序列帧动画介绍
序列帧动画的原理比较简单,依次播放一系列关键帧图像,当播放速度达到一定数值时,看起来就是一个连续的动画。
序列帧动画有很多实现方式,而通过Shader来实现是性能比较好的一种,是由GPU来进行计算。
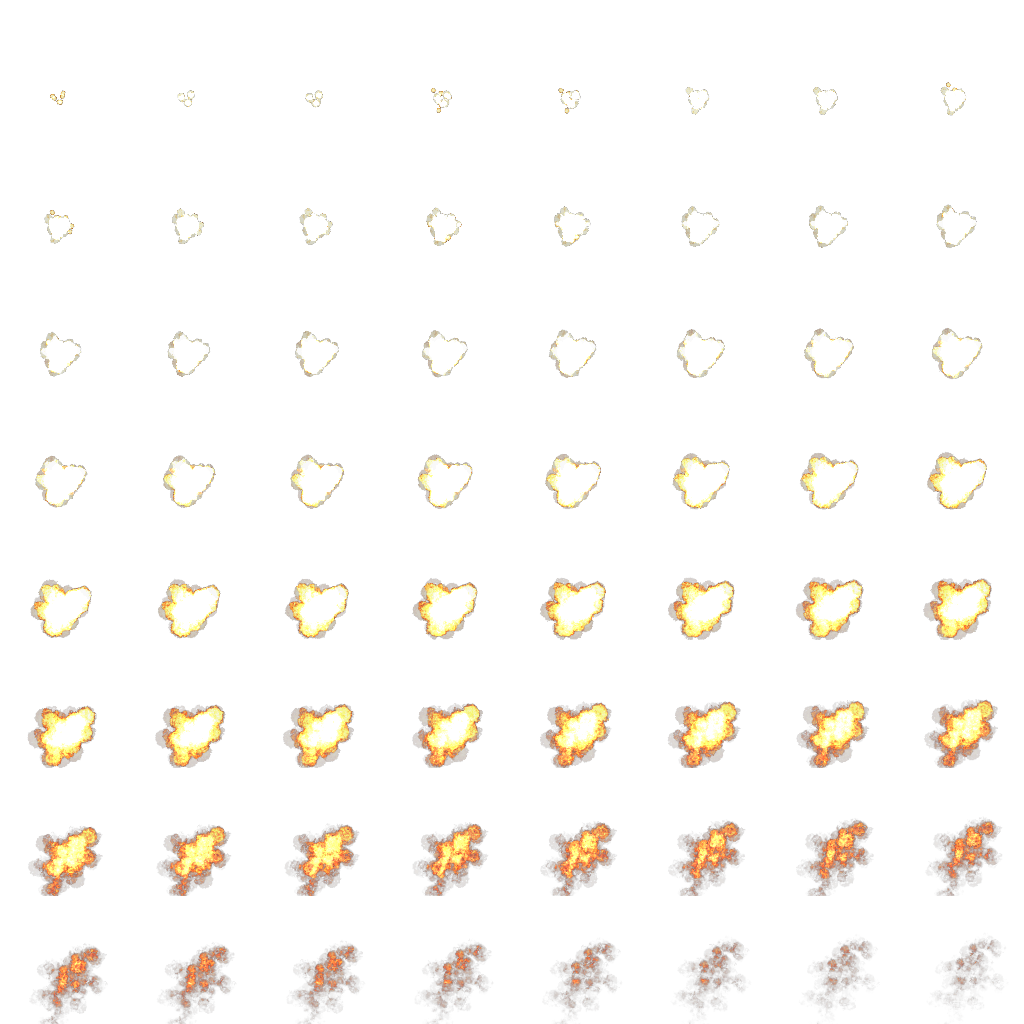
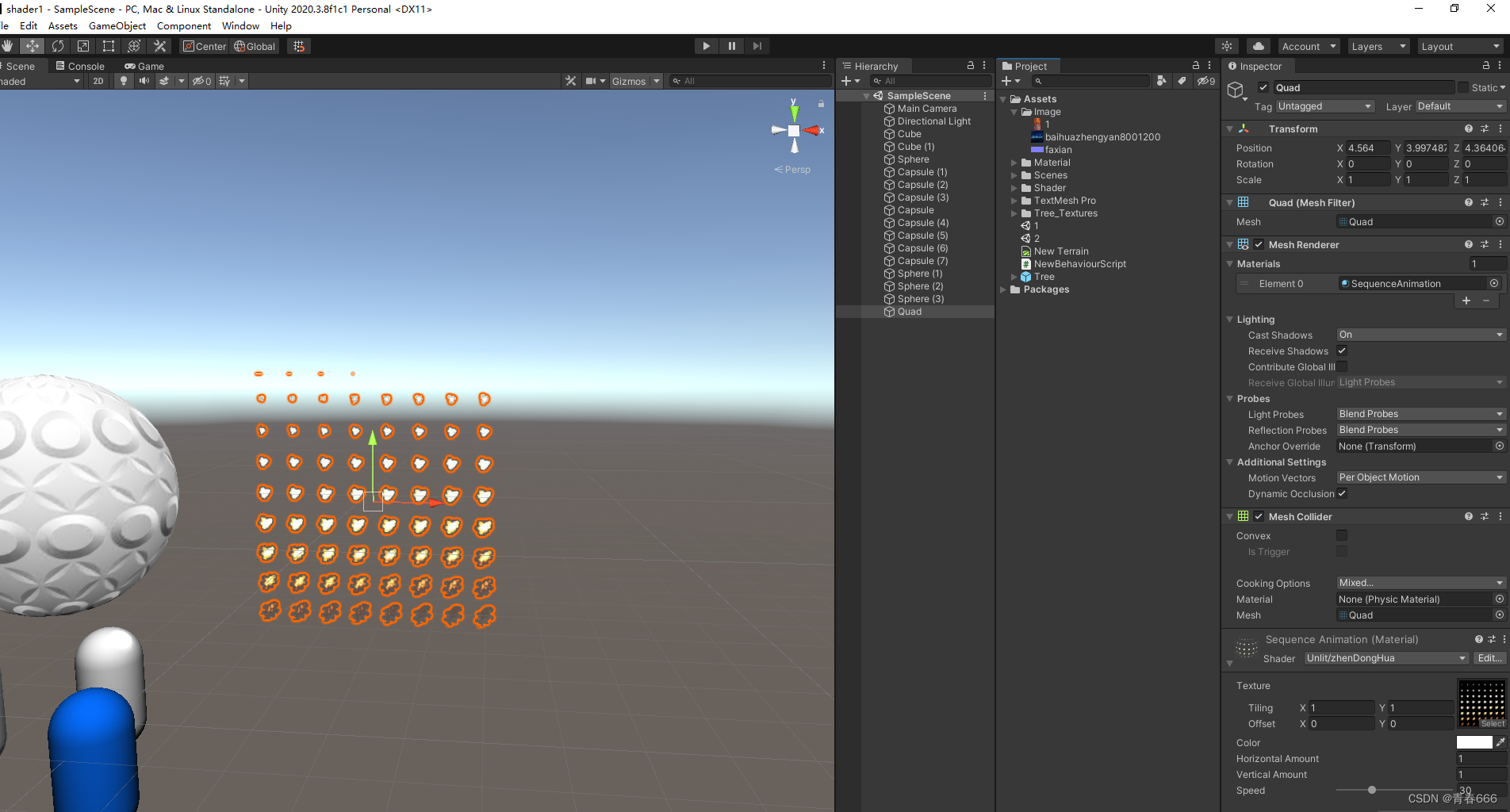
效果如下

我们使用一张8x8的纹理图片来实现帧动画

步骤
1、在场景中新建一个Quad;
2、然后再创建一个材质,命名为SequenceAnimation,把材质拖到Quad上;
3、再创建一个Shader文件,命名为SequenceAnimation,把Shader拖到上面的材质上

Shader程序
Shader1 通过单帧来控制图像显示
Shader "Unlit/SequenceAnimationFrame"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}//贴图
_Color("Color"







![[附源码]计算机毕业设计游戏交易平台Springboot程序](https://img-blog.csdnimg.cn/6ae60dbe8e5d4c80a7d6ae1e7cd7f76e.png)