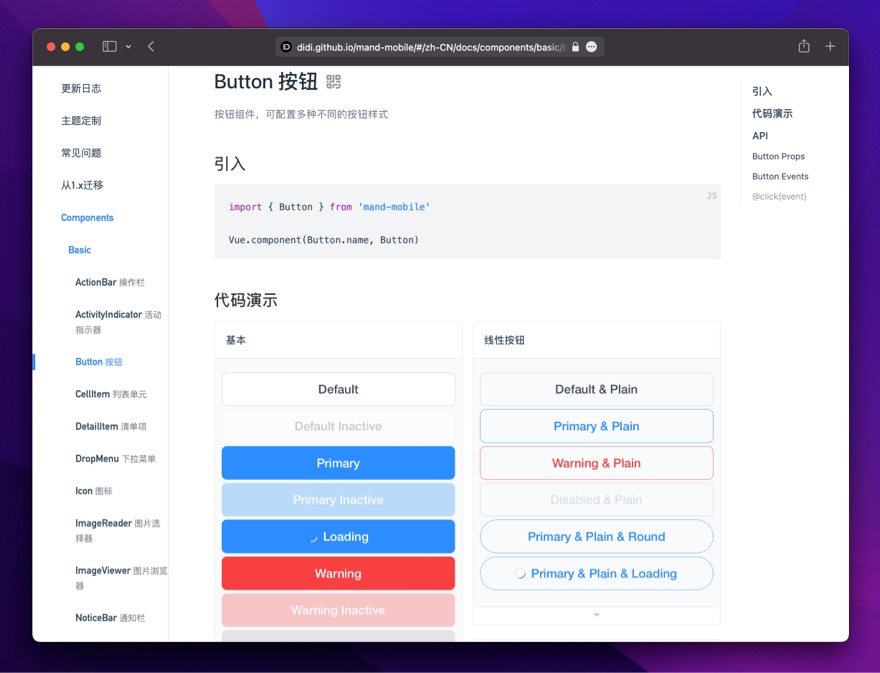
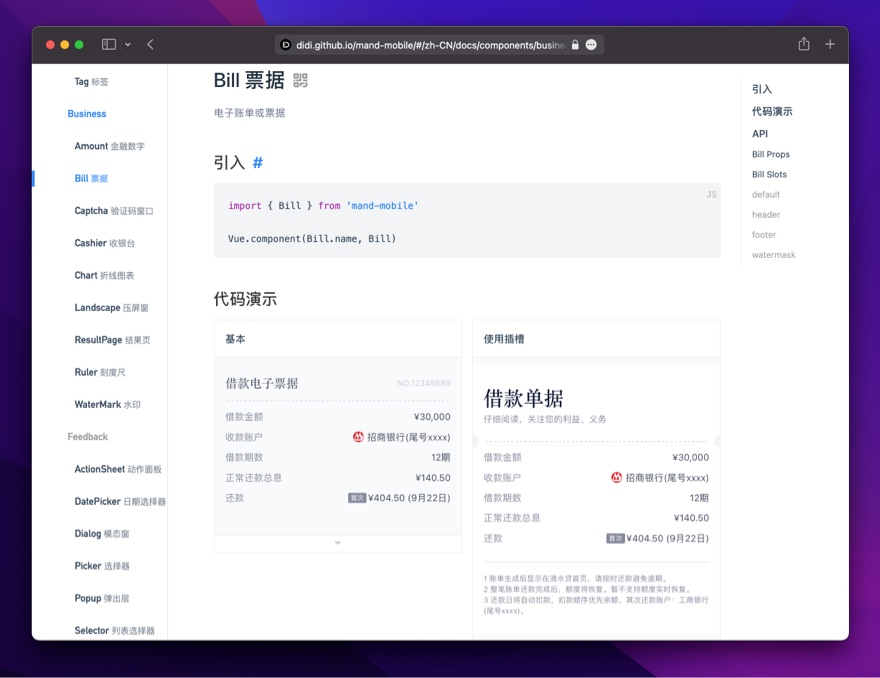
Mand Mobile 是一款基于 Vue 2 开发的移动端 UI 组件库,UI 的设计风格是严谨的中性风,有很多细微的交互细节,体验流畅舒服,用在常规的移动端项目完全没问题,尤其是针对金融行业做了优化,我第一次看到这个 UI 组件库,就觉得非常好看,毕竟现在很多组件库的代码实现大同小异,很多时候选择一款组件库,是冲着颜值去的。

支持 npm 或 yarn :
引入组件库:
当然也可以借助 babel-plugin-import 或 ts-import-plugin 来按需引入。官网的开发文档很详细,使用也很简单。

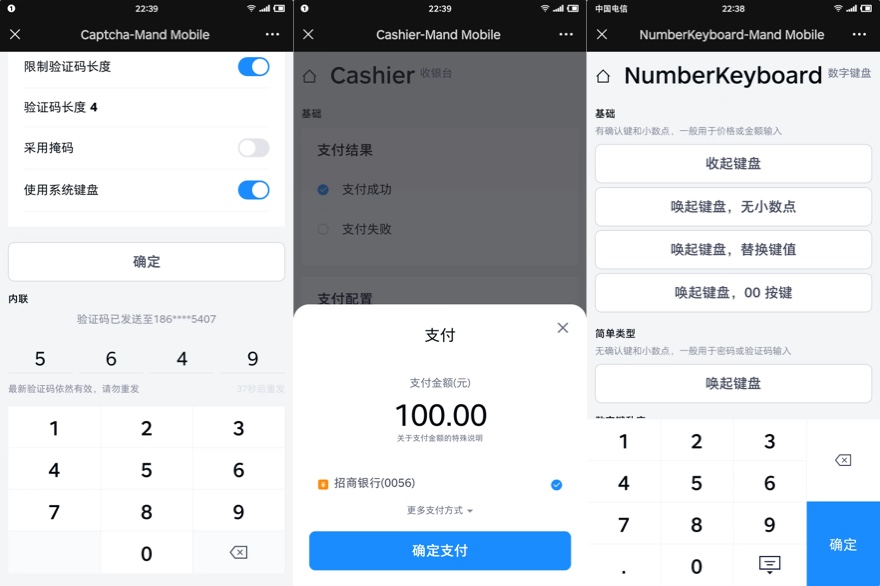
值得关注的是,有一些专为金融行业而设计的组件非常实用,比如金融数字、收银台、数字键盘等,这些组件体验优秀,拿来就用,能节省大量的开发时间。

和很多大厂出品的组件库一样,Mand Mobile 除了提供组件库供开发者使用,也包含了设计规范、Sketch 设计源文件供设计师使用,甚至是代码编写规范、代码提交规范,都是对提高效率十分有用的资料。
免费开源说明
Mand Mobile 是由滴滴出品的基于 Vue 2 开发的前端 UI 组件库,项目源码基于 Apache 2.0 开源协议托管在 Github 上,任何个人和公司都可以免费下载使用,也可以用在商业项目上。
原文链接:https://www.thosefree.com/mand-mobile









![[附源码]计算机毕业设计游戏交易平台Springboot程序](https://img-blog.csdnimg.cn/6ae60dbe8e5d4c80a7d6ae1e7cd7f76e.png)